Wet Digitale Overheid: waarom toegankelijkheid ook voor jou relevant is

Ongeveer een jaar gelden schreef ik een artikel over toegankelijkheidseisen voor (semi-) overheid. Op dat moment was een punt van discussie voor wie deze nieuwe regelgeving allemaal van toepassing was. Destijds werd namelijk gesproken over overheden, semi-overheden en zelfstandige bestuursorganen. Dat zou betekenen dat ook alle onderwijs- en zorginstellingen hiermee te maken zouden krijgen. Voor nu is de verplichting er in ieder geval voor de overheden en lijkt het voor de overige groepen nog niet te gelden.
Over het hoe en waarom in dit artikel meer. Maar vooral: waarom toegankelijkheid óók relevant is voor onderwijs- en zorginstellingen, semi-overheid en zelfs niet-overheid. In Nederland hebben namelijk miljoenen mensen een functiebeperking. Door hier geen rekening mee te houden in het ontwerp van een website of applicatie, laat je dus een belangrijke gebruikersgroep links liggen. Dat is economisch waarschijnlijk onverstandig, maar minstens zo belangrijk: je wil iedereen toch een toegankelijke digitale ervaring bieden?
Laten we beginnen met de feiten
Per 23 september 2018 geldt het ‘Tijdelijk Besluit digitale toegankelijkheid overheid’ voor digitale producten van de overheid. Hieronder vallen ook de zogeheten ‘publiekrechtelijke instellingen’. Sinds 23 september 2019 wordt er – met terugwerkende kracht – gehandhaafd op naleving van het besluit.
Om er maar gelijk duidelijk over te zijn: de Wet Digitale Overheid geldt voor de overheid. Voor de meeste semi-overheden geldt zij niet als verplichting en voor private partijen al helemaal niet. Maar dat wil niet zeggen dat het voor deze partijen niet relevant is. Sterker nog: dat is het wél. Met name in de zorg en het onderwijs is optimale gebruiksvaardigheid van de doelgroep vanzelfsprekend. Hier is een toegankelijke applicatie een must.
Toegankelijk… voor wie?
Zo’n 25 procent van alle Nederlanders – of 4,5 miljoen mensen – hebben een functiebeperking (afhankelijk van de definitie is dat nog iets meer of minder). Dat betekent dat toegankelijkheid in aanbestedingen cruciaal is. Dus ook als je als commerciële partij een digitaal product voor de overheid hoopt te maken, dien je op de hoogte te zijn van de toegankelijkheidsrichtlijn die voor digitale toepassingen van de overheid verplicht is. Wil je álles weten wat nodig is om mee te dingen naar de realisatie van toegankelijke digitale toepassingen van de overheid? Dan moet je eens een kijkje nemen bij Stichting Accessibility.
Los van de wettelijke kaders, vraagt de zorg en het onderwijs vaak al om digitale omgevingen die ook goed te gebruiken zijn door mensen met een functiebeperking. Vind jij het belangrijk dat je digitale omgeving(en) toegankelijk zijn voor deze groep? Ik vertel je hoe je volgens de WCAG 2.1-richtlijn werkt aan een toegankelijke website of applicatie.
Wat is een functiebeperking?
Misschien verbaast het aantal van 4,5 miljoen mensen met een functiebeperking je, omdat je al gauw geneigd bent te denken aan mensen met een (zichtbare) handicap. Maar vergeet bijvoorbeeld niet de laaggeletterden. Alleen deze groep bestaat al uit zo’n 2,5 miljoen Nederlanders. Voor hen zijn alle digitale toepassingen die veel tekst bevatten lastig te gebruiken. Ook heeft een aanzienlijk deel van de senioren moeite met (goed) zien en fijne motoriek. Het betekent ook dat iedereen op enig moment met functiebeperkingen te maken kan krijgen. We hebben er dus allemaal belang bij om digitale toepassingen toegankelijk in te richten.
De feiten op een rij
Voordat we concreet aan de slag gaan met het toegankelijker maken van je website of applicatie, moet ik toch even wat technische termen langslopen. Anders spat het jargon straks van je scherm (het blijft toch de overheid, hè).
- De WCAG 2.1-richtlijn (ook wel EN301549 genoemd) vervangt de Webrichtlijnen 2 (ofwel WCAG 2.0) en is feitelijk niets meer dan een update van WCAG2.0.
- 2.1 geldt uitsluitend voor de digitale producten van overheden, publiekrechtelijke instellingen en samenwerkingsverbanden hiervan. Woningcorporaties, zorg- en onderwijsinstellingen en andere semioverheden vallen er dus in principe buiten.
- 2.1 geldt voor álle digitale dienstverlening van de overheid. Dat houdt in: applicaties, websites en alle inhoud en documenten die daarin zijn opgenomen (enkele uitzonderingen daargelaten, maar daarover verderop meer).
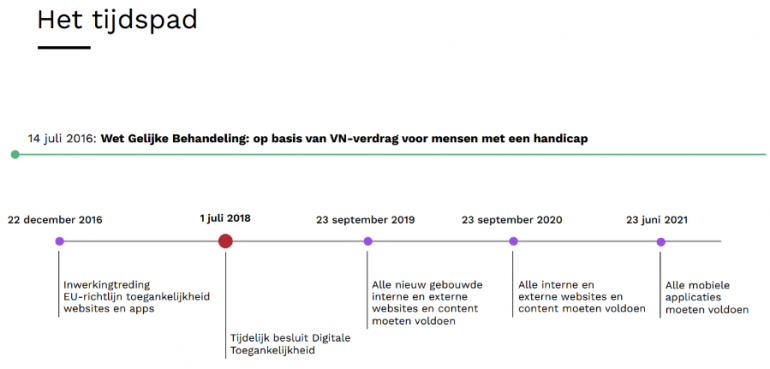
- Er is sprake van gefaseerde invoering. In eerste instantie geldt de verplichting voor nieuwe websites, later voor oudere websites en weer later volgen ook mobiele applicaties.
De tijdlijn die hierbij hoort:

Tijdlijn uit presentatie Roadshow
Aan de slag met toegankelijkheid
Begint het je al te duizelen? Gelukkig hoef je het niet tot in detail te volgen om er iets mee te kunnen doen. De overheid houdt haar richtlijnen voor toegankelijkheid zelf namelijk ook graag toegankelijk. Je website of applicatie toegankelijk maken (of ontwerpen) doe je met dit stappenplan, aangeboden door Logius. Dat is de rijksdienst die de digitale dienstverlening van overheid beheert en verbetert (onder meer verantwoordelijk voor DigiD). Wat dan precies de toetsingscriteria zijn, vind je hier (alleen Engels). Maar ook hiervoor heeft de overheid – zeer toepasselijk – een eenvoudig (en dus toegankelijk) alternatief ingericht.
Met name het stappenplan is voor élke organisatie relevant. Aan de hand hiervan kun je jouw website of applicatie toegankelijk maken. Natuurlijk moet je er wel serieus mee aan de slag, maar een toegankelijke website is altijd de moeite waard. Niet alleen voor het kwart van de bevolking met een functiebeperking en hun netwerk, maar voor iedereen. Een heldere website in eenvoudige taal wordt door iedereen gewaardeerd. Bedenk je ook dat laaggeletterdheid een van de meest voorkomende functiebeperkingen is.

In Nederland zijn er ruim 4.500.000 mensen met een beperking. Screenshot uit presentatie Roadshow.
Toegankelijkheidsverklaring
Volgens de richtlijn is toegankelijkheid niet alleen een kwestie van toegankelijk worden, maar het ook laten zien. Om volgens de WCAG 2.1 een toegankelijke digitale toepassing te bieden, moet deze aan de volgende zaken voldoen:
- De toepassing voldoet technisch en functioneel aan de richtlijn
- De toepassing voldoet qua content aan de richtlijn
- Je geeft via een toegankelijkheidsverklaring aan wat je doet om aan de richtlijn te voldoen
De eerste twee spreken voor zich, de derde heeft wat toelichting nodig. Websites en applicaties dienen een toegankelijkheidsverklaring te krijgen. Deze kun je online verkrijgen met behulp van een invulassistent. Daarvoor registreer je je eerst bij Logius. Het verkrijgen van een toegankelijkheidsverklaring is opgenomen in een stappenplan dat Logius aanbiedt. Zo wordt het je dus al wat makkelijker gemaakt. Om het nóg makkelijker te maken trok er medio 2019 een heuse roadshow door Nederland, om toelichting te geven over de WCAG 2.1-richtlijn. Heb je die gemist? Geen nood, ik heb wat belangrijke conclusies voor je opgetekend.
De Roadshow, voor toegankelijke digitale producten
Een van de belangrijkste conclusies die volgt uit de roadshow:
De soep wordt niet zo heet gegeten als dat ze wordt opgediend.
Met andere woorden: er zijn een aantal uitzonderingen op content die aan de richtlijn moet voldoen of welke met andere eisen te maken hebben. Het gaat om de onderstaande content:
- Kantoorbestandsformaten van vóór 23 september 2018
- Live beeld en geluid
- Online kaarten en karteringsinformatie
- Reproducties van erfgoedstukken
- Inhoud van archieven
- Van derden afkomstige content
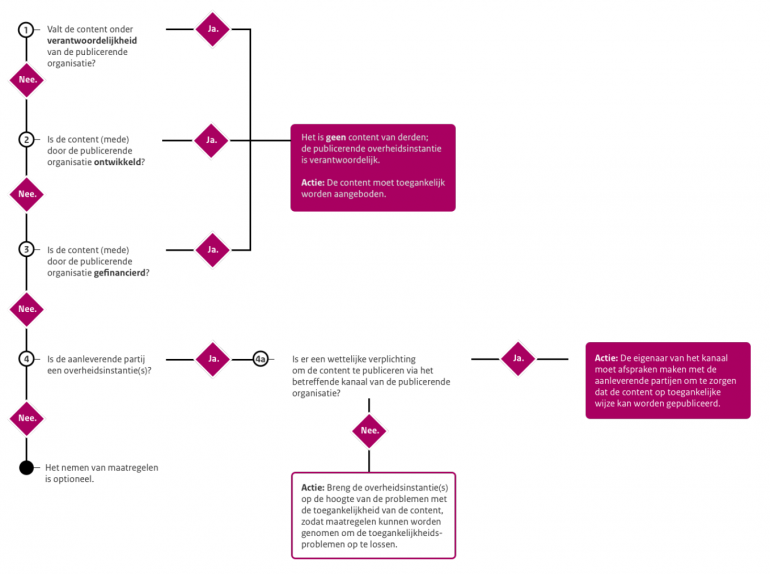
Vanaf 23 september 2019 moeten bestanden (Word, Excel en pdf) gepubliceerd ná 1 januari 2015 alsnog toegankelijk worden gemaakt. Hierbij wordt het dringende advies gegeven om over te stappen op alternatieven voor pdf-bestanden. Omdat pdf-bestanden nu eenmaal zeer lastig toegankelijk te maken zijn. Kaarten zijn in principe ook een uitzondering, maar dienen wel te worden voorzien van nadere, tekstuele beschrijvingen. Waaronder uitgeschreven adressen. Dan is er tot slot inhoud die van derden afkomstig is. Of deze daadwerkelijk van derden afkomstig is en, zo ja, welke actie er dan ondernomen moet worden, staat in het onderstaande schema weergegeven.

Schema content van derden. Uit presentatie Roadshow.
De algemene indruk van de aanwezigen bij de roadshow was dat toegankelijkheid nog weinig bestuurlijke prioriteit had. Mijn eigen indruk is wat genuanceerder, maar dan ook met name omdat ik veel werk met zorginstellingen waarvoor de toegankelijkheid, zowel digitaal als fysiek, een expliciet belang is.
Toegankelijkheid als maatschappelijk vraagstuk
Of je nu wel of niet bij de overheid werkt, toegankelijkheid is relevant. En het hoeft ook zeker niet gevat te worden in complexe richtlijnen, lijvige documenten en grote technische aanpassingen. Je kunt je altijd inspannen om meer van die 4,5 miljoen mensen met een functiebeperking te bereiken. Want als je dat niet doet, wordt de afstand tussen hen en tal van handelingen die voor anderen doodnormaal zijn, steeds groter.
Bedenk je goed dat steeds meer processen worden gedigitaliseerd. Je aanmelden bij een vereniging, een afspraak maken voor je rijbewijs of een adreswijziging doorgeven aan een blad waarop je een abonnement hebt. Steeds meer alledaagse zaken verplaatsen zich naar een digitale omgeving. Een digitale omgeving die lang niet altijd van de overheid is. Dat schept voor elke organisatie zowel het belang als de morele verplichting om de eigen digitale content zo toegankelijke mogelijk aan te bieden. Dus ga aan de slag. Daarvoor volgen hieronder wat concrete voorbeelden.
Wat doe jij met toegankelijkheid?
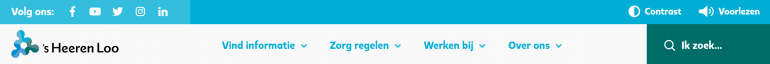
Neem bijvoorbeeld deze website, van zorginstelling ’s Heeren Loo. Rechtsboven zie je twee belangrijke toegankelijkheidsopties voor laaggeletterden en/of een visuele beperking ‘Contrast’ en ‘Voorlezen’. Daarnaast is de website met enkel een toetsenbord te bedienen. Deze functies zijn relatief eenvoudig te implementeren en maken de website veel toegankelijker voor een grote groep mensen.

Twee belangrijke toegankelijkheidsopties: contrast en voorlezen. Screenshot van https://www.sheerenloo.nl/
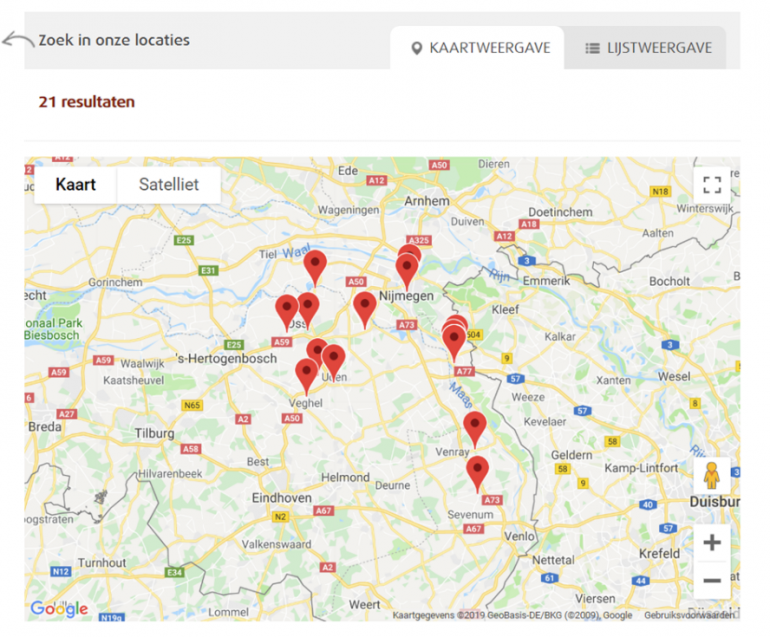
Door de gebruiker met een beperking centraal te stellen, loop je tegen onverwachte problemen aan. Zo is een voorleesfunctie eenvoudig te implementeren, maar kan niet alle content worden voorgelezen. Afbeeldingen en kaarten vormen een uitdaging. Maar ook hier is het een en ander in mogelijk. Kijk maar eens naar het onderstaande voorbeeld:


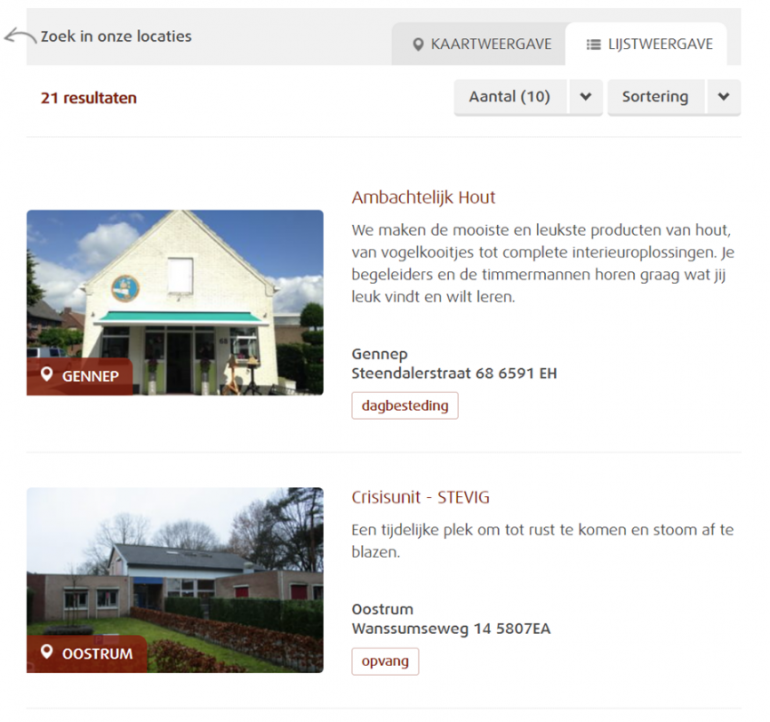
Kaart- vs. Lijstweergave. Screenshot van https://www.dichterbij.nl/.
Niet alleen heeft de lijstweergave minder kleine en slecht leesbare details, ook is vrijwel alle relevante inhoud in tekst gevat en kan dus worden voorgelezen. Door beide mogelijkheden aan te bieden, doe je niets af aan de beleving van de bezoeker zonder functiebeperking die de kaartweergave misschien wél heel prettig vindt.
Kijk je naar een typische overheidswebsite als die van DigiD, dan vallen gelijk een aantal zaken op. De website is schoon, bevat relatief weinig tekst, maar ook weinig afbeeldingen. Aan dit soort websites – bij gemeenten zien we een vergelijkbare ontwikkeling – ligt een duidelijke functionele visie ten grondslag. De meest voorkomende vragen worden direct beantwoord, knoppen zijn voorzien van een duidelijk contrasterende kleur en van opsmuk is nauwelijks sprake.
Ook woningbouwcorporatie Vivare
Een variant op deze ontwerpfilosofie komt van woningbouwcorporatie Vivare. Deze website bevat weinig tekst. Voor zover deze website tekst bevat, is dat functionele en toegankelijke tekst. Niet al te lang en in relatief eenvoudig Nederlands. Ook hier vinden we de lijstweergave van kaarten weer terug als optie. Opties in het menu worden duidelijk ondersteund door iconen.
Zo zie je dat je niet door ellenlange documenten vol technische beschrijvingen en complexe richtlijnen hoeft te gaan om stappen te zetten in toegankelijkheid. Zeker als een digitale toepassing nog ontwikkeld moet worden en toegankelijkheid in de ontwerpvisie verankerd kan worden. Met alleen al een beetje bewustzijn en wat kleine aanpassingen help je een grote groep gebruikers.

