De invloed van UX copy op de gebruikerservaring

Copywriting. De meeste mensen kennen het als marketingterm. Je schrijft informerende of verleidende teksten met als uiteindelijke doel om lezers over te halen tot een bepaalde actie. Vaak is dit gericht op het informeren over, of verkopen van, een product of dienst. Een leuke slogan voor je merk, een vlotte tekst op een een folder of de schitterende historie van een blik soep op een verpakking.
Er bestaan ook nog andere vormen van copywriting die niet direct iets verkopen of ‘mooier maken’, maar wel productgerelateerd zijn. Je kunt schrijven over het laatste nieuws van je organisatie, begrijpelijke juridische voorwaarden van een online service (of juist bewust onbegrijpelijk), routebeschrijvingen voor de aankomst bij een evenement, et cetera.
In principe kun je zeggen dat alle teksten die je schrijft, die in dienst staan van een product of dienst, copywriting zijn.
UX copy is een vrij nieuwe aanwinst in dit verhaal. Het bestaat al veel langer. Technisch gezien vanaf het moment dat er tekst op de eerste website of applicatie stond. Maar de intentie telt hierin natuurlijk ook mee. Copywriter is een vak of skill, en je kunt niet meteen redeneren dat alle tekst meteen copywriting is omdat het ‘ergens op staat’. De focus op UX copy wordt steeds actueler, maar wat is er dan anders of speciaal aan in verhouding tot traditionele copywriting?
Wat is UX copy?
UX copy kan ingezet worden op verschillende manieren en niveaus, dus zo eenvoudig is het nog niet om dit simpel te definiëren. Wat je wel simpel kunt stellen is:
UX copy staat in dienst van een digitale oplossing.
Het ligt echter wel wat genuanceerder dan dat. UX copy kun je grofweg onderverdelen in twee verschillende vormen:
- Microcopy
- Copy voor digitale content
Wat is microcopy?
Microcopy heeft te maken met de user interface (UI) van een digitaal product of tekst gerelateerd aan het functionele gebruik en processen die daar plaatsvinden. Denk aan buttons, een navigatiemenu of een formulier. Wat daarin geschreven wordt is vaak kort en to the point (vandaar de micro). Een belangrijke reden daarvoor is simpelweg de beschikbare ruimte.
Daarnaast wil je snel communiceren als het om (kleine) acties gaat. En het moet er ook nog wel een beetje mooi uitzien in het design. Simpele voorbeelden van microcopy die je bijna op elke website terug kunt vinden zijn:
- Start
- Contact
- Meer
- Vorige
- Account
Het lijkt zo simpel dat het bijna niet de moeite waard is om het erover te hebben. Toch worden hier al keuzes gemaakt. En deze keuzes kunnen een website of app al een bepaald gevoel geven.
- Beginnen
- Stuur een bericht
- Lees snel verder
- Ga terug
- Maak een profiel aan
Het eerste lijstje is niet noodzakelijkerwijs minder duidelijk dan het tweede lijstje. Je kunt wel beargumenteren dat het tweede lijstje menselijker aanvoelt. Mensen op een menselijke manier aanspreken heeft bijna altijd de voorkeur. Uiteindelijk zal dit voor betere resultaten zorgen. Een gebruiker voelt zich sneller op zijn gemak en begrijpt het allemaal net iets beter. Dit omdat het taalgebruik beter aansluit bij de belevingswereld van de gebruikers.
Afhankelijk van het soort website is dit dus een keuze die, al is het op microniveau, impact zal hebben op de uiteindelijke gebruikerservaring. Deze manier van mensen ‘aanspreken’ noemen we tone of voice en is specifiek gericht op het creëren van een bepaalde sfeer of bepaald gevoel. Teksten zijn hierin dus ook onderdeel van je merkbeleving.
Hoe spreek je je gebruikers en klanten aan vanuit jouw merk, of andersom, welke klanten en gebruikers wil je als merk graag aanspreken? Ook dit is onderdeel van het “
‘menselijk’ schrijven. Niet alle mensen en doelgroepen zijn hetzelfde, dus zal je ook hier weer moeten kiezen hoe je microcopy benadert.
- ‘U ontvangt uw zending binnen 1 werkdag’
- ‘Relaxed, je pakket is er morgenmiddag!’
Gedrag beïnvloeden
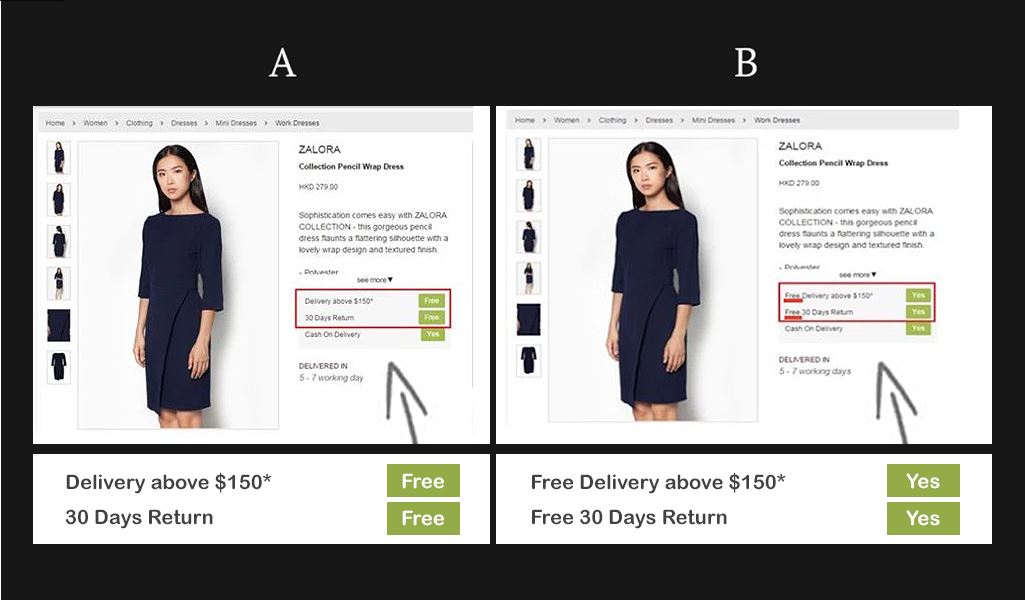
Microcopy kan ook daadwerkelijk effect hebben op het gedrag van gebruikers. Kijk maar eens naar de volgende twee voorbeelden.
In dit voorbeeld is bij B nog wat extra tekst is toegevoegd aan de linkerzijde van de buttons, het simpele woordje ‘Free’. In de praktijk leidt dit tot een positief verschil van 12,3% in conversie bij het bestellen van het product. Puur omdat de extra voordelen (gratis verzending en retourneren) wat sterker gecommuniceerd werden.
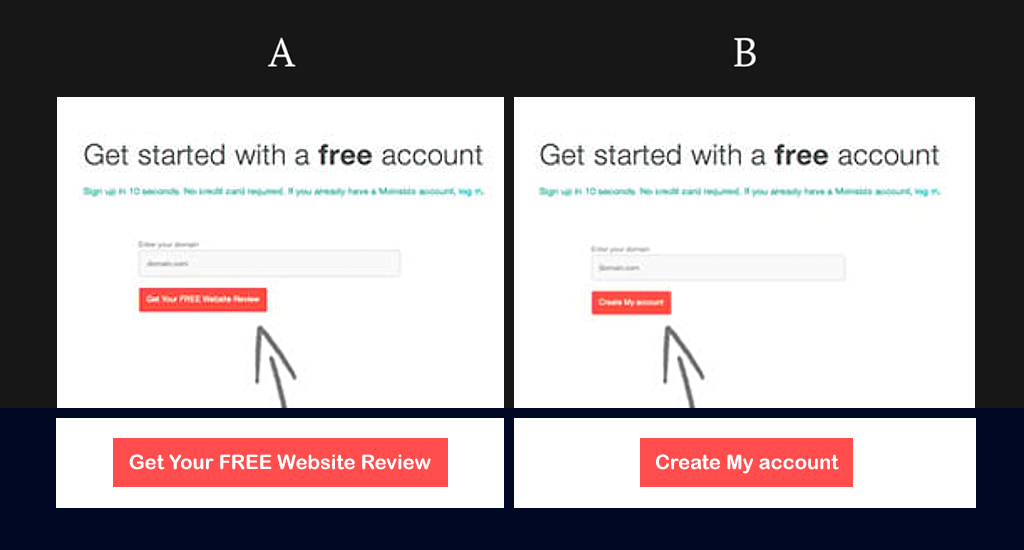
Een ander voorbeeld.
Het verschil hierboven zit hem in de woorden in op de button. Maar ook in de context waarin deze gebruikt werden. In contrast met het vorige voorbeeld, deed de ‘free’ variant het hier onverwacht helemaal niet goed. Optie A had een eind-conversie van 7%, B een eind-conversie van 93%!
Het grote verschil in eind-conversie zit hem in de vervolgstap na de button. Deze vervolgpagina bevatte (nog) een aanmeldformulier. Optie A suggereert dit niet, en dus komt pagina twee als een verrassing, een tegenvaller zelfs, waardoor gebruikers afhaken. Bij button B ben je duidelijk in wat je voorstelt. Mensen die klikken weten wat ze kunnen verwachten. Omdat het uiteindelijk altijd om het eindresultaat gaat en niet om de micro-interactie is dit dus de betere koers. Gewoon wat mooie veelbelovende woordjes toevoegen garandeert dus niets, daarom moet je altijd blijven testen.
Het blijft soms een kleine aanname dat het percentage ‘meer clicks’ altijd direct terug te leiden is tot het verschil in microcopy, want dit soort testen worden niet voorzien van een persoonlijke onderbouwing. Er wordt gemeten hoeveel effect het heeft op grote schaal. Het is geen echte gebruikerstest waarbij je mensen kunt vragen waarom ze wel of niet zouden klikken of wat ze erbij denken en voelen. Dit neemt niet weg dat het verschil duidelijk aantoonbaar is. Hele kleine nuances kunnen dus nogal een verschil maken in het gedrag van een gebruiker of bezoeker.
Content is 28% king
Naast microcopy heb je natuurlijk ook nog andere teksten op een website of app. Een site bevat ook informatie, verhalen, nieuws, ervaringen, reviews. Soms is dit zelfs de kern van het product. Een site als Thuisarts draait bijna 100% op informatieve content. Het product is dus de content.
Gebruikers en klanten, vooral van digitale oplossingen, lezen echter vaak niet echt. Een site als Thuisarts is geen spannend boek waar je even lekker voor gaat zitten. Je komt er voor informatie die je gebruikt voor het nemen van beslissingen. Bijvoorbeeld: je kind heeft 39 graden koorts en je wil weten of je naar de dokter moet of niet. Het sitebezoek is maar een tussenstap om een ander doel te bereiken. Van alle teksten die een gebruiker te zien krijgt, wordt er gemiddeld maar 28% gelezen.
Daarom schrijven je bij UX copy scannable content. Je probeert teksten aan te bieden zodat ze bruikbaarder worden voor de gebruiker. Dit artikel op Thuisarts.nl is hier een goed voorbeeld van. Kenmerken van scanbare tekst zijn:
- Hou het kort en bondig
- Geef een korte samenvatting in de introductie
- Gebruik tussenkopjes in de structuur van het artikel
- Leg de nadruk op belangrijke zaken met dikgedrukte of cursieve teksten
- Gebruik bulletpoints of lijstjes
- Hou je paragrafen kort
- Gebruik nummers in plaats van tekst (alhoewel dit soms ingaat tegen de officiële schrijfregels)
Op deze manier kunnen gebruikers snel het stukje informatie vinden waar ze echt voor komen, in plaats van het hele artikel te moeten lezen in de hoop het te kunnen vinden.
Kort en bondig betekent overigens niet dat je zaken moet overslaan of per se moet inkorten. De nadruk ligt hier vooral op efficiëntie. Kun je iets korter zeggen dan je al doet, zonder dat je het gevoel verliest of de echte betekenis kwijtraakt?
Niet: ‘Voordat je kunt reageren moet je eerst een account aanmaken.’
Wel: ‘Reageren? Maak nu een account aan!’
Dezelfde strekking, maar minder tekst en meer gericht op actie.
Messaging
Het gebruik van een digitaal product bestaat vaak uit stappen die een gebruiker moet nemen om een bepaald doel te bereiken. Het kopen van een product gaat bijvoorbeeld als volgt.
- Ga naar de website
- Zoek een product uit in het aanbod
- Stop deze in je ‘winkelwagentje’
- Ga naar ‘afrekenen’ en koop het product
Er gebeurt echter nog veel meer tussen de regels door. Al deze stappen zijn onderdeel van een proces. In een echte winkel krijg je op allerlei vlakken bevestigingen van de voortgang van dit proces. Via je eigen zintuigen, maar ook vanuit input van het personeel. Je ziet een kassajongen het product bijvoorbeeld fysiek afrekenen. Dat is een bevestiging van het proces wat je doorgaat.
Op een website of in een app kan het gebrek aan feedback je nogal duur komen te staan. Hier wordt concrete berichtgeving, ofwel messaging, belangrijk. Je moet feedback van een digitale oplossing meenemen in het proces en deze op een andere manier proberen te communiceren. Ook hier komt het vaak neer op het gebruik van snelle UX copy:
Twee belangrijke zaken die ik hierbij wil aanstippen:
- Wanneer gaat er iets goed (confirmation)
- Wanneer gaat er iets fout (error)
Als er iets goed gegaan of gelukt is, moeten we dat de gebruiker laten weten. De boodschap ‘Je opdracht is verstuurd’ zien nadat je op een button geklikt hebt is essentieel voor het proces, maar ook voor de rust en zekerheid van de gebruiker. Dit geldt ook voor als er iets fout gegaan is. ‘Helaas, er is iets misgegaan, probeer het nog eens’ is net zo essentieel. Als je deze zaken niet meldt, weet de gebruiker eigenlijk niks en blijft hij of zij in een bepaalde staat van onzekerheid achter. Probeer dus altijd de status van het proces bij de gebruiker te communiceren en te ondersteunen met goede UX copy.
Gericht op actie
Als laatste wil ik nog even helemaal terug naar het begin.
Je schrijft informerende of verleidende teksten met als doel om lezers over te halen tot een bepaalde actie.
Voor UX copy is dit 100% relevant. Op een website of app wil je dat mensen actie ondernemen. Het is een interactief medium. We benaderen UX copy dus ook vaak actiegericht en motiverend.
Schrijf bijvoorbeeld over het beloofde eindresultaat van een bepaalde actie. Niet over de methode waarop je dat zou moeten doen:
Niet: ‘Een breed scala aan hulpmiddelen om je financiën te regelen.’
Wel: ‘Kom van je al je schulden af.’
Schrijf ook over de persoon die de oplossing gebruikt. Niet over het product dat (of de service die) je aanprijst:
Niet: ‘De bon maakt het mogelijk om te winkelen in 25 winkelketens.’
Wel: ‘Met deze bon kun je winkelen in 25 winkelketens.’
Deze manier van schrijven zal voor meer conversie zorgen voor je digitale oplossing. Omdat deze gericht is op resultaat voor de gebruiker zelf. Elke gebruiker wil graag weten wat hij of zij eraan heeft. Beantwoord deze vraag dus snel, kort en to the point.
De juiste digitale vorm
Informatie, navigatie, merkbeleving. Goed gebruik van copy helpt de gebruiker om beter en makkelijker met je digitale oplossing om te gaan en je beter te begrijpen. Uiteindelijk wil je dat gebruikers met veel plezier en weinig frictie interacteren met je website of app. Copywriting voor digitale oplossingen kan je dus veel conversie verbeteringen opleveren als je dit goed doet. Het verschil zit hem soms zelfs in hele kleine details en nuance.
Daarnaast is het ook aan te raden om de content op een platform te schrijven met de digitale gebruiker in je achterhoofd. Het consumeren van content op digitale oplossingen is vaak gericht op actie en vervolgstappen als het geen entertainment is. Deze aanpak kun je zelfs makkelijke handvatten geven om kort en bondig je boodschap over de bühne te brengen en je helpen je merk en boodschap een eigen identiteit te geven. Bewust omgaan met alle teksten op je scherm levert dus heel wat op.