UX-writing: quick tips voor meer conversie

Een mooi design is niet de reden waarom mensen terugkomen naar je website. Een goede gebruikservaring wel! Belangrijk en ondersteunend aan een goede user experience (UX) is het gebruik van de juiste tekst. Het toepassen van kleine en grote tekstuele aanpassingen voor een betere gebruikservaring wordt ook wel UX-writing genoemd. Tips hiervoor lees je in dit artikel.
Een website met een strak design en vloeiende animaties is natuurlijk erg aantrekkelijk voor het oog. Maar de user interface (UI) is niet essentieel voor een goed werkende website. Daarentegen is het gemak waarmee mens en computer met elkaar communiceren buitengewoon belangrijk voor het succes van je website.
UX-writing
Het artikel Waarom UX-writing onmisbaar is voor je website beschrijft UX-writing als:
Hetzelfde als UX-design, maar dan met woorden. Het doel van een UX-copywriter is om de digitale gebruikservaring te optimaliseren met sterke copy, zodat bezoekers gemakkelijk kunnen navigeren door een website of app.
Ik deel in dit artikel een aantal tips en voorbeelden om UX-writing zelf effectief toe te passen.
Wat is goede copy?
De kracht van goede copy wordt erg onderschat. Zelfs met de kleinste tekstuele verandering kun je namelijk de gebruiker beïnvloeden, wat vervolgens kan resulteren in een stijging in conversie. Veranderingen in copy kunnen bijvoorbeeld betrekking hebben op de CTA (call-to-action) buttons.
Wat werkt beter in een knop? ‘Reserveer’, ‘boek’, ‘ga verder’ of ‘volgende’. Het is interessant om te onderzoeken wat beter werkt voor jouw gebruikers.
Uiteraard wil je bevestiging hebben of de aangepaste copy het gewenste resultaat heeft opgeleverd. Dit kun je bijvoorbeeld valideren met het uitvoeren van een A/B-test. Bij een A/B-test worden alle bezoekers die op de pagina komen in twee gelijke groepen verdeeld. De ene helft ziet de oorspronkelijke copy en de andere helft van de bezoekers ziet de nieuwe variant.
Bij het aanpassen van bijvoorbeeld een CTA kun je met een A/B-test nauwkeurig analyseren hoeveel mensen het aangepaste element hebben gezien en of er een interactie met het element heeft plaatsgevonden. Zo kun je concluderen of het wijzigen van de copy in de CTA het vooraf vastgestelde (conversie)doel heeft behaald.
UX-writing rules
Voor een Nederlandse hotelketen deed ik een A/B-test die betrekking heeft op het wijzigen van de copy in de CTA-button. Bij het selecteren van een kamer staat in de oorspronkelijke situatie ‘boek’ in de button. Volgens onze gedragspsycholoog, die betrokken is bij het vormen van een hypothese, is de oorspronkelijke copy te bevestigend en wordt het gevoel gewekt dat er geen afstand van de koop gedaan kan worden.
‘Reserveer’ klinkt vrijblijvender en minder bevestigend. Hierdoor was de verwachting dat het aantal boekingen zou stijgen. Na de looptijd van de test konden we inderdaad concluderen dat het aanpassen van de copy het gewenste effect had. En het vooraf bepaalde conversiedoel werd bereikt.
Tips voor UX-writing
Ga jij ook aan de slag met het optimaliseren van de user experience met UX-writing? Hieronder handige tips die je daarbij kunnen helpen.
1. Sluit vakjargon en technische termen uit
De tekst die je communiceert moet aansluiten op de ervaring en kennis van de bezoeker. Dat houdt in dat je geen complexe technische termen moet gebruiken als de bezoeker hier misschien niet bekend mee is. Hetzelfde geldt voor vakjargon.
Spreek daarom de taal van de gebruiker en communiceer uitsluitend content die je gebruiker begrijpt.
2. Wees creatief met tekst
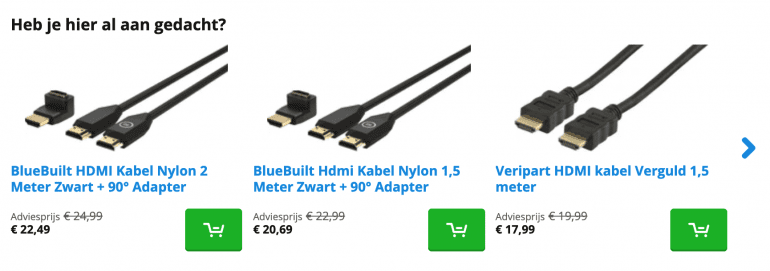
Afhankelijk van de context kan tekst op een creatieve manier naar voren komen. Een goed voorbeeld hiervan is de winkelwagen van Coolblue. In de winkelwagen worden naast het geselecteerde product, ook nog een aantal gerelateerde producten getoond om bezoekers meer te laten bestellen zodat de average order value omhoog gaat.
In plaats van een saaie copy weet Coolblue het op een leuke manier te verpakken. Bij teksten zoals ‘Gerelateerde producten’ of ‘extra’s’, komt Coolblue met: ‘Heb je hier al aan gedacht?’. Hierdoor krijgt de gebruiker eerder het gevoel dat Coolblue meedenkt en niet dat ze extra producten proberen te pushen.

Een ander voorbeeld met betrekking tot de winkelwagen. Op winkelwagenpagina’s zie je vaak de copy ‘winkelwagen’ met daaronder de geselecteerde producten. Een aanbieder van glasreinigingsproducten past hier op een creatieve manier UX-writing toe.
In plaats van de bovengenoemde paginatitel had deze aanbieder ‘dit wordt ’m’ vermeld. Dit geeft de gebruiker een overzicht van de geselecteerde producten én het activeert de gebruiker om door te gaan naar het bestelproces.
3. Be positive!
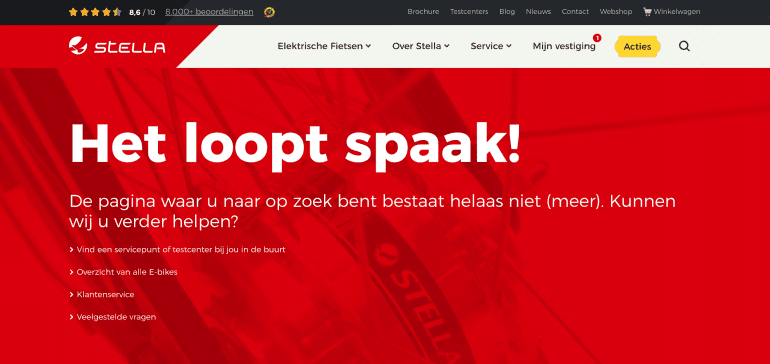
Wees positief, ook al gaat er iets niet goed. Het is nooit de schuld van de gebruiker. Wees duidelijk zonder de gebruiker af te schrikken of het gevoel te geven dat er iets fout gaat. Stella pakt dit slim aan door humor in te zetten in combinatie met extra opties die de bezoeker kunnen helpen de juiste pagina te vinden.

4. Wees consistent
Ben je fijn aan het testen met copy in bijvoorbeeld CTA-buttons, houd er dan rekening mee dat alle buttons die dezelfde functie hebben ook dezelfde copy hebben. Verschillende copy voor dezelfde functie kan voor veel verwarring zorgen. Blijf dus (ook tijdens het A/B-testen) consistent.
Dus pas je met een A/B-test de copy aan in een CTA-button, dan moet je dat voor alle pagina’s waar deze button staat testen.
Begin nu met optimaliseren
Goede copy sluit aan op de context en zorgt voor een positieve gebruikerservaring en een stijging in conversie. Ga aan de slag dus! Kijk kritisch naar de copy. En pas de bovenstaand tips toe om de UX te verbeteren. Succes!

