De beste start voor je nieuwe website: de Discovery-fase

Een organisatie wisselt gemiddeld iedere 5 jaar tot 7 jaar van website. Een design kan immers niet volledig tijdloos zijn. En ook technische ontwikkelingen nemen meer sprongen die je niet alleen met het updaten van je CMS kan bijhouden. Op naar een nieuw design, heroverweging van CMS-keuze en mogelijk ook wisseling van bureau.
Want ook al wordt er tussentijds doorontwikkeld: je kan er op een moment niet onderuit dat je nieuwe campagne niet lekker op je site kwijt kan, je organisatieverhaal de ruimte mist om goed uit de verf te komen. Of dat je merkt dat je onvoldoende grip hebt op de conversie van de website. Een nieuwe website is een uitdagende en spannende opdracht!
Een drieluik over het proces naar een nieuwe website
In een drieluik van artikelen nemen we je mee in onze ervaringen als digitaal bureau. In de afgelopen 10 jaar hebben we bij September zo’n 250 opdrachtgevers begeleid van A tot Z. Waar moet je als opdrachtgever op letten? Welke stappen mag je niet overslaan? Hoe brief je je bureau op de juiste manier? Waar vind je de beste inspiratie? En wat is je rol in het proces?
In het eerste artikel van dit drieluik artikelen over het proces naar een goede nieuwe website, deel 1: de Discovery-fase.
De aftrap van het proces begint zonder schermen
Een goede website is een website met een helder doel voor een heldere doelgroep. Dat betekent dat je als opdrachtgever goed weet waar je huidige website knelt en wat de barrière van de doelgroep is om een stap te zetten.
De Discovery-fase heeft als doel om het probleem te verkennen en zo inzicht te krijgen in de breedte van je uitdaging.
Het kan zijn dat je huidige doelgroep je organisatie en bijbehorende website niet weet te vinden. Dat blijkt bijvoorbeeld uit onderzoek naar naamsbekendheid, maar ook een verdieping op het (ontbrekende) organische verkeer op basis van keyword- en SEO-onderzoek. Of, dat je bezoeker niet in staat is om de juiste stappen te ondernemen binnen de website zelf.
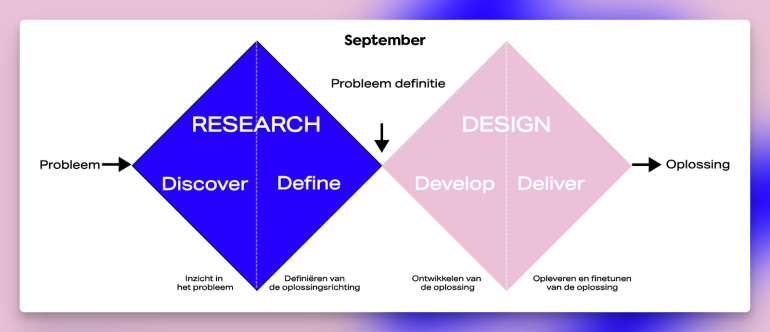
De Discovery-fase heeft als doel om het probleem te verkennen en zo inzicht te krijgen in de breedte van je uitdaging. Zowel vanuit het perspectief van de gebruiker (wat is er allemaal nodig?) tot aan de techniek die nodig is om die behoeften te vervullen (en zo inzicht te krijgen in de technische integraties en daarmee de scope van het project). Bij September lenen we daarvoor globaal het proces van het Double Diamond-model, een methode die zijn grondslag heeft in bestaande divergentie/convergentie-modellen en graag gebruikt wordt door de Design Thinking-community.

In een ideale wereld geeft je bureau ondersteuning in de Discovery-fase. Een goede begeleiding zorgt voor energie in het team, de juiste ervaring om tussen de regels door te luisteren naar scherpe inzichten en een goed gewogen stem voor ieder teamlid. Heb je development in-house? Of ben je zelf de ervaren product owner met meerdere website trajecten op je naam? Kom dan beslagen ten ijs met deze 3 stappen.
1. Organiseer een workshop met je team
Gebruik de Discovery-fase niet alleen om informatie te vergaren, maar grijp ook deze kans aan om het team, je bureau en andere betrokken stakeholders te betrekken bij het proces. Dat kan je bijvoorbeeld doen door een workshop te organiseren. Dit zijn bijvoorbeeld de (interne) eindgebruikers zoals redacteuren, maar ook vertegenwoordigers vanuit marketing, business en commerce.

Kies bij het selecteren van de deelnemers van de workshop niet alleen de mensen uit die de website functioneel gebruiken, maar ook teamleden die aan de businesskant zitten (en weten wat de website moet opleveren). Of teamleden die dicht op de doelgroep zitten. Iemand van het klantcontactcentrum kan vaak hele waardevolle input leveren. In onze ervaring is het verstandig om niet meer dan 6 mensen aan tafel te hebben. Meer mensen geeft te veel ruis en komt de discussies niet ten goede. Neem daar gerust de tijd voor. Je wil niet te snel door de doelgroepen en behoeften heen.
Bij ons reserveren we een dagdeel (bijvoorbeeld in de ochtend van 9:00 tot 12:00) om met onze opdrachtgevers door dit proces te lopen. Om de workshop op de juiste manier te faciliteren, is bijvoorbeeld het gratis e-book The Workshopper Playbook een aanrader om gedegen voorbereid de dynamiek van een workshop in te stappen.
Start de timer en duik de inhoud in! Het doel: structureren van inzichten over je doelgroep voor de meest effectieve website.
2. Structureer de juiste inzichten over je doelgroep
Goed, je hebt de juiste mensen bij elkaar. Het belangrijkste uitgangspunt van de workshop, is om de doelgroep zo goed mogelijk te vatten. Inzichten structureren dus, voor de meest effectieve aanpak. Voor wie maken we een (nieuwe) website? Wie is de doelgroep? Wat gaan ze doen?
Het werkt het lekkerst om de schermen uit te houden en te gaan plakken. Reserveer een flinke muur in het kantoor voor de sessie. Zorg voor een goede facilitator of pik het zelf op. Zet als eerste een timer van 5 minuten en vraag je collega’s om op te schrijven welke doelgroepen je op de website bedient. Schrijf per geeltje maximaal 1 doelgroep op. Pro-tip: doe dat in stilte, individueel.

Ronde 1: de doelgroep
Vraag je collega’s om de geeltjes op de muur te plakken en hardop voor te lezen wat er op de geeltjes staat. Met een muur vol doelgroepen zie je vanzelf dat er overlap is. Tijd om de doelgroepen te structureren op hiërarchie: wie is het belangrijkst? En waarom?
Idealiter houd je niet meer dan 4 doelgroepen over. Krijg in de sessie vooral duidelijk welke doelgroep de hoogste prioriteit heeft. Daar richt je straks ook je website primair op in. Natuurlijk bezoeken de werknemers van Nike ook wel eens de website voor informatie over het merk waar ze voor werken, maar de hardlopers op zoek naar nieuwe schoenen en een hardlooppet zijn (commercieel) een belangrijkere doelgroep.
Ronde 2: behoeften van de doelgroep
Plak in ronde 2 de behoeften op de muur. Wat willen de doelgroepen bereiken op de website? Willen ze een aankoop doen? Specifieke informatie vinden? Inspiratie opdoen? Is dat in het geval van een bouwbedrijf informatievergaring over duurzame manieren van bouwen (bijvoorbeeld voor de doelgroep ‘Toekomstige huizenbezitters’)? Of andere concrete behoeften die horen bij jouw merk of organisatie?
De facilitator structureert wederom de behoeften en brengt samen met het team hiërarchie aan. Idealiter hou je per doelgroep niet meer dan 3 behoeften over.
Ronde 3: gebruikerstaken
Plak in ronde 3 gebruikerstaken. Welke taken zijn er nodig om aan de behoeften te voldoen? Wat voor functionaliteiten horen daarbij? En welke content speelt daarin een rol? Als een toekomstige werknemer bij een bank wil je bijvoorbeeld graag concreet weten hoe je werkdag eruitziet. Probeer de gebruikerstaken per doelgroepbehoefte te beperken tot maximaal 3 taken.
Na het structureren van de taken, houd je een helder grid over. Je hebt een eerste goed inzicht in je doelgroepen, de behoeften en taken die horen bij het vervullen daarvan.
3. Vat samen voor je bureau of interne team
Idealiter betrek je je bureau in het proces (of laat je het bureau faciliteren). Is daar geen ruimte voor? Zorg er dan voor dat je het digitale bureau op de juiste manier de juiste input geeft.
Maak een helder verslag van de workshop, of vat de informatie uit de vorige stap samen in user stories.
Als <doelgroep> wil ik <gebruikerstaak> zodat ik <behoeften>.
Denk vast na over de prioriteit per user story. Door met het team na te denken over de impact op business, en daar intern het gesprek over aan te gaan, kan je daar later bijvoorbeeld je bureau ook goed in meenemen. Start je eerst met een MVP (minimal viable product) en ontwikkel je vervolgens door? Of zet je direct een hele nieuwe site neer? Bedenk daarbij ook goed wat de prioriteiten en budget zijn in een heldere briefing voor je doelgroep. Daar gaat overigens het tweede artikel in dit drieluik helemaal over.
Je vervolgstappen
Met de juiste input op een rij heb je voor je organisatie in ieder geval een helder beeld van de omvang van je project en de nodige features, en heb je een mooi startpunt voor een nieuwe website. Je kunt in deze fase ook stijlverkenningen verzorgen, de doelgroep spreken voor user research, nadenken over user flows en een audit doen van de huidige website als het gaat om content, SEO-ranking en keywords. Ook kun je, als het nodig is, alvast proef-integraties met de techniek doen. Daarmee heb je een compleet beeld van wensen voor in je briefing.
Hoe een kraakheldere briefing voor een goede website eruitziet, vertellen we je volgende in deel 2 van dit drieluik over het proces naar een nieuwe website.
De afbeeldingen (behalve van het diamant-model) in dit artikel zijn gegenereerd door Midjourney.



