4 tips voor optimalisatie van je conversietraject

Één van de bekendste marketing quotes die elke (online) marketeer wel eens gehoord heeft, luidt: “I know half my marketing budget is going to waste. The trouble is, I don’t know which half.” Dit gaat bij online marketing niet op: hier is het juist mogelijk om te meten wat wel en wat niet werkt. In dit artikel 4 tips voor het optimaliseren van je conversietraject.
Waarom benutten dan nog maar zo weinig bedrijven alle mogelijkheden die er zijn? Er is een scala aan mogelijkheden om datgene wat bezoekers van je website vinden, en wat ze op je website doen, duidelijk in kaart te brengen. In dit artikel gaan we dieper in op een conversietraject en wat hierbij de eerste stappen zijn in het realiseren van een hogere ROI.
Conversietraject
Een conversietraject bestaat uit verschillende stappen en heeft als doel de ROI te verhogen. Dit kan bereikt worden door het verbeteren van de website voor de bezoeker, waardoor het conversiepercentage of de gemiddelde orderwaarde omhoog gaat. De onderstaande stappen kunnen hier sterk aan bijdragen en zullen in dit artikel verder toegelicht worden. Hierbij worden zowel de ‘gratis’ als de betaalde tools besproken, om aan te geven dat het voor elk budget mogelijk is om een conversietraject in gang te zetten. Kosten mogen dus geen barrière vormen om direct resultaat te boeken met conversieoptimalisatie.
- Webanalytics pakket
- Heat & form analytics
- User based feedback
- A/B + multivariate testen
Webanalytics pakket
Het eerste wat elke website dient te hebben is een webanalytics pakket. Dit pakket houdt bij wat zich op de website afspeelt en laat een groot aantal verschillende statistieken en rapporten zien. Het is belangrijk dat een webanalytics pakket goed wordt ingesteld, om zodoende op basis van de juiste data conclusies te trekken. Bij een goed ingesteld pakket komt veel waardevolle informatie naar boven en worden onder andere de volgende vragen beantwoord:
- Hoeveel bezoekers komen op mijn website en waar komen deze bezoekers vandaan?
- Wat doen de bezoekers op mijn website? Welke pagina’s bekijken ze? Hoe lang zijn de bezoekers op de website?
- Via welke kanalen komen de bezoekers op mijn website? Welke kanalen leveren ‘goed’ en welke ‘slecht’ bezoek op?
- Welke doelen worden behaald op mijn website? Welke zoekwoorden/kanalen leveren behaalde doelen op? Waar haken bezoekers af in het bestelproces?
- Wat is de omzet van mijn website? Welke producten worden verkocht? Welke zoekwoorden/kanalen zorgen voor het grootste gedeelte van mijn omzet?

Qua webanalytics pakketten is er voldoende keuze, waarvan Google Analytics de meest bekende is. Zelf raden we altijd aan om met Google Analytics te beginnen, aangezien dit een gratis en redelijk uitgebreid pakket is (dat constant verder wordt uitgebreid). Op het moment dat Google Analytics niet meer volstaat, is het aan te raden om naar één van de betaalde pakketten over te stappen, zoals Omniture, Coremetrics, Webtrends en Nedstat. Deze pakketten zijn net een stuk geavanceerder en bieden vaak real-time data aan, maar hier hangt uiteraard een prijskaartje aan.
Heat & form analytics
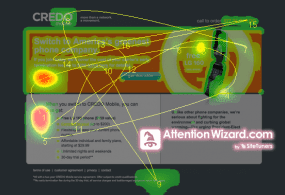
Naast een groot aantal statistieken en inzichten die binnenkomen via een webanalytics pakket, is het belangrijk om te weten hoe de bezoeker zich over de website beweegt. Via verschillende tools is het mogelijk om heatmaps te genereren. Op deze heatmaps is het mogelijk om te zien waar de aandacht van de bezoeker naar uitgaat op een pagina. Vervolgens is het goed om deze data te vergelijken met wat de belangrijkste elementen op de pagina zouden moeten zijn. Misschien valt die belangrijke bestelbutton totaal niet op, terwijl dit uiteraard wel de bedoeling is.
 De tool Attention Wizard heeft een gratis variant waarmee het mogelijk is om op basis van een screenshot (zonder code implementatie) aan te geven waar bezoekers wellicht veel zullen klikken. Uiteraard is dit geen waterdichte methode, maar geeft het wel snel een beeld wat gebieden zijn op de pagina die opvallen. Dit is zeker handig bij het designen van een nieuwe pagina of website.
De tool Attention Wizard heeft een gratis variant waarmee het mogelijk is om op basis van een screenshot (zonder code implementatie) aan te geven waar bezoekers wellicht veel zullen klikken. Uiteraard is dit geen waterdichte methode, maar geeft het wel snel een beeld wat gebieden zijn op de pagina die opvallen. Dit is zeker handig bij het designen van een nieuwe pagina of website.
Een tool die een stuk uitgebreider is en die we zelf veel gebruiken is Clicktale. Met de gratis variant is het al mogelijk om een klein aantal pageviews per maand te bekijken. De betaalde variant is echter een stuk interessanter, zeker omdat hier ook het zogenoemde ‘form analytics’ in zit. Met deze optie is het mogelijk om bijvoorbeeld te bekijken welk veld in het bestelproces bezoekers leeg hebben gelaten of welk veld ervoor zorgt dat bezoekers afhaken. Vervolgens is op basis van deze informatie het bestelproces te optimaliseren door velden weg te laten of aan te passen. Dit allemaal met als doel het verhogen van de conversieratio en de ROI. Wil je aan de slag gaan met heat maps, bekijk dan één van deze tools: CrazyEgg, Clicktale, Click Density en Attention Wizard.
User based feedback
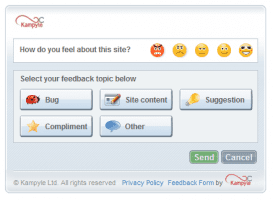
We zijn goed op weg. Het webanalytics pakket is ingesteld en de bewegingen van de bezoeker over de website worden netjes bijgehouden. Maar wat vindt die bezoeker nou zelf van de website? Wat vindt de bezoeker niet duidelijk? Wat kan beter? Waardoor haakt de bezoeker af in het bestelproces? Om de antwoorden op dit soort vragen te krijgen zijn een aantal mogelijkheden, zowel on- als offline. Online zijn er verschillende tools die user feedback verzamelen. Hierbij kan de bezoeker onder andere een cijfer aan een bepaalde pagina geven. Wat stukken interessanter is: de bezoeker kan zijn reactie geven op basis van vooraf ingestelde categorieën of men kan het helemaal open laten. Per website is het verschillend wat de beste respons oplevert. Van bovengenoemde pakketten is 4Q gratis, maar dit is beperkt in de mogelijkheden. Kampyle is een grote internationale partij met veel mogelijkheden en biedt ook een gratis variant aan, waarmee enkele tientallen feedback items per maand verzameld kunnen worden. Enkele tools om user feedback te verzamelen op bovenstaande manier zijn: Kampyle, 4Q, en Mopinion.
Een andere manier van user feedback verzamelen gebeurt onder andere door een programma, genaamd UserVoice. Hierbij neemt een gebruiker zichzelf op en geeft constant feedback over de website. Op deze manier is goed te zien waar het fout gaat op de website. Het programma werkt met een panel en de kosten per ‘opname’ zijn relatief laag. Enige probleem is dat de diensten op dit moment enkel in de VS en Canada worden aangeboden.
Onderzoeksbureau WUA! heeft met haar online gebruikersonderzoek een aanvulling op bovenstaande benaderingen op de markt gebracht. Het uitgangspunt hierbij is dat het onafhankelijke oriëntatieproces van de consument nagebootst dient te worden, om werkelijk te beantwoorden waarom de ene website beter presteert dan de andere. Hier worden respondenten dan ook in een onderzoeksruimte geplaatst met enkel een case voor zich. Verder zijn ze geheel vrij om zich te oriënteren op een product of dienst, en daarbij hun eigen voorkeuren en criteria te hanteren. De respondenten beoordelen de websites die ze zelf vinden op een groot aantal thema’s en onderbouwen vervolgens waarom ze voor een specifieke aanbieder kiezen. Op deze manier krijg je antwoord op een aantal aanvullende vragen. Op welke websites komen oriënterende consumenten terecht? Waarom en wanneer haken ze af op een site? En waarom verkiezen ze de ene aanbieder boven de andere? De antwoorden op deze vragen leveren de kwalitatieve data die nodig zijn om de eerder besproken kwantitatieve gegevens te duiden.
A/B + multivariate testen
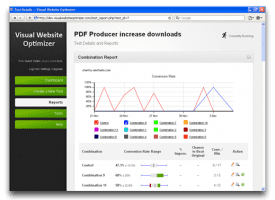
Na het verzamelen van alle data is het tijd om te gaan testen. Een aantal verzamelde knelpunten zal zo duidelijk zijn, dat deze gelijk aangepast kunnen worden. Hierbij zal het dan vooral gaan om punten op de website die niet goed werken of bijvoorbeeld velden in het bestelproces die niet duidelijk zijn. Voor alle overige punten is het goed om deze te testen door middel van een A/B & Multivariate testing tool. Zelf maken we gebruik van de Google Website Optimizer, Visual Website Optimizer en Optimizely. Daarnaast zijn er nog een flink aantal testing tools waarvan de website Which Multivariate een mooi overzicht geeft.
De Google Website Optimizer is een gratis tool vanuit Google waarin het goed mogelijk is om testen op te zetten. Daarnaast zijn de Visual Website Optimizer en Optimizely twee tools die grotendeels overeenkomen. Het voordeel van deze tools is dat er slechts éénmaal een code geplaatst hoeft te worden en dat daarna continu testen opgestart kunnen worden. Een ander groot voordeel is dat een flink aantal elementen op de website aangepast kan worden zonder de hulp van een IT-/development afdeling. Zo is het mogelijk om een stuk tekst zelf aan te passen, afbeeldingen te vervangen/resizen/verwijderen en kunnen verschillende stijlelementen aangepast worden. Op deze manier kunnen erg snel nieuwe testen worden opgezet door bijvoorbeeld een marketeer.
Blijven testen
Vanaf dit moment is het zaak om continu data te blijven verzamelen over de website, zowel onsite/offsite als online/offline en op basis hiervan continu te testen. De online markt verandert constant en een website die een jaar geleden goed converteerde, kan alweer achterlopen op de concurrentie. Blijf dus data verzamelen, zowel kwantitatieve als kwalitatieve uit gebruikersonderzoek, en blijf testen, testen en nog eens testen. Wat zijn jullie ervaringen met bovenstaande tools? En welke tools zijn zeker nog meer de moeite waard om te gebruiken in een conversietraject? We zijn benieuwd naar jullie reacties!

