Hoe werkt traditionele webcommunicatie ook alweer? (1)

Arme, arme communicatieprofessionals. Zijn ze eindelijk een beetje gewend aan dat rare ‘Web 2.0’, beginnen de eerste goeroes al over ‘Web 3.0’ te toeteren! Moeten ze nou wéér iets nieuws leren? Eigenlijk vraag ik het me af. Want vaak blijkt het al best lastig om de principes van Web 1.0, zeg maar ‘traditionele’ webcommunicatie, zo goed mogelijk toe te passen. Daarom in een serie van 5 artikelen een aantal tips en trucs beknopt op een rij. Vandaag deel 1: hoe richt ik een webproject eigenlijk in?
Een succesvol webproject in twee fasen: strategie en uitvoering
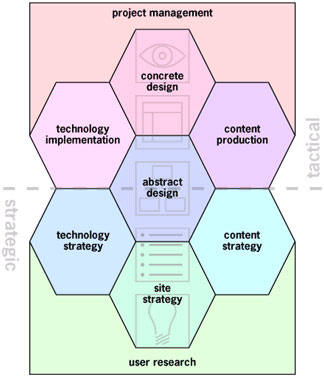
Hoe richt je een webproject in? Wat is er voor nodig? Wie zijn er bij nodig? Jesse James Garret van Adaptive Path ontwikkelde in 2003 een (nog altijd) heel bruikbaar model dat laat zien hoe het samenbrengen van 9 pijlers in 2 fasen een succesvol webproject mogelijk maakt. Zijn model, ‘The Nine Pillars of Succesful Web Teams’, ziet er als volgt uit:

Garrett scheidt een webproject in een strategische en een uitvoerende fase (‘tactical’ in het model). Zijn pijlers zijn overigens mensen, of op z’n minst ‘functies’ die je bij een webproject moet betrekken. Hij licht de pijlers, die je ook ‘kerncompetenties’ of ‘bouwstenen’ zou kunnen noemen, verder toe. Hoewel hij het niet over een volgorde heeft, zijn de pijlers ook te lezen als stappenplan; het een volgt uit het ander of levert input.
Strategische fase: onderzoek, doelstellingen en concretere plannen
Op strategisch niveau begin je met doelgroeponderzoek, dat het uitgangspunt vormt voor een sitestrategie. Doelgroeponderzoek achterhaalt behoeften, wensen en gedrag van je doelgroep. Met andere woorden, onderzoek geeft inzicht in de mensen die de website moet bedienen. En geeft richting aan hoe je je processen (dus) moet inrichten. (Doelgroeponderzoek is overigens een continu proces, want ook tijdens het ontwikkelen van de site én daarna is het cruciaal voor het succes van je site om te blijven peilen of ‘ie nog aan de wensen en eisen van je bezoekers voldoet.)
Op basis van het doelgroeponderzoek bepaal je vervolgens de sitestrategie:
- Doelstellingen (Wat moet de site bijdragen aan je bedrijfs- of communicatiestrategie?)
- Prioritering van de doelstellingen (Welke doelstellingen zijn het meest belangrijk?)
- Methode van monitoring (Bereiken we de doelstellingen? Hoe meten we dat?)
Vervolgens vertaal je deze uitgangspunten door in meer toegespitste strategische plannen. Bezoekers komen op je site vanwege de content die je er aanbiedt. In de contentstrategie bepaal je op welke manier je de verwachtingen van de bezoekers realiseert. Dit vormt de basis voor de contentproductie door bijvoorbeeld tekstschrijvers, fotografen, illustratoren of AV-producenten. De contentstrategie beantwoordt de volgende vragen:
- Welke content verwachten je bezoekers?
- Welke content bied je aan?
- Hoeveel content is dat?
- In welke vorm bied je wat aan?
- Welke stijl of tone of voice hanteer je?
Je bepaalt in de technology strategy:
- Keuzes voor een platform waar de site op draait (bijvoorbeeld welk CMS je kiest)
- Welke technologie je gebruikt (bijvoorbeeld wel of geen flash)
- Aan welke standaarden de site moet voldoen (bijvoorbeeld ‘Drempels vrij’)
- Hoe je dat allemaal op één lijn brengt
Schakelpunt tussen de strategische en uitvoerende fase is het interactieontwerp en de informatiearchitectuur (‘abstract design’). De informatiearchitectuur en het interactieontwerp vertalen de strategische doelstellingen naar conceptuele ‘user experience’: op welke manier kan een bezoeker op de site wat vinden? (Dit is nog niet een écht grafisch ontwerp.)
Uitvoerende fase: projectmanagement, ontwerp, content en bouw
Als de strategische uitgangspunten allemaal helder zijn geformuleerd, kun je aan de slag. Daarvoor heb je nodig:
- Stevig projectmanagement, dat zorgt voor het realiseren van de website, binnen de gestelde tijd en voor maximaal het gestelde budget.
- Een goed smoelend grafisch ontwerp, dat een grafische schil om de uitgangspunten legt. Of, in normaal Nederlands: het grafisch ontwerp zet het interactieontwerp om in wat een bezoeker van je site daadwerkelijk ziet.
- Een goed ingericht contentproductieproces, waarin de in de contentstrategie en informatiearchitectuur vastgelegde content gerealiseerd wordt. Je selecteert tekstschrijvers, fotografen, illustratoren en eventueel AV-producenten. Je richt de redactionele workflow in, bepaalt hoe autorisatie en goedkeuring van de content verloopt en bij wie dat belegd is
- Ten slotte is er uiteraard een partij nodig voor de technische implementatie: het bouwen van de site
Tot slot: wat kun je verder van deze serie verwachten?
Tot slot nog even een outline van wat je in deze serie artikelen leest:
- In artikel 2 lees je hoe je doelgroep bepaalt en beschrijft.
- Artikel 3 beschrijft dan hoe je je doelstellingen formuleert.
- Vervolgens lees je in artikel 4 hoe je een contentstrategie ontwikkelt.
- Ten slotte besluit artikel 5 over contentproductie en -beheer de serie.
Wat behandelt deze serie niet?
Zoals je misschien ziet, zijn de onderwerpen uit deze serie uitwerkingen van 3 van de 9 pijlers uit het hierboven beschreven model van Garrett. Nu is je auteur van huis uit ook een van die arme, arme communicatieadviseurs. Dat betekent dat ik niet van alle technische ins and outs op de hoogte ben. Of wil zijn. Want voor een communicatieadviseur is techniek vaak datgene wat onder de motorkap zit. Communicatieprofessionals willen een beetje specificaties (Hoeveel pk heeft ’ie?), maar vooral weten wat er functioneel kan (Hoe hard kan ’ie?) en wat dat betekent in termen van kansen en bedreigingen (Hoe veilig is ’ie?). Daar houdt het bij op.
En dat is ook goed. Ieder zijn terrein. Wat betreft techniek: er zijn talloze anderen die daar veel meer van begrijpen. En daar dus beter over kunnen schrijven. Met andere woorden: deze serie gaat niet in op de technische aspecten van succesvolle traditionele webcommunicatie.
Discussie? Graag!
Wat mij leuk lijkt, is een discussie over de onderwerpen in mijn serie. Mocht je dus vinden dat ik het hélemaal bij het verkeerde eind heb, of iets vreselijk over het hoofd heb gezien… Reageren!

