Eduhub’s ontstaan: Persona’s, functionaliteiten, logo en de sales pitch

Alweer twee maanden geleden lanceerden we officieel mijn start-up Eduhub. Iets eerder begon ik aan een beloofde serie artikelen over het ontstaan van Eduhub. In deel 1 keken we naar de motivatie, het concept en de eerste stapjes van het bedrijf. Nu dus deel twee: over de persona’s, de gewenste functionaliteiten, het logo en het document dat ik in die vroege fase gebruikte om uit te leggen wat Eduhub was.
Dit artikel is helaas later dan gepland door het opslokkende effect van een start-up en het tegelijk geld verdienen met ander werk om de (inmiddels 3) salarissen en freelancers te kunnen betalen 🙂 Gelukkig heb ik recent al mijn klantwerk stopgezet om me volledig op Eduhub te richten. We gaan ondertussen dus een spannende tijd in, want binnen 2 maanden moeten we break-even draaien, investeerders aantrekken of weer advieswerk on-the-side gaan doen om het hoofd boven water te houden.
Van doelgroepen naar persona’s
Hoe gebruikt iemand die gemiddeld 30 is en een B+ inkomen heeft en de Volkskrant leest en in sector X werkt een website? Tja… voor een doelgroep kun je geen website bouwen. Wat je moet doen is persona’s beschrijven die in je doelgroep vallen, om vervolgens met die fictieve mensen in je hoofd de website op te zetten.
De doelgroepen van Eduhub waren vrij snel helder:
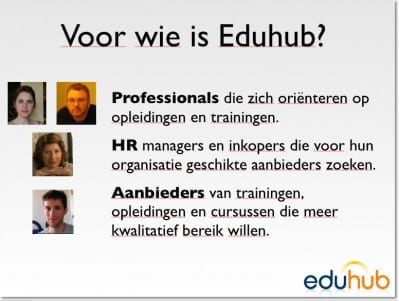
- Professionals: Werkende mensen die een opleiding, cursus of training zoeken. Ik wist door eigen ervaring al dat deze mensen vooral Google en hun eigen netwerk en collega’s gebruiken om een geschikte training te kiezen. En ik wist dat de trend in het bedrijfsleven is dat mensen steeds vaker zelf hun trainingsbudget mogen invullen, i.p.v. dat de HR manager kiest wat iemand moet gaan doen.
- HR/P&O/Opleidingsmanagers: Niettemin zijn HR managers nog steeds een belangrijke factor. Enerzijds in het nog steeds maken van keuzes voor opleiders voor hun werknemers, anderzijds in het goedkeuren van de keuze van die werknemer voor een bepaalde training.
- Aanbieders: De opleidings- en trainingsinstituten zelf. Ook zij moeten onze site en onze backend gebruiken, bovendien moeten zij ons op termijn van geld gaan voorzien 🙂 We zijn deze groep “aanbieders” gaan noemen omdat het politiek gezien onhandig is om een aanbieder van 1-daagse cursussen een “instituut” te noemen, en een universiteit met post-HBO opleidingen een “trainer”. Aanbieder is lekker neutraal, al is het wel een beetje een vage term.
Overigens is de 1, 2, 3 volgorde een hele bewuste. We gaan altijd eerst uit van de eindgebruiker die zelf de training volgt en steeds vaker kiest. We geloven dat deze mensen uiteindelijk de grootste macht hebben en dus verantwoordelijk zijn voor ons succes. Later zien we dat dit wel eens op gespannen voet staat met wat HR-mensen en aanbieders willen.
Persona’s en mijn bronmensen
Om deze doelgroepen tastbaar te maken, om erover te kunnen praten en om beslissingen te kunnen nemen namens hen, besloot ik persona’s uit te werken. Een persona is een gedetailleerde omschrijving van een fictief persoon. Ik moet hier nog steeds eens een artikel aan wijden, maar dit boek van Alan Cooper is het standaardwerk over persona’s en Marrije Schaake van Eend schreef het beste Nederlandse artikel over persona’s. In mijn meerdaagse usability trainingen bij LECTRIC en de Hogeschool Utrecht gebruikte ik deze punten als leidraad voor een oefening in het maken van persona’s:
Waarom persona’s?
- Gebruiker wordt ‘vanzelf’ focuspunt
- Makkelijker (goedkoper en efficiënter) dan marktonderzoek
- Prioriteiten stellen & onenigheid uitvechten
- Persona’s helpen de expert met reviews
- Je kunt er lekker over praten!
Eigenschappen persona’s
- Persoonlijke omschrijving (foto!)
- Werk / thuissituatie
- Achtergrond doelen/ taken
- Ervaring computer/ internetgebied
- Verwachtingen/ behoeften
Een andere reden voor het maken van persona’s was om in dit vroege stadium al aan aanbieders te kunnen uitleggen wat we doen en voor wie we het doen. En om te laten zien dat we het serieus en gedegen aanpakten. Heel belangrijk is ook dat ik toen al wist dat er veel verschillende mensen aan het project zouden meewerken. Ik heb immers geen budget om meerdere mensen permanent aan te nemen. Persona’s zijn de beste manier om iemand die nieuw in een team is, snel een gevoel te geven bij wat je wilt maken en voor wie.
De basis voor de persona’s vormen mensen uit mijn omgeving en netwerk, die ik interviewde. De professionals waren vooral vrienden, collega’s en mijn ouders. De HR-mensen en aanbieders haalde ik uit mijn netwerk dat ik opbouwde in de jaren dat ik bij mijn online marketing bureau werkte. Ik vroeg hen, vrij informeel en ongestructureerd, het hemd van het lijf over hoe ze in het verleden opleidingen kozen, hoe hun ervaringen waren, wat ze belangrijk vonden, welke websites ze makkelijk vonden in gebruik etc. etc.
Deze ongeveer 15 “bronmensen” heb ik tijdens het hele ontwerpproces bij elke kleine stap om feedback gevraagd. Ik heb ze via mail en persoonlijk op papier alles laten zien wat we deden.
Uitwerking: het “usable sales pitch document”
De professionals heb ik uitgewerkt in twee persona’s om ruimte te geven aan mensen met verschillende beslispatronen en internetervaring. In een soort “pitch document” uit december 2007, dat bedoeld was voor aanbieders en potentiële samenwerkingspartners, had ik de persona’s als volgt uitgewerkt (klik op de plaatjes voor vergroting):

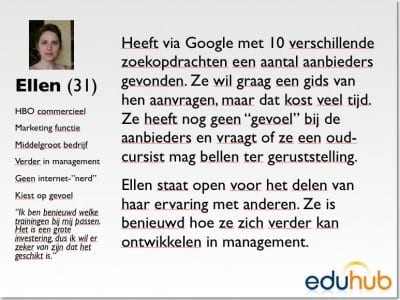
Persona Ellen: deels gebaseerd op een vriendin van mij die Ellen heet. Trage “emotionele” beslisser.

Persona Marja: de HR professional, gebaseerd op HR managers van een vakbond, een mediabedrijf en een grote consultancy firm.

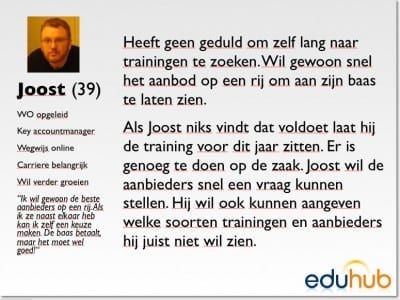
Persona Karel: bleek uiteindelijk meer op ons wensbeeld dan de realiteit van de (ouderwetse) aanbieders aan te sluiten.
De foto’s bij alle persona’s komen van Yahoo! Dating. Daar kun je heel makkelijk op leeftijd, geslacht en huidskleur selecteren om iemand te vinden die een beetje bij je persona past. De foto is leuk voor de aankleding, maar is ook echt iets dat in je hoofd een soort anker is bij die persona, waardoor het makkelijker wordt om je er iemand bij voor te stellen. Zelf gebruikte ik daarvoor vooral de bronmensen trouwens, want die waren voor mij natuurlijk nog “echter”.
Bedenk dat de manier waarop deze persona’s waren gepresenteerd vooral bedoeld was om de aanbieders van opleidingen te laten zien dat Eduhub hun wereld ging veranderen en dat ze zo snel mogelijk met ons mee moesten doen. In het werk met onze interaction designer en later de vormgever vertelde ik ze vanuit deze persona’s vooral over de echte mensen die erachter zaten.
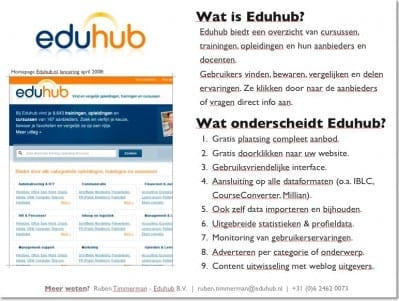
Download hier het hele sales document v1.0 in PDF (480kB). Dit is een iets latere versie van het document waar ook al een stukje van het visueel ontwerp in zit om de aanbieders te imponeren. Je leest hierin ook de features (voor gebruikers, aanbieders en uitgevers!) die we voor ogen hadden. Inmiddels (8-10 maanden later) hebben we ongeveer 60% van die features daadwerkelijk gelanceerd. Dus nog een hele lange weg te gaan, en bedenk dat we ondertussen ook nog wel een ideetje of 89 hebben gehad wat we ook nog willen bouwen…
Ergens begin 2008 liet ik het sales document aan zakelijke kennissen en vrienden zien om te kijken of het ze zou overtuigen. Van Floris, een opdrachtgever van mij en een van de oprichters van Hyves, kreeg ik een compliment waar ik wel trots op was: “Je kunt zien dat zelfs je sales documentatie extreem usable is…”
Oh ja, het logo!
Ondertussen had ik ook al een logo laten ontwikkelen. Ik vond het belangrijk om dat vroeg te doen, vooral om de indruk naar aanbieders te wekken dat we al behoorlijk ver en professioneel waren. Maar ook voor iedereen die met ons meewerkte, als een soort mascotte en “bewijs” dat wat we deden ook iets “echts” was. Ik heb altijd getwijfeld aan de vorm van het logo maar ben nog altijd blij dat ik het in ongeveer een week, nog maanden voordat de eerste letter programmeercode de webserver op ging, erdoorheen heb geramd.
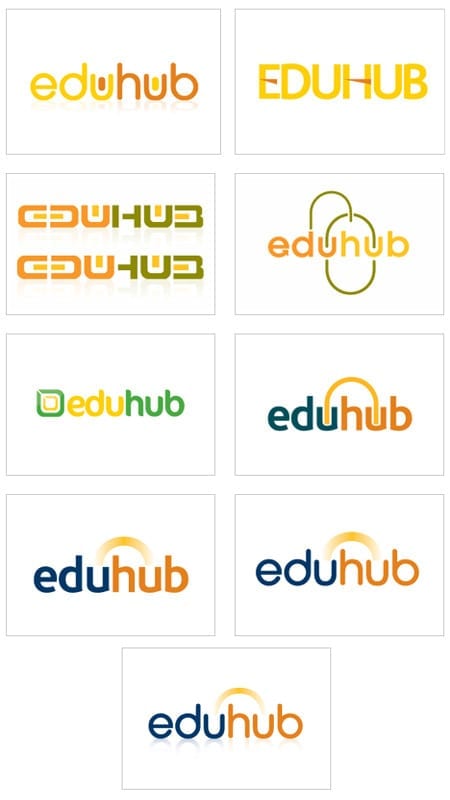
Het logo is ontwikkeld door Logoworks, op aanraden van Guy Kawasaki. Zij maakten op basis van een super-usable aanleverproces waarin ik mijn voorkeuren voor kleuren, gevoel, doel moest ingeven een aantal varianten. Ik kon dan (samen met mijn bronmensen en ongeveer 20 anderen) varianten kiezen die verder uitgewerkt moesten worden. Na 5 revisies kwam het huidige logo daaruit voort. Hieronder een aantal van de logo’s die in het proces zijn gemaakt:

De eerste 5 varianten waren hun eerste aanzet. Ik had om geel, oranje en groen als kleuropties gevraagd omdat die kleuren worden aangeprezen als associatie met “open”, “groei” en “positief”. Je ziet dat we ze toen met variant 1 hebben laten verder gaan, en hebben gevraagd om een soort verbinding/boog tussen de u’s. En om toch maar de kleur blauw te introduceren omdat dat voor “betrouwbaar” staat (zie alle verzekeringsmaatschappijen die dat als hoofdkleur hebben) en we het groen-geel-oranje gebeuren te onprofessioneel vonden.
Iedereen had er een mening over en ik heb uiteindelijk toch voor de iets hippere (rond met dunne letters en zelfs een reflectie die we in eerste instantie direct hadden afgeschoten!) variant te kiezen. Daarmee was ook meteen de toon gezet: Eduhub zou blauw met oranje en een geel tintje worden. Maar het zou nog maanden duren voordat het visueel ontwerp überhaupt werd gemaakt…
Geleerde lessen en tips
- Maak alles zo snel mogelijk tastbaar voor jezelf, je team en zeker ook buitenstaanders.
- Laat een logo maken, en maak je er niet te druk om (tot nu toe heb ik geen last gehad van die keuze, al zie ik soms mooiere logo’s en baal ik even dat wij niet zoiets hebben)
- Praat met potentiële partners, klanten en wie dan ook over het project alsof het al bijna af is. Ik heb altijd gezegd dat we open stonden voor veranderingen, maar probeerde wel altijd duidelijk te maken dat we heel goed wisten waar we mee bezig waren (klopte deels ook wel) en dat we al een heel eind op weg waren om dat te verwezenlijken (klopte iets minder ;)). Dit heeft ons al vroeg een groep “believers” opgeleverd die later onze eerste betalende klanten werden. Dit heeft dus met name de verkoopcyclus ingekort, doordat we simpelweg deden alsof we in de toekomst leefden 🙂
- Persona’s zijn een super hulpmiddel om je concept en doelgroep uit te leggen. Maar in de loop van het project hebben we ze eigenlijk amper nog gebruikt (behalve in sales gesprekken), omdat we al zo diep in de “uitvoer” zaten. Later zul je zien dat we in het gebruikersonderzoek een koekje van eigen deeg kregen van de testgebruikers, wat we wellicht hadden kunnen voorkomen door ook in het proces meer naar de persona’s te kijken en minder naar de ideale wereld die ons goed uitkwam.
- Probeer niet alle input van je bronmensen te formaliseren. Ik raad dit mijn opdrachtgevers wel aan maar het is voor een kleine organisatie niet realistisch. Waar ik in geloof is om extreem veel input te verzamelen en in je hoofd te krijgen, zodat je op basis daarvan een gevoel ontwikkelt dat later je keuzes zal beïnvloeden. Als je genoeg input verzamelt zullen je keuzes “vanzelf” goed zijn, zonder dat je eindeloos hoeft te rationaliseren en te verantwoorden (dat kan immers niet, want je hebt toch niet alles uitgewerkt). Dit scheelt veel tijd en zorgen en sluit trouwens goed aan op mijn verhaal over de wetenschappelijke “bewijzen” in usability onderzoek.
Wat denk je ervan?
Ik hoor graag wat je van deze tweede stap in ons proces vindt. Ik documenteer het meeste gewoon snel uit mijn hoofd en op mijn gevoel, maar hoop dat het toch een waarheidsgetrouw beeld geeft van de ontwikkeling. Wat wil je nog meer weten?