Eyetracking onderzoek op straat: afhaakmomenten op telecomsites

Websites testen ‘op straat’ lijkt haast een trend te worden. Zowel Contentkings als Marketing Facts kwamen hier onlangs mee naar buiten. Ook wij zijn momenteel bezig met straattesten. Met ons mobiele eyetracking lab zijn we de stad in getrokken om onderzoek te doen naar de gebruikersvriendelijkheid van het online bestelproces van een aantal bekende telecom sites. Hierbij onze eerste ervaringen en een vijftal opvallende bevindingen.
Waarom de straat op?
Rustig testen in je eigen gecontroleerde usability lab. Geen gesleep met computers en eyetrack apparatuur. Ook niet buiten mensen hoeven werven in regen en sneeuw. Waarom dan toch usability en eyetracking onderzoek doen ‘op straat’? De belangrijkste redenen om toch ook deze methode in te zetten:
- Brede werving
Een groot voordeel van straattesten is de gevarieerde doelgroep. Van jong tot oud, mannen en vrouwen en alle opleidingsniveaus hebben we voor onze eyetracker gehad. Uiteraard is dit afhankelijk van de locatie. Wij kozen voor de La Place in Den Bosch en troffen het daar goed. Aan ouders met jonge kinderen geen gebrek, alleen de werkende man vind je niet zo snel overdag in de stad. Gelukkig hadden wij mazzel met de feestdagen, want deze schaarse prooi was door menig vrouwlief de stad ingetrokken om samen cadeautjes te kopen. In ruil voor een lekkere kop koffie waren beiden bereid mee te doen aan onze test. - In korte tijd veel deelnemers
Usability en eyetracking onderzoek kost over het algemeen veel tijd. Met vijf tot acht proefpersonen die elk drie kwartier lang taakopdrachten uitvoeren ben je zo een lange dag kwijt. Straatonderzoek geeft de mogelijkheid in korte tijd veel meer mensen deel te laten nemen: wij houden ongeveer tien minuten per deelnemer aan. Bovendien scheelt het flink aan kosten die je anders kwijt bent aan een wervingsbureau en de beloning per respondent; al gauw zo’n 140 euro per deelnemer. - Naast kwalitatieve ook kwantitatieve analyse
Usability en eyetracking onderzoek wordt over het algemeen vooral op kwalitatieve wijze uitgevoerd. Veel deelnemers betekent dat je relatief snel voldoende data kunt verzamelen om ook met kwantitatieve analysemethodes aan de slag gaan. En dat is interessant. Zo kunnen we de duur van het online bestelproces van verschillende telecom aanbieders met elkaar vergelijken en hoe lang het bijvoorbeeld duurt voordat bezoekers bepaalde ingangen op specifieke pagina’s vinden.
Zeer gericht onderzoek
Straatonderzoek moet kort zijn, anders kun je geen deelnemers vinden. Dat betekent dat ook het onderzoek zelf zeer compact en doelgericht moet zijn. Wij hebben daarom een serie van taakopdrachten samengesteld waarbij we alleen geïnteresseerd zijn in de eerste muisklik van de gebruiker. Na de eerste klik gaan we direct verder met de volgende opdracht. Denk aan het vinden van bepaalde abonnementstypen op de homepage, de winkelwagen of bijvoorbeeld de bestelknop op een toestelpagina. In combinatie met de eyetracking data levert dat ons de volgende data op:
- hoe lang het duurt voordat het juiste item als eerste wordt bekeken;
- hoe lang het vervolgens duurt voordat de gebruiker er daadwerkelijk op klikt;
- naar welke items werd gekeken tot aan de klik;
- en in welke volgorde.
Daarnaast hebben wij elke deelnemer gevraagd een specifieke telefoon te bestellen. Op deze manier brengen we knelpunten over het gehele bestelproces aan het licht. Knelpunten die stuk voor stuk voor meer afhakers zorgen. Verder vergelijken we op welke telecomsites bezoekers in staat zijn snel een telefoon te bestellen of juist niet.
Vijf opvallende bevindingen
Hierbij alvast een tipje van de sluier: onze eerste vijf opvallende bevindingen. Knelpunten qua gebruikersvriendelijkheid die onherroepelijk tot afhakers leiden op de betreffende telecom sites. Knelpunten vormen namelijk extra cognitieve belasting, extra denken kost tijd en kan tot frustratie leiden en deze beide leiden tot afhaakmomenten. Al was het alleen omdat er ineens een telefoontje tussendoor kan komen of een noodzakelijk toiletstop. En dat net voordat de bezoeker klaar is met het bestellen. Hoe sneller en gemakkelijker de bezoeker kan doen wat hij moet doen, hoe beter dus!
1. Knoppen

Cruciaal in het bestelproces zijn de vindbaarheid en herkenbaarheid van knoppen. Hoewel dit niet al te moeilijk hoeft te zijn, gaat dit toch te vaak mis. En wel om de volgende redenen:
- De bestelknop of ‘Volgende stap’ knoppen vallen buiten beeld. Veel mensen zien nog steeds over het hoofd dat ze kunnen scrollen. Helemaal wanneer alleen een specifiek blok (i-frame) scrollbaar is.
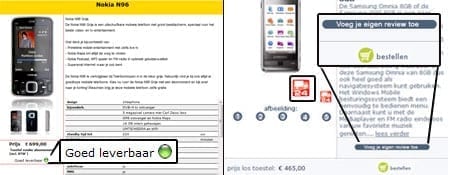
- De knop is qua kleur en formaat niet opvallend genoeg. In het voorbeeld rechts boven duurde het relatief lang voordat onze proefpersonen het kleine groene ronde icoon met winkelmandje en de tekst ‘bestellen’ zagen. De knop erboven ‘Voeg je eigen review toe’ werd standaard als eerste bekeken. Sommige proefpersonen klikten er zelfs op in de veronderstelling dat het de bestelknop was. Mensen lezen vaak niet!
- Zaken worden voor knoppen aangezien die dat niet zijn. In bovenstaande voorbeelden werd vaak op het groene bolletje naast ‘Goed leverbaar’ geklikt in de veronderstelling dat het de bestelknop was. De bestelknop valt op die pagina buiten beeld en het bolletje ziet er inderdaad als knopje uit. Hadden de ontwerpers bijvoorbeeld voor een groen vinkje gekozen, dan was dit misverstand waarschijnlijk voorkomen. Ook het rode plaatje (24 uurs levering) trekt veel meer aandacht dan bestelknop en werd door proefpersonen voor knop aangezien.
2. Winkelwagen

- Wat schetste ook onze verbazing: zeker de helft van de proefpersonen verwacht de winkelwagen onderaan de pagina. In praktijk staat deze bijna altijd rechts boven. Het is dus absoluut te overwegen om ook onderaan de pagina een link naar de winkelwagen te plaatsen.
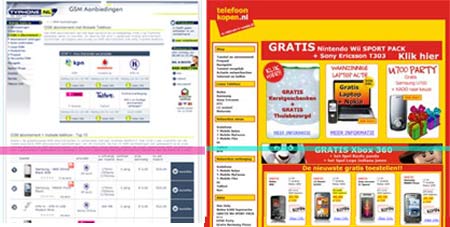
- Het winkelmandje in het linker voorbeeld werd met significant veel meer moeite gevonden dan die in het rechter voorbeeld. Hoogstwaarschijnlijk omdat mensen het icoon zeer herkenbaar vinden en daar naar zoeken. Een winkelwagen als icoon werkt dus veel beter dan als uitgeschreven tekst. Een aantal proefpersonen gaf dit zelf ook aan.
3. Speel in op je doelgroep

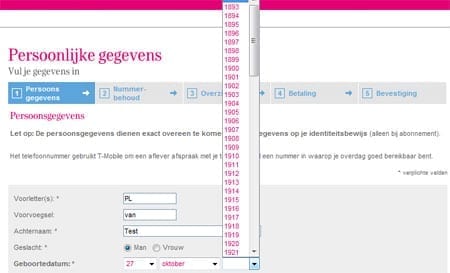
Het is een open deur, maar mensen houden niet van formulieren. Ze raken opvallend snel geïrriteerd wanneer het invullen niet (snel) lukt. We zagen het voor onze ogen te vaak gebeuren. Voor ons gingen ze (meestal) nog even verder, maar thuis waren ze al lang afgehaakt. Een voorbeeldje van zo’n irritatiemoment: verschillende telecomsites bieden een uitklapmenu aan bij het invullen van het geboortejaar. Dat is eigenlijk sowieso al niet handig aangezien bezoekers het veel sneller zelf invullen dan het selecteren uit een lange lijst. Helemaal wanneer deze lijst opent met de jaren 1893(!!!) tot 1921. Wellicht dat de betreffende telecom aanbieder op de vergrijzing inspeelt :-), maar sites die een jongere doelgroep voor ogen hebben, raden wij zeker aan met een andere selectie uit te klappen. Speel in op je doelgroep.
4. First view

Het blijft opvallend hoe weinig mensen scrollen. Met name op de homepage geven proefpersonen regelmatig aan het vervelend te vinden te moeten scrollen. En wanneer het ontwerp ook nog eens aanleiding geeft te denken dat je buiten de first view niets meer staat, wordt deze content door nog veel meer mensen over het hoofd gezien. Zoals in bovenstaande voorbeelden. Probeer dus altijd alle belangrijke zaken binnen first view te plaatsen. Of maak visueel duidelijk dat onder de ‘vouw’ nog meer relevante informatie staat.
5. Doorklikangst
Aangezien het per site verschilt wanneer een bestelling definitief is, is het niet vreemd dat mensen hier voorzichtig mee omgaan. Bang om ineens aan een ongewilde bestelling vast te zitten. Hoe diep deze angst geworteld kan zijn, ondervonden we weer eens bij met name de oudere proefpersonen. Een vrouw van boven de 50 konden we er maar met moeite van overtuigen dat zij op de homepage zonder zorgen de Sim only aanbiedingen kon aanklikken. “Maar ik wil geen Sim only abonnement”, zei ze met klem. Om deze reden zijn knoppen met teksten als ‘Meer informatie’, ‘Plaats in Winkeldagen’ en ‘Volgende stap’ aan te raden. ‘Bestellen’ geeft bij met name oudere mensen een soort schrikeffect. Bovendien schept deze laatste vaak ten onrechte de verwachting dat men daadwerkelijk kan gaan bestellen terwijl men dan eerst langs de winkelwagen met te besteloverzicht wordt geleid. En op deze extra omleiding zat men dan net niet te wachten.
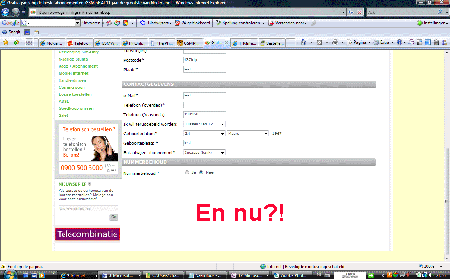
En slechter dan een niet-gebruikersvriendelijke bestelknop is natuurlijk.. geen bestelknop. Een tijdelijk bugje… oeps.

Zie ook het artikel van Contentkings op Frankwatching en Marketingfacts.
