Stappenplan: hoe maak ik mijn website geschikt voor mobiel internet?

Steeds meer mensen gaan met hun mobiele telefoons het internet op om een bepaald product te zoeken en willen dat vaak meteen aanschaffen. Als ze op een site komen waar het een tijd duurt voordat hij geladen is, wat doen ze dan? Wegwezen en hup eens kijken of de volgende sneller gaat. In dit artikel een stappenplan om je website geschikt te maken voor mobiel internet.
“Niet geschikt voor mobiel internet”
Heb je je eigen website al eens bekeken met een mobiel? Je ziet waarschijnlijk meteen dat je website niet echt geschikt is voor mobiel internet. Je bent als bezoeker veel aan het in- en uitzoomen op het scherm en raakt het overzicht daardoor al snel kwijt. De meeste websites worden ontworpen voor grotere beeldschermen, met een resolutie van minimaal 1024 pixels breed. Tja, dat ziet er dan dus niet uit op een mobiel.
Ben je geschrokken van je eigen website op je mobiel? Hieronder 12 stappen om je website geschikt te maken voor mobiel internet.
1. Zoek uit hoeveel mobiele bezoekers je site heeft
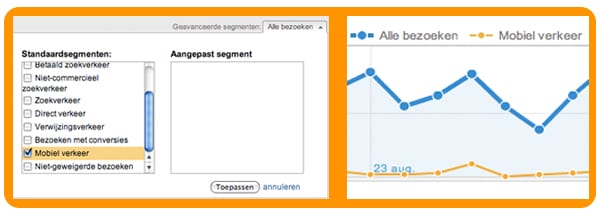
Dit kan je zien in de rapporten van je Google Analytics account. Heb je nog geen account meld je dan gratis hier aan bij Google. Dan eens kijken of je website al met mobiele browsers wordt bezocht: zo ja, hoe lang zijn de gebruikers op je site gebleven? Waarschijnlijk erg kort? Niet best dus. Zijn de aantallen groot genoeg, dan wordt het tijd om aan een mobiele website te gaan denken. Maar hoe zie je die aantallen? Ga naar je Google Analytics account en klik op ‘ Rapport weergeven’ . Rechts boven, onder de oranje balk, ziet je ‘Geavanceerde segmenten’ staan; vink ‘mobiel verkeer’ aan (de één na laatste optie, zie plaatje hieronder). Nu worden alle resultaten van mobiel verkeer ook opgenomen in het rapport.
Heb je wel een Analytics account, maar kan je dit niet zelf online inzien omdat je webbouwer je deze rapporten altijd mailt, vraag je webbouwer dan om een gebruikersaccount aan te maken. Je kunt dan zelf de Analytics-rapporten online inzien.

2. Zorg voor een doorverwijzing naar de mobiele site
Voor je mobiele website kan je webbouwer een aparte map aanmaken voor de mobiele versie. In de header van de HTML van je startpagina komt een stukje code dat er voor zorgt dat als een mobiele browser naar je URL gaat de bezoeker automatisch wordt doorgesluisd naar de mobiele versie van je website.
3. Hou het simpel
Zorg dat de mobiele website simpel en helder is. Geen zware plaatjes. Het scherm van een mobiel is klein, de batterijduur kort. Houd alle teksten zo kort mogelijk, je kunt er beter voor kiezen om een doorklik te maken naar een pagina met meer informatie. Je moet er wel rekening mee houden dat er een tweede ontwerp gemaakt moet worden. De kunst is om de mobiele website te laten aansluiten bij de huisstijl van je bedrijf.
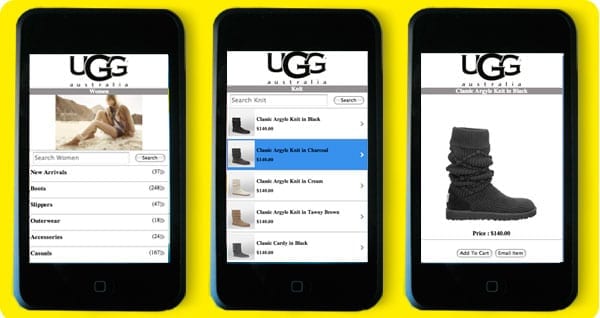
Zorg dat het menu verticaal wordt opgebouwd, dat is waarschijnlijk anders dan op je website, dat is daar vaak horizontaal. De website voor mobiel internet van UGG Australia is een goed voorbeeld van hoe het zou moeten zijn: vooral de plek van het zoekvenster is goed, je kunt snel naar het juiste product en hup bestellen.

4. Zorg voor het stretchen van tekst
Zorg dat de regellengte van de tekst zich aanpast aan de breedte van het scherm. Mobiele telefoons hebben verschillende resoluties. Horizontaal scrollen mag dus niet meer voorkomen.
5. Gebruik geen Flash
Over het gebruik van Flash kan ik kort zijn: gebruik geen Flash. De iPhone en ook de iPad ondersteunt geen Flash.
6. Geef elk product / elke dienst een eigen pagina
Zorg dat elk product dat of elke dienst die je aanbiedt een eigen pagina (landingspagina) krijgt. De titel en de naam van die pagina bevat de belangrijkste zoekterm. Stel je verkoopt fietsen, geef elke fiets een eigen pagina, dus bijvoorbeeld batavus-typenummer.html. Op die manier kan Google Mobile de klanten direct naar de juiste pagina leiden. Dit scheelt een hoop tijd, dus geld.
7. Test op alle mobiele browsers
Net als bij verschillende browsers zijn er ook verschillen tussen de typen telefoons. Je hebt de iPhone, de BlackBerry, de Android en telefoons met Java Mobile (o.a. Nokia). Je moet de site goed testen, zodat de site op alle telefoons goed wordt weergegeven. Google Mobile houdt hier rekening mee met de zoekresultaten. Ook voor de mobiele website gelden dezelfde regels voor SEO (Search Engine Optimalisation).
Deze mobiele browsers zijn er:
- Internet Explorer Mobile: wordt meegeleverd met Windows Mobile
- Mobile Safari- iPhone
- Steel: Android toestellen (Google)
- Opera Mini: telefoons met Java Mobile (o.a. HTC, Nokia, Samsung, Sony Ericsson)
- Opera Mobile: Windows Mobile en Symbian
- Skyfire: Windows Mobile en Symbian. Speelt Flash bestanden en streamingvideo
8. Kies een CMS
Heb je voor je website al een CMS, zorg dan dat je de mobiele website via dit CMS kan bijhouden. Heb je nog geen CMS, dan is dit de tijd om dit ook meteen aan te pakken. Lees mijn artikel ‘Checklist zoekmachine vriendelijk CMS’, dan weet je meteen waar je op moet letten bij de keuze van een goed CMS.
9. Zet je contactgegevens op de goede plek
Zet op elke pagina je contactgegevens, zodat je klanten je kunnen bellen of mailen als er vragen zijn. De beste plek is bovenaan naast je logo, zodat de bezoekers niet helemaal naar beneden hoeven te scrollen.
10. Regel de SEO ook voor je mobiele site
Net als bij je normale site moet je ook voor je mobiele site zorgen dat je gevonden wordt. Alle regels die gelden voor gewone sites gelden ook voor Google Mobile, met dit verschil dat de laadtijd hier nog belangrijker is. Hier ligt een grote kans voor je, omdat er nog weinig sites zijn die geoptimaliseerd zijn voor mobiel gebruik. Wat je je wel moet afvragen is of je webbouwer wel een SEO-vriendelijke bouwer is. Waar moet je op letten? Dit artikel geeft je 8 tips.
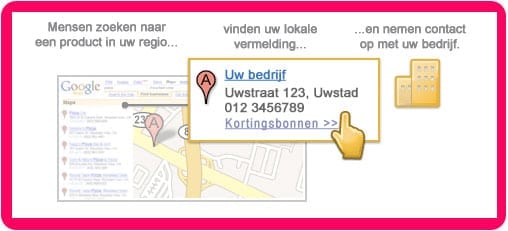
11. Zorg dat je vindbaar bent op Google Maps
Zorg dat je bedrijf op Google Maps te vinden is. Dit doe je via het ‘Google bedrijfscentrum’. Je kan met Google Places ook zien hoeveel bezoekers je vermelding hebben gezien, erop geklikt hebben en met welke zoekwoorden. Hoe meer informatie je geeft in je vermelding, hoe beter. Voordeel van Google Maps is dat je klanten meteen een routebeschrijving naar je bedrijf bij de hand hebben. De mobiele versie van Google Maps is te bereiken via m.google.nl/maps.
Google is bezig om nieuwe diensten te ontwikkelen, een voorbeeld is de Google Store Views (de opvolger van Google Street View): je krijgt dan een 3D-winkelervaring op de computer. Een goed artikel over hoe je het meest uit je Google Maps kunt halen, kun je hier vinden

12. Speel in op Location Based Services
Location Based Services is een onderwerp dat steeds belangrijker gaat worden, het is commercieel gezien dus een slimme zet om dit nu al in te zetten. Deze service laat zien of zich in je nabijheid belangrijke bedrijven, winkels, restaurants of vrienden bevinden. Ook met zoekopdrachten kan het resultaat specifieker zijn.
 Google Latitude is een service van Google Maps voor mobiel die voor de meeste telefoons beschikbaar is. Ga met je mobiel naar www.google.nl/latitude. Deze service laat zien waar je vrienden op dat moment zijn. Daarvoor moeten jij en je vrienden zich wel eerst aanmelden. Leuk, maar commercieel gezien natuurlijk niet altijd interessant: je wilt juist dat mensen die je nog niet kennen je bedrijf weten te vinden.
Google Latitude is een service van Google Maps voor mobiel die voor de meeste telefoons beschikbaar is. Ga met je mobiel naar www.google.nl/latitude. Deze service laat zien waar je vrienden op dat moment zijn. Daarvoor moeten jij en je vrienden zich wel eerst aanmelden. Leuk, maar commercieel gezien natuurlijk niet altijd interessant: je wilt juist dat mensen die je nog niet kennen je bedrijf weten te vinden.
Als je wilt dat klanten die je nog niet kennen je bereiken, dan kan dat via Google Maps voor mobiel met ‘My location’. Je kunt met je mobiel zien waar je bent en stel dat je een restaurant zoekt, dan voer je die zoekopdracht in en krijg je een kaartje te zien met alle restaurants in de buurt. Daarom is het belangrijk om je bedrijf op te nemen in Google Maps. Lees ook de artikel over Location Based Services hier op Frankwatching (bijv. Location Based Services: Telegraaf start pilot en De toekomst van location based services (locatiegebonden diensten)).
Je ziet dat er steeds nieuwe ontwikkelingen zijn op het gebied van mobiel internet. 40% van de gebruikers gaat al met hun mobiel het internet op: zorg dus dat je hier ook van profiteert!


