De mega dropdown: creëer overzicht in je sitenavigatie

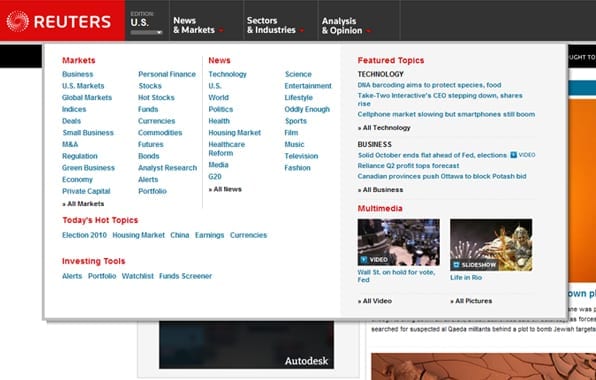
De navigatie van je website of intranet is zeer bepalend voor de gebruiksvriendelijkheid en effectiviteit. De afgelopen jaren zien we steeds meer websites gebruik maken van de ‘mega dropdown’: een groot en breed uitklapmenu dat bezoekers in één oogopslag een compleet overzicht biedt van alle informatie binnen een categorie. Daarnaast biedt de mega dropdown nieuwe mogelijkheden voor conversie binnen de navigatie. Sony, Reuters, Audi, The White House en MTV, maar ook onze eigen HEMA en Philips implementeerden mega dropdown. De voordelen en aandachtspunten voor het implementeren van de mega dropdown.
Ouderwets uitklapmenu: handig voor webdesigers, dramatisch voor de sitebezoeker
Toen eind jaren negentig Dynamic HTML (DHTML) zijn intrede deed, werden steeds meer websites voorzien van een trendy dropdown menu – of in het Nederlands: een uitklapmenu. Deze eerste generatie uitklapmenu’s voor je sitenavigatie werd al snel als onhandig en ongebruiksvriendelijk ervaren. En terecht: de ouderwetse uitklapmenu’s waren niet altijd even prettig om te gebruiken. De oorzaak waren meerdere niveaus waardoor je moest priegelen met je computermuis, plotseling in- en uitklapgevaar en te kleine menu-items. Niet voor niets adviseerde usabilitygoeroe Jakob Nielsen in 2000 om dropdowns spaarzaam toe te passen. Nielsen:
“Drop-down menus are often more trouble than they are worth and can be confusing because Web designers use them for several different purposes. Also, scrolling menus reduce usability when they prevent users from seeing all their options in a single glance.”
In zijn artikel beschreef Nielsen dat dropdowns voor te veel doeleinden werden toegepast: formulieren, selectiemenu’s, navigatiemenu’s, et cetera. Juist door de uiteenlopende toepassingsvormen, leverden de dropdowns volgens Nielsen gebruiksproblemen op: er was geen standaard waarop dropdowns werkten. Daarnaast waren de dropdowns vaak een te gemakkelijke oplossing voor webdesigners om grote hoeveelheden subpagina’s weg te stoppen. Opgeruimd staat netjes, maar de bezoeker zocht zich rot om de juiste informatie te vinden.

Het ‘ouderwetse’ uitklapmenu levert veel gebruiksproblemen op.
Gebruiksproblemen van de ouderwetse dropdown op een rij
Waarom waren (en zijn) die ouderwetse uitklapmenu’s zo ongebruiksvriendelijk? Een overzicht van veelvoorkomende gebruiksproblemen:
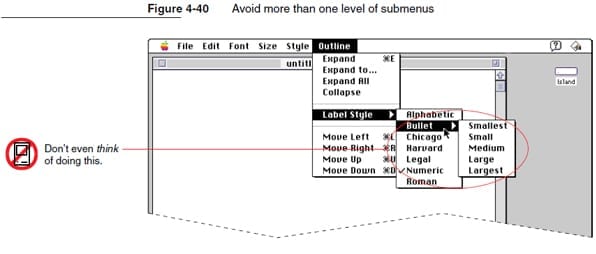
- Meerdere niveau’s in het uitklapmenu die een groot deel van de navigatie verbergen. Het is vaak een vervelende opgave om met je muis naar dieper gelegen niveaus te navigeren.

In de ‘Macintosh Human Interface Guidelines’ (PDF) van Apple uit 1995 staat expliciet beschreven dat meer dan één subniveau een dropdown een absolute ‘no go’ is.
- Teveel afstand tussen de verschillende niveaus, waardoor je een strakke horizontale beweging moet maken met de muis (wat ontzettend lastig is).

Op de website van 2Advanced Studios is het een hele uitdaging om bij het gewenste tweede niveau te komen doordat de afstand te groot is tussen de verschillende niveaus.
- Als je met de muis van het menu afgaat, klapt het menu weer in. Als het uitklapmenu de enige navigatie op de site is, weet je niet waar je op dat moment op de site bent.
- Lange lijsten menu-items, waardoor je het overzicht kwijtraakt.
- Doordat de sitenavigatie werd opgedeeld in grote hoeveelheden groepen, heb je niet in één oogopslag een overzicht van de inhoud van de site.
Introductie van de mega dropdown
Maar het afgelopen decenium is de dropdown uitgegroeid tot iets moois: de mega dropdown. Met dank aan JavaScript-ontwikkeltools als jQuery. Een groot uitklapmenu dat in één oogopslag toegang biedt tot de volledige subnavigatie van een categorie. Netjes verdeeld in groepen en ondersteund met goede vormgeving, typografie en iconen. Waar Jakob Nielsen in 2000 nog terughoudend was over de dropdown, keurde de goeroe in 2009 de mega dropdown goed. Naast de toepassing van de mega dropdown op websites, paste ook Microsoft de mega dropdown toe met de introductie van Office 2007 en hun Ribbon GUI (de veelbesproken ‘lint’-interface).
Kenmerken en voordelen op een rij
- Een groot en breed uitklapveld dat soms zelfs de volledige breedte van de site inneemt.
- Eén (sub)niveau diep: geen uitklap in een uitklap.
- De subnavigatie is onderverdeeld in logische clusters.
- De bezoeker heeft een compleet overzicht van alle onderwerpen binnen een categorie.
- Ruimte en rust door gebruik van voldoende witruimte tussen de clusters en items.
- Heldere opmaak, typografie en iconen zorgen voor extra overzicht.
- Mogelijkheid om meerdere indelingen van de content in één overzicht aan te bieden.
- Ruimte voor gerelateerde content in het menu, zoals nieuws, banners, acties en andere call-to-actions.
Wanneer pas je de mega dropdown toe?
De mega dropdown is ideaal voor websites met veel content. Niet voor niets wordt de mega dropdown veel toegepast op e-commerce websites, zoals ook Floor Hickman in haar artikel aangeeft. Webshops bevatten vaak een groot productaanbod: de mega dropdown stelt de bezoeker in staat om binnen een productcategorie de juiste keuze te maken in het grote aanbod. Maar ook voor informatiegedreven websites (en intranetten) is de mega dropdown geschikt. Waar de ouderwetse dropdown een makkelijke oplossing was voor webdesigners om ruimte te besparen, ondersteunt de mega dropdown juist de bezoeker: het biedt overzicht en helpt je om snel bij de juiste informatie te komen.
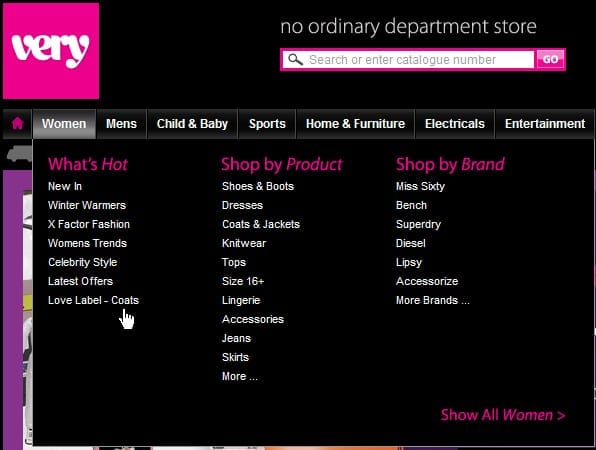
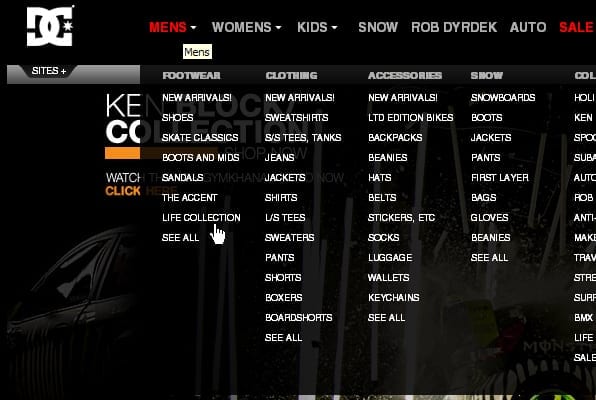
Voorbeelden van de mega dropdown

Webshop Very biedt binnen de categorie Women een overzicht van achtergrondinformatie (What’s Hot), producten én merken.

Kledingmerk DC biedt bij de eerste drie menu-items (Mens, Womens, Kids) het volledige productaanbod voor een specifieke doelgroep: schoenen, kleding, accessoires, wintersportkleding en volledige collecties.

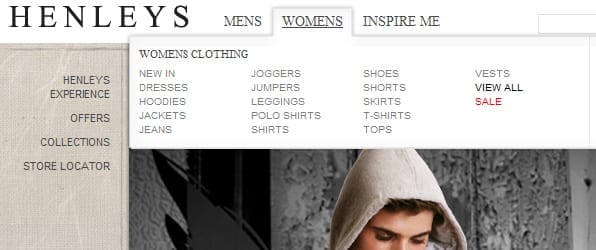
Kledingmerk Henleys biedt net weer een andere indeling aan die iets minder diep gaat. Per doelgroep (Mens, Womens) zie je een lijst van de meest populaire kleding (links) en accessoires (rechts). Netjes van elkaar gescheiden met een subtiel lijntje.

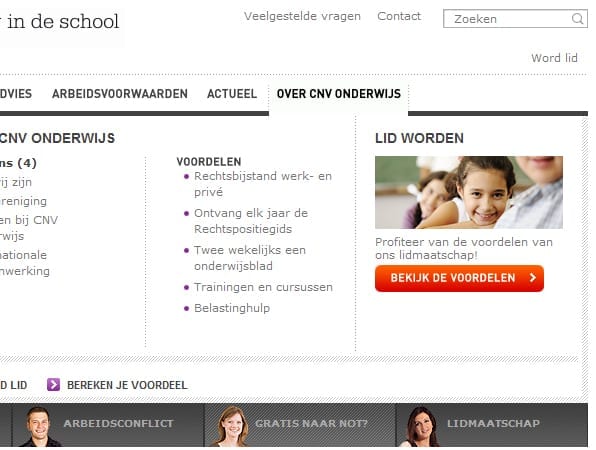
Vakvereniging CNVO heeft in de mega dropdown naast een (sub)paginaoverzicht slimme call-to-actions verwerkt, zoals in dit voorbeeld ‘Lid worden’. De locatie van de call-to-actions (rechts) is heel verstandig: bezoekers navigeren van links naar rechts over het uitklapmenu (het zogenaamde z-patroon) en worden niet door de call-to-action gestoord in hun primaire zoekproces.

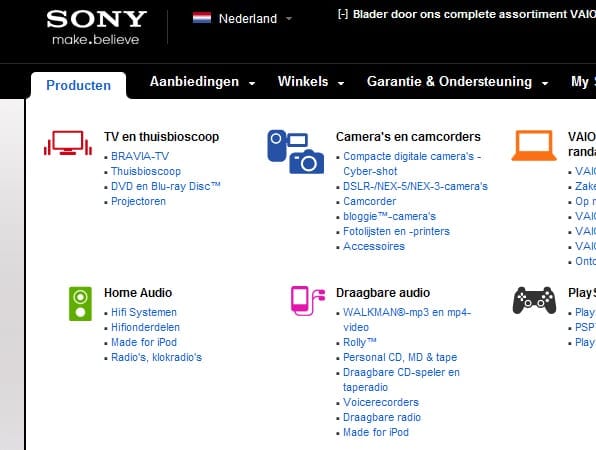
Sony creëert overzicht door het gebruik van heldere pictogrammen en veel witruimte. Opvallend dat het productaanbod relatief klein is in vergelijking tot de omvang van het uitklapmenu. Het uitklapmenu is vanzelfsprekend in de hoogte niet te groot, zodat het nooit onder de vouwlijn verdwijnt.

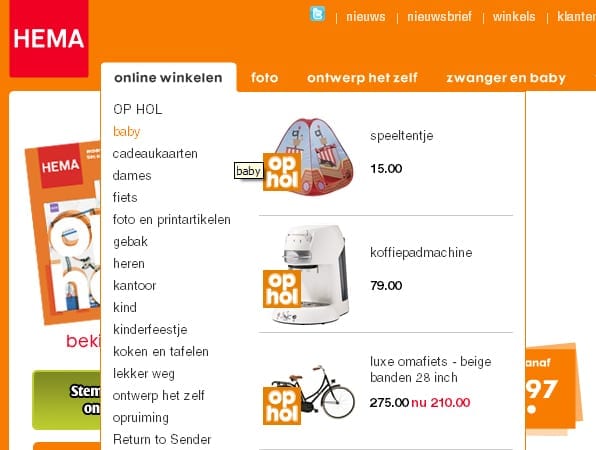
Tot slot de mega dropdown van de HEMA die naast een lijst met productgroepen aanbiedingen in de rechterkolom presenteert. De aanbiedingen zijn aantrekkelijk en tegelijkertijd niet te opvallend opgemaakt, waardoor rust en overzicht bewaakt blijft.
Meer voorbeelden? Bekijk ‘46 examples of mega drop-down menus’.
Inhoud van de mega dropdown bepalend voor succes
De effectiviteit van de mega dropdown wordt vanzelfsprekend bepaald door de inhoud ervan. Zorg daarom voor een heldere indeling (informatiearchitectuur). Maar welke indeling is het meest effectief? Bart Hilhorst schreef eerder een artikel over de verschillende indelingen die toegepast kunnen worden voor je sitenavigatie: indelingen op alfabet, tijd, type content, doelgroep, taak of onderwerp. De juiste indeling bepaal je idealiter samen met je doelgroep. Bijvoorbeeld door eerst de taken van je bezoekers te achterhalen en met cardsorting samen met hen de meest logische structuurindeling te bepalen. En door tijdens en na de realisatie van het menu de effectiviteit te blijven testen.
Meerdere indelingen in één overzicht
In de voorbeelden werd al duidelijk dat de mega dropdown je in staat stelt om meerdere indelingen in één overzicht aan te bieden. En dat is – wat mij betreft – één van de belangrijkste voordelen van de mega dropdown. Zo zou een uitklapmenu ‘broeken’ van een webshop de volgende verschillende indelingen kunnen bevatten in één overzicht:
- Soorten broeken (korte broeken, jeans, pantalons, etc.)
- Nieuwe broeken (meest recent)
- Merken (Levis, Nudie, Diesel, Wrangler, etc.)
- Populaire broeken (meest verkocht)
- Nieuws (nieuwitems over broeken)
- Aanbiedingen (acties)
Wanneer de indeling op het hoogste niveau op onderwerpniveau is (dus niet te algemeen en abstract), kun je de bezoeker dus een variëteit aan indelingen aanbieden.
Belangrijke aandachtspunten bij de ontwikkeling
Wanneer je met de ontwikkeling van een mega dropdown aan de slag gaat, houdt dan de volgende ‘gevaren’ in de gaten:
- Voorzie de uitklapmenu’s in je enthousiasme niet van te veel items en content. Zorg te allen tijde voor rust en overzicht.
- Voorkom te veel afleidingen (banners, buttons, etc.) voor de bezoeker.
- Plaats een item slechts één keer in een overzicht. Voorkom dat de bezoeker zich moet afvragen of de dubbele items hetzelfde zijn of van elkaar verschillen.
- Besteed aandacht aan de snelheid van de mega dropdown. Door 0,5 seconden te wachten met het weergeven van het uitklapmenu, weet je zeker dat de bezoeker de juiste keuze heeft gemaakt met zijn muis. Daarnaast kun je met de juiste vertraging voorkomen dat het menu ongewenst inklapt bij een verticale muisbeweging. Meer over de ideale weergavetijd en vertraging in het artikel van Jacob Nielsen.
- Houd rekening met bezoekers die geen JavaScript geïnstalleerd hebben. Een goede developer zorgt er daarom voor dat de menu-items ook goed worden weergegeven zonder JavaScript.
- Houd rekening met mobiele apparaten en touch screens. Test de gebruikservaring op mobiele apparaten. En zorg er in ieder geval voor dat het menu op touch screens werkt op basis van een klik in plaats van dat je met je muis over de items heen gaat (‘mouse over’ of ‘hover’ genoemd).
Toekomst voor de mega dropdown: de website binnen een menu?
De mega dropdown is populair en zal als het aan mij ligt de komende jaren nog veel meer worden toegepast. Ook voor intranetten zie ik veel kansen liggen. Inmiddels zie je prachtige voorbeelden van rijk gevulde menu’s die je haast als site binnen een menu kan beschouwen.

Een rijk gevuld uitklapmenu op de website van Reuters
De vraag is hoever je in het verrijken van de menu’s kunt gaan. Blijft het bij overzichten en doorverwijzingen of ga je zelfs de daadwerkelijke content direct aanbieden binnen je menu? Ik denk voorlopig niet. Het menu moet een menu blijven en je bezoekers in staat stellen om zo snel mogelijk hun taak te kunnen voltooien.
Floor van Riet schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.
