Buttonteksten: gebiedende wijs of hele werkwoord?

Schrijvers en interactie-ontwerpers voelen elke keer een kleine, maar knagende twijfel als ze een button plaatsen op een webpagina of app: zet ik het hele werkwoord op de button of een gebiedende wijs? We kunnen toch niet alleen ons gevoel volgen? Jawel hoor, dat kan wel. Toch zijn er een paar vuistregels.
Luxeprobleem van de Nederlandse microcopy
Schrijven we op onze buttons ‘Annuleer’ of ‘Annuleren’?
In de Engelse taal zijn de gebiedende wijs en het hele werkwoord niet van elkaar te onderscheiden. De gebiedende wijs van bijvoorbeeld ‘Cancel’ of ‘Save’ is identiek aan het hele werkwoord. Deze ‘ambiguïteit’ zit Engelstalige gebruikers niet dwars, krijg ik de indruk. Ze klikken vrolijk door, alsof het wereldschokkende probleem niet eens bestaat.
Ook Nederlandse gebruikers hoor je zelden klagen dat de werkwoordsvormen door elkaar gebruikt worden. Het valt kennelijk niet of nauwelijks op. Het lijkt wel alsof de grammaticale vorm ‘transparant’ wordt en de overduidelijke betekenis niet in de weg staat.
We hebben hier dus te maken met een luxeprobleem voor schrijvers van Nederlandstalige ‘microcopy’; de extreem korte tekstjes die de interactie van een applicatie vloeiend moeten laten verlopen. En laat dat nu precies de doelgroep zijn van dit artikel!
We gebruiken alles door elkaar
Een korte inventarisatie leert dat de apps die in omloop zijn alle vormen door elkaar gebruiken, soms zelfs op hetzelfde scherm. In mijn mobiele Facebook-app, bijvoorbeeld, worden de gebiedende wijs en het hele werkwoord niet consequent gebruikt, zie onderstaand screenshot.

Deze complicerende eigenschap van Nederlandse werkwoorden betekent een extra paragraaf in de schrijfrichtlijnen van websites (zucht). Toch kunnen developers en copywriters het probleem ook zien als een kans. Een grammaticale vrijheid kan het gebruiksgemak van een interactie namelijk dienen, zoals ik zal laten zien.
Even ter opfrissing, een korte uitleg over het verschil tussen het hele werkwoord en de gebiedende wijs. Het hele werkwoord heet ook wel de infinitief. Het is dus de ‘tijdloze’ vorm, niet gebonden aan tijd of persoon. Een gebiedende wijs is een bevel in de tegenwoordige tijd: voer deze actie nu uit.
Aangezien het in apps toch gaat om het hier en nu van een handeling, ligt de gebiedende wijs voor de hand: Annuleer, Plaats reactie, Lees verder.
Altijd gebiedende wijs?
Het voorgaande doet dus een eenvoudige oplossing vermoeden: gebruik overal de gebiedende wijs.
- Ga verder
- Ga terug
- Bewaar
Er zijn een paar problemen met deze keuze:
- Een hele lijst met gebiedende-wijs-buttons voelt op den duur alsof je bij een bootcamp bent in plaats van op de bank met je iPad.
- De gebiedende wijs valt soms uiteen in twee woorddelen, wat minder lekker leest: ‘Sla document op’ is onduidelijker en minder fraai dan ‘Document opslaan’.
Altijd het hele werkwoord dus?
Bij consequent gebruik van het hele werkwoord vermijd je het probleem van gesplitste werkwoorden en het gevoel dat je voortdurend commando’s aan het ontvangen of uitdelen bent. Maar het probleem met het hele werkwoord is dat het wel erg ‘tijdloos’ is:
- Opslaan
- Lezen
- Annuleren
Het komt wat dromerig over, nietwaar? Soms wil je toch echt graag een commando geven: Ga naar winkelmandje, Bestel, Bewaar, Verlaat pagina! Interactie-ontwerpers streven naar conversie, net als gebruikers, die van hun kant iets gedaan willen krijgen van de applicatie. In dit proces mag zo af en toe best een commando uitgedeeld worden.
Een paar niet-zaligmakende vuistregels
Ik wil twee vuistregels voorstellen:
1. Gebruik de gebiedende wijs als een handeling een laatste stap in een reeks is
Gebruik het hele werkwoord als de handeling een tussenstap is. Stel, je wilt een blogbericht bewerken. Je hebt de bewerking dus nog niet gedaan. De knop die dat werk moet inleiden, zou ik noemen:
Bewerken
Heb je je blogbericht bewerkt en is deze klaar om het levenslicht te zien, dan zou ik die knop kordaat noemen:
Plaats bericht
2. Als een handeling van een andere orde is, gebruik dan een andere werkwoordsvorm
Stel, je hebt een aantal handelingen waaruit je kunt kiezen:
Blog bewerken
Afbeelding wijzigen
Instellingen beheren
En onder dit lijstje staat de optie om deze stap te annuleren. Die actie is van een andere orde. Het voelt daarom juist om hiervoor een andere werkwoordsvorm te gebruiken:
Annuleer
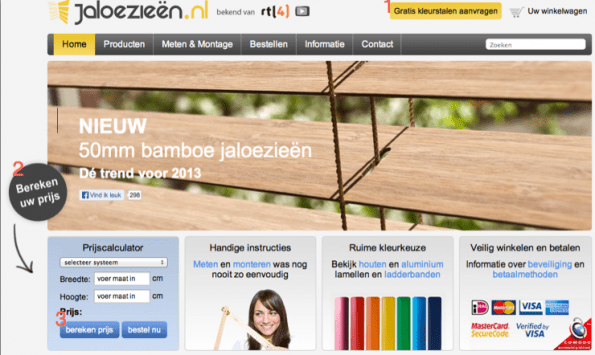
Voorbeeld: Jaloezieën.nl
Als voorbeeld bekijken we de prima website Jaloezieën.nl. Op de homepage staat een aantal buttons, waarop werkwoorden gebruikt worden, zie de cijfers 1, 2 en 3 in onderstaand screenshot.

- Gratis kleurstalen aanvragen [rechtsboven}
- Bereken uw prijs [links]
- Bereken prijs en Bestel nu [linksonder]
Een paar gedachten hierover:
- ‘Gratis kleurstalen aanvragen’ is erg sterk, omdat het woord Gratis vooraan staat. Daarbij is het aanvragen van kleurstalen iets wat niet met één druk op de knop kan. Volgens mijn vuistregel is het hele werkwoord dus een goede keus.
- ‘Bereken uw prijs’ komt twee keer voor. Op de bovenste, ronde sticker is het een call-to-action, een tussenstap. Volgens mijn vuistregel zou daar dus het hele werkwoord moeten staan.
- ‘Bereken prijs’ is hier een commando en een laatste stap, dus de gebiedende wijs is op zijn plaats. Ernaast staat Bestel nu, wat volgens mijn vuistregel weer een heel werkwoord mag worden.
- Dat er bij 2. staat ‘Bereken uw prijs’ is niet storend, al was het maar omdat de tekst zo beter in de sticker past. Hetzelfde geldt voor 3. De tweede gebiedende wijs (Bestel nu) neemt weinig ruimte in en voelt consequent naast de gebiedende wijs ‘Bereken prijs’ die er links van staat. Het voelt hier in orde om twee keer voor een commando te kiezen.
Conclusie
Gebruik de gebiedende wijs voor een actie die in het nu plaatsvindt en een duidelijk commando is (Annuleer, Plaats bericht). Gebruik het hele werkwoord voor acties die een tussenstap zijn (Instellingen beheren, Blog bewerken).
Deze vuistregels zijn, zoals al gebleken in het voorbeeld, niet zaligmakend. De manier waarop taal gebruikt wordt op webpagina’s en applicaties is erg ingewikkeld en volgens mij niet tot in detail in regels te vatten. Gebruik dus vooral je gevoel, schrijvers en ontwerpers!
