De (r)evolutie van je website: wanneer is herontwerp echt nodig?

Als een webpagina niet goed converteert dan kun je deze met slechts enkele aanpassingen optimaliseren. Maar als je met optimaliseren niet de gewenste doelstellingen bereikt, omdat het conversieprobleem meerdere aspecten van de website raakt, zijn er wellicht grotere veranderingen nodig. Hoog tijd om na te gaan of een herontwerp van je website noodzakelijk is.
Wanneer is een aanpassing van de website nodig?
Aanleidingen om een website te veranderen komen vaak vanuit veranderingen in de organisatie. Het is belangrijk om te onderzoeken waar deze aanleidingen precies vandaan komen en deze te baseren op feitelijke argumenten. Een herontwerp van een website baseer je namelijk niet op meningen als “de website is ouderwets” of “de kleuren zijn niet mooi”. Helaas zijn dat wel vaak de genoemde redenen voor het besluit om een website te herontwerpen.
Door te beredeneren vanuit businessdoelstellingen en gebruikersbehoeften kun je een herontwerp heel specifiek en concreet aanpakken. Inventariseer wat de businessvragen zijn en wat de huidige behoeften van gebruikers zijn. Zoek daarna naar oplossingen die geschikt zijn om deze vragen te beantwoorden. Voorbeeldvragen van verschillende organisaties:
- We hebben ons assortiment het laatste jaar flink uitgebreid. Presenteren we de websitestructuur en zoekfunctionaliteit nog wel effectief?
- Er vindt een grote verschuiving plaats naar tablet en mobiel. Voldoet onze online presence daar nog wel aan?
- De huidige uitstraling van de website past niet meer bij het imago van het bedrijf. Hoe kunnen we ons imago online nastreven?
- De behoeften van de gebruikers zijn veranderd. Bieden wij de gebruikers nog wel de juiste content in de juiste context?
Wanneer is het een herontwerp?
Er is sprake van een herontwerp als je met relatief kleine aanpassingen de pagina niet meer kunt optimaliseren om de businessdoelstellingen te behalen. De aanpassingen zijn groter van omvang en het raakt meerdere aspecten van de website, zoals het visueel ontwerp, templates en functionaliteiten of het CMS-systeem. Hieronder beschrijf ik verschillende herontwerp-trajecten die vanuit de meest voorkomende businessvragen ontstaan.
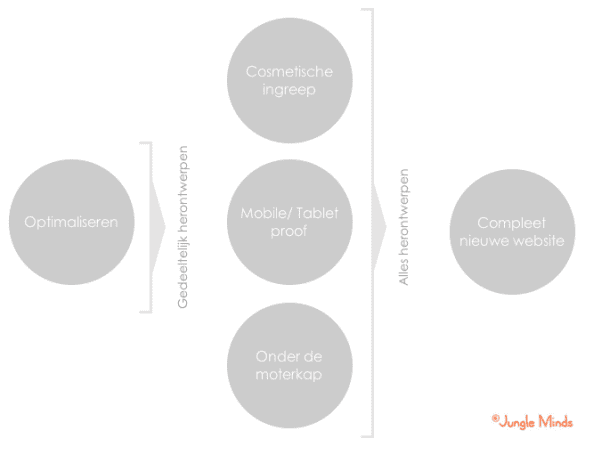
Een herontwerp van een website is niet altijd eenvoudig te implementeren. Aan het begin van een herontwerptraject worden meestal scopevoorwaarden gesteld. Hoe beperkter de scope, hoe lastiger een optimaal herontwerp van een bestaande website te realiseren is. Het één heeft namelijk altijd effect op het ander. Je kunt bijvoorbeeld niet de presentatievorm van de content aanpassen, zonder een aanpassing te doen in de template. Betreft het herontwerp meerdere businessvragen, dan is het soms zelfs noodzakelijk om een compleet nieuwe website te ontwikkelen.

Traject voor ‘cosmetische ingreep’
“De huidige uitstraling van de website past niet meer bij het imago van het bedrijf ”.
Als de organisatie heeft besloten om een nieuwe strategie te volgen, is het noodzakelijk dat de branding van het merk daarop aansluit. De rebranding van het merk zal uiteindelijk ook op de website doorgevoerd worden. Op basis hiervan besluiten veel bedrijven de look & feel van hun website te vernieuwen. Maar ook de veranderende trends in webdesign kunnen aanleiding zijn om de website weer een nieuw uiterlijk te geven.
Bij dit soort trajecten komt het vaak voor dat de huidige templates en sitestructuur als basisinput worden meegegeven. Afhankelijk van de huidige stand van de website is het soms juist nodig om opnieuw naar de paginatemplates en sitestructuur te kijken. Deze kunnen inmiddels verouderd zijn en bieden misschien geen groeimogelijkheden meer. Het is zonde om de auto nieuwe lak te geven, terwijl het onder de motorkap niet in orde is.
Traject voor ‘mobile/tablet proof’
“Onze website maakt nog gebruik van flash en is slecht leesbaar op smartphones”.
De veranderende technologieën en opkomende devices bepalen steeds meer hoe je een website ontwerpt en bouwt. Een website die enkele jaren geleden voor het laatst is veranderd, kan nu al achterlopen op bijvoorbeeld responsive design: het geschikt maken van de website voor verschillende schermgroottes. Het beter leesbaar maken van je website op smartphones en tablet devices is een uiterst belangrijk usability issue. Als je dit niet op orde hebt, is de kans groter dat de bezoeker de website sneller verlaat. Dit is tevens een vaak gehoorde aanleiding om een website te herontwerpen.
Bij het responsive maken van een website is het uiterst belangrijk om de content opnieuw te structureren en prioriteren. Dit bepaalt ook hoe de content wordt gepresenteerd op mobiel. Dit is een vaak onderschatte taak binnen het traject en daarom zeer belangrijk om binnen de scope op te nemen.
Traject voor ‘onder de motorkap’
“Er moet ruimte worden gemaakt voor nieuwe functionaliteiten en content”.
Er komen momenten dat de website niet meer kan groeien binnen de huidige contentindeling of templates. Een goed voorbeeld hiervan is Bol.com. Bol.com is gestart met het verkopen van boeken, cd’s, dvd’s en games. Inmiddels is het assortiment uitgebreid met woon-, baby-, dier-, tuin- en klusartikelen. Met de jaren heeft Bol.com haar navigatie opnieuw ingedeeld en nieuwe items toegevoegd, met daaronder nieuwe templates en functionaliteiten. Ook het design groeit met minimale impact mee.
Als het plafond is bereikt, moet er gekeken worden naar uitbouwmogelijkheden. Dit is meestal afhankelijk van de flexibiliteit van het huidige CMS-systeem. Als er nieuwe functionaliteiten of templates gebouwd worden, is het meestal onmisbaar om deze visueel vorm te geven in de betreffende huisstijl.
Het kan ook zo zijn dat het CMS-systeem inmiddels zo verouderd is dat het niet meer geschikt is om nieuwe functionaliteiten te bouwen. Bijvoorbeeld: een e-commercebedrijf is zo hard gegroeid dat het ook internationaal gaat. Dan is er een wellicht een functionaliteit nodig om meerdere talen te ondersteunen of valuta automatisch om te rekenen. Het overstappen naar een nieuw CMS-systeem biedt dan meer mogelijkheden om de website optimaal in te zetten.
Of… kies voor de revolutie: een compleet nieuwe website
Het één heeft altijd effect op het ander, dus een optimaal herontwerp is niet altijd te realiseren. Met name als het herontwerp meerdere businessvragen raakt, is het soms noodzakelijk om een compleet nieuwe website te ontwikkelen.
Het beginnen met een schone lei biedt ruimte om te kijken naar nieuwe oplossingen en niet te denken in compromissen. Bedenk wat de ideale oplossing is en inventariseer opnieuw de gebruikersbehoeften en businessdoelstellingen. Dit biedt nieuwe inzichten voor een frisse start.
Durf te kiezen voor radicale veranderingen. Neem bijvoorbeeld ABN AMRO, de bank heeft hun website ongeveer twee jaar geleden volledig veranderd. Naast een nieuw uiterlijk kunnen gebruikers nog eenvoudiger inloggen met een 5-cijferige identificatiecode. Er is geen aparte inlogomgeving meer en alles is geïntegreerd, waardoor de relevante content altijd zichtbaar is. Tot slot is de website ook responsive ontworpen. Dat is nog eens een revolutie. Daar zouden meer bedrijven van kunnen leren.