Conversieoptimalisatie: wat toon je onder of juist boven de vouw?

Relevante informatie aanbieden in de juiste vorm en op de beste plek is allesbepalend voor het overbrengen van de boodschap aan de bezoeker van je website. Maar hoe bepaal je welke informatie je onder en welke juist boven de vouw toont? En welk effect heeft dat op de conversie?
Piramide van overtuigen
Of een pagina effectief is in het overtuigen van je bezoeker om de gewenste aankoop of actie uit te voeren, hangt af van vele factoren. Die factoren zijn te verdelen in 4 categorieën, te weten: functionality, usability, user experience en persuasion.
Functionality is het mogelijk maken van bepaalde acties op de website en usability slaat op het wegnemen van drempels en moeilijkheden bij het uitvoeren van die acties. User experience en persuasion zijn van toepassing op het wegnemen van eventuele angsten en het overtuigen van de bezoeker om acties op een website uit te voeren.
Middelen die we tot onze beschikking hebben om een pagina te optimaliseren zijn o.a. copy, afbeeldingen en navigatie-items zoals menu’s en buttons. Een belangrijke factor daarbij is de positie waar deze middelen worden ingezet. Dus: wat wordt waar op de pagina geplaatst?
Boven de vouw?
De hoeveelheid beschikbare ruimte op een webpagina is beperkt en we moeten ook nog eens rekening houden met het feit dat het grootste deel van de bezoekers uitsluitend ziet wat er boven de vouw van een pagina wordt getoond. ‘De vouw’ is een term die voortkomt uit de krantenwereld. Artikelen, foto’s en advertenties boven het gevouwen gedeelte van de krant werden meer en beter gelezen.
Deze wetenschap wordt ook al jaren toegepast bij het ontwikkelen van websites. Informatie boven de vouw op een webpagina is zichtbaar zonder dat de bezoeker daarvoor hoeft te scrollen. In dit kader wordt vaak gesproken over een 80/20 regel. Slechts 20 procent neemt de moeite om onder vouw te scrollen, maar de laatste jaren is er wat dat betreft wel het een en ander veranderd.
Een lange webpagina is tegenwoordig prima
Jaren geleden waren mensen niet gewend om te scrollen, maar tegenwoordig is een lange webpagina prima als de content en het doel zich daarvoor lenen. Sterker nog, met het toenemende gebruik van verschillende devices bevindt ‘de vouw’ zich niet meer op een vaste plek. En scrollen is voor smartphonegebruikers gemeengoed geworden, want geen enkel verhaal past volledig in een dermate klein scherm zonder te scrollen.
Een scrollbare pagina is doorgaans een betere oplossing dan het splitsen van (lange) content over meerdere pagina’s. Het gedeelte van de pagina boven de vouw krijgt echter nog altijd de meeste aandacht. Immers, de eerste indruk van een overtuigende homepage of andere krachtige landingspagina wordt bepaald door het gedeelte boven de vouw.
Inzicht in het scrollgedrag
Ben je trouwens benieuwd naar het scrollgedrag van bezoekers op je website? Via Google Analytics is het mogelijk om daar inzicht in te krijgen. Lees daarvoor ook dit artikel van Gerard Rathenau dat eerder bij Frankwatching is gepubliceerd.
Onder de vouw?
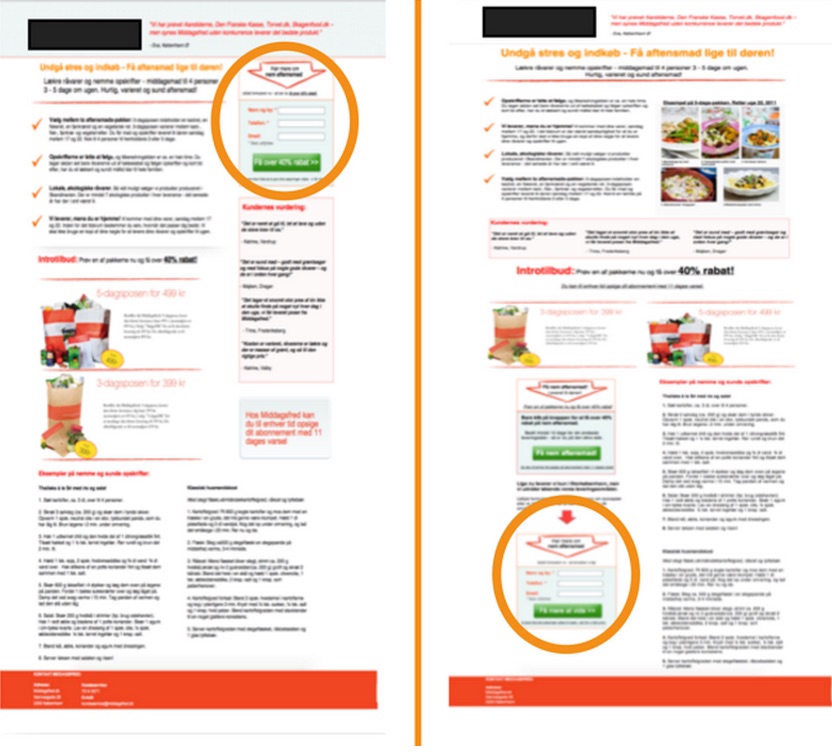
Er zijn onderzoeken die aantonen dat je een hoger conversieratio kunt realiseren door de call-to-action (CTA) button naar onder de vouw te verplaatsen (bijvoorbeeld de ‘Koop nu’ knop). Zie bijvoorbeeld onderstaande test door Michael Lykke Aagaard van Content Verve, waarbij het verplaatsen van de CTA-button een conversiestijging van 304% tot gevolg had.
Je kunt je bij dit onderzoek afvragen of het experiment wel volledig zuiver is uitgevoerd, aangezien er meerdere elementen tegelijkertijd zijn getest, waardoor de conversiestijging niet met zekerheid is te relateren aan het verplaatsen van de CTA-button. Er zijn overigens ook andere onderzoeken met vergelijkbare uitkomsten, maar dan met minder spectaculaire percentages.
Er zijn verschillende groepen bezoekers
Het experiment van Michael Lykke Aagaard wordt wel eens aangehaald om de kracht van een CTA-button boven de vouw af te zwakken. Het interessante is natuurlijk dat het een het ander niet uitsluit. Wellicht is de copy die nu ineens boven de button staat, dermate sterk dat de bezoeker extra wordt verleid om te converteren. Of is de bezoeker die toch naar beneden scrollt, ook juist de bezoeker met de hoogste kans tot converteren?
Mijn ervaring is dat er simpelweg niet eenvoudig een antwoord op te geven is. Een goede oplossingsrichting is te vinden wanneer je beseft dat er nou eenmaal verschillende typen bezoekers zijn. De ene bezoeker is de andere niet, maar je moet op je website wel degelijk rekening houden verschillende groepen bezoekers. Hiermee komen we bij het volgende punt.
Maximizers vs. Satisficers
Je moet dus rekening houden met de eigenschappen van je bezoekers. Segmentatie is daarvoor noodzakelijk en dat kun je doen aan de hand van verschillende modellen. Veelgebruikt is het principe van maximizers vs. satisficers. Maximizers zijn mensen die uitgebreid afwegen en vergelijken voordat zij een keuze maken. Satisficers daarentegen zijn mensen die snel beslissen. Misschien zijn de bezoekers van de door Michael Lykke Aagaard geteste pagina wel vooral maximizers en is de CTA-button (ver) onder vouw daardoor juist zo succesvol.
MBTI-model
Het MBTI-model (Myers-Briggs Type Indicator) is ook een psychologisch model waarmee de persoonlijke voorkeuren van de bezoekers van een website in kaart gebracht kunnen worden. Het MBTI-model gaat uit van 16 verschillende persoonlijkheidstypes, die te vereenvoudigen zijn tot onderstaande vier:
- Competitieve bezoeker: beslist snel op basis van feiten
- Spontane bezoeker: beslist snel op basis van gevoel
- Methodische bezoeker: beslist langzaam op basis van feiten
- Humane bezoeker: beslist langzaam op basis van gevoel
De competitieve bezoeker neemt bijvoorbeeld snel beslissingen gebaseerd op feiten. De humane bezoeker zal daarentegen niet snel een besluit nemen en let minder op feiten, maar juist meer op wat anderen vinden. In de ideale situatie zorg je ervoor dat je pagina op alle bezoekersprofielen is afgestemd. De beste oplossing is dus wellicht het plaatsen van een CTA-button boven én onder vouw.
Trek de juiste conclusies
Aan de hand van best practices kun je veel te weten komen over de plaats op een pagina waar welke onderdelen het beste kunnen worden geplaatst. Maar besef wel dat wat voor bedrijf of pagina A goed werkt, voor bedrijf of pagina B niet altijd de beste oplossing is. Houd daarom rekening met onder andere de customer journey, de 80/20 regel, maar ook de verschillende bezoekersprofielen.
Om pagina’s verder te optimaliseren is het onmisbaar om veel te testen. En als je test, doe dit dan goed. Test niet meerdere onderdelen tegelijk, waardoor je bepaalde verschillen niet kunt relateren aan de precieze oorzaak. Maak dus een correcte A/B-test of multivariate test. Zo zorg je ervoor dat je altijd de juiste conclusies trekt.
Illustratie intro met dank aan Fotolia