Zo doet Zalando aan conversie-optimalisatie op de productpagina

Zalando begon in 2008 met de ambitie om groter te worden dan internationale ketens als Zara en H&M. Het resultaat mag er zijn: inmiddels hebben ze een miljardenomzet. Deze omzet is mede tot stand gekomen doordat ze datagedreven hun webshop optimaliseren. Als conversiespecialist volgde ik daarom de afgelopen vijf jaar hun productdetailpagina. De aanpassingen die ze doorvoeren zijn immers altijd gebaseerd op meetbaar klantgedrag. Wat kunnen we leren van Zalando?
Ik maakte vanaf 2010 screenshots van hun productdetailpagina. Mijn bevindingen lees je terug in dit artikel.
Nulmeting in 2010
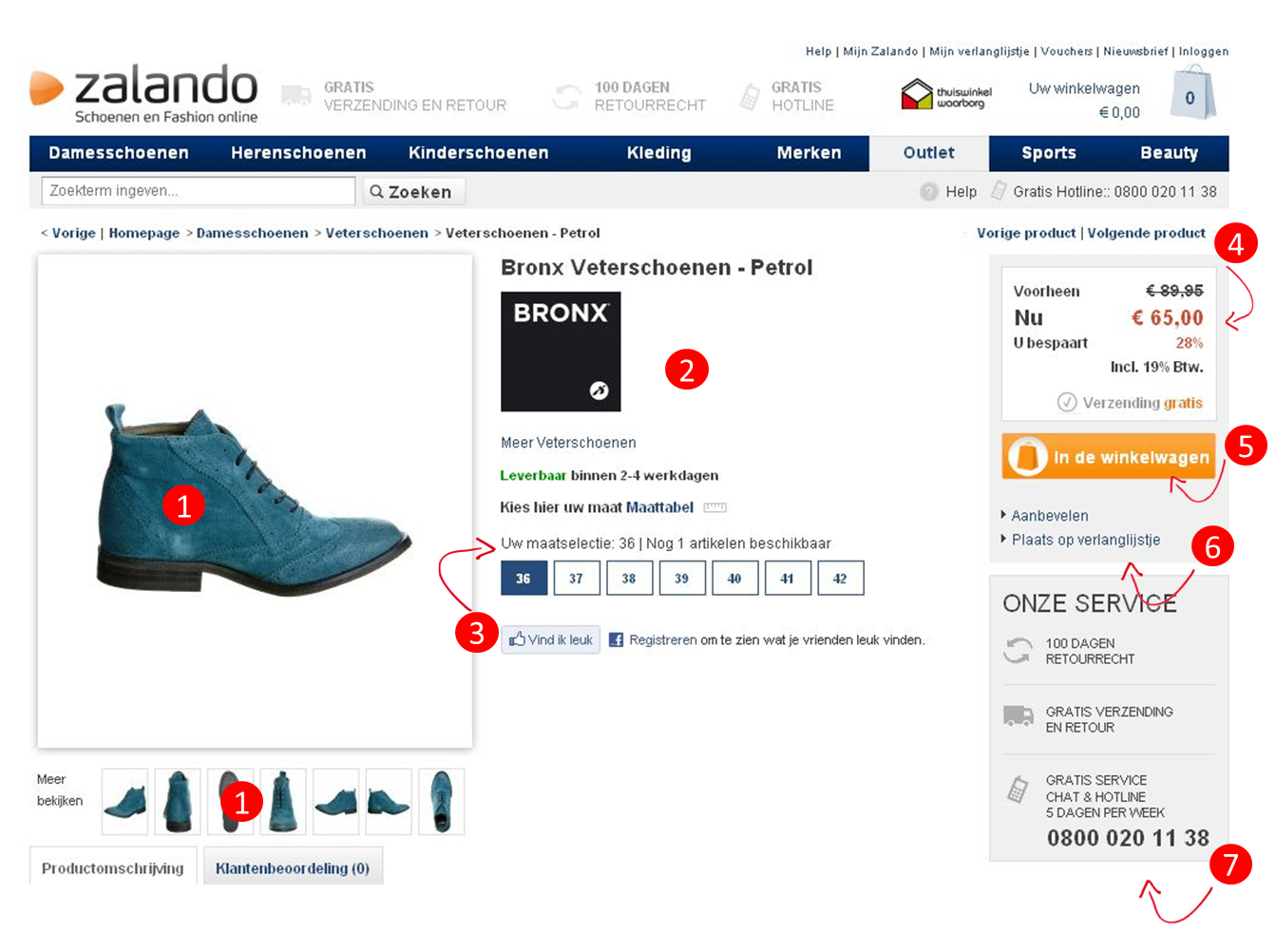
De Amerikaanse webshop Zappos is het voorbeeld van Zalando. Het is daarom logisch dat de productdetailpagina in mijn eerste screenshot van 22 oktober 2010 eruitziet als een goede conversiemotor. Zo worden de unieke waardeproposities zoals gratis verzending, 100 dagen retourrecht en gratis hotline sitebreed vermeld.
Ook gebruikt Zalando het Thuiswinkelwaarborglogo om sitebreed te benadrukken dat het een betrouwbare webshop is. Maar wat valt er specifiek op aan de productdetailpagina?
- Alhoewel in de afbeelding de schoen niet in een bepaalde context is geplaatst, zijn er wel verschillende hoge kwaliteit foto’s. Precies zoals je zelf ook een schoen zou bekijken in een bakstenen winkel. In 2010 lag de productfotografie van Zalando als één van de eerste fashion-webshops echt op een extreem hoog niveau.
- Bevalt het product dat bezoekers zien, dan is er meer informatie nodig voor een definitieve beslissing. Van welk merk is bijvoorbeeld de schoen? Pas ik de schoen wel? Wanneer wordt de schoen bezorgd? Zalando reduceert zoveel mogelijk dit soort onzekerheden in het middenstuk van de productdetailpagina.
- Zalando zet ook de voorraadindicatie slim in. Met de boodschap dat er nog maar één schoen in maat 36 beschikbaar is creëren ze schaarste. Als bezoekers in deze maat de schoen willen hebben, moeten ze dus snel kiezen.
- Is de korting wel verrekend? Zalando maakt korte metten met dit soort onzekerheden. De originele prijs, wat bezoekers nu betalen, hoeveel ze besparen met de aankoop en zelfs de btw is direct duidelijk. De retailer gooit micro-copywriting in de strijd om de schoen definitief in het winkelmandje te plaatsen, want vlak onder de prijs krijgen bezoekers bevestiging dat de verzending gratis is.
- Onbewust geven mensen aandacht aan iets dat afwijkt van de rest. De winkelwagenknop is qua kleurstelling opvallend anders dan andere elementen in de webshop. Hiermee legt Zalando de focus op de conversie naar de winkelwagen. Kijk maar naar deze pagina door je wimpers.
- Bezoekers die toch twijfelen kunnen de schoen aanbevelen voor anderen of plaatsen op hun verlanglijstje zodat ze bij een volgend bezoek direct kunnen afrekenen. Hiermee bieden ze oriënterende bezoekers gemak.
- Zalando hamert echt op hun unieke waardeproposities. Vlak onder de winkelwagenknop worden ze nogmaals genoemd.
2011: zoekers zijn boekers
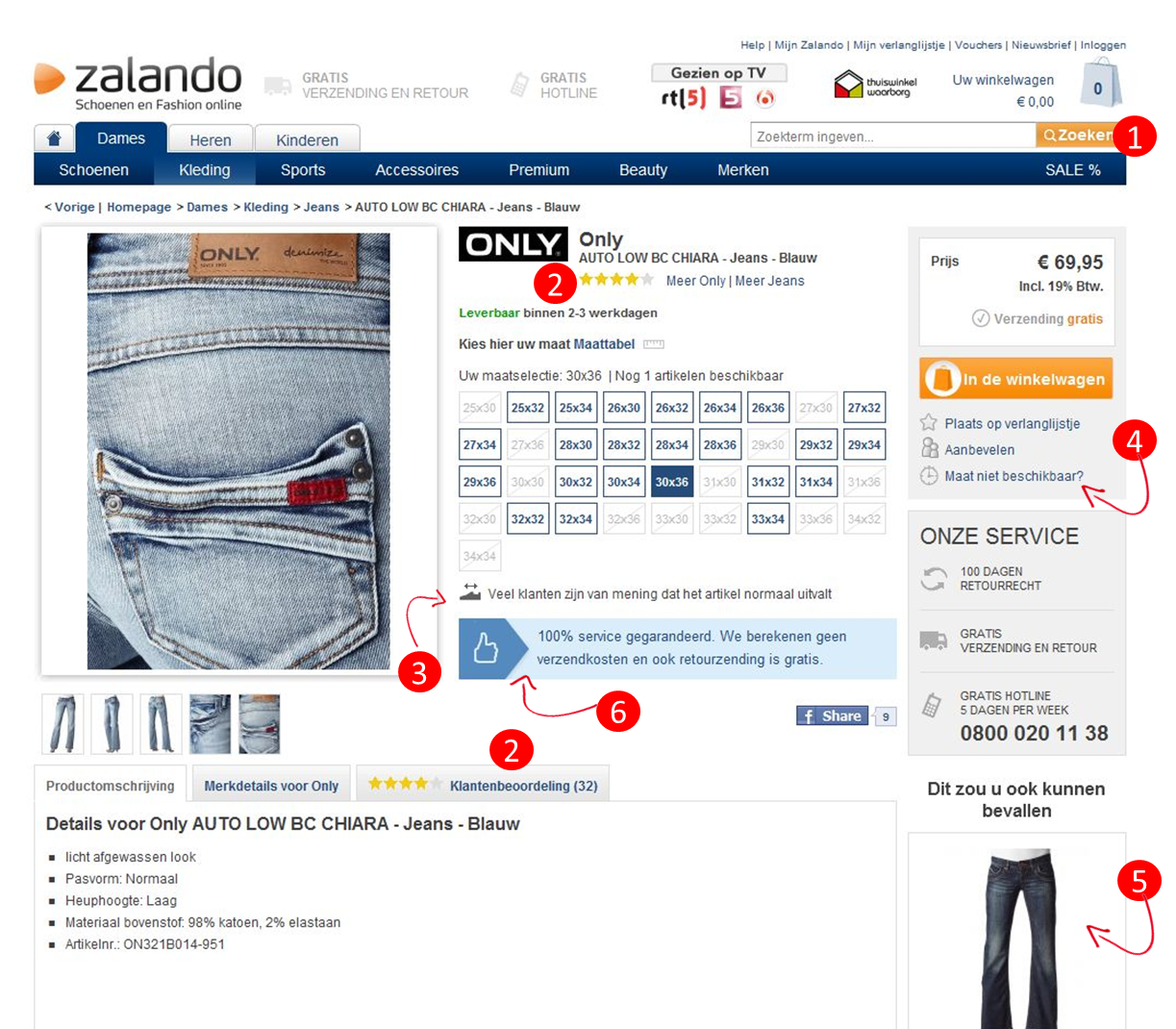
Een jaar later is er sitebreed veel veranderd. De menubalk bestaat uit tabbladen (dames, heren en kinderen). De unieke waardepropositie ‘100 dagen gratis retourrecht’ die bovenaan staat wordt vervangen door autoriteit (Gezien op TV). Maar er valt mij meer op.
- De interne zoekfunctie is prominenter in beeld en de zoekknop heeft een opvallende kleur. Slim, want zoekers bevinden zich al verder in de sales funnel omdat ze precies weten wat ze willen hebben. Daarentegen is de helpfunctie, de gratis hotline en de functie voor makkelijk navigeren naar andere producten verwijderd. Kennelijk voegde deze informatie en functionaliteit op deze plek niets toe of het werd niet gebruikt.
- Sociale bevestiging werkt. De reviewsterren voortkomend uit 32 beoordelingen stellen de bezoeker gerust dat de broek een goed product is. Zalando zag in 2011 al dat de online consument vooral shopt op basis van ervaringen van anderen en niet (alleen) op de mening van de verkoper in de fysieke winkel.
- Één van de grootste drempels voor online kledingshoppers is of de maat wel goed is. Je kunt het immers niet direct passen. Ook hier gebruikt Zalando sociale bevestiging met de tekst “Veel klanten zijn van mening dat het artikel normaal uitvalt” en reduceert tegelijkertijd onzekerheid hoe de maat zal uitvallen.
- De opties direct onder de winkelwagenknop zijn gewijzigd. Twijfelaars zien nu direct onder winkelwagenknop de mogelijkheid van een verlanglijstje. En is de maat niet beschikbaar, dan helpt Zalando ook hier bezoekers verder om een nee-verkoop te voorkomen. Je krijgt automatisch een mail als het product in jouw maat weer op voorraad komt.
- De allereerste vorm van personalisatie is zichtbaar! Onder de winkelwagenknop geeft Zalando productaanbevelingen.
- Een opvallende manier om de unieke waarde propositie te benadrukken. Het is een soort Facebook-achtige like-knop.
2012: stilte voor de storm
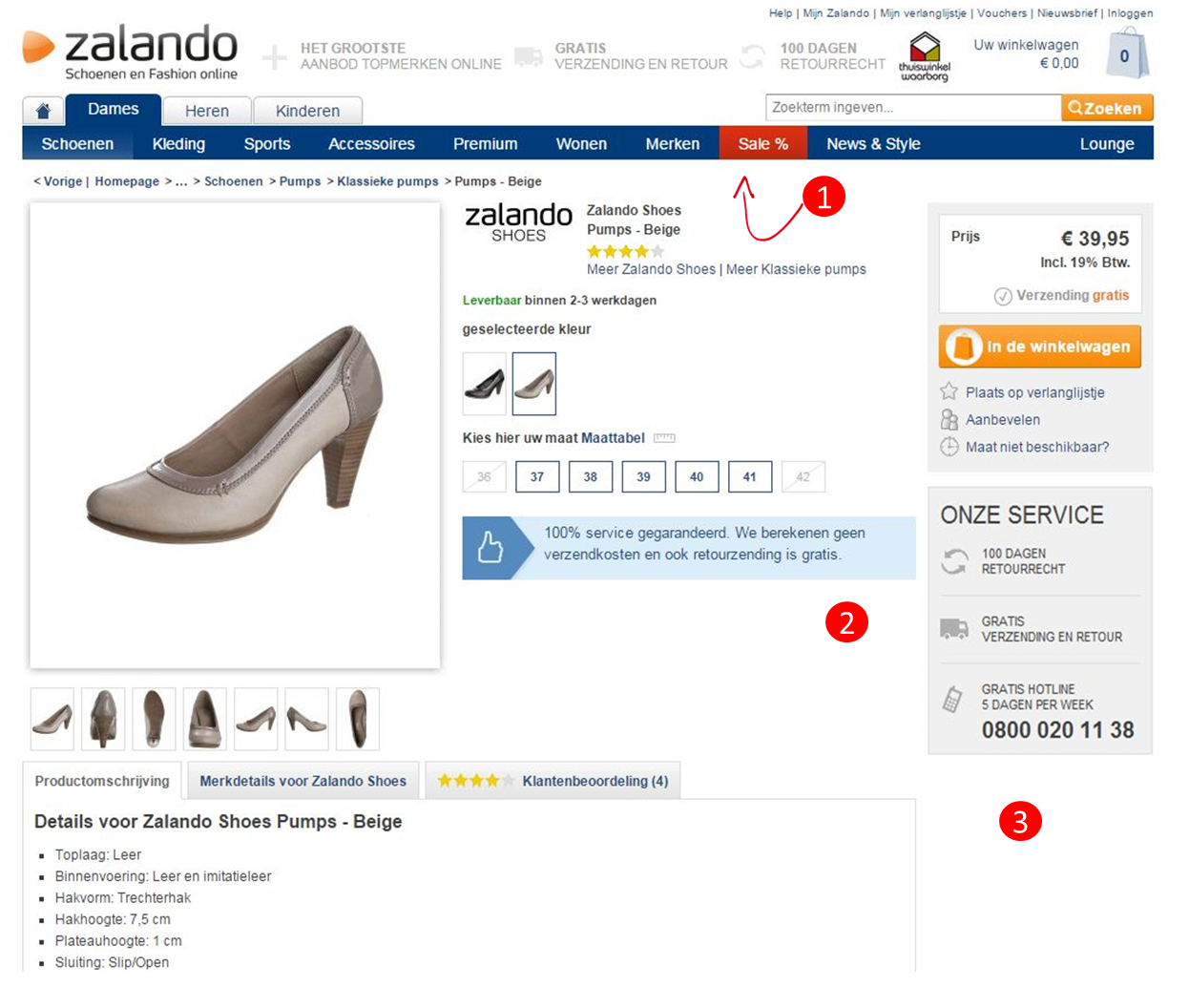
Er zijn in 2012 niet veel wijzigingen. Een jaar later blijkt waarom: ze waren bezig met een redesign. Toch bleef Zalando ook in 2012 de webshop optimaliseren.
- Ineens is er een kleur bij in de webshop. De sale valt bijzonder goed op. Logisch want dit screenshot is van eind juni, vlak voor de grote uitverkoopperiode.
- De Facebookknop was kennelijk geen succes. Wellicht deelden niet voldoende bezoekers de producten waardoor het effect van sociale bevestiging nihil was.
- De aanbevelingen op dit screenshot zijn verdwenen. Toch geen effect op de conversie of hadden ze (nog) geen aanbevelingen bij schoenen?
2013: een compleet nieuwe uitstraling
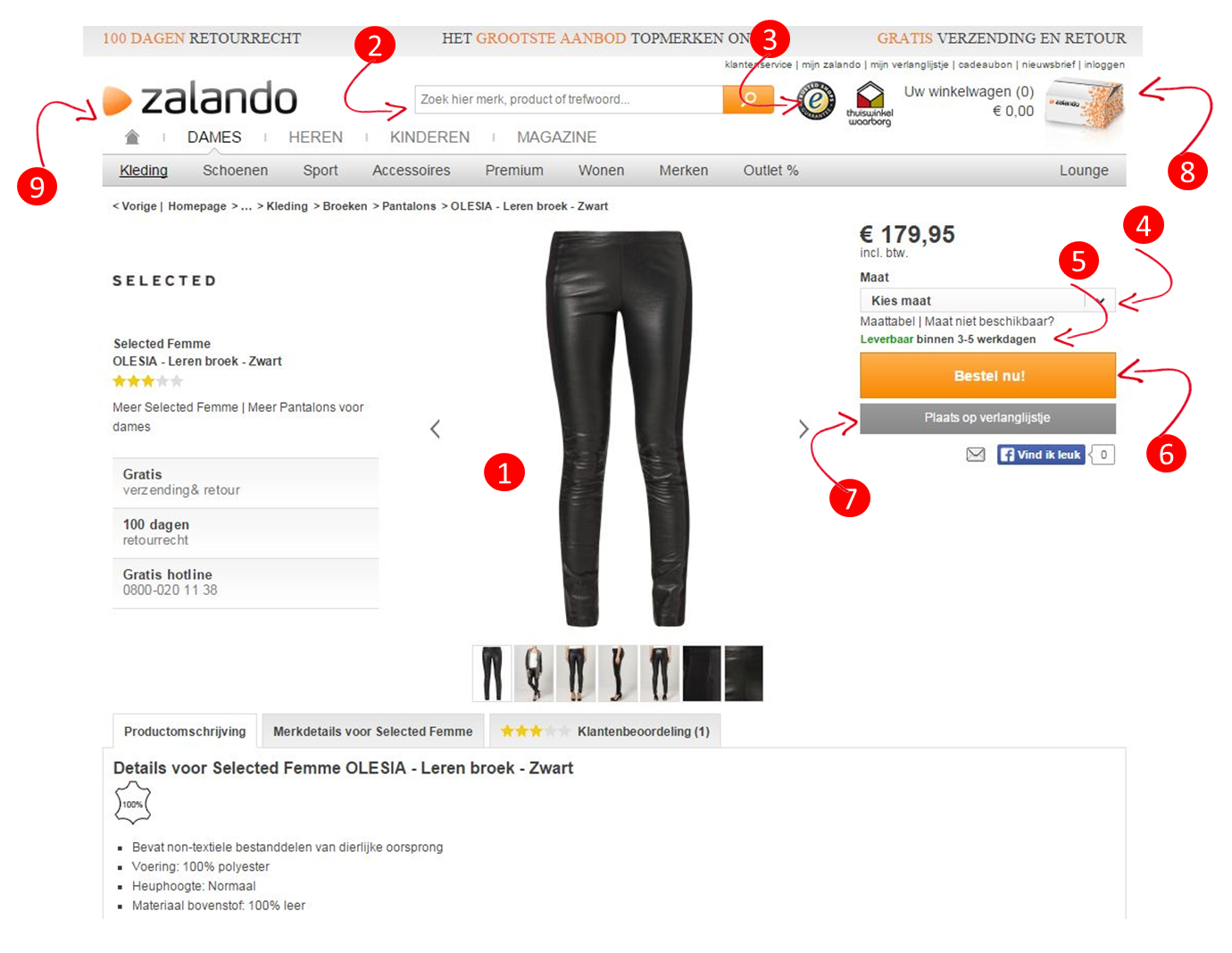
Wow! Zalando ziet er in 2013 compleet anders uit. In eerste instantie oogt de productdetailpagina rustiger. De blauwe menubalk is verdwenen en de unieke waardeproposities zijn niet ergens in de header gepropt, maar worden als eerste getoond terwijl de rest van de pagina laadt. Wat is er nog meer veranderd?
- Bezoekers kunnen niet meer om de productfoto heen. Je kunt best zeggen dat het product nu nog meer de held van de pagina is. Een bijzondere move van Zalando, want hiermee doorbreken ze conventies in fashion e-commerce-land. Door de navigatiepijlen is het bekijken van andere afbeeldingen van het product gemakkelijker. Bovendien zien bezoekers de broek in een andere context: namelijk op een model. Zo krijgen bezoekers meer inzicht in hoe de broek daadwerkelijk staat. Hier lees je dat modelfotografie 47 procent hogere conversie geeft. Er moet een business case ten grondslag hebben gelegen, met behulp van de resultaten van een A/B-test. De investering in modelfotografie in plaats van platte fotografie is namelijk substantieel.
- Geen vage termen meer, maar duidelijke taal. De zoekbalk heeft nu een duidelijke call-to-action.
- Zalando leunt nog zwaarder op het effect van autoriteit, want de retailer voegt het logo van Trusted Shop toe in de webshop.
- Het kiezen van de maat is een stuk makkelijker. Terwijl in 2012 bezoekers nog moesten zoeken naar hun maat, vinden bezoekers dit nu in een dropdown-menu. Bovendien is dit menu gepositioneerd vlak boven de bestelknop, waardoor de afstand tot de winkelwagenknop om alsnog te bedenken een stuk korter is. Minder bedenktijd dus!
- De micro-copy is gewijzigd. Blijkbaar is het voor bezoekers van Zalando belangrijker om onzekerheid over de levertijd te reduceren.
- Was het je al opgevallen dat de tekst op de bestelknop is gewijzigd? Blijkbaar leidde de tekst ‘bestel nu!’ tot een hogere conversie.
- Het verlanglijstje is kennelijk ook belangrijker geworden voor bezoekers. Het heeft binnen het design zelfs een eigen button gekregen in plaats van een tekstlink.
- Ja hoor; de welbekende Zalando-doos van de bekende televisiereclame en Zalando-bezorger (‘een schreeuw van geluk’) is visueel gemaakt. Zalando maakt de belofte direct visueel.
- In het logo zie je de verandering in merkpositionering. Zalando is niet meer puur fashion en schoenen online, maar heeft inmiddels ook fysieke winkels.
2014: kleine aanpassingen
In 2014 veranderde Zalando weer van alles aan de menubalk. Daarnaast is de zoekbalk weer verplaatst. Mensen met oog voor grafisch design zien ook een meer fris en eigentijds design.
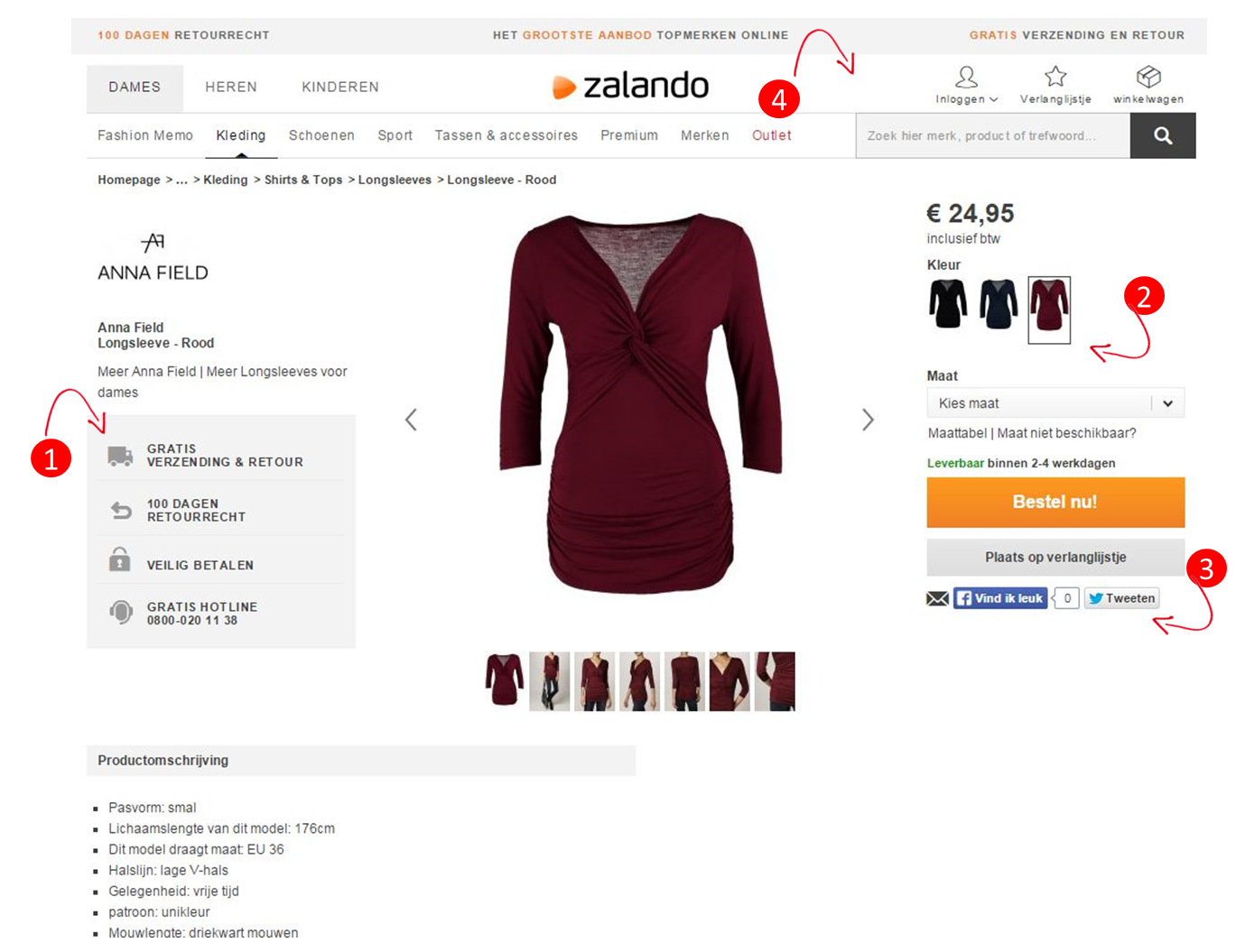
- Zalando voegde logo’s toe aan de unieke waardepropositie. Logisch, want het spreekt veel sneller tot verbeelding. Bovendien veranderde de achtergrond en dikte van de letters waardoor het eerder opvalt.
- De optie om voor een andere kleur te kiezen, is verplaatst naar het blok boven de bestelbutton.
- Sociale bevestiging krijgen bezoekers niet alleen via Facebook, maar voortaan ook via Twitter. In 2012 waren deze buttons weg, nu zijn ze weer terug.
- Zalando heeft inmiddels kennelijk genoeg autoriteit opgebouwd, want de keurmerklogo’s zijn verdwenen naar de footer.
Mei 2015: kleine veranderingen
In 2015 nam ik een aantal screenshots. Deze is genomen in mei.

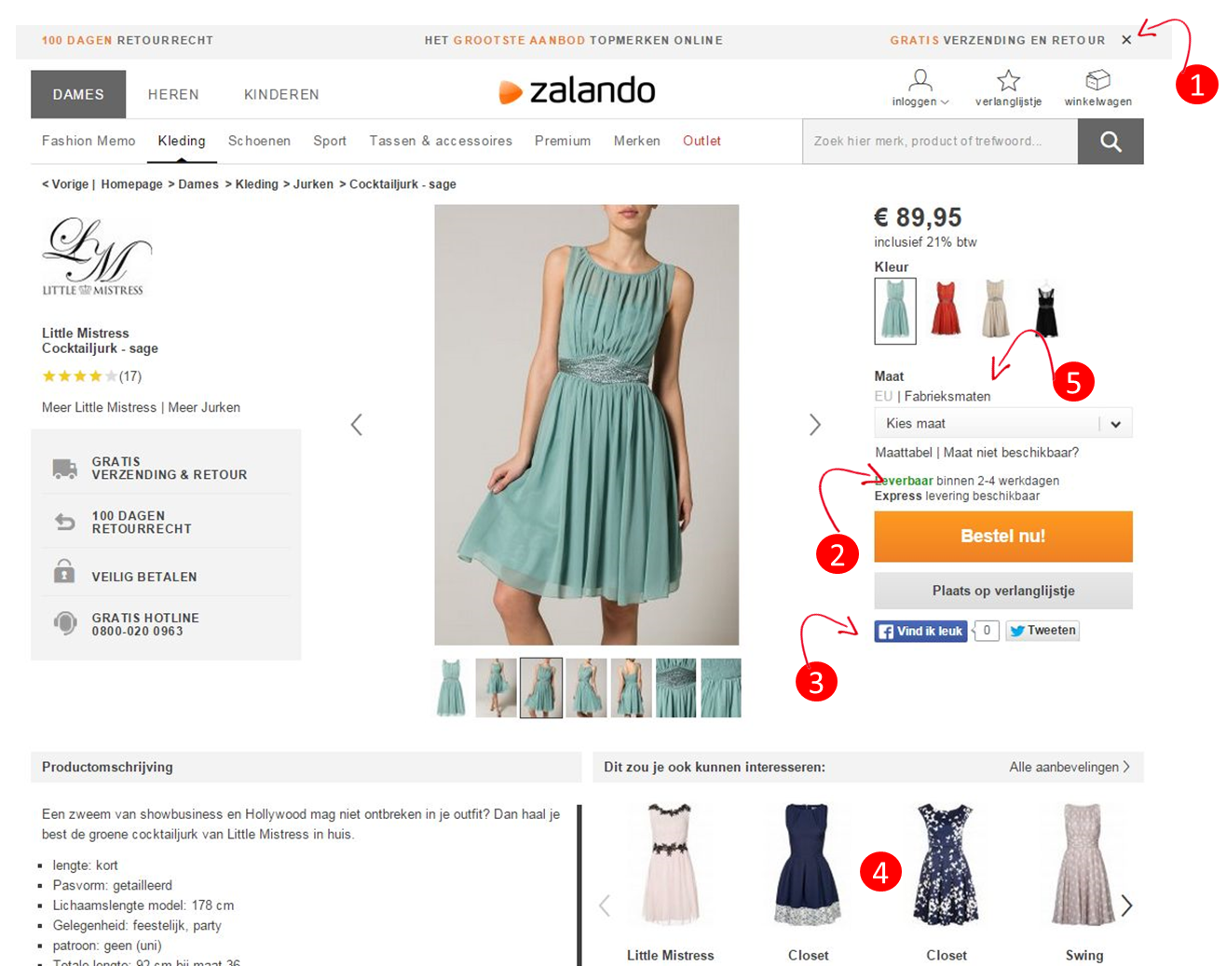
- Dit heb ik nog nooit eerder gezien. Je kunt als bezoeker de unieke waardepropositie wegklikken via het kruisje. USP’s komen dan niet meer terug. Ben erg benieuwd wat hierachter de gedachte is geweest. Mijn vermoeden: als je hebt weggeklikt, weet Zalando dat je de USP’s hebt gelezen. Ze A/B-testen waarschijnlijk of je dan beter converteert dan bezoekers die niet bewust wegklikken. Interessant!
- Zalando heeft er een unieke service bij: express levering. Via micro-copy bij de bestelknop laten ze dit nog weten aan de bezoeker zodat er geen twijfel bestaat of het jurkje wel op tijd bezorgd kan worden.
- Bezoekers maakten waarschijnlijk nauwelijks nog gebruik van de mailoptie, of het werkte niet conversieverhogend, want deze is verwijderd.
- De productaanbevelingen zijn weer terug ‘boven de vouw’. Er worden nu veel meer alternatieven getoond.
- Opvallend: Zalando toont naast de standaard EU-maten, nu ook de fabrieksmaten. Een databron, bijvoorbeeld veelgestelde vragen over dit onderwerp bij de klantenservice, heeft waarschijnlijk geleid tot deze toevoeging aan de productpagina.
Juli 2015: nieuwe functionaliteit
Drie maanden later bewijst Zalando dat ze continu naar hun klanten luisteren. Luisteren in de zin van hoe ze het gedrag en de beslissingen van hun klanten aan de hand van data in kaart kunnen brengen. En door middel van het uitvoeren van A/B-testen deze inzichten testen.
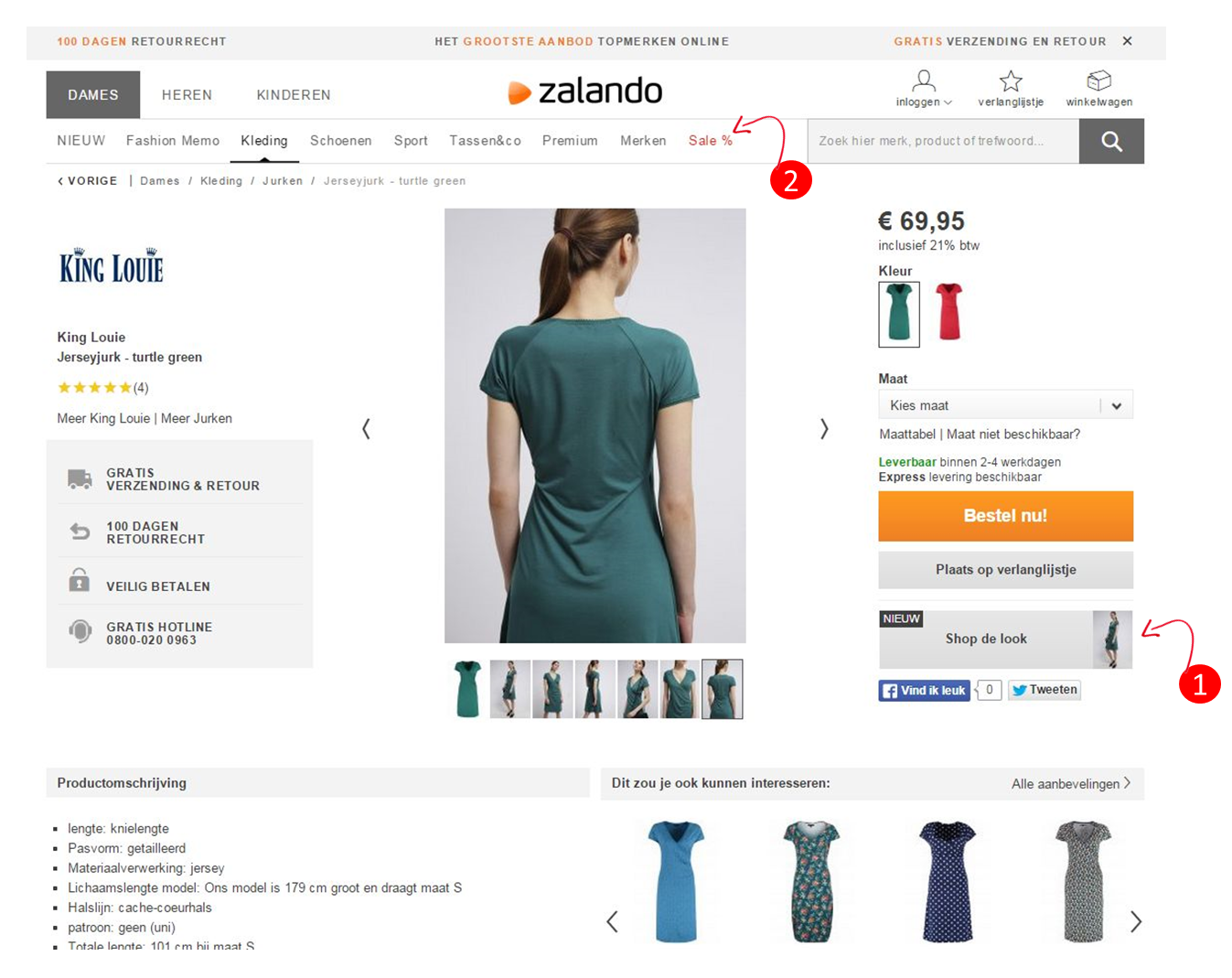
- Er is een nieuwe optie: “Shop de look”. Daarmee geeft Zalando mode-advies aan de bezoeker, doordat bezoekers bijpassende artikelen kunnen kopen die goed bij de jurk passen. Weg onzekerheid of het wel bij elkaar past, want Zalando geeft professioneel advies.
- In mei 2015 heette dit kopje ‘outlet’. In juli 2015 ‘sale %’. Dit kan een A/B-test zijn, of Zalando gebruikt buiten de standaard sale-periode in fashion het woord ‘outlet’ en tijdens de sale-periode ‘sale %’.
November 2015: kleine verandering
Vier maanden later is er weer een kleine verandering op de productpagina.
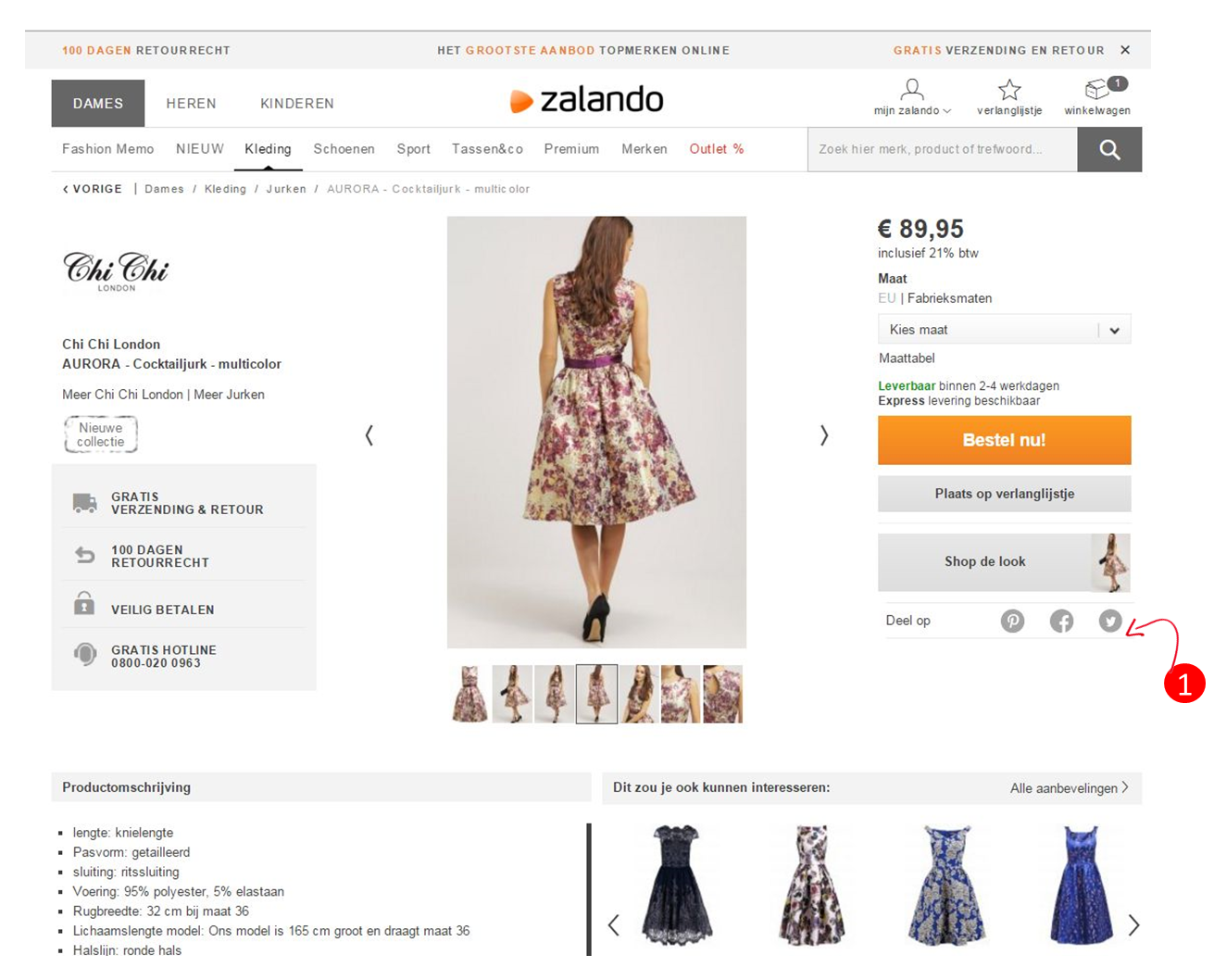
- De socialmediaknoppen zijn aangepast op de huisstijl en Pinterest is toegevoegd. Daarnaast motiveren ze bezoekers er ook gebruik van te maken door de tekst: ‘Deel op’.
2016: nieuw modeseizoen met conversiekansen
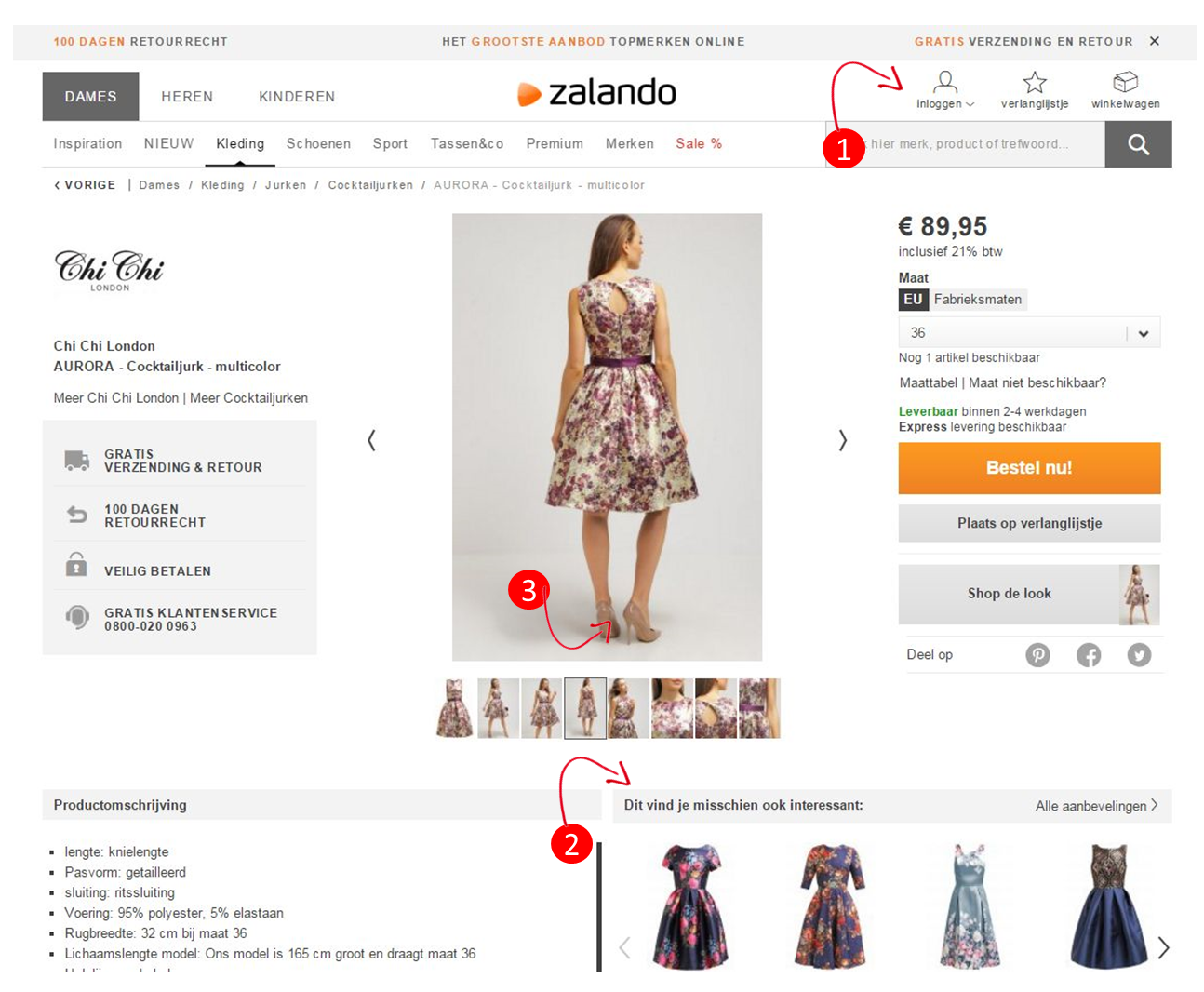
Op 11 januari 2016 nam ik het laatste screenshot. Ditmaal van hetzelfde jurkje als in november 2015. En weer zijn er kleine aanpassingen doorgevoerd.
- De tekst ‘Mijn Zalando’ is vervangen door ‘Inloggen’. Waarschijnlijk is deze tekst duidelijker voor bezoekers.
- Verder is de tekst bij productaanbevelingen anders geformuleerd. Zalando hanteert nu een actieve schrijfstijl.
- Voor de oplettende kijker: een nieuw seizoen betekent nieuwe bijpassende schoenen!
Continu conversie verbeteren
De productpagina van Zalando is de afgelopen jaren doorlopend geoptimaliseerd om zoveel mogelijk bezoekers te laten converteren. Dit is gedaan door middel van kleine en grote aanpassingen, altijd gebaseerd op kwalitatief en kwantitatief onderzoek waarbij de gebruiker centraal staat. Het is één van de succesfactoren van e-commercereuzen als Booking, Amazon en ook Zalando.
Welke wijzigingen bij Zalando zijn jou opgevallen? En wat leer je hieruit voor je eigen e-commerce-activiteiten?