Webredacteuren opgelet: voldoet je content aan deze richtlijnen?

Webredacteuren en webrichtlijnen: vaak is het geen liefde op het eerste gezicht. Ik merk geregeld dat webredacteuren de richtlijnen ‘technisch geneuzel’ vinden. Onterecht, want ongeveer tweederde van de webrichtlijnen heeft betrekking op technische aspecten. De overige 33 procent bestaat uit meer dan veertig richtlijnen waar de webredacteur direct mee te maken heeft. De webredactie is verantwoordelijk voor de publicatie van content en dus ook voor de toegankelijkheid daarvan. Voor redacteuren – van zowel overheden als bedrijven – zijn de richtlijnen dus toch zeer relevant.
Afgelopen week werd de wereld van webrichtlijnen verrast door de lancering van DigiToegankelijk, het nieuwe platform van Logius dat de website webrichtlijnen.nl heeft vervangen. Tegelijkertijd is afscheid genomen van het verplichte karakter van het principe ‘universeel’. Uitgangspunt is nu de internationale standaard WCAG 2.0. Betekent het dat content niet meer betekenisvol, bruikbaar, duurzaam en uitwisselbaar hoeft te zijn? Zeker niet! De focus komt nu, volgens Logius, meer te liggen op toegankelijkheid dan op bouwkwaliteit. Daarmee zouden de richtlijnen minder technisch van aard worden. In mijn ogen blijft het principe van universaliteit toch onverminderd belangrijk.
Relevantie voor webredacteuren
In een eerder artikel schreef ik over de relevantie van de webrichtlijnen. Net als bij andere betrokkenen, houden webredacteuren doorgaans pas rekening met de richtlijnen als zij het ‘waarom’ inzien. Te vaak zie ik dat de informatievoorziening over webrichtlijnen blijft steken op het ‘wat’ en ‘hoe’. De regels worden als gevolg daarvan gezien als lastig en niet relevant. ‘We hebben wel belangrijkere dingen te doen’, is dan een veelgehoorde reactie.
Bij de opstart van een project waarin de webrichtlijnen belangrijk zijn, adviseer ik de webredacteuren te confronteren met het nut en de noodzaak. Laat bijvoorbeeld een presentatie verzorgen door iemand die zelf afhankelijk is van een juiste toepassing van de webrichtlijnen. Een dyslecticus, of iemand met een visuele beperking. Zo staat de relevantie van de richtlijnen direct buiten discussie. Ook een specialist op het gebied van webrichtlijnen kan de webredacteuren met de neus op de feiten drukken én praktische handvatten aanreiken.

Webrichtlijnen bij het schrijven van teksten
Een basisprincipe van de webrichtlijnen dat webredactie altijd raakt, is dat content begrijpelijk moet zijn. De tip ‘schrijf begrijpelijk’ is echter nogal diffuus. Het heeft namelijk betrekking op zowel het ontwikkelen van de content als de manier waarop het wordt gepresenteerd. Daar zijn wél concrete en praktische adviezen voor.
Een tekst die voor de één begrijpelijk is, hoeft dat voor een ander nog niet te zijn. Het is zaak om op taalniveau B1 te schrijven. Een tekst op dat niveau is opgebouwd uit korte, eenvoudige zinnen. Moeilijke woorden worden zoveel mogelijk voorkomen. Kan dat niet, leg dan ten minste de betekenis ervan uit. Gebruik afkortingen alleen als ze eerst voluit zijn geschreven. In de volgende paragraaf gaat het bijvoorbeeld over het invoeren van content in een content management systeem (CMS). Wel zo begrijpelijk toch, dat ik de afkorting alvast heb geïntroduceerd?
Teksten op taalniveau B1 worden door 80 procent van de Nederlanders begrepen. Testen of een tekst van dit niveau is, doe je met deze tool. Begrijpelijkheid valt of staat niet alleen met de tekst zelf. Ook de tekststructuur moet logisch zijn. Zet de belangrijkste informatie van een tekst daarom bovenaan. Maak ook gebruik van duidelijke titels en tussenkoppen, die samenvatten welke inhoud er volgt. Op de begrijpelijkheid van tekst én andere contenttypen – denk aan afbeeldingen, video’s en infographics – ga ik in een vervolgartikel nader in.
Content invoeren in een CMS
Een begrijpelijke tekst schrijven (of een verhelderende infographic of animatie creëren) is stap één. Deze content op toegankelijke wijze publiceren, is stap twee. Dit vraagt om een juiste invoer in het CMS. Ik benoem verschillende aspecten die daarbij van belang zijn.
Opmaakprofielen en kopstijlen
De manier waarop een lay-out tot stand komt, heeft invloed op de toegankelijkheid van de informatie. Nog altijd kiezen veel redacteuren voor een manuele opmaak door middel van de knoppen in de CMS-editor. Zich niet of onvoldoende beseffende dat dit consequenties heeft voor de toegankelijkheid. Het is belangrijk dat opmaakprofielen en kopstijlen worden gebruikt voor de opmaak van webpagina’s. Header tags zijn er niet voor niets. Ze zorgen voor consistentie in de lay-out, maar vervullen eveneens een belangrijke rol in de structuur. Hanteer daarom de volgende header tags:
- Heading 1 (h1) voor het hoofdniveau, de titel.
- Heading 2 (h2) voor het tweede niveau, zoals een paragraaf of tussenkop.
- Heading 3 (h3) voor het derde niveau, zoals een subparagraaf.
Het is belangrijk om niet af te wijken van de vastgelegde opmaakprofielen. Sla ook geen niveaus over. Hulpsoftware is hiervan namelijk afhankelijk: op basis van sneltoetsen kunnen blinden of slechtzienden bijvoorbeeld van paragraaf naar paragraaf navigeren. Door losse woorden of korte zinsdelen vet of cursief te maken, kun je ergens nadruk of focus op leggen. Het is alleen niet bedoeld voor het markeren van de structuur van een (web)tekst. Maak ook geen gebruik van onderstrepen en aanpassingen in lettertype en tekstkleur.

Clean coding: kies voor schone HTML
De webrichtlijnen stellen eisen aan de HTML-code van een website. Deze dient ‘clean’ te zijn, oftewel vrij van overtollige code. Een tussenkop die is voorzien van een opmaakprofiel én die vet is gedrukt, is een voorbeeld van overbodige code. Met deze controletool achterhalen webredacteuren snel en eenvoudig of de HTML-code van een webpagina schoon is.
Ondertiteling en audiodescriptie
Visuele content spreekt aan, zeker digitaal, en is bij veel doelgroepen hét middel om een boodschap effectief over te brengen. Tegelijkertijd zijn er valkuilen op het gebied van toegankelijkheid. Daarom is in de webrichtlijnen vastgelegd dat video’s voorzien worden van ondertiteling en audiodescriptie. Zo is informatie altijd toegankelijk. Voor mensen die doof of blind zijn, maar bijvoorbeeld ook in een stiltecoupé van een trein. Dit laatste is een voorbeeld van een toepassing van de webrichtlijnen die voor ons allemaal van belang is.
Alt-tekst
Afbeeldingen zijn veelzeggend, mits ze te zien zijn. Niet voor iedereen of niet in elke situatie zijn beelden op een website zichtbaar. Als daardoor belangrijke informatie verloren gaat, krabt de webredacteur zich (hopelijk) stevig achter de oren. Afbeeldingen of ander beeldmateriaal, zoals infographics, bevatten vaak essentiële informatie. Het is daarom zaak ook een goede tekstuele beschrijving van de beeldinformatie aan te bieden.
Alt-tekst is een oplossing. Dit is een alternatieve tekst die beschrijft welke informatie door de afbeelding wordt overgebracht. Valt de afbeelding om welke reden dan ook weg, dan is altijd nog de tekst te lezen. Gebruik alt-tekst alleen als een afbeelding daadwerkelijk informatie tóevoegt, niet als deze alleen een illustratieve functie heeft. In dat geval werkt een alt-tekst juist verwarrend.
Verwijzingen
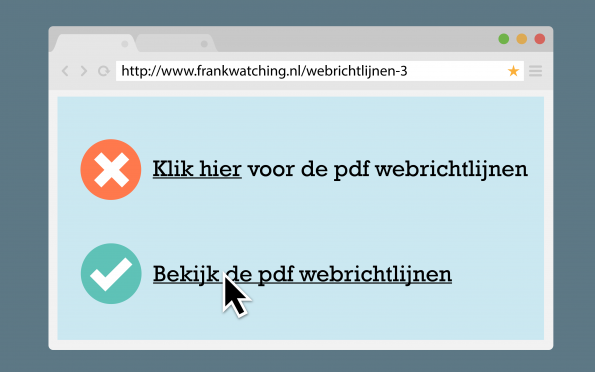
Klik hier lijkt een toegankelijke verwijzing, maar het tegendeel is waar. Eerder in dit artikel raadde ik het gebruik van de manuele functies onderstrepen en tekstkleur af; in dit voorbeeld blijkt waarom. Het zorgt namelijk alleen maar voor verwarring. De tekst is bovendien niet toegankelijk: het zegt namelijk niets over waarheen de lezer wordt verwezen.
Het is niet nodig om letterlijk te verwijzen naar de mogelijkheid om te klikken. Dat is immers bij iedereen wel bekend. Daadwerkelijk informatie geven over de inhoud van de link is beter voor zowel de websitebezoeker als de vindbaarheid van de webpagina. Verwijst de link naar een download? Geef dan aan om wat voor bestandstype het gaat en wat het formaat ervan is.
Twistpunt bij veel redacteuren is of een link geopend moet worden in het bestaande venster van de browser of in een nieuw venster. Om de bezoeker niet te laten vertrekken naar een andere website, kiest men vaak voor het openen van een link in een nieuw venster. Een deel van de websitebezoekers raakt hiermee van de regen in de drup. Een blinde of slechtziende heeft in een nieuw venster namelijk niet meer de mogelijkheid om terug te navigeren via sneltoetsen. Bied een link dus aan met verwijzing binnen het bestaande venster, en laat de keuze om al dan niet een nieuw venster te openen aan de gebruiker zelf over.

Tabellen
Veel webredacteuren verafschuwen tabellen. Dat is niet eens zo erg, want de meeste tabellen belemmeren de toegankelijkheid. Regelmatig zie ik tabellen die worden ingezet voor de lay-out van een website. Hulpsoftware heeft dan problemen om de juiste leesvolgorde te hanteren. Gebruik tabellen daarom alleen functioneel, voor het presenteren van gestructureerde gegevens.
Al te vaak zie ik redacties een toevlucht nemen tot het plaatsen van tabellen als afbeelding. Een screenreader herkent een afbeelding echter niet als tabel. De gebruiker van die screenreader heeft dan geen toegang tot de informatie. Zorg er daarom voor dat tabellen handmatig en schoon in HTML worden opgemaakt. Voeg ook een beschrijvende titel toe. Dat maakt de inhoud van een tabel begrijpelijker (en dus toegankelijker). Op de website van Stichting Accessibility is een goede uitleg te vinden over het toegankelijk maken van functionele datatabellen. Snel en gemakkelijk een toegankelijke tabel maken, doe je met de tabelgenerator.
Opsommingen
Een opsomming bevat informatie. En dan bedoel ik zowel de inhoud van de opsomming als het feit dat het een opsomming betreft. Het is daarom belangrijk dat de gebruiker wéét wanneer er een opsomming wordt gemaakt. Gebruik daarom altijd de daarvoor bedoelde knoppen in het CMS en ga niet zelf aan de slag gaan met streepjes, sterretjes of cijfers. Dat wordt door (hulp)software immers niet geïnterpreteerd als aanduiding van een opsomming.
Taalwissel
In de meeste gevallen is een webpagina in één taal geschreven. Maar er zijn ook gevallen waarin een uitleg, quote of uitdrukking in een andere taal onderdeel is van de tekst. Als deze taalwissel niet wordt gecodeerd, dan resulteert dat in een foutieve uitspraak door bijvoorbeeld voorleessoftware. Het resultaat? Onbegrip.
Aan de andere kant schrijven de webrichtlijnen ook niet voor dat elk woord in een andere taal moet worden gemarkeerd. Vanuit praktisch oogpunt is dat een goede keuze: zowel de gebruiker als de webredacteur zitten daar immers niet op te wachten. Een audiodescriptie die bij elk anderstalig woord wisselt van voorleesstem, wordt als storender ervaren dan een verkeerde uitspraak van een los woord. De redacteur blijft hier dus wat werk bespaard, en dat is mooi meegenomen.
Formulieren
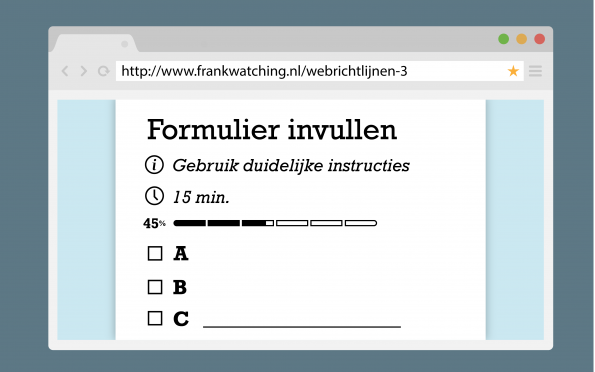
Formulieren invullen kan voor mensen met een beperking problemen opleveren. Het is daarom belangrijk om deze omgeving zo toegankelijk mogelijk in te richten. Dat begint met een goede informatievoorziening vooraf. Zet duidelijk in de tekst hoe groot het formulier ongeveer is, welke documenten en informatie er nodig zijn om het formulier in één keer in te kunnen vullen en wat alternatieve contactmogelijkheden zijn. Een toegankelijk formulier is voorzien van duidelijke labels en instructies, die de gebruiker door de verschillende stappen leiden.
Ook het opnemen van zoveel mogelijk meerkeuzevragen maakt het invullen van een formulier eenvoudig. Vaak wordt op een pagina die een formulier bevat een link opgenomen naar een van toepassing zijnde privacyverklaring of toelichting. Het is aan te bevelen deze informatie wél in een nieuw venster te vertonen. Een ingevuld formulier kan anders verloren gaan, als een link binnen hetzelfde venster wordt geopend. Zorg er dus voor dat je de gebruiker die frustratie bespaart.

Aandacht voor pdf’s
Wat nog al te vaak over het hoofd wordt gezien, is dat pdf’s (en soortgelijke documenten) onderdeel zijn van een website – en dus moeten voldoen aan de webrichtlijnen. De structuur en inhoud moeten leesbaar zijn voor mensen én hulpsoftware. Bied deze documenten daarom aan in minstens één open standaard, zoals ODF, PDF – A1 of PDF 1.7. De eisen die aan een webpagina worden gesteld, gelden dus ook voor een pdf. De technische toepassing van de richtlijnen is echter wel verschillend. Het World Wide Web Consortium maakt in een document duidelijk met welke technieken een pdf in overeenstemming kan worden gebracht met de richtlijnen.
Schep de juiste voorwaarden
Eenmaal uitgelegd en toegelicht, zijn de webrichtlijnen voor webredacteuren prima toegankelijk. Om ervoor te zorgen dat deze richtlijnen ook structureel worden toegepast, is het scheppen van de juiste voorwaarden essentieel. Een CMS waarin een melding wordt gemaakt als een invoer niet voldoet aan de webrichtlijnen, is goud waard. Zeker als er duidelijk wordt aangegeven wat er niet goed is en wat de oplossing is.
Een tweede voorwaarde is te creëren door het CMS zo in te stellen dat gekopieerde teksten worden ontdaan van alle opmaak. Vooral als tekst vanuit een tekstverwerker wordt overgeheveld, is er vaak sprake van overbodige of ongeldige code. Deze code is in de meeste gevallen al toegevoegd voordat de webredacteur de tekst onder ogen krijgt. Een CMS dat tekst ‘schoon’ kopieert, voorkomt dus de nodige problemen, irritaties en levert tijdwinst op.
Elke webredactie is anders en heeft andere focuspunten. De meest voorname redactionele richtlijnen komen echter geregeld terug. Maak hiervan een handzaam document, dat vertrekt vanuit het ‘waarom’, maar dat ook concrete oplossingen biedt voor het ‘wat’ en het ‘hoe’.
Wat volgt
In een reeks van artikelen geef ik je een uitgebreide kijk in de keuken van de webrichtlijnen, op zowel strategisch als praktisch niveau. In mijn voorgaande artikelen Webrichtlijnen: de vuistregels voor een toegankelijke website en Webrichtlijnen & projecten: 3 aspecten die je niet mag vergeten heb ik de relevantie en impact van de webrichtlijnen behandeld. In mijn volgende artikel ga ik in op de toepassing van de richtlijnen op technisch vlak. Later komt ook de toepassing van de webrichtlijnen binnen de specifieke disciplines design en content aan bod.
