Online toegankelijkheid: 3 onmisbare aandachtspunten voor je design

Ieder aspect van het design van je website heeft een functie en is daarmee bepalend voor de toegankelijkheid én de effectiviteit. Een slecht ontwerp is zo gemaakt, maar een goed ontwerp gelukkig ook. Drie uitgangspunten zijn daarbij met name van belang: alternatieve informatievormen, voldoende kleurcontrast en consistente navigatie.
Vormgeving is een belangrijk onderdeel van online communicatie. Kleur, vorm en positie zijn bepalend in het wel of niet overbrengen van informatie. Bij het vormgeven van een website moet je dus nadrukkelijk rekening houden met de toegankelijkheid. Vanaf de start van een webtraject moet je aandacht hebben voor de uitgangspunten en conventies die bekend staan als de ‘webrichtlijnen’. Het is voor designers de uitdaging om bewuste keuzes te maken in de vormgeving.
Bied alternatieve informatievormen aan
Bij informatieoverdracht moet je afhankelijkheid van vorm, kleur of plaatsing voorkomen. In andere woorden: zorg dat er altijd een alternatief beschikbaar is. Niet elke bezoeker van een website heeft namelijk toegang tot alle aspecten van de vormgeving. Mensen die (kleuren)blind of slechtziend zijn, kunnen informatie die via vorm of kleur wordt overgebracht, niet (goed) waarnemen. Is informatie maar op één manier beschikbaar, dan is er een toegankelijkheidsprobleem.
Kleur en tekst
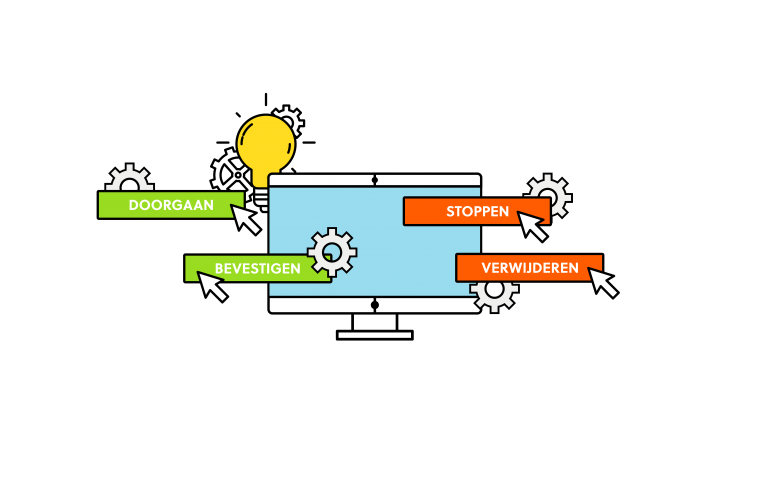
Je kunt kleuren goed benutten om informatie over te dragen. Denk aan een knop die groen is en daarmee meteen symbool staat voor ‘goed’, ‘bevestigen’ of ‘doorgaan’. Maar een knop die alleen rood of groen is, helpt een (kleuren)blind persoon niet verder. De gebruiker loopt dan zelfs vast. Informatie die wordt overgebracht door vorm of kleur, moet daarom ook beschikbaar worden gesteld via tekst. Hulpmiddelen (zoals een voorleesfunctie of braillelezer) hebben namelijk geen toegang tot vorm of kleur, maar wél tot tekst. Is een rode knop voorzien van de tekst ‘stoppen’ of ‘verwijderen’, dan biedt dat letterlijk voor iedereen duidelijkheid. Vorm en kleur zijn dan samen een krachtige combinatie voor toegankelijkheid.

Formulieren en invoerschermen kunnen beter
Vooral bij invoerschermen of formulieren zie ik dit nog (te) vaak verkeerd gaan. Gebruik daar niet alleen visuele aanwijzingen om de gebruiker erop te attenderen dat er informatie ontbreekt of onjuist is ingevoerd. Het betreffende veld rood markeren voldoet niet. Voeg er ook tekst aan toe, zoals ‘(verplicht veld)’. En geef die feedback het liefst niet alleen bij het betreffende veld, maar vooral ook bij de knop met ‘Doorgaan’, ‘Bevestigen’, ‘Bestellen’ of ‘Verzenden’, waarop de gebruiker heeft geklikt in de veronderstelling dat het formulier juist en volledig was ingevuld. Wat die verzendknop betreft: ook die moet altijd worden voorzien van tekst. Het is frustrerend als een ingevuld formulier niet verstuurd kan worden, omdat het niet duidelijk is hoe dat moet.
Een ander voorbeeld zijn aanwijzingen over de plaats van informatie, zoals: ‘in het menu hiernaast’. Niet op elk device en in elke resolutie is het menu namelijk op dezelfde plaats te vinden. Het is belangrijk om daar in het design (en bij het schrijven van teksten) rekening mee te houden.
Zorg voor voldoende kleurcontrast
Goede toepassing van kleuren vergroot de aantrekkelijkheid, gebruiksvriendelijkheid en toegankelijkheid van een website. Ruim een miljoen Nederlanders zijn slechtziend of kleurenblind. Ouderen met een verminderde visuele capaciteit zelfs nog niet meegerekend. En wat te denken van beeldschermen met slecht contrast en printers die alleen grijstinten kunnen afdrukken? Ouderwets, of realiteit? Hedendaags, maar net zozeer problematisch is het gebruiken van een scherm in de felle zon. Allemaal aspecten die maken dat kleuren niet voor iedereen en niet op elk moment goed van elkaar te onderscheiden zijn. Het tweede uitgangspunt voor toegankelijke vormgeving is daarom het zorgen voor voldoende kleurcontrast.
Wat is voldoende contrast?
Een goed kleurcontrast betekent dat de voorgrond- en achtergrondkleuren voldoende van elkaar verschillen. De vraag is nu: wat is ‘voldoende’ kleurcontrast? Bij de visuele weergave van tekst geldt dat een contrastverhouding van 4,5:1 moet worden aangehouden. Een contrastverhouding staat voor het verschil tussen de kleuren. Bij een contrastratio van bijvoorbeeld 10:1 zijn er tien tinten tussen de donkerste en lichtste kleur. De verplichte contrastverhouding van 4,5:1 geldt dus voor tekst, maar ook voor tekst in tabellen en grafieken en voor afbeeldingen van tekst.
Naar dat laatste gaat mijn voorkeur overigens niet uit. Tekst in de vorm van een afbeelding is namelijk minder goed te vergroten met behoud van scherpte en de voorgrond- en achtergrondcontrasten zijn moeilijker aan te passen. Is er echt geen alternatief, zodat er toch een afbeelding wordt geplaatst? Zorg dan voor een hoge resolutie, zodat de afbeelding niet korrelig wordt wanneer deze (flink) wordt uitvergroot.
Omdat grote tekst beter leesbaar is, geldt daarvoor een andere contrastverhouding. Bij tekst van 18-punts- of vetgedrukt 14-puntsformaat is de vastgestelde contrastverhouding 3:1. Dat betekent dat er bij grotere tekst meer kleurvariatie mogelijk is, wat nuttig kan zijn bij het ontwerp van pagina’s – met name bij paginatitels. Belangrijke noot is wel dat voor bijzondere of dunne lettertypes afwijkende eisen kunnen gelden; alles gericht op een optimale toegankelijkheid naar een breed publiek.

Niet altijd een visuele contrasteis
Niet voor alle tekst gelden de richtlijnen over de contrastverhouding. Staat de tekst in een inactief gedeelte van de gebruikersinterface, dan is er geen visuele contrasteis. Dat geldt ook voor zogenaamde ‘puur decoratieve tekst’, zoals een woordenbrij die een achtergrond vormt, of een foto waar toevallig tekst op staat die niet ter zake doet (tekst op kleding bijvoorbeeld). Ook tekst die onderdeel uitmaakt van een logo of merknaam, hoeft niet aan de vereiste contrastratio’s te voldoen.
Een contrastknop toevoegen?
Het is mogelijk om functionaliteiten in te bouwen waarmee de voorgrond- en achtergrondkleuren van content zijn aan te passen. Het plaatsen van een ‘hoog contrastknop’ is dus ook een manier om te voldoen aan de gestelde eisen. Het geeft wel aan dat je eigenlijk niet wil of kunt voldoen aan de toegankelijkheidseisen. Het helpt bij het behalen van het benodigde ‘vinkje’ op de checklist van de richtlijnen, maar de vraag is of een visueel beperkte bezoeker er daadwerkelijk mee is geholpen. Daarom adviseer ik om in de functionele eisen op te nemen dat in het standaardontwerp volledig wordt voldaan aan de contrastnormen. Het toevoegen van randen rondom letters, kan daarbij helpen. De rand van de letter wordt namelijk gebruikt om het kleurcontrast te berekenen.
Test de kleuren
Op een uitzondering na hebben ontwerpers geen persoonlijke ervaring met kleurenblindheid. In het kiezen van dit grafische beroep speelt het herkennen en toepassen van kleuren nu eenmaal een grote rol. Daarin schuilt het gevaar dat ontwerpers een kleurcontrast ‘op het oog’ al snel voldoende vinden. Dat oordeel kan echter niet aan de eigen interpretatie worden overgelaten. Het meest bekende onderscheid waarmee veel kleurenblinden moeite hebben, is dat tussen rood en groen. Het is dan ook aan te raden om kleurencombinaties te vermijden, waarvan bekend is dat ze bij kleurenblinden problemen opleveren. Door verschillende kleurintensiteiten te gebruiken, wordt kleurverschil voor bijna iedereen zichtbaar. Een simpele, maar doeltreffende manier om dat te testen, is door je beeldscherm tijdens het ontwerpproces eens in te stellen op grijswaarden. Ook een online kleurentest biedt uitkomst.
Ontwerp een consistente navigatiestructuur
Het derde uitgangspunt voor het ontwikkelen van een toegankelijk design, is het inrichten van een consistente navigatiestructuur. Voor sommige gebruikers is het namelijk lastig om zich een overzicht te vormen van een website. Dit is bijvoorbeeld het geval wanneer een schermvergroter wordt gebruikt. Dan is steeds maar een deel van de pagina zichtbaar. Een schermlezer vertaalt content in een aaneenschakeling van spraak. Visuele aanwijzingen en paginagrenzen zijn dan essentieel om herhaalde content op een website te vinden, zoals de primaire navigatie.
Door content in een voorspelbare volgorde te presenteren, is het voor gebruikers met een visuele beperking mogelijk om de informatie te vinden die zij willen vinden. Gedrag van functionele en interactieve elementen van de website moet voorspelbaar zijn. Bied daarom onderdelen in de primaire navigatie altijd in dezelfde volgorde aan: de relatieve volgorde van links en vaste pagina-onderdelen moet steeds dezelfde zijn. Niet alleen visueel, maar ook in de broncode. Dat geldt dus voor het navigatiemenu, maar ook voor elementen als het zoekveld, het logo en de paginatitel. Gelukkig is dit bij gebruik van een CMS over het algemeen al goed ingeregeld. Vanzelfsprekend is het wel toegestaan om subnavigatiemenu’s en blokken secundaire navigatie per pagina aan te bieden.

Toegankelijkheid vormgegeven
Door alternatieve informatievormen aan te bieden en zorg te dragen voor voldoende kleurcontrast en een consistente navigatiestructuur, geef je toegankelijkheid vorm. In mijn voorgaande artikelen, ‘Webrichtlijnen: de vuistregels voor een toegankelijke website’, ‘Webrichtlijnen & projecten: 3 aspecten die je niet mag vergeten’, ‘Webredacteuren opgelet: voldoet je content aan deze richtlijnen?’ en ‘Nieuwe Europese webrichtlijnen: houd aandacht voor bouwkwaliteit’, worden andere aspecten van digitale toegankelijkheid behandeld. In mijn volgende artikel, de afsluiting van deze reeks, geef ik een beknopt overzicht van de belangrijkste aandachtspunten en kom ik met concrete tips.
