Zo ben je als UX-designer écht advocaat van de gebruiker [6 manieren]
![Zo ben je als UX-designer écht advocaat van de gebruiker [6 manieren]](https://www.frankwatching.com/app/uploads/2017/07/user-experience-1170x350.jpg)
Het bedrijfsleven heeft design (thinking) omarmd. De klant staat overal centraal en ‘iedereen is een ontwerper’. Veel ogen zijn gericht op de user experience (UX)-designers, die ‘human centered’-ontwerpen in de genen hebben zitten. De klant is de grote winnaar. Of niet? Ironisch genoeg heeft de eindgebruiker in werkelijkheid vaak maar weinig invloed op het hele proces. Wie betaalt, bepaalt. Hoe kun je als UX-designer in dit hoogtij van digitale innovaties trouw blijven aan het ethos van hun discipline?
Tijdens de Interaction17-conferentie eerder dit jaar in New York, reflecteerden diverse UX-designers op hun rol en verantwoordelijkheid.
1. Beschouw de gebruiker als eigenaar
Chelsea Mauldin appelleert aan de morele plicht van UX-designers om de machtsongelijkheid in het ontwerpproces aan te pakken. Om werkelijk de advocaat van de gebruiker te zijn.
The users get to define their own desires. Your job is to serve the user and their desires. Unless it will hurt them. – Chelsea Mauldin
Beschouw de gebruiker als eigenaar van de ervaring. De gebruikers van een (digitale) dienst of product moeten invloed kunnen uitoefenen, anders zijn ze geen eigenaar van, maar ondergeschikt aan de ervaring en levert dat frictie op. Als je akkoord moet gaan met een lange lijst gebruiksvoorwaarden of cookies om een digitale service te mogen gebruiken, als je geen invloed hebt op wat je in je Facebook-nieuwsfeed ziet, of als je de autocorrect in je teksten niet kunt overrulen, ben je dus niet in control.
Het omgekeerde is ook waar: we moeten de ‘eigenaren’ ook beschouwen als eindgebruikers. De gevangenbewaarder is net zoveel een gebruiker van de gevangenis als de gevangenen. De chauffeur is net zoveel een gebruiker van de bus als de passagiers. De ervaring met de bus(reis) van de buschauffeur bepaalt ook de ervaring van de passagiers.
De impact van de employee experience op de customer experience
Online geldt dit ook: webredacteuren zijn beheerders van de site en zijn tevens gebruikers van het CMS. Hun gebruiksgemak en mogelijkheden hebben invloed op de user experience van de website-bezoekers. Chatmedewerkers die makkelijk in hun systeem antwoorden kunnen zoeken, kunnen beter klanten helpen.
In mijn eigen servicedesign-trajecten ervaar ik nogal eens dat de impact van de employee experience op de customer experience onderschat of zelfs niet eens beseft wordt. Signalen van de werkvloer over trage systemen of gebrek aan tijd worden weinig serieus genomen en niet geassocieerd met signalen die klanten geven over de kwaliteit van dienstverlening. Service with a smile wordt door klanten gevoeld als het plezier van de serviceverlener ook écht is.
Laten slagen van een totaalbeleving
Daarnaast kan een op het oog goed doordachte user experience ook een onvoorziene impact hebben op andere mensen dan de beoogde doelgroepen. Zo vertelt Sonia Koesterer over Joyce Taylor uit Kansas die in zware problemen kwam door een commerciële IP-mappingdienst. Met de software konden gebruikers de locatie van (verdachte) IP-adressen bepalen. Nu komt het soms voor dat de software de locatie niet kan bepalen, dus besloot het bedrijf ieder niet te lokaliseren IP-adres op het geografische middelpunt van de VS te pinnen. In de voortuin van Taylor dus. Als gevolg daarvan werd de locatie gekoppeld aan 600 miljoen IP-adressen, waaronder veel frauduleuze, en ondervond de vrouw 10 jaar lang bedreigingen en huiszoekingen.
Ook Pokémon Go kent dit soort voorbeelden. Zo werd iemands huis, een voormalige kerk, aangemerkt als Pokémon Go gym, waarna de woning overspoeld werd door spelers.
Bottom line: user experience draait niet alleen om de klant, maar om de beleving van iedere gebruiker op wie een product impact heeft. En alle interacties in dit spectrum moeten ontworpen worden om de totaalbeleving te laten slagen.
User experience draait niet alleen om de klant, maar om de beleving van iedere gebruiker op wie een product impact heeft.
2. Rek de scope op
In de meeste gevallen is er in de vertaling van productvisie naar projectplan en -budget niet voorzien in een holistische benadering van het ontwerpvraagstuk. Pitches zijn happy flows, projecten moeten ‘agile’. User research doen en user journey maps maken klinken als een stap achteruit, terwijl iedereen met bouwen wil starten. Dus worden designers geacht ‘gewoon te gaan ontwerpen’ wat de klant vraagt of wat het team verwacht.
Maar als je echt een verschil wil maken voor de gebruiker en echt iets wil opleveren dat relevant, waardevol, bruikbaar en effectief is, rek dan de scope op, bepleit ook Chelsea Mauldin. Maar hoe pak je dat aan? Je leest het hieronder.
3. Neem je klant mee
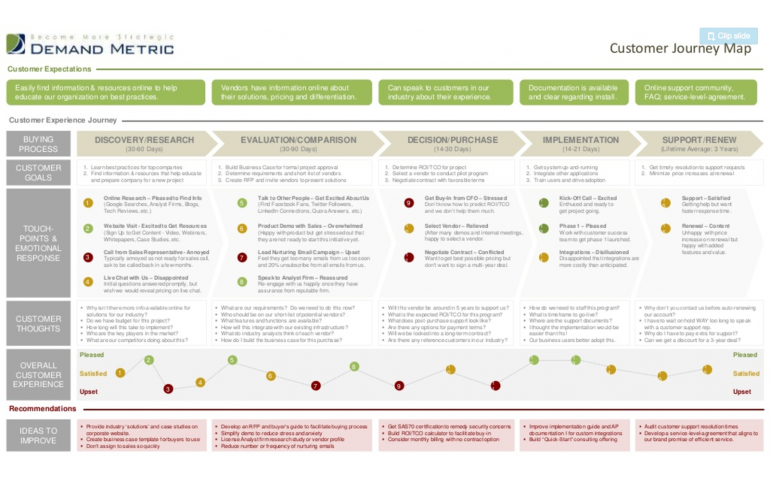
Service designers weten allemaal: experience maps of service blueprints werken als supermagneten. Eenmaal aan de muur opgehangen trekken ze veel bekijks en worden ze trots gepresenteerd aan collega’s en gasten.

Voorbeeld van een experience map (bron)
Dit instrument om vanuit user research de klantreis te visualiseren, is een onmisbaar gereedschap voor de UX-designer van vandaag. Het laat stap voor stap zien hoe de klant te werk gaat, wat hij daarbij verwacht en nodig heeft, welke emoties dat oproept en welke touchpoints via welk kanaal hij met de organisatie heeft. Experience maps helpen collega’s de context en de behoeften van gebruikers te begrijpen.
Collega’s deelgenoot van de klantreis maken
Maar je moet verder gaan. Betrek je collega’s al eerder in het proces. Zelf laat ik ze graag diepte-interviews met gebruikers observeren, of zelf ook interviews afnemen. Door ervaringen niet alleen in een rapport of op een poster te lezen, maar rechtstreeks van gebruikers te horen, wordt de empathie van je collega’s voor hun doelgroep enorm vergroot. Ze worden deelgenoot van de klantreis.
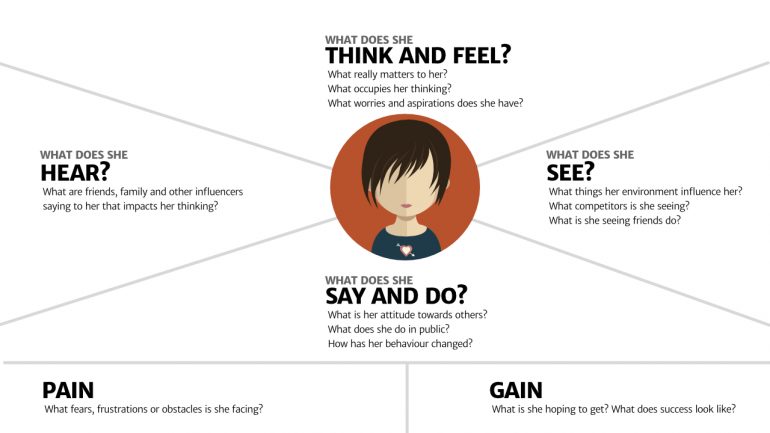
Marc Rettig en Hannah du Plessis gaan nog een stap verder. Zij stellen voor om met alle interne betrokkenen een empathy map te maken om aannames en meningen over de doelgroep te verzamelen. Pas daarna voer je de user research uit, waarin je dezelfde collega’s betrekt. En daarna keer je met elkaar terug naar de empathy map en reflecteer je hoe goed of slecht de vooroordelen overeenkwamen met de werkelijkheid. Dit kan confronterend en tegelijkertijd een eye-opener zijn.

Een empathy map (bron)
4. Dompel je onder
Daniel Yang heeft met zijn bureau nieuwe software voor de Amerikaanse politie en 911-meldkamers ontwikkeld. Politie-software is in praktijk een heel stuk minder fancy dan films en tv-series doen vermoeden. Integendeel: veel van de bestaande software bestaat uit draconische formulieren verdeeld over tig tabbladen in een Windows 98-jasje. Voor het redesign van die software heeft hij zich helemaal ondergedompeld in het politiewerk, zoals meerijden met patrouilles om te zien hoe agenten hun technologie gebruiken in tal van dagelijkse situaties, het schaduwen van de meldkamer en meekijken hoe agenten hun rapporten en formulieren invullen.
You can’t solve a problem from the sidelines, you have to be in the middle of it; you have to be immersed.
Maar met alleen software verbeteren kom je niet ver genoeg. Om meer impact te maken, moet je ook de werkprocessen aanpakken. Dat komt niet als een verrassing, want dit is een van de beginselen van service design. Het heeft namelijk weinig zin om één deel van het proces te stroomlijnen als je aanpalende bottlenecks niet oplost. De waardering van de totaalbeleving wordt sterk bepaald door de dieptepunten in de user journey.
De komst van artificial intelligence
Met de opkomst van artificial intelligence (AI) verandert de interactie tussen mens en computer. Ik verwacht dat een AI-agent begrijpt wat ik zou doen in een gegeven situatie en het vervolgens voor mij doet, om mij tijd te besparen. Hoewel het vermogen van AI om namens gebruikers als agent op te treden een fantastische kans biedt, dwingt het ons ook om iedere ontwerpbeslissing zorgvuldig af te wegen, aldus Zachary Jean Paradis. Immers: de AI mens-computer-interactie leunt hevig op calculaties en algoritmes.
Maar veel designers die werken met AI weten feitelijk niet hoe de algoritmes tot stand gekomen zijn en verdiepen zich er ook onvoldoende in. Wat als je Hound vraagt een vlucht naar New York te boeken, maar Air Canada heeft betaald om hoger in de resultaten te komen? Nest’s Auto-Away-functie bepaalt met een bewegingssensor of je thuis bent en past volledig automatisch de temperatuur aan. Dat is heel fijn, behalve als je wel thuis bent, maar alleen niet in het gezichtsveld van Nest zit.
When you find yourself getting out of your chair many times during a day and walking into the room with the thermostat in it and waving your arms, to try to make the heat go back on, you start to realize that the product is badly designed and implemented. – Glenn Reid
5. Geef controle
Het voorbeeld van Nest laat zien dat de gebruiker in staat gesteld moet worden om AI-agents bij te sturen op dingen die hij ‘voor jou’ doet, maar niet goed voor jou doet. In de casus van Pokémon Go en de voormalige kerk had het productteam alleen voorzien in een functie om een ‘Poke Stop’ te rapporteren als onveilig voor spelers, maar niet in een functie om als perceel-eigenaar een speellocatie als ongewenst te rapporteren.
Hoe kunnen we de gebruiker iets laten herstellen wat wij als ontwerper/ontwikkelaar fout hebben gedaan? Kunnen het misschien zelfs voorkomen door een failsafe in te bouwen?
Know your anti-use case. What do we absolutely do not want to happen? – Zachary Jean Paradis
6. Ontwerp voor focus en aandacht (voor elkaar)
Tot slot het pleidooi van Liza Kindred voor meer mindfulness in UX-design. Met diverse statistieken en anekdotes toont ze ons de keerzijde van digitalisering. Wij mensen zijn geobsedeerd door technologie, we schijnen ons niet los te kunnen maken van onze devices. Per dag besteden we meer tijd aan beeldschermen dan aan onze familie, we nemen onze telefoons mee naar de wc en naar bed. En bijna iedereen lijdt aan phantom phone vibration syndrome: het gevoel dat onze telefoon vibreert of overgaat terwijl dat niet zo is.
We are living in the era of distraction, where we seem to be serving machines more than they are serving us. We are disconnecting from our own humanity.
UX-designers ontwerpen digitale producten. Maar laten we proberen mensen niet nóg meer aan hun telefoon vast te plakken. Ontwerp voor focus en aandacht (voor elkaar). De anti-smartphone fondue van IKEA Taiwan was daar al een briljant voorbeeld van. Ben je het hiermee eens? Lees dan vooral Kindred’s 9 regels voor mindful technology, voorzien van mooie voorbeelden.
Het is een mooie tijd voor de UX-designer
AR, VR, AI, service design en big data bieden allemaal geweldige mogelijkheden voor digitale interactie en klantbeleving. En tegelijkertijd moeten we ook stilstaan bij de impact die dit heeft op de gebruikers en hun omgeving. “Serve the users, unless it will hurt them.”

