Aan de slag met toegankelijke e-mails: kleurgebruik, alt-tags & templates

Het zal je niet ontgaan zijn: de toegankelijkheidseisen voor content. Voor overheidsorganisaties is het verplicht om hieraan te voldoen. Maar ook voor zorgorganisaties is het essentieel, omdat een deel van de doelgroep niet-toegankelijke content niet kan consumeren. Ook commerciële organisaties zullen steeds meer aan hun maatschappelijke plicht willen voldoen. Kortom, zorgen dat alle communicatie toegankelijk is voor iedereen staat op de agenda, maar dat betekent niet dat het makkelijk is.
Dit blijkt uit het schrikbarend kleine percentage overheidsinstanties dat volledig voldoet aan de WCAG 2.1-richtlijnen. Wat betekent dit voor de rest van de communicatiemiddelen zoals e-mail? Maar belangrijker nog: hoe kunnen we dit verbeteren?
Een op de drie websites voldoet niet
Een transitie kost tijd en energie. Dat er energie wordt gestoken in het meer digitaal toegankelijk maken van Nederland blijkt wel uit het register toegankelijkheidsverklaringen. Overheidsinstanties geven hier inzicht in de toegankelijkheidsstatus van hun websites. Super transparant!
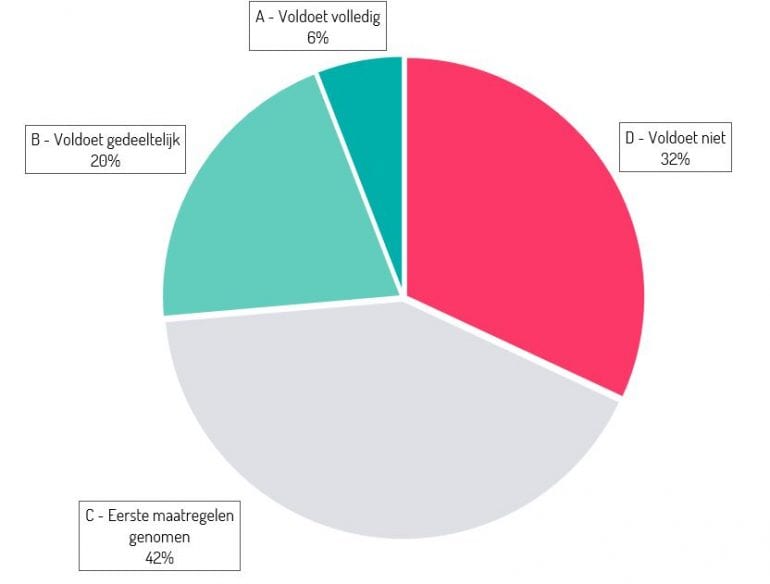
Voor onze analyse hebben we ingezoomd op de 1293 websites van Nederlandse gemeenten die hier staan geregistreerd (peildatum 22 april 2021). Die laat zien dat sinds de invoering in 2018 en de sinds 23 september 2020 geldende verplichting slechts 6% van de websites volledig voldoet. Er is dus werk aan de winkel.

Digitoegankelijk status websites van gemeenten n=1293. (bron, geraadpleegd op 22 april 2021).
Er wordt hard gewerkt aan digitoegankelijkheid
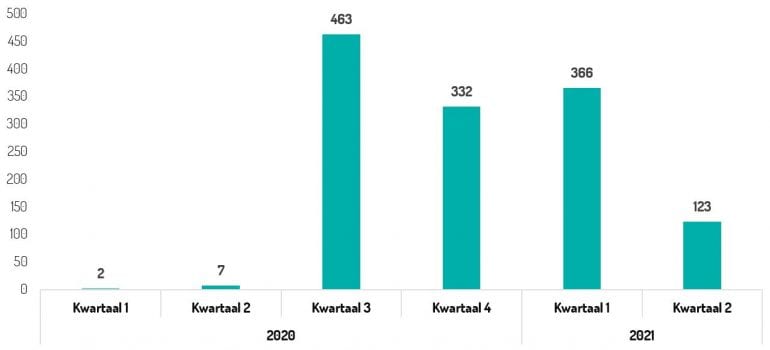
De genoemde cijfers zijn niet bedoeld om gemeenten aan de schandpaal te nagelen. Sterker nog, uit diezelfde bron valt te concluderen dat momenteel alle zeilen bij worden gezet om de digitale toegankelijkheid op peil te krijgen. In kwartaal 3 van 2020 werd een recordaantal statuswijzigingen doorgevoerd in het register. Ook in kwartaal 4 van 2020 en kwartalen 1, 2 en 3 van 2021 lijkt de lijn door te zetten.
Een goed teken dat de toegankelijkheid toeneemt, maar het laat vooral zien dat deze op de agenda staat. Wanneer alle websites volledig voldoen blijft voor nu nog de grote vraag. En dan hebben we het alleen nog over websites. Hoe zit het met andere middelen?

Aantal statuswijzigingen per kwartaal (bron, geraadpleegd 22 april 2021).
Topje van de ijsberg
Dat register waarover we het hadden is bedoeld voor websites van overheidsinstanties. Maar digitoegankelijkheid gaat natuurlijk veel verder dan alleen de website. Wij zijn daarom bang dat dit slechts het topje van de ijsberg is.
Want hoe staat het ervoor met de toegankelijkheid van bijvoorbeeld e-mail en andere communicatie-uitingen? En hoe is het gesteld met zorginstanties en andere organisaties voor wie de verplichting niet geldt? Apps staan voor juni 2021 op de planning. Wat de volgende stap is wat ons betreft? E-mail.
E-mail de volgende stap?
In one-to-many-communicatie, zoals e-mailnieuwsbrieven, is het eenvoudig om het individu uit het oog te verliezen. Maar naast de grote (externe) e-mailcampagnes, wordt e-mail ook en masse ingezet voor eenvoudige middelen, zoals een uitnodiging, felicitatie, jubileum, uitreiking, mededeling en interne nieuwsbrief. Eenvoudige, maar veelvoorkomende middelen die moeten worden voorzien van opmaak. De opmaak moet consistent en conform zijn met de bekende richtlijnen: huisstijl, merk, design, communicatie én toegankelijkheid.
Meer dan 250.000 Nederlanders hebben volgens het Oogfonds een visuele beperking in beide ogen. Daarnaast heeft zo’n 8% van de mannen en 0,5% van de vrouwen last van kleurenblindheid (Oogfonds, 2021). Dit is dus belangrijk om rekening mee te houden.
3 tips om je e-mails toegankelijker te maken
Maar hoe dan? Met wat kleine checks en aanpassingen kun je laagdrempelig beginnen met het toegankelijker maken van je e-mails.
1. Check het kleurgebruik
Ten eerste: check het kleurcontrast. Eerlijk is eerlijk, onze eigen uitingen zijn ook nog niet altijd 100% toegankelijk. Maar wij hebben er aandacht voor en proberen dit te verbeteren, daar begint het mee.
Niet alle kleurencombinaties in een huisstijl werken even goed met elkaar. Daarom is het goed om te checken of bijvoorbeeld het contrast groot genoeg is. Controleer met deze gratis tool van WebAIM eens of het contrast tussen de titels en achtergrond groot genoeg is. Zo kom je er snel genoeg achter welke kleurencombinaties je beter achterwege kunt laten in je e-mails.
Om je content voor mensen met kleurenblindheid toegankelijker te maken, kun je de Color Blindness Simulator van Colblindor eens proberen. Leuk om eens een screenshot van een uiting te maken en deze door de simulator te halen. Zo kwamen wij er bijvoorbeeld achter dat mensen met deuteranomalie (wanneer de groene kegeltjes minder goed werken) onze primaire huisstijlkleur turquoise als lichtroze ervaren. Ook mooi!

Van onze huisstijlkleuren turquoise en magenta blijft weinig over voor iemand met deuteranomalie.
2. Voeg alt-tags toe aan afbeeldingen
Een foto zegt meer dan duizend woorden geldt natuurlijk alleen als je deze foto ook kunt zien. Om mensen met een visuele handicap te helpen niet-tekstuele content te begrijpen kun je deze voorzien van zogenaamde alt-tags. Ook wel alt-tekst of alternatieve tekst genoemd. Dit is een tekstuele omschrijving van de afbeelding die door spraaksoftware kan worden voorgelezen.
Zoek in je e-mailmarketing tool even naar deze functionaliteit voor je je volgende e-mail eruit stuurt. Ook in Outlook vind je deze functionaliteit als je met je rechtermuisknop klikt op een afbeelding en kiest voor ‘Alt-tekst bewerken’.
3. Maak goede templates
Bij digitoegankelijke content zal je dus aan veel aspecten moeten denken. Om de leesbaarheid en herkenbaarheid van e-mailnieuwsbrieven, -uitnodigingen en -aankondigingen te borgen bieden sjablonen uitkomst. In deze sjablonen ligt niet alleen de huisstijl vastgelegd, maar er zitten ook regels ingebakken die foutief gebruik voorkomen. Je maakt het leven voor jezelf en je collega’s dus een stuk makkelijker als je deze sjablonen gebruikt.
Gun jezelf de tijd om een goed sjabloon op te stellen en verbeter deze periodiek. Je komt waarschijnlijk al een heel eind. Als je vastloopt dan kan je bureau of softwareleverancier je vast verder helpen met het maken van een sjabloon waarin het ‘waarneembaarheid’-principe van de WCAG ligt verankerd. Zo zorg je er bijvoorbeeld automatisch voor dat:
- er voldoende contrast is,
- de lettergrootte en -verhoudingen goed staan, en
- de mail goed voorgelezen kan worden door hulpsoftware.
Afhankelijk van het soort uiting, kun je zonder hulp van een tool of bureau zelf realiseren. Voor een visuele uiting zal je wel InDesign, of een vaardige collega/externe, nodig hebben. Voor een bericht dat hoofdzakelijk uit tekst bestaat is dat niet noodzakelijk. Het blijven dan wel repetitieve en handmatige handelingen. Dit kan op de lange termijn tijdrovend zijn. Daarnaast geeft het je nog weinig grip op de uitingen van collega’s.

Zorg dat je collega’s een helder e-mailtemplate kunnen gebruiken waarbij niet alleen huisstijl is geborgd, maar ook de digitoegankelijkheidsnormen.
Sjablonen delen met collega’s
De volgende stap is de om sjablonen in een gebruiksvriendelijk format online te ontsluiten naar je collega’s. Zo borg je dat toegankelijke content niet alleen beperkt blijft tot het communicatieteam. Dit is geen statisch proces. Blijf monitoren of de sjablonen nog toereikend zijn en voorzien in behoefte. Neem hierin een regisserende rol aan in plaats van micromanagement. Want door collega’s sjablonen te laten gebruiken, waarin de essentiële toegankelijkheids- en communicatierichtlijnen zijn geborgd, ben je verzekerd van toegankelijke e-mailcontent. Organisatie breed. Je hoeft dus niet steeds weer een persoonlijke check per uiting te doen of je collega’s er aan herinneren. Veel leuker voor je collega’s, maar vooral ook voor jezelf.
Door de sjablonen op een online platform te plaatsen en te delen kun je het gebruik monitoren. Met de data die het platform genereert kun je heel eenvoudig zien hoeveel een sjabloon is gebruikt. Zo wordt jullie transitie meetbaar en aantoonbaar.
Stappen naar meer digitale toegankelijkheid
Van websites in 2018, tot apps in 2021: communicatiemiddelen moeten steeds toegankelijker worden. Het zal een hygiënefactor worden en niet alleen voor overheidsinstanties. Ook commerciële partijen zullen hun maatschappelijke verantwoordelijkheid moeten nemen voor een meer toegankelijke virtuele wereld.
Technologie zal hier een belangrijke rol in spelen. Software maakt het eenvoudiger om consistent toegankelijke middelen te creëren. Maar het meevoelen en inleven in de ander? Dat is een rol die we allemaal als mens moeten pakken.



