Behind the scenes: UX-writing voor de corona-apps van de overheid

Een app die een heel brede groep gaat gebruiken, zonder dat de gebruikers dat écht graag willen. Zie daar maar eens de goede toon voor te vinden en de juiste teksten voor te schrijven. Ik werkte mee aan de CoronaCheck-app, en deel graag 5 inzichten.
Geen app lag de afgelopen maanden zó onder een vergrootglas als CoronaCheck. Je weet wel, de app die zorgt dat we weer evenementen kunnen bezoeken. Of het vliegtuig kunnen pakken. Dankzij een magische QR-code. Om zo’n QR-code te krijgen moet je wel eerst gevaccineerd zijn, een negatieve testuitslag hebben of kunnen bewijzen dat je eerder corona gehad hebt.
Zo krijgen Nederlanders een beetje vrijheid terug. Toch voelt dat voor velen niet zo. Want waarom heb je opeens een app met QR-code nodig voor een beetje vrijheid dat altijd vanzelfsprekend is geweest? Zo ontstond rond CoronaCheck het sentiment dat niemand de app eigenlijk wil gebruiken.

Ik boog me over de UX-copy voor CoronaCheck. Mijn collega Tobias van Geijn deed eerder hetzelfde voor CoronaMelder, die andere app vanuit de overheid. In beide projecten ervoeren we hoe UX-writing kan bijdragen aan een positiever gevoel rond de app. In dit artikel deel ik onze belangrijkste inzichten.
UX-writing: microcopy, macro impact
Aan de schrijf dus voor een app die hoognodig is, maar die eigenlijk niemand wil gebruiken. Samen met het designteam moesten we zorgen voor een vlekkeloze user experience (de UX, ofwel de ervaring van de gebruiker).
UX-writing noemen we dit. Maar wat is dat precies? Nou, UX-writing gaat om het schrijven voor een digitale ervaring. Je buigt je over alle woorden en zinnen die handelingen in een app duidelijk en makkelijk maken. De tekst moet beknopt zijn en zorgen dat de gebruiker soepeltjes van A naar B wordt gegidst.
Kraakheldere teksten met een vleugje persoonlijkheid
Om UX-writing echt tot leven te brengen, laten we vanuit Mr Koreander altijd de merkpersoonlijkheid doorklinken. Oftewel: de stem van je merk die zorgt dat alles wat je zegt ook past bij wie je bent als merk. Tot in de kleine lettertjes.
Voor de apps van de overheid ontbreekt een uitgesproken merkpersoonlijkheid. Dat komt omdat de doelgroep enorm breed is, de teksten moeten dus iedereen aanspreken. Dat maakt het lastig. Maar dit betekent niet dat de teksten oersaai en gortdroog hoeven te worden. Integendeel! Je kunt nog steeds menselijk schrijven. Dat doe je door jargon en computertaal te vermijden en zoveel mogelijk spreektaal aan te houden.
Zo, nu weet je wat UX-writing is en wat het kan doen. We nemen je nu mee in de inzichten die we hebben opgedaan in de projecten voor de overheid.
1. Verplaats je in de gebruiker
Voor een positieve gebruikservaring is inlevingsvermogen het sleutelwoord. De gebruiker moet zich écht begrepen voelen.
De inhoud van de tekst stemden we eerst af met onder andere de afdelingen Beleid en Legal. Zo zorgden we dat de app geen onwaarheden verkondigt. Vervolgens was het aan ons om de juiste toon aan te slaan.
In een positieve situatie mag er best wat enthousiasme doorklinken. Maar bij een foutmelding is het weer belangrijk de gebruiker vooral niet de schuld te geven. Door de toon telkens aan te passen, voelt de gebruiker zich gewaardeerd en gaat-ie de app met plezier gebruiken.
Doel-emotie-effect
Om de juiste snaar te raken gebruiken we de formule doel-emotie-effect. Daarbij bedenken we, voordat we aan de tekst sleutelen, wat in een specifieke situatie het antwoord op de volgende vragen is:
1. Doel: Wat wil je lezer weten of bereiken?
2. Emotie: Hoe voelt je lezer zich op dit moment?
3. Effect: Hoe wil jij dat je lezer zich voelt?
De voorbeelden hieronder illustreren goed hoe we deze formule in de praktijk brengen.

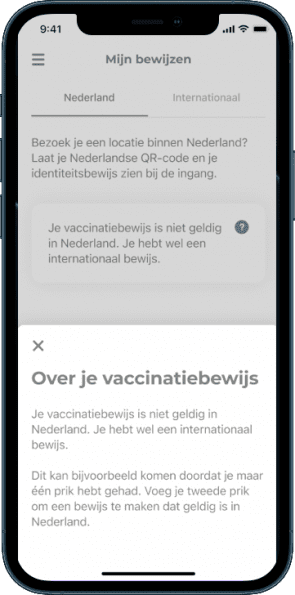
Neem dit voorbeeld. De gebruiker heeft een vaccinatiebewijs gemaakt. Maar die is niet geldig in Nederland. Best wel balen. Dit heeft te maken met regelgeving. De gebruiker heeft hier recht op uitleg, dus geven we meer context aan de hand van een voorbeeld. Vervolgens geven we heel concreet aan wat de actie is die de gebruiker moet doen.

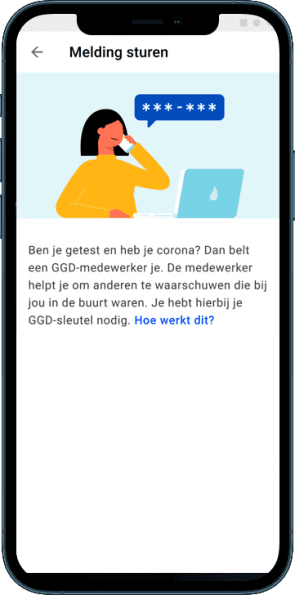
Horen dat je besmet bent met corona is natuurlijk vervelend. Belangrijk dus om daarop in te spelen. Door iemand bijvoorbeeld beterschap te wensen. Uit onderzoek bleek dat mensen dit inderdaad op prijs stelden.

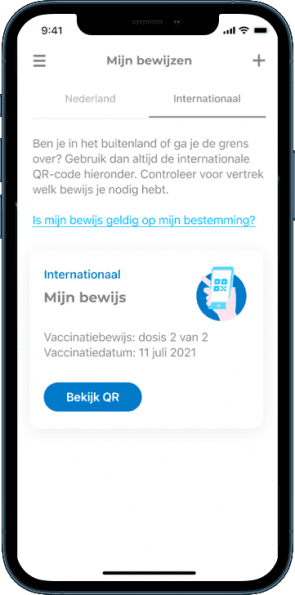
Nog beter dan empathie tonen in een negatieve situatie is zo’n situatie helemaal proberen te voorkomen. De gebruiker bevindt zich hier in de internationale modus van de app. We geven aan dat je de internationale QR-code moet gebruiken in het buitenland. En, om vervelende situaties ter plekke te voorkomen, geven we direct mee dat je voor vertrek moet kijken of de QR-code geldig is in het land van bestemming.
2. Zet je ego opzij en vraag om feedback
We zouden natuurlijk kunnen zeggen dat we alle teksten voor CoronaCheck en CoronaMelder in ons eentje hebben geschreven. Maar we hadden het rijk niet alleen. Zo werd alles wat voor CoronaCheck ontworpen en geschreven is gedeeld met een community. Verder werd dit uitgebreid besproken binnen onze ontwikkelteams, bestaande uit allerlei experts met verschillende disciplines. Van designers tot developers, van researchers tot privacy-experts.
Als UX-writer is het belangrijk om alle input die je krijgt ook te wegen.
In de projecten voor de overheid is het extra belangrijk jezelf af en toe weg te cijferen. Juist omdat iedereen meekijkt en je best wel ‘met de billen bloot’ gaat. Als schrijver wil je natuurlijk graag je stempel drukken, maar doe dat niet te veel. Soms heb je heel sterk het gevoel dat je het goed hebt, maar het is altijd goed dit tegen anderen aan te houden.
Houd dus korte lijntjes met alles en iedereen en verzamel zoveel mogelijk input. Bijvoorbeeld ook met stakeholders van de Beleid- en de Legal-afdeling. Omdat het thema zo actueel is en veranderingen elkaar snel opvolgen moet je snel kunnen schakelen.
Het draait natuurlijk allemaal om de gebruiker. En om het beste eindresultaat. Tegelijkertijd leidt een compromis uit 100 verschillende meningen niet tot het beste eindresultaat. Als UX-writer is het belangrijk om alle input die je krijgt ook te wegen. En op basis daarvan het best mogelijke besluit te nemen.
3. Schrijf toegankelijk
Het is belangrijk begrijpelijk en niet al te technisch op te schrijven. Dat schept vertrouwen. Maar iets makkelijk opschrijven is vaak moeilijker dan je denkt. We wilden alles dus simpel verwoorden, maar ook weer niet teveel jip-en-janneketaal. Want als je dingen te simpel verwoordt, verliest het betekenis.
Gebruik makkelijke woorden en hou zoveel mogelijk universele spreektaal aan. Bij UX-writing hoort ook toegankelijkheid. Laat je dus goed informeren door bijvoorbeeld toegankelijkheid-specialisten.
Als je dingen te simpel verwoordt, verliest het betekenis.

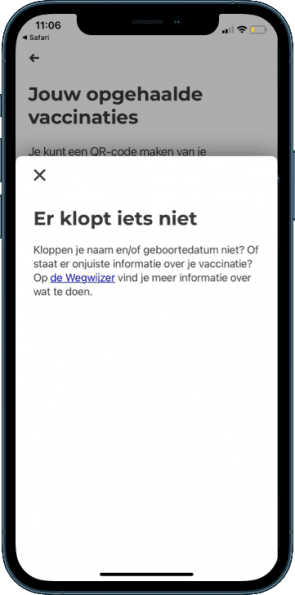
Hier en daar linken we namelijk vanuit de app door naar een URL met meer informatie. De verwijzingstekst hoort niet een URL te zijn. Dat is niet toegankelijk. Maar bijvoorbeeld ook niet ‘Lees hier meer’. De tekst dient vooral beschrijvend te zijn. Een tekst als ‘Op de Wegwijzer vind je…’ is veel gebruiksvriendelijker.
4. Blijft testen tot je een ons weegt
Vaccineren en testen. Dat is het devies van de overheid om uit de coronacrisis te komen. Testen is ook het devies om draagvlak voor de app te creëren. Want: je kunt nooit vertrouwen op aannames. En zeker niet als je voor een miljoenenpubliek schrijft.
De researchers in het team hebben veel tests met gebruikers op poten gezet. Zo liepen onder meer laaggeletterden en ouderen door de app heen. De inzichten uit deze tests waren enorm waardevol. Dit onderstreepte nog maar eens hoe belangrijk begrijpelijke, niet al te technische teksten zijn om mensen de app plezierig te laten gebruiken.
 Zei iemand voorbeeldje? Op bovenstaande scherm stond de tekst: ‘En zorg dat je QR-code binnen 40 uur gecheckt is aan de deur’. Voor een deel van de 65-plussers was de term ‘aan de deur’ niet duidelijk. Bedoelen we hier thuis aan de deur of wordt de ingang van het evenement bedoeld? Het tweede natuurlijk. Dat dit mogelijk verwarring zou scheppen was nooit in ons opgekomen! Maar wel begrijpelijk toen we er met een andere bril naar keken. Dus hebben we dit meteen aangepast.
Zei iemand voorbeeldje? Op bovenstaande scherm stond de tekst: ‘En zorg dat je QR-code binnen 40 uur gecheckt is aan de deur’. Voor een deel van de 65-plussers was de term ‘aan de deur’ niet duidelijk. Bedoelen we hier thuis aan de deur of wordt de ingang van het evenement bedoeld? Het tweede natuurlijk. Dat dit mogelijk verwarring zou scheppen was nooit in ons opgekomen! Maar wel begrijpelijk toen we er met een andere bril naar keken. Dus hebben we dit meteen aangepast.

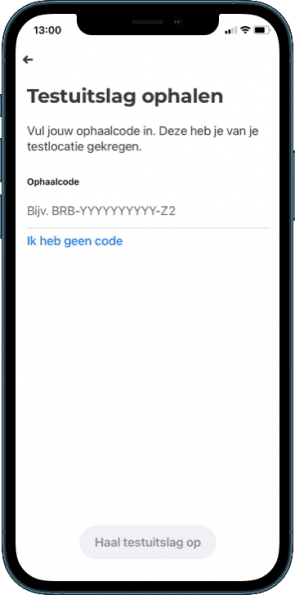
Een andere bevinding was deze: tijdens een test van het allereerste ontwerp liepen we ertegenaan dat de gebruiker veel verschillende codes op z’n bordje kreeg. De belangrijkste code in de app is de code die de gebruiker na een negatieve test van de testlocatie krijgt. Die noemden we eerst de unieke code. Best verwarrend.
Dus gingen we op zoek naar een alternatief. Het liefst een lekker concreet alternatief. Wat is nou de actie die verbonden is aan de code? Neem een verificatiecode, dat is een code waarmee je verifieert. En met een activatiecode activeer je iets. Wat doet de gebruiker hier? Hier haal je met de code je testuitslag op in de app. Een ophaalcode dus. Eureka!

Inmiddels is de term ‘positief getest’ wel redelijk ingeburgerd. Maar vorige zomer raakten veel mensen hier nog best door in verwarring. “Positief betekent goed nieuws, toch?” hoorden we in een usertest voor CoronaMelder. Daarop besloten we nergens meer ‘positief getest’ te schrijven.
Ook na livegang hebben we Twitter en andere kanalen nauwlettend in de gaten gehouden. Want dat is de plek waar mensen het melden als zij tegen issues aanlopen. Voor ons waardevolle informatie om de copy mee te blijven optimaliseren! Niet inhoudelijk (want input komt vaak van de overheid), maar wel qua begrijpelijk schrijven en qua toon.
Het is belangrijk dat de persoonlijkheid consistent terugkomt. In al je communicatie.
5. Kijk naar het grote plaatje
Naast teksten voor de app schreven (of dachten we mee over) de teksten voor onder andere de website, FAQ’s en de App Stores van CoronaMelder en CoronaCheck. Het is belangrijk te zorgen dat de ‘ervaring’ van de gebruiker via alle wegen superconsistent is. Om je product (en daarmee je hele merk) aan de man te brengen is het altijd belangrijk dat de persoonlijkheid consistent terugkomt. In al je communicatie. Dit maakt je herkenbaar en betrouwbaar voor de doelgroep.
Dit zit ‘m vooral in het woordgebruik. Waar schrijvers in een luchtig artikel voor de afwisseling graag synoniemen gebruiken, is dit bij UX-writing vloeken in de kerk. Je wil het zo simpel mogelijk houden, daarom is consistentie zo belangrijk.
Dat waren onze inzichten! Ik heb met mijn collega’s met plezier aan deze uitdagende projecten van de overheid gewerkt – ook al was de algemene tendens rond CoronaMelder en CoronaCheck niet altijd even positief. Het hele land kijkt mee en iedereen heeft – zeker in tijden van corona – een mening. Toch hebben we met microcopy macro impact weten te maken. We hebben er alles aan gedaan de teksten zo duidelijk mogelijk te maken voor alle Nederlanders. Dit draagt bij aan vertrouwen in de apps. Laten we hopen dat het land ook in de komende maanden – met behulp van de apps – beetje bij beetje uit de crisis omhoog krabbelt.

