Je website digitaal toegankelijk maken? Van quickscan tot resultaat [case]
![Je website digitaal toegankelijk maken? Van quickscan tot resultaat [case]](https://www.frankwatching.com/app/uploads/2022/03/shutterstock_1890861754-1-1600x700.jpg)
Digitale toegankelijkheid, je weet waarvoor het is, je weet dat er verplichtingen aan komen. Maar waar begin je als je zelf de opdracht krijgt om digitale toegankelijkheid op te pakken en de website digitaal toegankelijk te maken?
De website van Andros Clinics werd onlangs digitaal toegankelijk en is daarmee de eerste kliniekwebsite die het Waarmerk Drempelvrij haalde en zich liet registeren. Uiteraard willen we dat iedereen een goede ervaring heeft op onze website, mensen met én zonder beperking. In dit artikel deel ik onze ervaringen met dit traject.
Bestaande website toegankelijk maken bleek niet mogelijk
Waar staan we nu? Waar moeten we heen? Hoe beginnen we? En komen de prestaties van de website door de gevraagde veranderingen niet in gevaar? Dat waren de eerste vragen die in ons opkwamen. Via onze brancheorganisatie ZKN konden we een quickscan toegankelijkheid uit laten voeren op onze website door Cardan Technobility. De website werd gescand op basis van Web Content Accessibility Guidelines (WCAG) 2.1 AA. Dat is de huidige eis waar overheidswebsites aan moeten voldoen.
De knelpunten bleken heel anders dan we in eerste instantie dachten. We hadden verwacht dat we functies moesten toevoegen, zoals een voorleesfunctie of een keuze voor grotere letters. Het bleek veel maar een kwestie van ‘strak programmeren en communiceren’. Dat konden we niet realiseren op de bestaande website. Toen een aantal maanden later de bouw van een nieuwe website ter sprake kwam, pakten we het onderwerp alsnog op.
Website moet wel blijven presteren
Andros heeft vijf gespecialiseerde urologische klinieken, dus dan heb je al snel te maken met taboe-onderwerpen. Onderwerpen waar mensen liever online over lezen dan over praten. We groeiden de afgelopen jaren naar ca. 150.000 tot 200.000 bezoeken per maand waarvan 90% organisch verkeer is. Omdat we zo’n goedlopende website hebben waren we huiverig om grote veranderingen door te voeren.
Hoewel we qua Search Engine Optimization (SEO) en User Experience (UX) nog steeds goed presteerden merkten we wel dat we door de enorme groei toe waren aan een next step, vooral qua techniek. We besloten de website opnieuw te laten bouwen maar dan wél digitaal toegankelijk. Het ontwerp lieten we zo veel mogelijk in tact.
Geen voorbeelden en veel onduidelijkheid
Online zagen we geen enkele kliniek die aangemerkt was als toegankelijk en ook maar één ziekenhuis. Ook de reacties uit onze omgeving waren niet erg bemoedigend: ‘dan moet je je huisstijl aanpassen’, ‘dan krijg je zo’n kale overheidwebsite’ of ‘dat is slecht voor de UX en daarmee voor het werven van nieuwe cliënten’. Maar we bleven optimistisch en kozen voor de insteek: ‘waar we kunnen voldoen, voldoen we aan WCAG 2.1 AA maar het mag niet ten koste gaan van de kwaliteit’.
Team samenstellen: alle specialismes met elkaar laten samenwerken
Als opdrachtgever stelden we een team samen met ons huidige webbureau New Fountain voor de ontwikkeling en realisatie, SDIM voor SEO en Cardan Technobility als toetsende partij, die ook beschikbaar was voor ondersteuning tijdens het ontwikkeltraject. Het projectmanagement en de content verzorgden we zelf.
Digitale toegankelijkheid heeft invloed op het ontwerp, de content en de techniek. Dat maakt het dus heel breed en maakt ook het managen van het project ingewikkelder. Elke verandering raakt alle specialismes, dus moesten we goed samenwerken en met elkaar slimme oplossingen bedenken. Daarnaast zijn de richtlijnen ook heel gedetailleerd, zeker op het gebied van techniek. Cardan was echt onze vraagbaak tijdens het hele traject.
Het traject
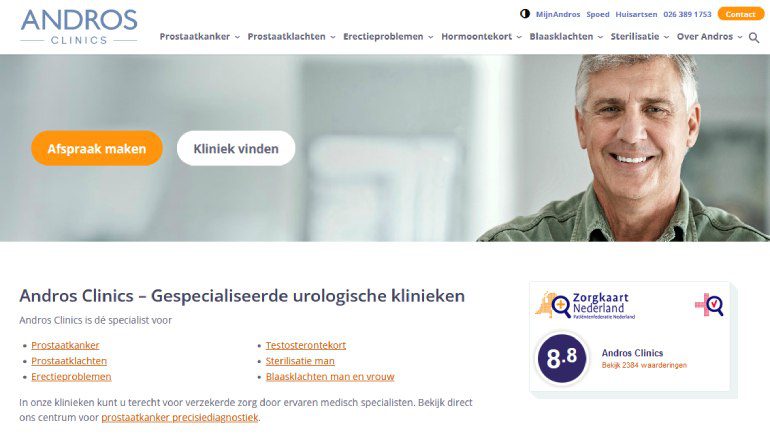
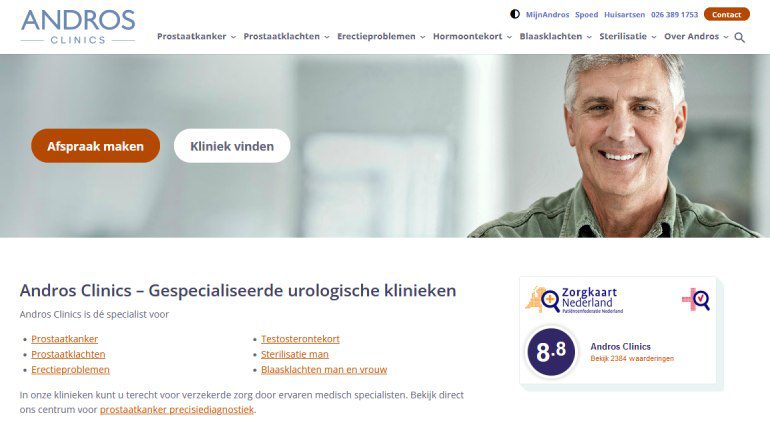
Veel eisen konden met kleine aanpassingen in het ontwerp worden opgelost. Het ging vooral om lettergroottes en kleuren. Een groot punt dat we tegen kwamen was het gebruik van de oranje kleur uit onze huisstijl versus de contrasteisen. Maar door het gebruik van een contrastbutton is dat ook opgelost: de website wordt getoond in onze huisstijl en de bezoeker die behoefte heeft aan meer contrast kan via een knop in het menu kiezen voor een versie met aangepaste kleuren.


De website met contrastknop
New Fountain paste het ontwerp aan waar nodig om te voldoen aan de eisen en bouwde de website in WordPress. Nette code is key bij het toegankelijk maken van websites. Daarom kan de toegankelijkheid eigenlijk alleen vanaf de start van de bouw worden opgepakt.
Alles wat zichtbaar is moet ook in code te lezen zijn voor de hulpsoftware die bezoekers mogelijk gebruiken. En de website moet voor iedereen te bedienen zijn. Dus ook met een toetsenbord of met de stem. Dat vergt veel van de gebruikte techniek. De code geeft op alle relevante posities de juiste handvatten voor de toegankelijkheidssoftware van de bezoeker. Een voorbeeld is het labelen van invulvelden van formulieren, zodat de voorleessoftware herkent wat er ingevuld moet worden.
Naast de officiële toetsing is de website ook getest met mensen die niet of nauwelijks kunnen zien. Hoe zij de site bijvoorbeeld bedienen met een braille-browser of voorleessoftware. Dan valt alles in een keer op zijn plaats en zie je waarom je het doet.
Het resultaat
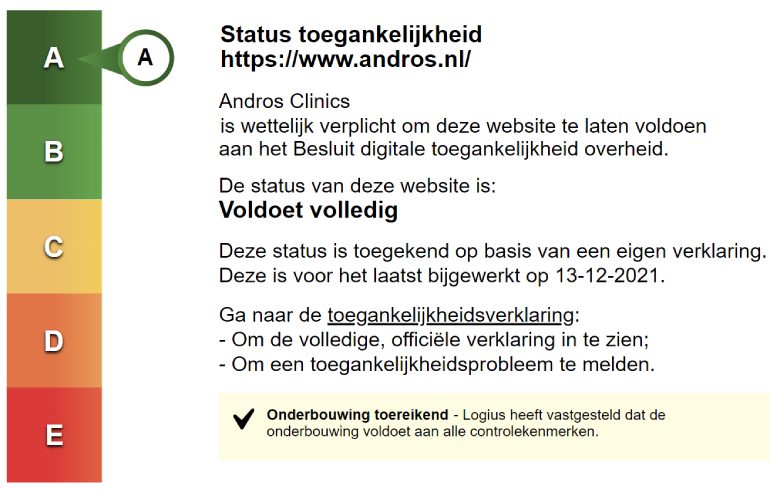
Na het doorvoeren van alle adviezen en aanpassingen op onze website heeft een onderzoeker van Cardan Technobility een handmatig onderzoek uitgevoerd op de 50 webrichtlijnen uit de WCAG. Uit het eerste onderzoek kwamen toch aandachtspunten naar voren die we samen met de specialisten van New Fountain en Cardan Technobility binnen twee weken hebben opgelost. Bij de herinspectie twee weken later bleek dat we voldeden aan alle succescriteria.

Trots dat het is gelukt! We hebben nu een toegankelijke website: www.andros.nl en de kwaliteit staat zeker nog overeind. Zonder dip in SEO-posities of UX en het aantal nieuwe cliënten blijft groeien. Het is een gemiste kans om nu digitale toegankelijkheid niet mee te nemen als er een nieuwe website moet worden ontwikkeld. Het is over drie jaar al 2025 en je mag er toch vanuit gaan dat de website die je nu gaat ontwikkelen dan nog in de lucht is.
Note
Alle overheidswebsites moeten nu al digitaal toegankelijk zijn of inzichtelijk maken hoe zij dit gaan worden. Voor veel andere organisaties gaat vanaf 2025 de European Accessibility Act formeel in, dit is een Europese wet voor digitale toegankelijkheid.

