8 bewezen best practices voor de homepage van je webshop

De homepage is in de meeste gevallen de drukst bezochte pagina van je webshop, dus daar zou je ook de meeste aandacht aan moeten geven. Wat zijn nu de beste elementen om op de homepage te zetten? In dit artikel geef ik je hier 8 tips voor. Deze tips zijn best practices die bewezen zijn door een playbook van Google en liggen in het verlengde van de principes van Cialdini. Ze zijn niet helemaal nieuw, maar kunnen je wel weer even op scherp zetten.
Dus, schuif je mening opzij en gebruik deze bewezen best practices, tenzij je ze al getest hebt en deze methodes niet werken voor jouw website.
1. Call-to-action “above the fold”
Een call-to-action, ook wel CTA, is een element op je website dat je bezoeker aanzet tot een bepaalde actie. Bijvoorbeeld ”Bestel dit product”. Uit onderzoek blijkt dat alle succesvolle websites een duidelijke CTA “above the fold” hebben. Above the fold is het deel van je website dat bezoekers zien, voordat ze beginnen met scrollen.
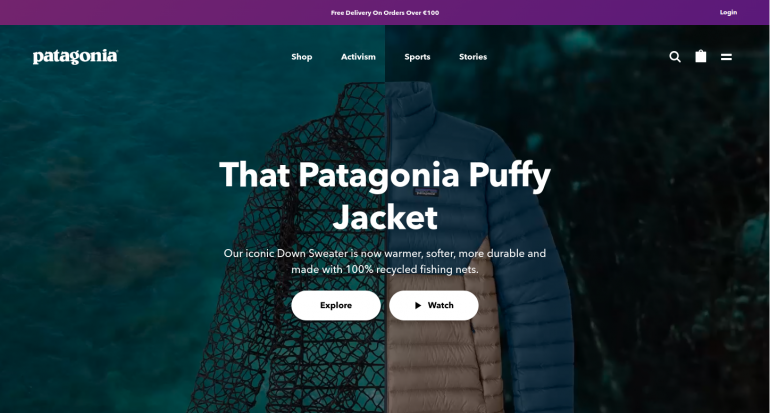
Neem bijvoorbeeld de homepage van Patagonia, waar Patagonia’s nieuwste jas wordt aangekondigd met twee duidelijke CTA’s: “Explore” en “Watch”:
Wat is de belangrijkste actie die je jouw bezoekers wil laten uitvoeren? Dit is de CTA die op jouw website zou moeten staan.
2. Beschrijvende call-to-actions
Aansluitend op tip 1, is het belangrijk om een beschrijvende CTA te gebruiken. Wat gebeurt er als je bezoeker op deze CTA klikt? In het bovenstaande voorbeeld van Patagonia is de CTA “Watch”, in combinatie met een afspeelknop vrij duidelijk: je kunt als bezoeker hier een video kijken over de nieuwe Patagonia Puffy Jacket.
Probeer dus CTA’s als “volgende”, “winkelen” en “doorgaan” te vermijden. Deze teksten zeggen niks over wat een bezoeker kan verwachten na het klikken op de knop.
3. Duidelijke waardepropositie
Het is belangrijk dat we een duidelijke waardepropositie (value proposition) op onze homepage hebben staan. Waardeproposities geven je bezoeker informatie over welk voordeel er te behalen valt en wat de bezoeker daarvoor moet doen.
Ook dit heeft Patagonia goed gedaan op hun homepage: “Free delivery for orders over €100”. Veel duidelijker kan het niet!
4. Geen volledige scherm pop-ups
Je kent het wel, je bent een artikel aan het lezen en halverwege wordt je scherm overgenomen door een pop-up met de vraag of je je wil inschrijven voor de nieuwsbrief of een kortingscode wil ontvangen. Dit soort praktijken zijn af te raden voor retail websites. De “fullscreen interstitials”, zoals Google deze pop-ups noemt, zorgen alleen maar voor irritatie bij je bezoekers.
Het gaat hier om retail websites. Het doel is dus niet om het e-mailadres van je bezoeker te bemachtigen, maar om je bezoeker een bestelling te laten plaatsen.
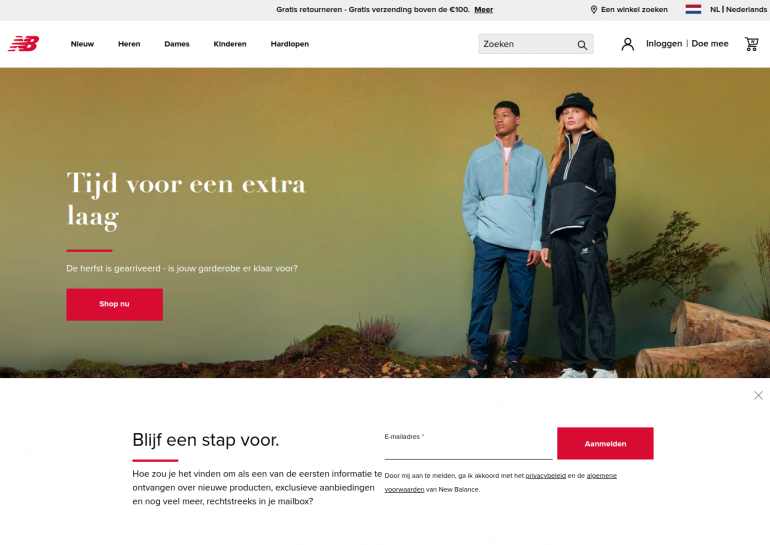
Wil je toch iets interactief aan je bezoeker tonen? Doe dit dan minder opdringerig door de pop–up aan de boven- of onderkant van je website te plakken, en de pop-up niet te veel ruimte in te laten nemen. Neem als voorbeeld de New Balance homepage, met de subtiele vraag of je lid wil worden van de nieuwsbrief.
5. Geen automatische carrousels
Ook deze zien we vaak genoeg: een vanzelf bewegende slider met afbeeldingen of aanbiedingen. Voordat je de aanbieding gelezen hebt, is de volgende alweer aan de beurt. Het is dan ook niet heel gek dat Google ons aanbeveelt om geen automatische carrousels op onze websites te plaatsen. Hiervoor worden drie redenen gegeven:
- Het menselijk oog reageert op bewegingen. Het automatisch bewegen van een afbeelding leidt ons dus af van andere belangrijke zaken op de website.
- Te veel informatie is gelijk aan geen informatie: je bezoeker zal de overvloed aan informatie negeren, of erger nog, je website verlaten.
- Banner blindness: In de loop der tijd zijn wij gewend geraakt aan advertenties en opdringerige pop-ups op websites. We zijn bewust of onbewust dit soort elementen gaan negeren. Dit fenomeen wordt “banner blindness” genoemd.
Een goed alternatief is een handmatige slider, waarbij de bezoeker bepaalt wanneer de volgende aanbieding getoond wordt.
6. De meest populaire categorieën op je homepage
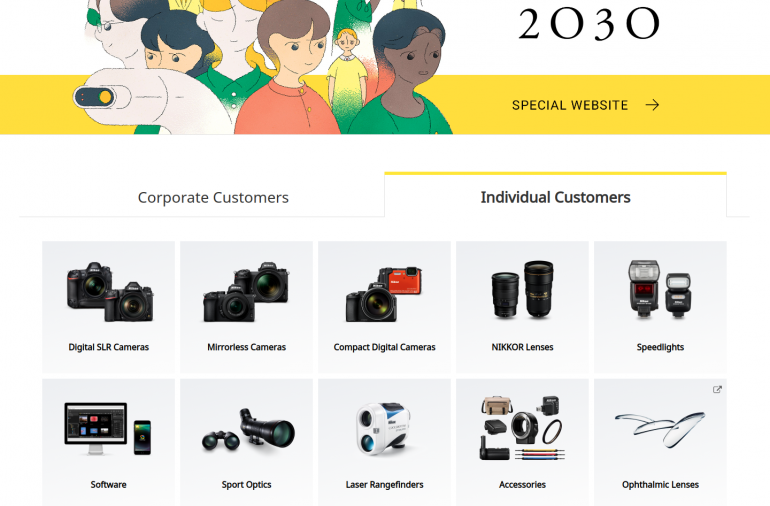
De meest populaire categorieën zijn niet voor niets het meest populair: een groot deel van je bezoekers komt naar de website om iets te kopen in een van deze categorieën. Help deze bezoekers een handje door je populairste categorieën een prominente plek op je homepage te geven, zodat ze minder hoeven te zoeken. De bezoekers die andere categorieën zoeken, kunnen de navigatie of zoekfunctie van je website gebruiken. Een goed voorbeeld van het weergeven van de top categorieën is de homepage van Nikon:
7. Gebruik social proof
Niets nieuws, maar wel belangrijk: toon social proof op je homepage. Je bezoekers willen graag weten of jouw onderneming wel te vertrouwen is en wat andere klanten van jouw onderneming vinden. Zo kun je het volgende tonen:
- Een testimonial van een klant
- Een persbericht over jouw onderneming
- De logo’s van partners op de website
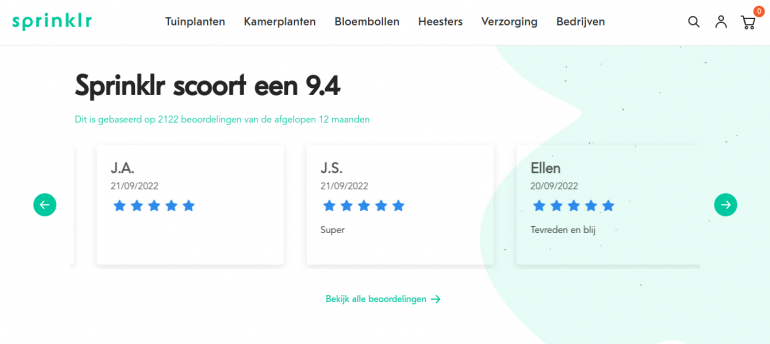
Zie bijvoorbeeld de reviews op de biologische plantenwinkel Sprinklr, die duidelijk vertellen wat jouw voorgangers van Sprinklr vonden:

8. Gebruik leesbare lettergrootte
Er worden in het onderzoek van Google weinig woorden aan vuil gemaakt, maar het spreekt voor zich: gebruik leesbare groottes voor lettertypes. Voor mobiele websites is dat 16px of groter.
Dit zijn de bewezen tips voor de homepage van je retail website. De meeste tips zijn redelijk makkelijk te realiseren, dus doe er je voordeel mee!