5 best practices van koplopers uit de ultracompetitieve energiesector

Klanten vergelijken altijd. Het is heel eenvoudig om je telefoon tevoorschijn te halen en online te kijken naar andere aanbiedingen. Waarschijnlijk klinkt dit herkenbaar en doe je het zelf ook. Je wil nou eenmaal de beste deal scoren voordat je een aankoopbeslissing maakt. Hoe verbeter je de digitale customer experience én verhoog je de conversiepercentages?
Die behoefte om de concurrentie te bekijken is nog sterker als het gaat om energiecontracten. Bij het afsluiten van een energiecontract staat er serieus geld op het spel. Vooral als je op zoek bent naar een vast contract met de beste tarieven. Of als je overweegt een goedkopere leverancier te vinden, zodat je vaste maandlasten lager worden. In deze situaties staan klanten in de startblokken om over te stappen zodra er iets beters om de hoek komt kijken.
In welke sector jij je ook bevindt: in de praktijk betekent dit dat jouw websitebezoekers altijd slechts één klik verwijderd zijn van vertrekken omdat ze elders willen kijken wat er beschikbaar is. En zodra ze vertrekken, is de kans klein dat ze terugkomen. Er was iets dat ze deed besluiten om weg te gaan. Het probleem is alleen dat het niet altijd duidelijk is wat die redenen van vertrek zijn.
400 respondenten zochten online een energiecontract
Bij WUA bestuderen we elk jaar duizenden klantbelevingen. Dat doen we ook in de sterk concurrerende energiesector. We vroegen 400 respondenten om online een energiecontract af te sluiten. Daarbij verzamelden we zowel kwalitatieve als kwantitatieve data. Door te analyseren hoe de best presterende energiebedrijven de concurrentie verslaan, hebben we best practices ontdekt.
Deze best practices zijn waardevol voor elk bedrijf. Het zijn quick wins die jij kunt inzetten om jouw digitale customer experience te verbeteren én conversiepercentages te verhogen.
Essent en Engie kwamen duidelijk als winnaars naar boven uit het onderzoek, zowel wat betreft de klantervaring als voor welke partij uiteindelijk de keuze viel om het contract af te sluiten. We nemen je graag mee in hun best practices, zodat ook jij koploper kunt worden in jouw markt.
Best practice #1. Scanbare structuur
Wanneer klanten zich oriënteren op een nieuwe aanbieder, zoeken ze tekenen die aangeven dat ze op de juiste plek zijn. Die tekenen moeten snel zichtbaar zijn. De zichtbaarheid meet je met een ‘knipper-test’. De knipper-test betekent dat je het aanbod moet kunnen begrijpen voor je met je ogen hebt geknipperd.
En des te gemakkelijker de boodschap, des te lager de bounce rate. Dat versterk je met een scanbare structuur. Er zijn twee manieren om dit doel succesvol te behalen: minimale tekst en voldoende witruimte.
Meer zeggen met minder woorden
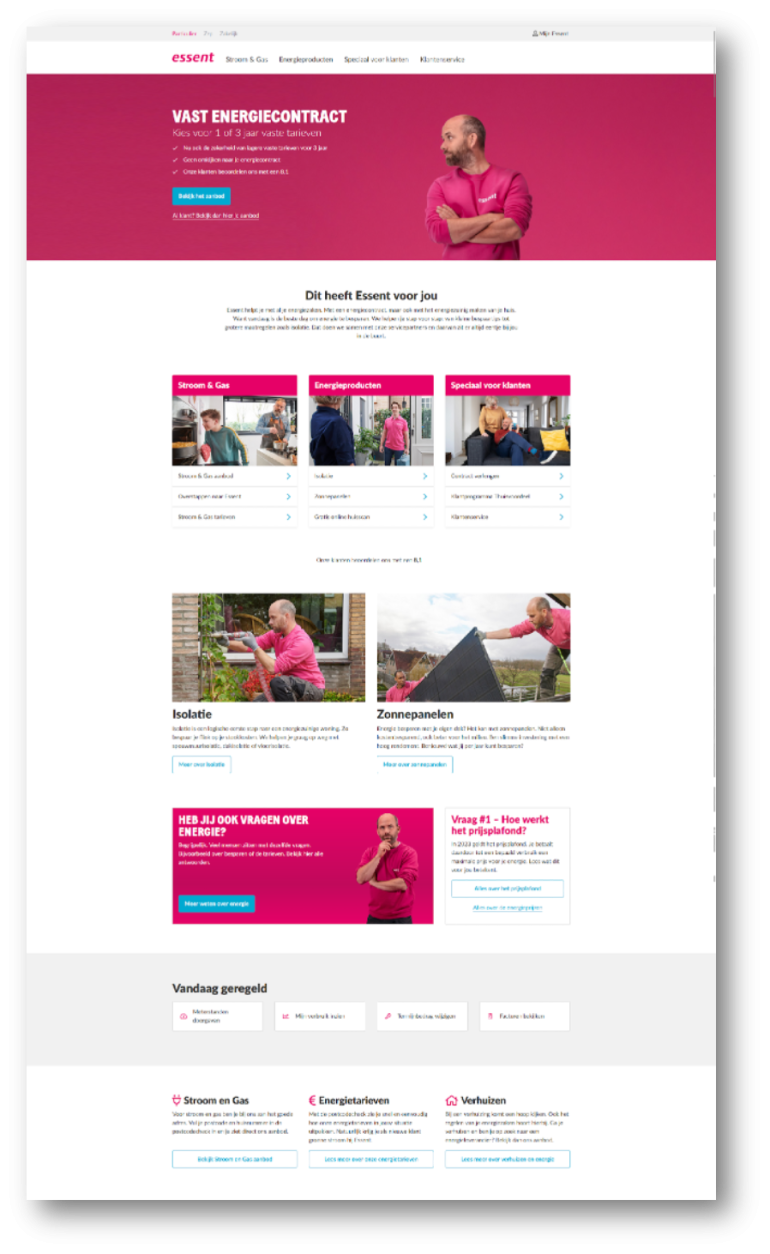
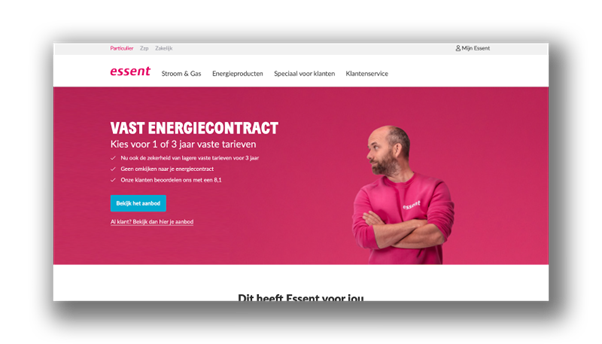
Een bedrijf dat dit goed doet, is de Nederlandse energieleverancier Essent. Essent zorgt ervoor dat elke tekst direct en efficiënt informeert.

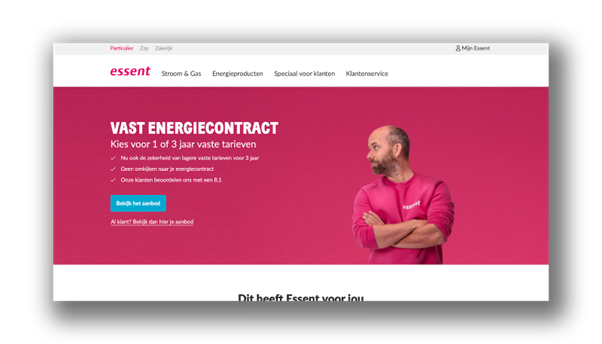
Essent legt met slechts een paar woorden uit wat ze doen en hoe ze klanten helpen. Het effect is heel positief; slechts een handjevol woorden vertelt het verhaal over wie ze zijn.
En nu het merkverhaal geschetst is, kan de consument elk aanvullend stukje informatie eenvoudig in dit beeld plaatsen. Hierdoor groeit het vertrouwen in het merk en ontstaat er kennis over de Unique Selling Points (USP’s).
De kwalitatieve feedback van consumenten ondersteunt dit:
- “De homepage was overzichtelijk en duidelijk.”
- “Duidelijke eerste pagina. Alles wat je moet weten staat er meteen.”
- “Het zag er heel mooi uit met die eerste afbeelding en kleuren. Wekt interesse op.”
Voldoende witruimte
Voldoende witruimte vult de minimalistische aanpak van tekst aan. De witruimte maakt duidelijk waar de bezoeker naar informatie moet zoeken. Dit is vooral belangrijk voor mobiele bezoekers.
Denk maar eens aan een typisch doelwit, zoals een schietschijf waar mensen pijlen op schieten. Het doel is een grote rode stip omringd door witruimte. Het is meteen duidelijk: hier moet je naar kijken – en dit is wat witruimte op een website ook doet.
Essent maakt veelvuldig gebruik van deze tactiek. De lay-out van de webpagina maakt de structuur duidelijk, omdat elk onderdeel wordt benadrukt door een ‘kader’ van witruimte.

Deze tactiek werkt omdat cognitieve overbelasting zo wordt vermeden. Als iemand zich online oriënteert, betekent dit meestal dat je veel informatie moet doorspitten. Hierbij verbruik je een groot deel van je mentale capaciteit. Consumenten voelen zich dan vaak overweldigd. Dit heet cognitieve overbelasting – een overdaad aan informatie waardoor het moeilijker wordt om verschillende aanbiedingen te begrijpen of te vergelijken. Om dit te vermijden is het selectief aanbieden van informatie belangrijk, maar ook visuele rust en sturing.
Best practice #2. The rule of 3
Als het gaat om het delen van informatie, onthoud dan de heilige drie-eenheid: the rule of 3. Goede dingen komen namelijk altijd in drievoud. Dit geldt eigenlijk voor heel veel dingen. Mensen vinden het namelijk gemakkelijker om iets te onthouden als het uit drie delen bestaat.
Dat wisten ze vroeger al. Vertellers gebruiken al millennia lang ‘the rule of 3’ om ervoor te zorgen dat hun luisteraars informatie onthouden. Van de drie kleine biggetjes tot de drie heksen van Macbeth, en elk triptiek, drieluik of trio: the rule of 3 is overal.
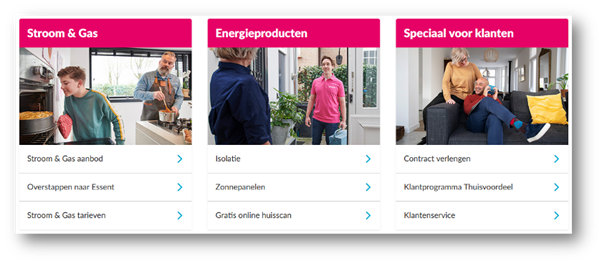
Maar staat deze rule of 3 ook op jouw website? Essent gebruikt deze in ieder geval wel. Essent presenteert USP’s in gemakkelijk tot je te nemen groepen van drie. Deze techniek vermijdt cognitieve overbelasting en maakt het eenvoudig om USP’s te onthouden.

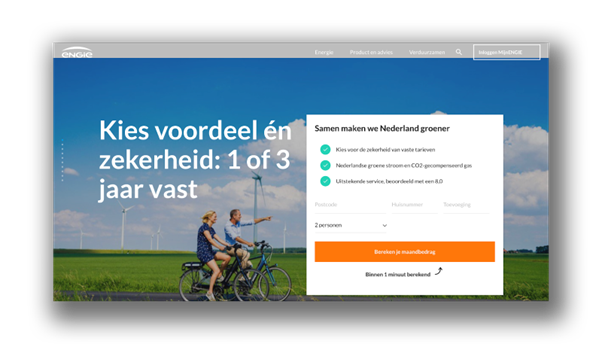
We zien dit ook bij een andere energieleverancier, Engie. Engie presenteert USP’s in een enkel blok met de drie belangrijkste USP’s bovenaan, inclusief social proof. Er is veel witruimte rond de tekst. Zo kun je de informatie in één oogopslag tot je nemen en begrijpen.

En zoals het met veel dingen gaat: zodra je ernaar op zoek gaat, zie je dat the rule of 3 overal is. Niet alleen op de websites van energieleveranciers. Allerlei bedrijven gebruiken deze tactiek om stappen van een proces uiteen te zetten of belangrijke informatie eenvoudig te presenteren.
Actie stimuleren met microcopy
Engie veegt eventuele twijfels bij de klant weg met ‘microcopy‘. Deze copy schept redelijke verwachtingen en neemt specifieke bezwaren van de klant weg.
Microcopy creëert dus een onmiddellijke context voor het begrijpen en verwerken van informatie. Onder de drie USP’s plaats je bijvoorbeeld microcopy die aangeeft dat je maandbedrag berekenen slechts ‘een minuut duurt’. De klant denkt dan: “Oh joh, één minuut is niets. Dat doe ik wel.” Zo neemt microcopy hier onmiddellijk het bezwaar ‘kost veel tijd’ weg.
Des te meer motivatie een bezoeker heeft, des te meer moeite een actie mag kosten voor deze bezoeker. In de psychologie heet dit ook wel het ‘Fogg Behavioral Model’. In het voorbeeld van Engie speelt microcopy een belangrijke rol, aangezien de motivatie wordt verhoogd door onzekerheid weg te nemen. Door de motivatie te verhogen neemt de kans toe dat de bezoeker de gewenste actie voltooit. Kortom, microcopy lijkt misschien een kleine toevoeging, maar het kent een grote impact op jouw online conversieratio.
De kwalitatieve feedback van consumenten ondersteunt dit:
“Duidelijk beeld, ik weet meteen waar ik moet kijken en zie meteen hoe ik vragen kan stellen.”
Best practice #3. Pictogrammen en afbeeldingen voor begrijpelijke informatie
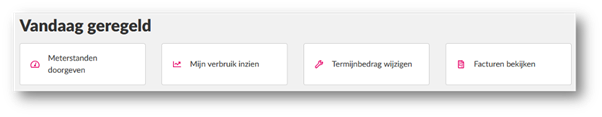
Pictogrammen en afbeeldingen helpen je om een verhaal in minder woorden te vertellen. Uit onderzoek is bekend dat onze hersenen een afbeelding maar liefst 60.000 keer sneller verwerken dan tekst. Essent gebruikt pictogrammen om complexe processen op te splitsen in gemakkelijk begrijpbare stappen. Hierbij tonen de pictogrammen de actie die de websitebezoeker moet ondernemen. Pictogrammen helpen hierbij tekst beter te begrijpen en de boodschap goed te onthouden.

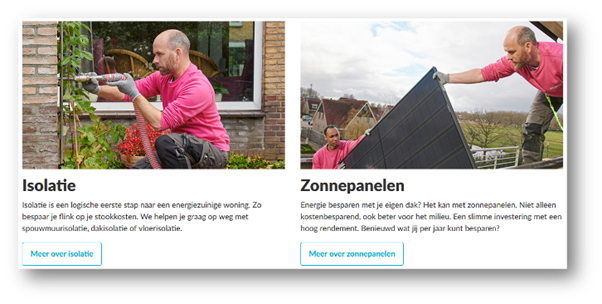
Essent gebruikt ook afbeeldingen die ‘laten zien wat ze bedoelen’. Bijvoorbeeld een afbeelding van een installateur die zonnepanelen plaatst. Deze afbeelding is een duidelijk en scanbaar signaal voor iemand die naar deze oplossing zoekt.

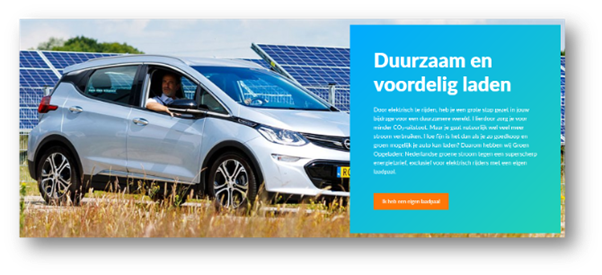
Ook Engie zet deze tactiek slim in, waarbij de afbeelding de bijhorende tekst ondersteunt.

Op deze manier maakt Essent een complex verhaal over waarden en voordelen simpel, zonder daar een enkel woord voor te gebruiken.
De kwalitatieve feedback van consumenten ondersteunt dit:
- “In de header kun je een aanbieding berekenen, maar ze laten ook zien wat ze nog meer doen.”
- “Ontspannende website, en handige panelen.”
Best practice #4. Beeldmateriaal voor een emotionele merkbeleving
Zelfs als de prijs een beslissende factor is, spelen emoties een overweldigende rol in informatieverwerking. Daarom is een emotionele merkbeleving zo belangrijk – en hierin blinkt Engie uit.
Hun toonaangevende digitale customer experience maakt gebruik van de kracht van beeldmateriaal om een emotionele reactie te stimuleren. Door vooral mensen in beeld te brengen, krijgen bezoekers meteen een positief gevoel bij het merk. Met slechts een snelle blik weten ze al waar Engie voor staat.
Daarnaast gebruikt Engie vrolijk beeldmateriaal en een consistente merkkleur om een krachtige merkidentiteit te vormen.

Dit maakt hen geloofwaardig en herkenbaar. Afbeeldingen van blije mensen die genieten van hun leven door betrouwbare, milieuvriendelijke energie versterken dit gevoel. Opnieuw wordt er een krachtig verhaal verteld zonder een woord te gebruiken.
Het tonen van lachende mensen is daarnaast een slimme techniek om het beslissingsproces van bezoekers te beïnvloeden, ook wel het ‘affect heuristic’ genoemd. Mensen worden continu (onbewust) beïnvloed door hun eigen emoties bij het maken van een keuze. Bij het zien van lachende mensen op een website neemt de positieve gemoedstoestand van de consument toe. En deze positieve gemoedstoestand heeft bewezen de kans op converteren te verhogen.
De kwalitatieve feedback van consumenten ondersteunt dit:
- “Frisse uitstraling.”
- “Speels, licht en veel foto’s.”
- “Het zag er mooi uit met de eerste afbeelding en kleuren. Inspirerend en interessant.”
- “Rustige kleuren, mooie afbeelding, duidelijke informatie.”
Best practice #5. Beelden om de aandacht op acties te richten
Eén van de krachtigste middelen voor online overtuiging is richting geven met oogcontact. Het principe is eenvoudig en door veel onderzoeken ondersteund. Stel je voor dat je op straat loopt en iemand ziet staan, starend naar iets in de lucht. De meeste mensen zouden van nature omhoog kijken om te zien waar de ander naar kijkt . Dit noemen we gaze cueing. En het mooiste is: je hebt hier geen echt persoon voor nodig! Een statische afbeelding doet precies hetzelfde.
Zowel Essent als Engie maken uitgebreid gebruik van gaze cueing in hun online customer experience. Door de afbeeldingen en de kijkrichting van de persoon op de afbeelding slim in te zetten, richten ze de aandacht van bezoekers op belangrijke informatie en CTA’s.
Dit kan subtiel zijn zoals bij Engie, maar kan ook erg sturend zijn zoals bij Essent. Het effect van gaze cueing is dat bezoekers worden ontlast. Ze hoeven de informatie niet zelf te ontcijferen, maar krijgen een visuele ‘wegwijzer’ die hen naar de volgende stap in hun customer journey leidt.

Best practices voor maximale opbrengst
Wil jij je digitale customer experience verbeteren? Deze tactieken helpen je daarbij! Wanneer er veel concurrentie is, is een optimale digitale customer experience belangrijker dan ooit. Het is voor jouw potentiële klant heel gemakkelijk om af te haken bij zelfs maar het kleinste hobbeltje in hun online customer journey. Om consumenten in zeer competitieve sectoren te winnen, moet jouw customer experience de beste in de markt zijn.
De energieaanbieders hierboven passen deze vijf best practices toe om:
- bezoekers te ontlasten
- het gemakkelijker te maken om aanbiedingen te begrijpen
- op koers te blijven naar conversie
- een positieve, duidelijke indruk van hun merkidentiteit te geven
Door deze best practices zelf toe te passen, komt jouw online customer experience beter uit de verf dan dat van jouw directe concurrentie én houd je meer klanten betrokken.Met welke best practice begin jij als eerste?

