De anatomie van de perfecte landingspagina

Geen zorgen, je bent na je laatste klik op Frankwatching niet geredirect naar een medisch platform. Want het menselijk lichaam en de opbouw van een effectieve landingspagina staan compleet los van elkaar. Toch?
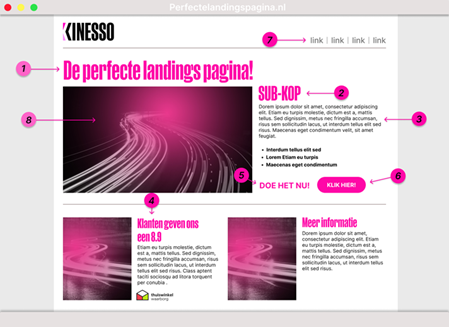
Niets is echter minder waar. Net als dat het menselijk lichaam uit acht verschillende onderdelen bestaat (tel maar mee: hoofd, romp, armen, handen, vingers, benen, voeten en tenen), heeft een goede landingspagina acht essentiële onderdelen:
- Een pakkende kop (titel)
- Leesbare subkoppen
- Aansprekende teksten
- Sociale bewijskracht
- Urgentie/schaarste (wanneer beschikbaar)
- Een sterke call-to-action
- Duidelijke navigatie
- Ondersteunende afbeeldingen/video’s
Vergelijk het met het menselijk lichaam: als ook maar één onderdeel niet goed werkt, disfunctioneert de hele ‘machine’. In dit artikel ga ik – om in medische termen te blijven – landingspagina’s ontleden. Zonder chirurgische instrumenten, wel met een steriele blik: de anatomie van de perfecte landingspagina.

1. De titel – pak de aandacht
De titel is als het hoofd van het menselijk lichaam: het eerste wat je ziet en het centrale punt waar alles om draait. Op een landingspagina fungeert de titel als de krantenkop, die in één oogopslag de essentie van jouw boodschap overbrengt. Het moet niet alleen informatief zijn, maar ook nieuwsgierigheid opwekken, zodat bezoekers verder willen lezen.
Het is cruciaal dat je titel aansluit bij de verwachtingen van de gebruiker en hen onmiddellijk laat begrijpen wat ze kunnen verwachten. Dit kan je het beste doen in 3 tot 8 woorden, zodat gebruikers gelijk weten wat ze kunnen verwachten van de pagina.
Begin je landingspagina dus met een pakkende titel door:
- de aandacht te grijpen
- te vertellen wat de lezer kan verwachten
- tussen 3-8 woorden te gebruiken om concreet en to the point te komen
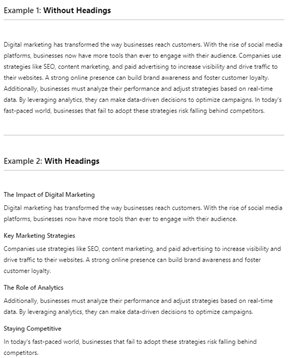
2. Kopteksten – segmenteer je pagina met duidelijke (sub)koppen
Subkoppen zijn als de romp van het lichaam: ze bieden structuur en ondersteuning. Terwijl het hoofd (de titel) de aandacht trekt, zorgen subkoppen ervoor dat bezoekers snel kunnen navigeren door de inhoud. Niemand wil zich verliezen in één lange alinea. Gebruikers zijn scanners, geen diepgaande lezers.
Door duidelijke en relevante subkoppen te gebruiken, maak je je landingspagina toegankelijker en leesbaarder. Gebruikers die snel de pagina willen scannen kunnen gemakkelijk herkennen welk onderdeel ze wel/niet willen lezen.
- Gebruik subkoppen om je tekst leesbaarder te maken
- Subkoppen hebben ook nog eens een positief effect op SEO, met de juiste zoekwoordanalyse

3. Teksten – onderbouw met begrijpende tekst (zonder jargon)
Aansprekende teksten zijn de handen van je landingspagina: ze grijpen de aandacht van de bezoeker en communiceren helder wat je te bieden hebt. Net zoals handen een boodschap kunnen overbrengen door middel van gebaren, doen krachtige teksten dit door overtuigende en duidelijke taal.
Je kunt kiezen voor een beknopt stukje tekst of zelfs bullet points die de voordelen van jouw product of dienst op een overzichtelijke manier presenteren. Bullet points maken het eenvoudig voor gebruikers om snel de kern van je aanbod te begrijpen.
Krachtige teksten geven niet alleen informatie, maar roepen ook emoties op en maken de voordelen tastbaar. Ze moeten resoneren met de behoeften van je doelgroep. Zorg er daarom voor dat je teksten:
- je (sub)koppen ondersteunen
- gericht zijn naar de pijnpunten van je gebruikers of waarde toevoegen voor hen
- cijfers gebruiken om het tastbaar te maken
Zo wordt in deze twee voorbeelden goed uitgebeeld hoe je kort maar krachtig kan vertellen wat je product/dienst doet. Door 100% groene stroom en gas aan te bieden, je overstap te regelen of je lunch te vervangen voor maar €1,91 per portie.
4. Sociale bewijskracht – toon aan dat anderen je product/dienst gebruiken en waarderen
Sociale bewijskracht fungeert als de armen van je landingspagina: ze ondersteunen de kernboodschap en reiken uit naar de bezoeker om vertrouwen te creëren. In de wereld van online marketing is sociale bewijskracht onmisbaar.
Het tonen van samenwerkingen met bekende merken, recente awards of positieve reviews helpt om de betrouwbaarheid van jouw aanbod te onderstrepen.
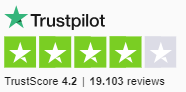
Klanten voelen zich zekerder bij een product of dienst die wordt ondersteund door anderen. Een score van 4.2 tot 4.5 geeft daarbij een authentiekere indruk, perfecte scores kunnen met argwaan worden bekeken.
Bij het vertonen van je review score is het belangrijk om het visueel te maken. Zoals hieronder wordt vertoond zie je visueel gemaakt hoeveel 4.2/5 is, wat de score is in cijfers en het aantal reviews die gegeven zijn.

Daarnaast is het belangrijk om altijd in te gaan op de negatieve reviews die je krijgt. Aangezien dit DE mogelijkheid is om aan twijfelaars te vertonen dat je customer care goed in orde is, mogen mensen hier gebruik van maken. Ook is het een mogelijkheid om deze ‘verloren’ klant zo’n goede customer care te bieden dat ze in de toekomst nog eens overwegen om voor jou te kiezen.
Om het vertrouwen van je bezoekers te winnen kan je het volgende doen:
- vertoon prominent op je website positieve reviews van gebruikers
- focus niet op een perfecte score, focus juist op het verkrijgen van meerdere waardevolle beoordelingen
- verleen uitstekende customer care aan negatieve reviews om betrouwbaarheid te vertonen en mogelijk de klant terug te winnen
5. Urgentie/schaarste – creëer het gevoel dat ze iets missen (wanneer mogelijk)
Urgentie en schaarste zijn als de tenen van je landingspagina: kleine, maar essentiële prikkels die bezoekers helpen tot actie over te gaan. Hoewel ze misschien niet het meest opvallende element zijn, kunnen deze subtiele details een krachtige invloed hebben op het gedrag van je bezoekers wanneer ze strategisch worden ingezet.
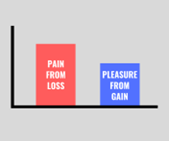
Deze techniek berust op de term Loss Aversion (verlies aversie), waarbij het ervaren van een ‘loss’ heftiger is vergeleken met de waarde van een ‘gain’.

Door verliesaversie slim toe te passen, kun je bezoekers stimuleren om sneller keuzes te maken. Denk bijvoorbeeld aan zinnen zoals “Mis deze kans niet” of “Nog slechts enkele exemplaren beschikbaar”. Het creëren van een gevoel van schaarste of urgentie spreekt direct de angst aan om iets waardevols te verliezen, wat bezoekers sneller kan overtuigen om de gewenste actie te nemen. Dit principe moet echter subtiel en oprecht worden toegepast, omdat overdreven druk eerder weerstand kan oproepen.
Je kan schaarste/urgentie het best gebruiken op de volgende manier:
- gebruik het alleen wanneer het authentiek overkomt, anders werkt het averechts
- experimenteer met de manier waarop je het ‘verlies’ presenteert; sommige benaderingen spreken gebruikers sterker aan.
6. Call to action – zet gebruikers aan tot actie
De call to action (CTA) is als de benen van het lichaam: ze zorgen ervoor dat de bezoeker in beweging komt en in de juiste richting beweegt. Een effectieve CTA leidt gebruikers niet alleen naar de volgende stap, maar maakt het ook gemakkelijk voor hen om actie te ondernemen. Wil je dat ze een product kopen? Gebruik dan “Voeg toe aan winkelwagen”. Moeten ze informatie downloaden? Kies voor “Download nu”.
De zichtbaarheid van de CTA is cruciaal. Zorg er daarom voor dat deze zonder te scrollen goed zichtbaar is, met een opvallende kleur voor het contrast. Een extra tip is het toevoegen van de CTA aan de header, zo ziet en herkent de gebruiker twee keer dat dit de gewenste actie is. Bonuspunten wanneer de header meebeweegt (sticky header), dan is de CTA altijd beschikbaar.
Een strategie die bijzonder effectief is, is de Hobson’s Choice +1. Hiermee bied je gebruikers de mogelijkheid voor een harde conversie, zoals “Koop nu” naast een zachtere optie, zoals “Meer info”. Dit voorkomt dat bezoekers zich gedwongen voelen om alleen één kant op te gaan en geeft ze de ruimte om een weloverwogen beslissing te nemen. Het perfecte voorbeeld van de Hobson’s Choice +1 is een CTA die zowel directe actie als verdere verkenning mogelijk maakt, waardoor je bezoekers zich empowered voelen en eerder geneigd zijn om te converteren.

Dit zijn kenmerken van een goede call to action:
- zet de gebruiker aan tot een actie
- gebruikt duidelijke taal
- gebruik waar mogelijk een Hobson’s Choice +1
7. Navigatie – elimineer onnodige afleiding
Duidelijke navigatie fungeert als de voeten van je landingspagina: ze zorgen ervoor dat de bezoeker stevig en gericht door de inhoud kan bewegen zonder te struikelen of afgeleid te raken. Een goede navigatiestructuur helpt gebruikers om moeiteloos hun weg te vinden naar de informatie die ze nodig hebben.
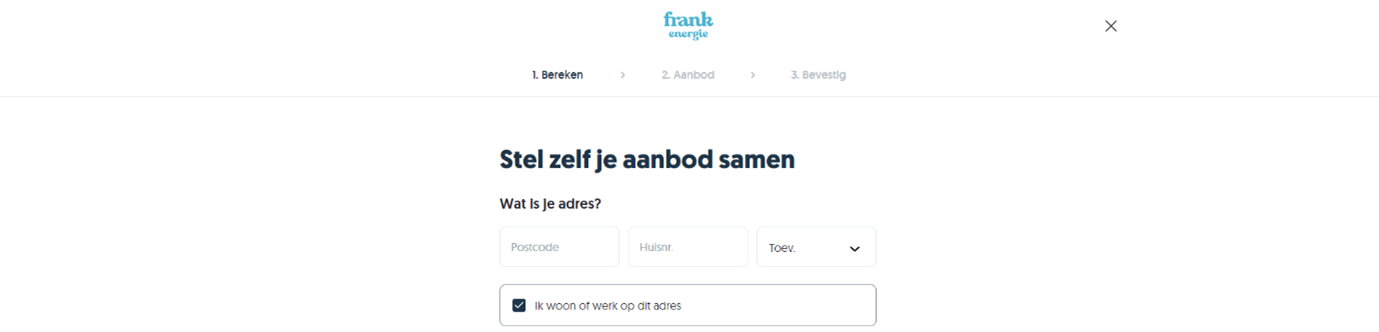
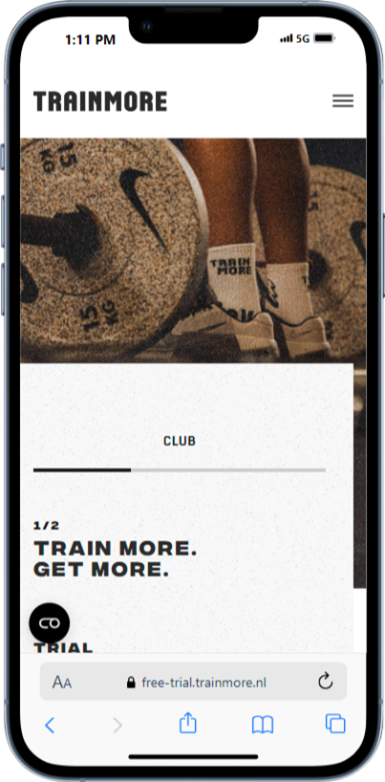
Het doel is om onnodige afleidingen te minimaliseren en bezoekers gefocust te houden op wat belangrijk is. In het afrekenproces van een gemiddelde e-commerce-winkel is het niet meer belangrijk om een directe link naar de over ons-pagina te hebben of de links naar socialmedia-profielen. Zoals hieronder wordt afgebeeld heb je op bepaalde landingspagina’s geen behoefte aan de volledige navigatie (categorieën, over ons, contactpagina).

Terwijl je bij andere landingspagina’s wel meer opties wil geven qua navigatie voor de gebruiker. Zodoende worden in dit voorbeeld 2 CTA’s aangeboden:
- onze formule (hoofd-CTA door contrast)
- inloggen
![]()
Een enkele knop naar de homepagina is vaak niet voldoende. Gebruikers moeten eenvoudig toegang hebben tot relevante secties en duidelijke stappen kunnen volgen.
Beoordeel per landingspagina hoeveel afleiding je wil vanuit het navigatiemenu:
- het volledige menu, zodat gebruikers makkelijk de hele website kunnen browsen
- verminderde keuze, bijvoorbeeld alleen home, inloggen en CTA
- alleen home, zodat gebruikers volledig gefocust zijn op de conversie
8. Afbeeldingen en video’s – ondersteun je boodschap
Ondersteunende afbeeldingen en video’s zijn als de vingertoppen van je landingspagina: ze weerspiegelen de identiteit van je pagina, net zoals dat je vingers je identificeren.
Het is belangrijk om door te hebben of de afbeeldingen/video’s waarde toevoegen aan je pagina op die locatie. Als voorbeeld: wil je gelijk een grote afbeelding weergeven, zonder eerst uit te leggen wat je product doet?
Dit kan er mogelijk voor zorgen dat gebruikers niet naar beneden scrollen als je alleen een afbeelding of video vertoont, die geen context biedt aan je product of dienst. Dit geldt vooral voor mobiel!
Hier is een checklist om ervoor te zorgen dat je afbeeldingen en video’s de juiste impact hebben.
- Neemt de afbeelding of video niet te veel ruimte in? Zorg dat ze even goed tot hun recht komen op zowel desktop als mobiel. Een overvloed aan visuele elementen kan de pagina overweldigen en de focus van de bezoeker afleiden.
- Voegt de afbeelding of video waarde toe? Elk visueel component heeft een doel nodig, zoals het ondersteunen van de boodschap of het inspireren tot actie.
- Meet je de engagement? Analyseer hoe gebruikers reageren op je visuele elementen. Verhogen ze de tijd die bezoekers op de pagina doorbrengen, of nodigen ze uit tot meer interactie? Deze details helpen om de visuele strategie verder te verfijnen.


Nu ben ik benieuwd. Hoe ga jij jouw landingspagina’s aanpassen na het lezen van deze 8 tips?


