10 goede voornemens voor betere UX op je website in 2025

Happy new year! Nieuw jaar, nieuwe kansen. Een goed moment om niet alleen persoonlijke doelen te stellen, maar ook kritisch naar de plannen voor je website te kijken. In dit artikel deel ik 10 praktische voornemens waarmee je de UX van je site naar een hoger niveau tilt. Geen megaprojecten, maar behapbare acties voor op de jaarplanning van je site. Klaar voor het nieuwe jaar? Laten we beginnen!

1. Houd een grote contentschoonmaak
Een van de meest effectieve manieren om de UX van jouw website te verbeteren is opruimen en weggooien. Less is more. Noem het project ‘Marie Kondo’ en ga met de stofkam door alle pagina’s van de website. En ik realiseer me: dit is vaak makkelijker gezegd dan gedaan. Want er is altijd wel een collega of afdeling die veel waarde hecht aan die ene pagina of subsite. Maar gelukkig liegen cijfers niet. Start daarom deze maand met opruimen. Zet een streep door pagina’s met:
- Lage page views – geen haan die ernaar kraait
- Hoge bounce rates – die iets aan de inhoud of gooi het weg
- Pagina’s met niet-actuele content – wie heeft daar wat aan?
- Andere tijdgevoelige content (nieuws, evenementen, etc.) – archiveren die hap
Maak zo een lijst van pagina’s die genomineerd zijn voor het archief. Deel deze met je collega’s en geef ze eventueel een deadline om te reageren als ze het er niet mee eens zijn. Maak het belang ook duidelijk van een opgeruimde website: het overgrote deel van je bezoekers is op zoek naar slechts een handjevol pagina’s. Overbodige content zorgt ervoor dat je door de bomen het bos niet meer ziet. Menu’s, overzichtspagina’s, kruimelpaden en interne zoekfuncties werken een stuk beter met minder content. En bovendien: het is super goed voor je SEO. De pagina’s die overblijven gaan er beter door ranken.
If your site should have about 500 pages but Google search results show 7,960 pages indexed then you, my friend, have what is called “index bloat”.
Bron: Ryder Meehan, SEO Content Cleanup

2. Begin met een verse product backlog
Nu we toch lekker aan het opruimen zijn: kijk ook eens naar je product backlog in JIRA, Trello (of welke tool je hiervoor gebruikt). Elk digitaal product begint met een nette lijst van alle onderdelen en features die er nodig zijn. Eenmaal live, groeit die backlog vaak door tot een enorme wish list met van alles en nog wat. Van nice to haves en losse flodders van collega’s tot technische ideetjes van het development team. En alhoewel de backlog daar uiteraard voor is (je single source of truth – hear hear!), geeft zo’n ellelange lijst ook weinig hoop voor het nieuwe jaar.
Dus: we beginnen dit jaar met een nieuwe backlog. Verplaats de huidige backlog naar een archief en laat je collega’s hieruit shoppen. Geef ze (ik noem een getal) de mogelijkheid om 10 items te verhuizen naar de nieuwe backlog.

3. Maak je site toegankelijker
Well hello, EEA! Als je nu pas begint na te denken over de toegankelijkheid van je site, heb je onder een flinke steen gelegen. Want in juni van dit jaar is het zover: de Europeaan Accessibility Act gaat in werking. Vanaf dan moeten niet alleen (semi-)overheidsites, maar ook e-commerce, nieuws en financiële instellingen voldoen aan de EEA. E-commerce is overigens een breed begrip:
Wanneer jij een dienst aanbiedt waarbij je online een overeenkomst aangaat met een consument, dan moet je voldoen aan de EAA. Denk bijvoorbeeld aan een product kopen in een webshop, een reservering maken voor een theater of het afsluiten van een verzekering.
Bron: Jan Jaap Slobbe, Nieuwe Europese Toegankelijkheidswet over 8 maanden in werking!
Eindelijk! Want met 4,5 miljoen Nederlanders met een beperking en/of neurodivergentie heeft het véél te lang geduurd in Europa. Iedereen heeft vanzelfsprekend het recht om zelfstandig zijn of haar zaakjes online te kunnen regelen en gebruik te maken van diensten en producten. Meer informatie over de EEA vind je onder ander bij Stichting Accessibility. Overigens, de wetgeving telt voor digitale producten die vanaf juni 2025 online gaan, maar dit houden we tussen ons.

4. Nieuwe features en projecten meetbaar maken
Of je aan de slag gaat met het (door)ontwikkelen van nieuwe functionaliteiten of het verbeteren van bestaande: wanneer is het project een succes? Als alles binnen budget gerealiseerd is? Op tijd live gaat? De conversie gestegen is? We hebben vaak wel een idee, maar écht concreet leggen we het zelden vooraf vast. Hoe komt dat toch? Vinden we het eng? Hebben we moeite om het meetbaar te maken? Jammer, want concrete doelen geven sturing en maken je projecten uitdagender.
Zelf werk ik graag met OKR’s: Objective Key Results. Deze zijn lekker concreet. Kies er niet te veel – pakweg 3 tot 4 – en zorg voor een mooie balans tussen proces en resultaatgerichte doelen. En vergeet vooral niet om de eindgebruiker hierin mee te nemen. Een praktische uitleg vind je onder meer op de blog van Atlassian: OKR’s: de ultieme handleiding voor objectives en key results.

5. Focus op wat je al hebt
We hebben vaak de neiging om nieuwe dingen te doen. Iets nieuws maken is leuk. Het geeft frisse energie en je hebt een schone lei. Ook je stakeholders vooral van nieuwe functionaliteiten. Door deze feature creep besteden we vaak te weinig aandacht aan het verbeteren van het bestaande platform. En dat terwijl kleine verbeteringen in zaken als usability, toegankelijkheid en performance een enorme inpak kunnen hebben. Maar vergeet ook hier niet te kijken naar de content. Besteed jij of je team wel eens tijd aan het herstructureren of herschrijven van bestaande pagina’s? Ik vermoed van niet.
Tijd stoppen in het verbeteren van wat je al hebt kan enorme impact hebben op de resultaten van je site (denk aan hogere conversie, lagere bounce rates en betere rankings). En dat is iets waar je ook je stakeholders gevoelig voor zijn. Gebruik ook hier daarom cijfers om je collega’s te overtuigen van het belang. Een usabilitytest is tot slot een heel fijn vertrekpunt om tot verbeterideeën te komen.

6. Leer van de interne zoekopdrachten
De zoekfunctie van je website is een goudmijn voor het begrijpen waar bezoekers voor komen. Toch zie ik regelmatig dat niemand hier binnen de organisatie naar kijkt. En dan balen dat de zoekfunctie niet goed werkt ;-). Ga daarom dit jaar aan de slag met het verbeteren van de content op basis van de interne zoekopdrachten.
Zoek allereerst even uit waar die zoekopdrachten ook alweer bijgehouden worden. En test vervolgens de zoekopdrachten zelf.
- Wat is de zoekintentie achter de zoekopdracht (wat wil iemand weten die dit zoekt?).
- Wat vind je zelf van het resultaat?
- Is het zinvol om ook 30 nieuwsberichten terug te geven?
- Staat het antwoord helemaal niet op de eerste pagina?
Gebruik deze inzichten om pagina’s te verbeteren en eventueel de ranking van contenttypes te verbeteren binnen de zoekfunctie.

7. Maak een feestje van je Thank you-pages
Even iets anders. De bedankpagina. Of het nou gaat om het invullen van een contactformulier, bestellen van een product of indienen van een aanvraag: de bedankpagina is een uitgelezen moment om de gebruikservaring af te sluiten met een positieve en persoonlijke touch. Je bezoeker heeft – wellicht na lang twijfelen – en hard werken (formulieren invullen vindt immers niemand leuk) zijn taak voltooid. Wat krijg je op de gemiddelde website anno 2025? Een enkele zin: bedankt voor uw aanvraag, u ontvangt een e-mail ter bevestiging. Een doodzone. Want we weten vanuit de theorie van ‘peak-end’ dat klanten het laatste deel van een ervaring vaak het beste onthouden (denk aan de hotdog van de IKEA).
Laat je inspireren door partijen als Coolblue en maak er een feestje van. Bevestig dat het de juiste keuze en leg uit wat er nu verder gaat gebeuren. Wees niet voorzichtig het neerzetten van iets leuks, maar blijf natuurlijk wel trouw aan je merk.

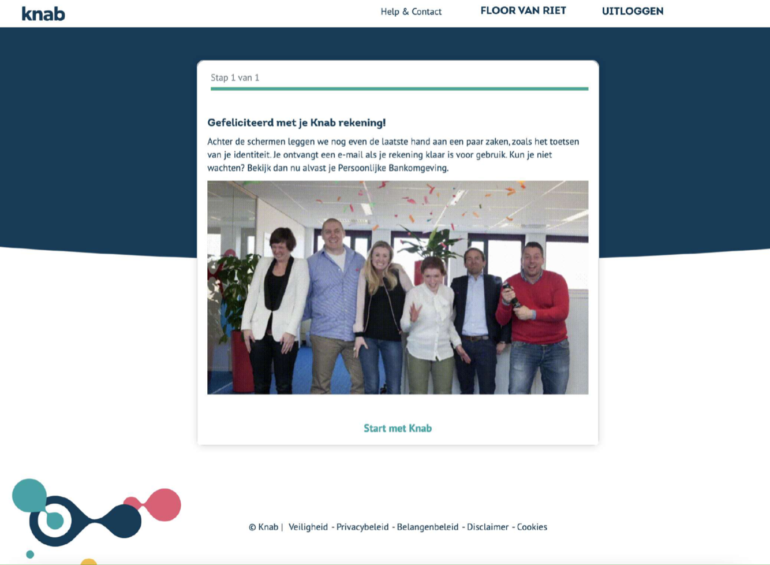
Bij Knab krijg je een gifje van een team na afsluiten van je rekening. Niet per se heel origineel, maar toch voelt het authentiek en kreeg ik er een glimlach van.

8. Check nogmaals wie je site écht bezoekt
Iedere online professional weet natuurlijk wie zijn doelgroep is. We hebben stapels Powerpoints en persona’s liggen. Maar wie komt er nou écht op dagelijkse basis op je website? En in welke verhouding? Een kleine herijking kan vaak net even de scherpte geven die nodig is voor je kijk op de site.
Draai daarom een mini-enquête op je website met de simpele vraag: wie ben jij? Oké, misschien 2-3 vragen, maar meer is niet nodig. Een kleine pop-up met direct de eerste vraag erin vergroot de kans dat deze ingevuld wordt. Met een tool als Hotjar of Crazy Egg een fluitje van een cent om op te zetten.

9. Kijk mee en leer van je bezoekers met session recordings
Observeren van het gedrag van bezoekers is dé manier waarop ik als UX-designer de gebruikservaring verbeter. Niet voor niets zijn usabilitytests – waarbij je jouw doelgroep taken geeft om uit te voeren – tot op de dag van vandaag een populaire onderzoeksmethode binnen online teams. Wat nog niet overal gedaan wordt, is periodiek kijken naar session recordings. Met tools als Hotjar, Crazy Egg, Clarity en Matomo Session Recordings maak je opnames van individuele sessies. Van eerste pagina tot eindscherm en alles daartussen in: klikken, lezen, scrollen en navigeren. De tools bieden daarbij vaak de mogelijkheid om de sessies te filteren op bepaald gedrag. Zo kun je eenvoudig inzoomen op specifieke secties of functionaliteiten van je website.
De session recordings bieden een inkijkje in hoe je website écht gebruikt wordt. Je ontdekt de meest bijzondere schermresoluties en waar bezoekers blijven hangen. Maak er een gewoonte van om 1x per maand (een selectie) van session recordings te bekijken en er inzichten uit op te schrijven. Doe dit samen met je collega’s en maak er een interactieve werksessie van. Superleerzaam en goed voor je site.

10. Betrek je development team bij je plannen
Tot slot: betrek developers bij de doorontwikkeling van je website. En dan bedoel ik dus niet alleen in de uitvoering, maar ook in je plannenmakerij. Developers hebben over het algemeen de neiging om reactief te zijn en pas ‘aan te gaan’als zaken zijn uitgedacht door product owners en UX-designers. Door ze vooraf actief te vragen om mee te denken in de roadmap voor dit jaar, ontdek je vaak zaken waar je zelf nooit aan had kunnen denken. Simpelweg, omdat je zelf niet onder de motorkap van je website kunt kijken.
Het kan zo maar eens zijn, dat een bepaald stuk code écht aan vernieuwing toe is. Of een bepaalde verbetering in de tech stack voor veel efficiency zal zorgen op de langere termijn. Maar ook suggesties voor verbeteringen en doorontwikkelingen van huidige features kunnen heel goed vanuit het development team komen.
Dat waren ze! Uiteraard ben ik benieuwd welk voornemen jij mee aan de slag gaat. Zit er iets bij of ga je juist hele andere dingen doen?
Illustraties zijn gemaakt met Adobe Firefly.
