Webwinkels: Keuzes maken is omzet verhogen

Ik verkoop veruit het meeste door bezoekers zoveel mogelijk producten aan te bieden. Met name duurdere alternatieven en een uitgebreide accessoirelijst zorgen voor een hogere conversie. Wat kochten anderen en samengestelde pakketten moet ik ook hebben. NIET DUS! Meer is niet beter. Durf keuzes te maken! Streef naar een optimale user experience: bied het juiste aan op het juiste moment en op de juiste manier.
Met een goede user experience verhoog je de conversie. Bij user experience en conversie worden vaak bepaalde vaktermen gebruikt. Het is wellicht handig een aantal op voorhand te kennen:
- Lead: Dit is een potentiële klant die een webwinkel bezoekt, of interesse heeft in herhaalaankoop
- Cross-sell: Gerelateerde producten verkopen bij een hoofdproduct (vb: inkt bij een printer)
- Up-sell: Een duurder vergelijkbaar product verkopen in plaats van oorspronkelijke product
- Salesfunnel (verkooptrechter): De route die een bezoeker van lead tot klant aflegt
De webwinkelier en de lead hebben verschillende belangen. De webwinkelier wil zoveel mogelijk verkopen, terwijl de lead alleen wil kopen waar hij naar op zoek is. Daarbij sluiten we latente behoeftes en verleiding niet uit. Verplaats je in de klant en geef de informatie die hij nodig heeft om de koopbeslissing te nemen. Gezond verstand gebruiken en openstaan voor commentaar van buitenaf (klanten / professionals zoals op Frankwatching / gebruikersonderzoek etc.), kunnen een webwinkel snel in kwaliteit doen toenemen.

Quinny op YouTube
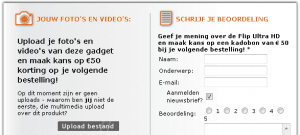
Voorbeeld 1: Klanten/Leads bellen met grote regelmaat over de levertijd en/of kosten van verzending. Maak direct duidelijk op de productdetailpagina wat de eventuele verzendkosten zijn. Laat direct weten hoe lang het duurt voordat een product geleverd wordt.
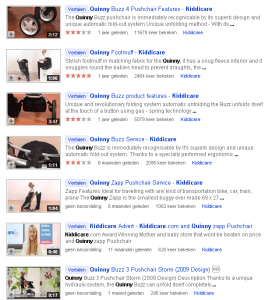
Voorbeeld 2: Er komen regelmatig vragen over de werking van een kinderstoel, de Quinny Buzz.
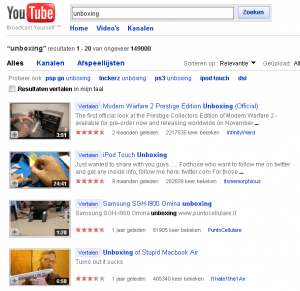
- Embed een bestaand YouTube filmpje met een uitleg over de werking van deze Quinny. Een zoekopdracht op Youtube leverde tientallen filmpjes op over de Quinny:
- Maak zelf een uitleg van het product. Dit kunnen verschillende oplossingen zijn, van een factsheet in PDF tot een professionele video. Zet deze op YouTube als marketinguiting. Mogelijk plaatsen anderen deze ook op hun eigen site.
1. Keuzes
Veel interactieontwerpers en webwinkeliers willen zo veel mogelijk gerelateerde producten tonen. Dat zijn onder andere accessoires, gelijkwaardige producten, aanbiedingen, of zelfs totaal andere producten. Echter: te vroeg cross- en upsellen leidt de lead af van de gewenste salesfunnel. Toch zie je in de praktijk dat er gekozen wordt voor een alles-of-niets-aanpak. Kansrijker voor de twijfelende lead is een duidelijke salesfunnel. Toon de specificaties gerelateerd aan het product, bij voorkeur de samenvatting met hoofdspecs en links naar uitgebreidere specs. Een beperkt aantal gerelateerde producten direct tonen is ook zinvol.
Voorbeeld: Je verkoopt stedentrips naar Valencia.
| Direct tonen | Op vervolgpagina/andere tab tonen | |
| Gerelateerde producten | 1 reisverzekering, 1 aanbieding voor een extra hotelovernachting en 1 huurauto | Alle gerelateerde producten |
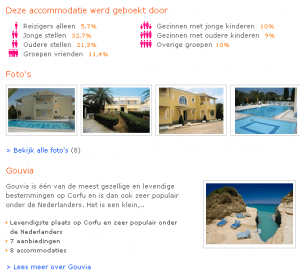
| Informatie over Valencia | Relevante evenementen/data in Valencia, zoals: Formule1-weekend van 21-23 augustus | Interessante wetenswaardigheden over Valencia |
| Prijzen | Wat het kost (of de vanaf-prijs) en of het nog beschikbaar is. | Bij reizen hot item tijdje geleden. Vermeld alle kosten, ook de verborgen. Dit is uiteindelijk niet alleen eerlijk maar schrikt leads later niet af bij de checkout. |
Bij reizen is het voorstelbaar dat je niet direct de prijs hebt. Deze is immers gerelateerd aan een periode, beschikbaarheid en dergelijke. Geef dan de mogelijkheid om de prijs te laten calculeren.
Mijn stelling: Relevante en vooral actuele content zal sneller overtuigen – dit geeft vertrouwen – en verhoogt daarmee de conversie.
2. Simpele stappen
De salesfunnel op een webwinkel is natuurlijk sterk gerelateerd aan het type product dat verkocht wordt. Een reis heeft een compleet andere flow dan een configureerbare computer. Toch zijn er een aantal gemene delers. Bezoekers laten zich snel leiden door voorbeelden van anderen of van de webwinkelier zelf.
Voorbeeld 1: Het is veel verleidelijker om te die highend game pc te bestellen dan een kale kast die je nog volledig bij elkaar moet klikken. Grappig gezien het feit dat in het tweede geval de bezoeker een PC op maat kan maken.
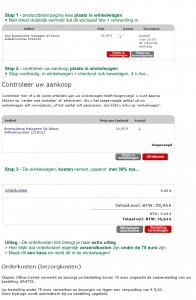
Voorbeeld 2: Er zijn allerhande onderzoeken – met name Amerikaans – die zeggen dat mensen niet willen inloggen en daarom afhaken bij de checkout. Heb je wel eens geprobeerd bij autoverhuurder Dollar een auto te huren? Dan zie je waarom mensen afhaken: je begint met een auto van $35 per dag en je eindigt met $80 in de checkout (voorbeeld). Dit zorgt dat mensen afhaken. Dit betekent niet dat je niet mag up- en cross-sellen. Stel de vraag voor die extra garantie nadat er op bestellen is geklikt. Geef iemand bij de verzendkosten de optie om het versneld te versturen, maar met een opslag. Dan is het helder waarom je het vraagt en kan de koper zelf besluiten of hij het wil. Het mantra dat alles in 3 kliks moet is voor mij dan ook totaal irrelevant. Het kunnen best 10 stappen of meer zijn. Als het maar voelt als nuttige stappen, zal er geen reden zijn tot afhaken en hoef je niet alles in 1 pagina proberen te proppen. Laat bezoekers het geurspoor op je website (artikel: vertrouwen is ontwerpen) volgen.
Voorbeeld: willekeurige customer journey op een webwinkel
- Homepage, de bezoeker oriënteert zich.
- Zoek, bezoeker weet het even niet in de navigatie en zoekt het product.
- Productdetail, bezoeker komt op de productdetailpagina en bekijkt het product.
- Bestel, bezoeker kiest ervoor om het product te bestellen en klikt op bestellen.
- Cross-sell, lightbox met verzoek of er een gerelateerd product bij moet (vb: garantie)
- Winkelwagen, bezoeker bekijkt winkelwagen met alle kosten (dus ook: verzendkosten etc.)
- Account, bezoeker maakt een account aan in een logische stap/vraag.
- Afleveradres, onderdeel van account presenteert zich als logische vraag om adres.
- Betaal methode, bezoeker kiest betaalmethode en gaat naar betaalplatform.
- Bevestiging, bezoeker krijgt een bevestiging*
*let op B2C: doe je dit niet meteen krijg je te maken met strenger consumentenrecht.
Mijn stelling: Transparantie is dus van groot belang. Maak van bezoekers kopers door ze in simpele stappen te overtuigen, maar hou cruciale informatie niet tot het einde achter (zie verborgen kosten).
3. Vormgeving
De uitstraling van een webwinkel moet te allen tijde professioneel zijn. Nieuwe bezoekers zijn hier gevoelig voor. Zelf gemaakte fabrieksels werken doorgaans alleen bij niche winkels: de meeste webwinkels moeten dit onderdeel serieus nemen. Bij een goed ontwerp moet een winkelier denken als de klant/bezoeker. De klant centraal stellen in het ontwerpproces zorgt ervoor dat je de beste kans hebt op conversie naar verkoop. Dit kun je doen door middel van vragen & testen, maar vergeet daarbij statistische informatie niet. Door dat laatste weet je waar je het moet zoeken en de eerste geeft je antwoord hoe het beter kan. Zorg ervoor dat de producten die te koop staan niet worden weggedrukt door alles eromheen (banners, advertenties, artikelen). Vergeet niet dat je uiteindelijk iets wil verkopen. Zorg ervoor net als bij een fysieke winkel dat je uitstraalt wie je bent en niet wie je wilt zijn.
Voorbeeld 1: Less is more gaat veelal op, maar niet altijd. De halfgrafische tagcloud van Hema.nl maakt de website bijvoorbeeld juist drukker. Toch is dit zo duidelijk uitgevoerd, dat het iets toevoegt doordat het de site aantrekkelijker maakt.

HEMA
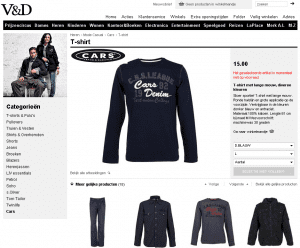
Voorbeeld2: Terwijl er andere sites zijn als VenD.nl die heel rustig zijn uitgevoerd. In dit geval zo rustig dat hij tegen het slaapverwekkende aan zit.

V&D
4. Navigatie
De navigatie van een webwinkel is – zoals bij alle websites – een belangrijke factor. Er is hier een onderscheid te maken tussen grote en kleine winkels.
Kleine winkels. Het is arbitrair, maar een kleine winkel is voor mij iets van maximaal een paar honderd producten. Bij zo’n winkel is het makkelijker en eenvoudiger om een duidelijke en vooral simpele navigatie op te zetten. Deel je producten in een aantal hoofdgroepen en probeer er geen tweede sublaag in aan te brengen. Een hoofdcategorie met 10-40 producten kan vrij eenvoudig op 1 pagina (grid van 3 bij 10 bijvoorbeeld is al 30 producten, met 8 hoofdgroepen en kan je al bijna 300 producten kwijt). Probeer zo min mogelijk volgende/vorige pagina’s aan te brengen.
 Grote winkels. De echte grote winkels hebben duizenden tot honderdduizenden producten. Een ‘normale’ hoofd/sub navigatie is al gauw niet meer voldoende. En de gemiddelde bezoeker gaat niet snel het gewenste product via standaardnavigatie vinden. Hier is het van belang om naast een niet te groot aantal hoofd- en subgroepen te werken met voorselecties. Simpele vragen vernauwen de vraag eerst voordat je een overzicht toont. Dit kan bijvoorbeeld op prijs, locatie, merk, specificaties.
Grote winkels. De echte grote winkels hebben duizenden tot honderdduizenden producten. Een ‘normale’ hoofd/sub navigatie is al gauw niet meer voldoende. En de gemiddelde bezoeker gaat niet snel het gewenste product via standaardnavigatie vinden. Hier is het van belang om naast een niet te groot aantal hoofd- en subgroepen te werken met voorselecties. Simpele vragen vernauwen de vraag eerst voordat je een overzicht toont. Dit kan bijvoorbeeld op prijs, locatie, merk, specificaties.
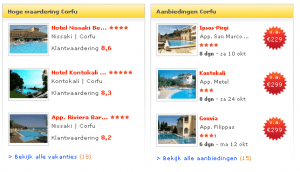
Voorbeeld: Je hebt een reiswinkel met duizenden bestemmingen. Voordat je in de categorie vliegreizen alle bestemmingen toont, stel je de vragen: werelddeel, prijs, klasse, warm/koud etc. Alle keuzes zijn optioneel, waardoor de bezoeker bepaalt hoeveel hij vernauwt. Als de bezoeker heeft gekozen, kan deze direct in het getoonde overzicht zijn selectie uitbreiden of verder vernauwen.
5. Zoeken
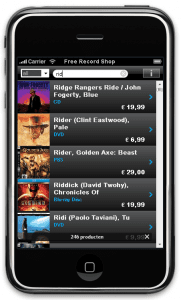
Het zoekveld moet altijd beschikbaar zijn. Een gangbare plek is rechtsboven. Wees zeer flexibel in spelfouten. Met name in artikelnummers en productnamen worden vaak spelfouten gemaakt, of de exacte schrijfwijze is simpelweg niet bekend. Je moet dan fuzzy resultaten tonen, die een aantal alternatieven automatisch toont. Bij het typen van een zoekopdracht is het uiterst behulpzaam als er een automatische aanvuloptie aanstaat, waardoor je direct ziet of je relevante resultaten kunt verwachten.
Wees zeer flexibel in spelfouten. Met name in artikelnummers en productnamen worden vaak spelfouten gemaakt, of de exacte schrijfwijze is simpelweg niet bekend. Je moet dan fuzzy resultaten tonen, die een aantal alternatieven automatisch toont. Bij het typen van een zoekopdracht is het uiterst behulpzaam als er een automatische aanvuloptie aanstaat, waardoor je direct ziet of je relevante resultaten kunt verwachten.
Groeperen. Na het geven van een zoekresultaat is niet alleen de relevantie van belang, maar ook de groepering. Toon niet een ellenlange lijst of een volgende/vorige lijst. Probeer direct bovenaan – slim dus alleen bij meer dan x resultaten – een aantal vernauwingen aan te geven.
Voorbeeld: Je zoekt op kinderzitje. Het resultaat geeft 400 zitjes. Toon dan bovenaan of aan de zijkant de verschillende merken en prijsklasses. De bezoeker kan nu snel aangeven: ik wil een Quinny in de prijsklasse 100-300 euro. Het resultaat van 400 zitjes wordt nu beperkt naar 10 en de lijst is ‘opeens’ zinvolle informatie geworden.
6. Social media
Organisaties die op zoek gaan naar een webwinkel, worden al gauw geconfronteerd en verleid met Web 2.0 oplossingen. Web 2.0 kan een webwinkel in haar pracht een positieve bijdrage leveren. Er moet echter ook een kanttekening bij worden geplaatst. Is het relevant en is het een kansrijke route voor de webwinkel en haar bezoekers? Neem een webwinkel met een enorm divers aanbod van duizenden producten en enkele honderden bezoekers per dag.
 Hier zullen user reviews op enkele individuele producten nauwelijks iets toevoegen. Van honderden bezoekers zal een klein percentage deelnemen aan het beoordelen van producten. De vindbaarheid voor andere bezoekers is in deze situatie uiterste miniem. Het gevolg hiervan is dat het een averechts effect kan hebben. De bezoeker komt in bijna alle gevallen op een pagina terecht met lege beoordelingen, niet erg aantrekkelijk.
Hier zullen user reviews op enkele individuele producten nauwelijks iets toevoegen. Van honderden bezoekers zal een klein percentage deelnemen aan het beoordelen van producten. De vindbaarheid voor andere bezoekers is in deze situatie uiterste miniem. Het gevolg hiervan is dat het een averechts effect kan hebben. De bezoeker komt in bijna alle gevallen op een pagina terecht met lege beoordelingen, niet erg aantrekkelijk.
Slim toepassen Toch kunnen- zonder genoemde bezwaren – slimme Web 2.0-functionaliteiten toegevoegd worden. Partijen als Alatest en Kieskeurig bieden klanten professionele reviews aan met een enorm breed scala aan producten. In plaats van reviews te plaatsen van eigen bezoekers, kunnen webwinkels direct uitgebreide hoeveelheden beoordelingen plaatsen. Hetzelfde geldt voor vele andere mogelijkheden die Web 2.0 biedt.
 Denk hierbij aan Twitter / blogs / YouTube, allemaal externe content die toegevoegd kan worden. Betrekkelijk nieuwe technologieën en standaarden maken dat het samenvoegen van deze informatiestromen snel en eenvoudig kan. Webwinkels zullen bij het samenstellen en ontwikkelen van hun functionele Web 2.0 eisen en wensen rekening moeten houden met welke ze zelf kunnen vervullen en welke ze uit de wolk plukken. Succesvolle webwinkels zullen op een slimme manier deze in/en externe bronnen weten te combineren.
Denk hierbij aan Twitter / blogs / YouTube, allemaal externe content die toegevoegd kan worden. Betrekkelijk nieuwe technologieën en standaarden maken dat het samenvoegen van deze informatiestromen snel en eenvoudig kan. Webwinkels zullen bij het samenstellen en ontwikkelen van hun functionele Web 2.0 eisen en wensen rekening moeten houden met welke ze zelf kunnen vervullen en welke ze uit de wolk plukken. Succesvolle webwinkels zullen op een slimme manier deze in/en externe bronnen weten te combineren.
7. Rijke experience

Uitpakken op YouTube
Een product tonen kan door simpelweg een foto en specificaties. Een uitdaging op het internet om de beleving van een product over te brengen.
Video. Er is een aantal mogelijkheden zoals productvideo’s, unboxing videos (op YouTube staan op momenteel 149.000 video’s van producten die worden uitgepakt), klanten die producten gebruiken etc.
Als winkel – zeker niche – kun je zelf ook video’s maken van je product om hier extra kracht aan toe te voegen. Leveranciers maken in toenemende mate productvideo’s met als doel ondersteuning aan webwinkels en interesseportals. In Nederland minder gangbaar, het loont de moeite om te achterhalen of de vaak buitenlandse moedermaatschappij niet ergens een mooie videobibliotheek heeft klaarstaan.
 Foto. Foto’s zijn traditioneel het meest gebruikt om een product te tonen. Meerdere foto’s en hoge resolutieversies (met zoom-) helpen de bezoeker om een beter gevoel te krijgen bij het product. De foto is meestal het eerste wat een bezoeker ziet en geeft een kwaliteitsniveau aan – bewust of onbewust – van de website. Sites zonder foto’s of met foto’s van slechte kwaliteit zullen sneller afhakers kennen.
Foto. Foto’s zijn traditioneel het meest gebruikt om een product te tonen. Meerdere foto’s en hoge resolutieversies (met zoom-) helpen de bezoeker om een beter gevoel te krijgen bij het product. De foto is meestal het eerste wat een bezoeker ziet en geeft een kwaliteitsniveau aan – bewust of onbewust – van de website. Sites zonder foto’s of met foto’s van slechte kwaliteit zullen sneller afhakers kennen.
Tip: Toon foto’s (ook thumbnails en hoge resolutie) in hun originele formaat. Het laten resizen door de browser zelf geeft erbarmelijke resultaten.
Geluid. Voor producten als MP3’s en instrumenten kan het zinvol tot van levensbelang zijn om geluidfragmenten op te nemen.
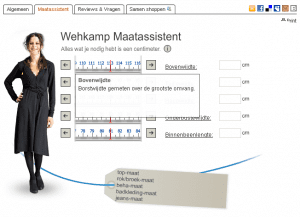
Advies. Relevant advies voor het bewuste product kan de bezoeker enorm helpen. Het zorgt daarbij voor vertrouwen in de webwinkel.
Voorbeeld 1: Wehkamp maatadvies Mooi voorbeeld omdat het niet alleen nuttig is, het oogt ook nog eens prettig.

Wehkamp
Voorbeeld 2: Albert Heijn Wijnadvies Bovenaan waar de wijn bij past en onderaan ‘probeer ook eens’. Een goede manier om te cross-/upsellen zonder dat het opdringerig voelt.

AH Wijnadvies
8. Prijzen
Wees duidelijk. En denk na over de prijs: is dit in perceptie van de klant een begrijpelijke prijs? Het mysterie van een prijs is de marge – ooit het mantra van salesmanagers – maar niet op webwinkels!
Bedrijven. Het heeft mijn voorkeur om prijzen inclusief en exclusief BTW te tonen. Bedrijven moeten het te betalen bedrag inclusief BTW betalen, wat van belang is voor: cashflow / rekeningstanden / limieten op kaarten / limieten voor de inkoper. Er zijn uitzonderingen zoals bij de Makro of Office Centre, waar het past in hun verkoopmodel.
 Consumenten. Als je aan consumenten verkoopt, ben je verplicht de prijzen altijd inclusief BTW te vermelden.
Consumenten. Als je aan consumenten verkoopt, ben je verplicht de prijzen altijd inclusief BTW te vermelden.
Verborgen kosten. Veel – met name incidentele – internetkopers haken af als ze laat in het aankoopproces met kosten worden geconfronteerd waar ze op voorhand geen rekening mee hebben gehouden. Perceptie is hier key: wat wordt gemiddeld als aanvaardbaar beschouwd? Stap hier niet te snel overheen. Verborgen kosten zijn bijvoorbeeld administratiekosten, betaalkosten en verzendkosten.
Administratiekosten. Gebruik deze niet voor consumentensites. Het is een kunstmatige manier om prijzen te drukken (bijvoorbeeld voor vergelijkingssites). Zo ervaren klanten dit tenminste en het wordt je niet in dank afgenomen. Mijn overtuiging is dat op lange termijn de conversie er dusdanig onder lijdt dat het je meer kost dan oplevert. Bij B2B – met name door groothandels – is het gangbaarder om minimale orderhoeveelheden te hanteren en gerelateerde administratiekosten.
Betaalkosten. Dit zijn echte kosten. Of je verwerkt ze in je marge of je laat de klant ze expliciet betalen. Als je doet alsof ze niet bestaan, besluit je dus feitelijk dat je genoegen neemt met een lagere marge dan waar je eigenlijk mee rekent. Je kunt deze kosten terugverdienen door ze in de prijs te stoppen. Je kan ze ook expliciet maken en per prijssoort doorberekenen. Mijn gevoel zegt: grote kosten expliciet doorberekenen en kleine weggeven. Oftewel creditcardkosten van 2% tot 4% doorgeven aan de klant, maar iDEAL-kosten van minder dan 1 euro per transactie weggeven. Ook hier geldt weer: gebruik je gezond verstand. Verkoop je online MP3’s voor 99 cent per stuk, is weggeven van de iDEAL-kosten bij een bestelhoeveelheid van 1 niet rendabel, dus maak je ze expliciet.
Verzendkosten. Dit is een lastige. Bij fysieke producten – zeker bij lage marges – zijn de verzendkosten een integraal onderdeel van het verdienmodel. Je moet er minimaal voor zorgen dat deze gemiddeld geen geld kosten of zo marginaal zijn in verhouding tot de marge dat het er niet toe doet. Verzendkosten bij ieder product vermelden op productpagina’s is veelal niet opportuun. Immers: bij meerdere producten zijn de verzendkosten per product vaak veel lager. Je kan op productpagina’s wel een link plaatsen naar een pagina waar uitgelegd wordt hoe je verzendkosten uitrekent. Omdat je de klant niet weg wil krijgen van je productpagina, kan hier een lightbox (luxe popup) of een popup uitkomst bieden. Ikzelf vind de winkelwagen een goed moment om de specifieke verzendkosten te vermelden (dit kan wel lastig zijn als je ook aan het buitenland levert). Wacht in ieder geval niet te lang met het melden van de kosten of geef in ieder geval een realistische indicatie.
Kortingen. Zorg vooral voor echte aanbiedingen. Geef echte korting! Als er een product is dat echt substantieel goedkoper is, is het opportuun om het te vermelden en voegt het iets toe aan de webwinkel. Dit kan in prijs zijn maar ook door producten mee te bundelen die de som (veel) goedkoper maakt. Het alleen melden ‘lager dan de adviesprijs’ is op het internet een gepasseerd station. Uitzondering hierop zijn sommige niche productgroepen waar de adviesprijs zo goed is gereguleerd, dat het nog wel iets kan toevoegen.
Mijn stelling:Je marge is direct gerelateerd aan je afzet. Wees transparant, dit vergroot het vertrouwen in de webwinkel. En vertrouwen vergroot impuls aankopen en vervolgaankopen.
9. Meten, meten, meten
Net als bij het vorige artikel (Webwinkels: “Zinvolle” online marketing) is meten van groot belang. Vraag feedback aan gebruikers van de website, zowel nieuwe als bestaande. Kijk naar de kwantitatieve statistische data – analyseer die echt – en zorg periodiek voor een gebruikersonderzoek. Laten we elkaar niet voor de gek houden, als professionals komen we een heel eind. Maar de echte bezoeker bepaald uiteindelijk of je website een succes is of niet. Daar helpt geen artikel tegen!
10. Tot slot
Door slimme keuzes in de userexperience te maken, schep je vertrouwen in de webwinkel en daarmee een hogere conversie. Geloof in je product en stop nooit met luisteren naar je gebruikers. Gezond verstand en less is more zullen helpen om webwinkels nog succesvoller te maken. Jullie merkten het al – de lengte van dit artikel als getuigenis – een goede userexperience gaat niet over één nacht ijs en is door zijn aard altijd een ongoing aandachtspunt. Naar mijn mening daarom één van de leukste en meest uitdagende onderwerpen voor een webwinkel.
Disclaimer. Een aantal onderwerpen heb ik bewust niet belicht: M-commerce, wizzards/selectors, Waarborgen (voorbeeld: Thuiswinkel), targetted content, CMS & Commerce combinaties etc. Dit zijn onderwerpen die op zichzelf, complete artikelen kunnen vullen, dus wie weet ;). Alle voorbeelden zijn van collegabureaus, bedankt voor al het fantastische werk dat jullie leveren! Speciale dank aan Ferry den Dopper en het Frankwatchingteam, voor het redigeren en klankborden van de serie.
Over de serie. Dit artikel is onderdeel van een serie over de uitdaging om webwinkels succesvol(ler) te laten functioneren. Het volgende artikel: Webwinkels: Klantenservice & Logistiek, gaat over hoe het verkopen van een product het ‘simpele’ begin is. Wat volgt is minimaal even belangrijk en vaak complex om goed te organiseren.
Alle artikelen uit deze serie:
- Deel 1: Webwinkels zijn waardeloos!
- Deel 2: Webwinkels: “Zinvolle” online marketing
- Deel 4: Webwinkels: Klantenservice & Logistiek
- Deel 5: Webwinkels: Techniek