User journey: contentreis door de ogen van medewerkers

Als je naar de berichten op de startpagina van jullie intranet kijkt; hoeveel vind je er dan écht interessant? Waarschijnlijk minder dan 40%. In dit artikel presenteer ik een model waarmee je door de ogen van jouw medewerkers naar informatie kunt kijken. Zo kun je ervoor zorgen dat deze 40% verhoogd wordt.
Interne communicatie: hoe gaan medewerkers om met informatie?
Hoe medewerkers omgaan met informatie (documenten, mededelingen, tweets, blogs, et cetera) speelt een belangrijke rol bij interne communicatie, kennisdeling en samenwerken. Door de medewerker (de gebruiker) centraal te stellen bij het ontwerpen van een intranet of een applicatie zal het uiteindelijke product beter aansluiten bij hun eisen en de wensen, wat ertoe zal leiden dat het product meer gebruikt wordt. Dit zal de organisatie helpen bij het behalen van haar doelstellingen.
In het artikel ‘De ‘digitale werkplek’: apps en responsive mobiel intranet‘ werd ingegaan op de zogenaamde ‘key-user-journeys’. Een user journey is een beschrijving van de acties (of stappen) en beleving van een gebruiker wanneer deze een product gebruikt. Vaak gebruik ik zo’n beschrijving om aan te geven hoe gebruikers het liefst met het toekomstige product zouden werken. Dit zorgt ervoor dat de functionaliteit aansluit bij de beleving van de gebruiker.
De user journeys uit het artikel werden gebruikt bij de ontwikkeling van de sitemap voor het mobiele intranet van Logica. Zij benoemde de vijf belangrijkste journeys, de key-user-journeys: ‘Ik’, ‘Mijn werk’, ‘Logica’, ‘Meer’ en ‘Zoek’. Elke journey gaf aan naar welke informatie een medewerker op zoek zijn. In deze journeys zag ik veel overeenkomsten met vraagstukken die ik in de dagelijkse praktijk tegenkom. Deze vraagstukken gaan veelal over het ontwerpen van functionaliteiten, schermen, flows en navigatiestructuur bij verschillende organisaties en gelden niet alleen voor een mobiele site/applicatie, maar ook voor de ‘traditionele’ desktop.
Vanuit de medewerker naar content kijken
Het model wat ik beschrijf moet vooral duidelijkheid geven over hoe een medewerker binnen de organisatie staat, welke soorten informatie er zijn en hoe wordt samengewerkt. Het model is geïnspireerd op de journeys van Logica. Ik heb die vertaald op basis van mijn ervaringen, opgedaan bij (kennisintensieve) organisaties waar ik hielp bij het ontwerpen van een intranet, portal of ondersteunde applicatie.
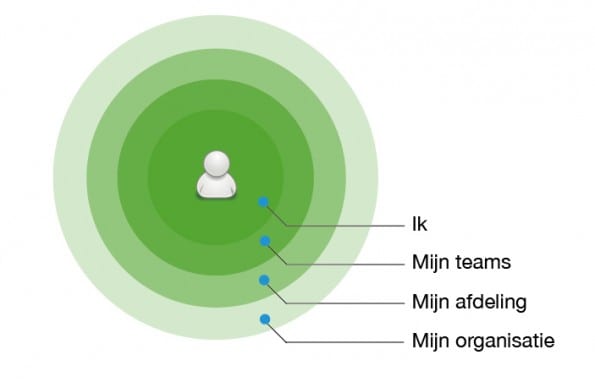
De term user journey vind ik deels van toepassing. Het is goed om de journey als uitgangspunt te nemen; dit geeft aan wat als eerste op je pad komt en wat daarna. In plaats van losse journeys te definiëren vind ik het echter beter om er 1 te hebben. Binnen die journey kun je goed aangeven wat dicht bij de gebruiker staat, wat als eerste komt, en wat verderop ligt. Het startpunt van de journey is de gebruiker. Verschillende lagen om de gebruiker heen geven aan wat dichtbij en veraf staat.
Ik heb de journeys van Logica getransformeerd naar 4 andere lagen: ‘Ik’, ‘Mijn teams’, ‘Mijn afdeling’ en ‘Mijn organisatie’. Binnen elke laag zal de behoefte aan informatie anders zijn en dus het uiteindelijke ontwerp ook. Het doel van dit model is om een kapstok te bieden bij het nemen van ontwerpbeslissingen voor de ‘Digital Workplace’.
Eerste laag: Ik
De eerste laag is dichtbij en erg persoonlijk: de medewerker bepaalt zelf wat wel en niet nodig is. De informatie heeft dus direct betrekking op de gebruiker zelf. De informatie komt echter wel op twee manieren bij de medewerker: door zoekacties van de medewerker zelf (bijvoorbeeld pensioenregelingen of arbeidsvoorwaarden) of doordat de gebruiker zelf aangegeven heeft geïnteresseerd te zijn in bepaalde informatie (bijvoorbeeld via een Yammer-groep). De eerste manier biedt informatie die de gebruiker niet dagelijks nodig heeft, maar wel snel moet kunnen vinden. Een goede zoek en navigatiestructuur zijn hiervoor onmisbaar. De informatie van de tweede manier komt automatisch bij de medewerker terecht, bijvoorbeeld via sms, e-mail, berichten op intranet en in de toekomst op de smart tv.
Tweede laag: Mijn teams
Binnen de volgende laag staat het (project)team waarin de gebruiker werkt centraal. In de journeys van logica is dit te vergelijken met die van ‘My Job’. Ik heb de originele journey wel gesplitst over ‘Mijn teams’ en ‘Mijn afdeling’ om een duidelijk onderscheid te maken tussen het ad-hoc structuur van de teams en de vaste structuur van de organisatie. Een medewerker heeft mogelijk aan het begin van een jaar andere teams dan aan het eind, de afdeling blijft echter hetzelfde.
In deze laag is veel informatie te vinden die dagelijks wordt gebruikt, bijvoorbeeld de laatste stand van zaken rondom een rapport. Daarnaast is in deze laag ook veel communicatie noodzakelijk om in contact te staan met collega’s voor raad en daad. Contactinformatie van teamleden, chat en direct bellen zijn dus onmisbaar.
Derde laag: Mijn afdeling
Deze laag is het tweede deel van ‘My Job’. Hier is ook informatie te vinden die een medewerker nodig heeft om zijn werk te doen. In tegenstelling tot de ‘Mijn teams’ is de frequentie waarmee de informatie nodig is lager. Ook heeft het een meer statisch karakter. De vakantieplanningen, documentsjablonen en werkinstructies uit deze laag is wat de medewerker nodig heeft om goed te functioneren binnen de teams. Een kleine opmerking: bij organisaties met kleine afdelingen kunnen de lagen ‘afdeling’ en ‘team’ overeen komen. Belangrijk blijft nog steeds de scheiding tussen statische informatie (bv. sjablonen) en ad hoc informatie (bv. een memo).
Vierde laag: Mijn organisatie
De laatste laag en daarmee de laag met de minste relevantie voor een typische werkdag, is de organisatie-laag. Bedrijven communiceren veel intern nieuws en activiteiten over de organisatie. Veelal betreft het leuke informatie, maar niet onmisbaar in het dagelijks werk. Veel van deze informatie wordt nu actief gestuurd naar medewerkers, bijvoorbeeld op de startpagina van een intranet. Hier is gemiddeld veel nieuws te vinden, maar dus minder relevant.
Nu zul je misschien denken: “leuk zo’n model! Maar wat kan ik er mee?” Een voorbeeld: je zou dit model toe kunnen passen bij de realisatie van een nieuwe online startplek voor medewerkers. Hieronder licht ik dit voorbeeld toe.
Een gepersonaliseerde startplek
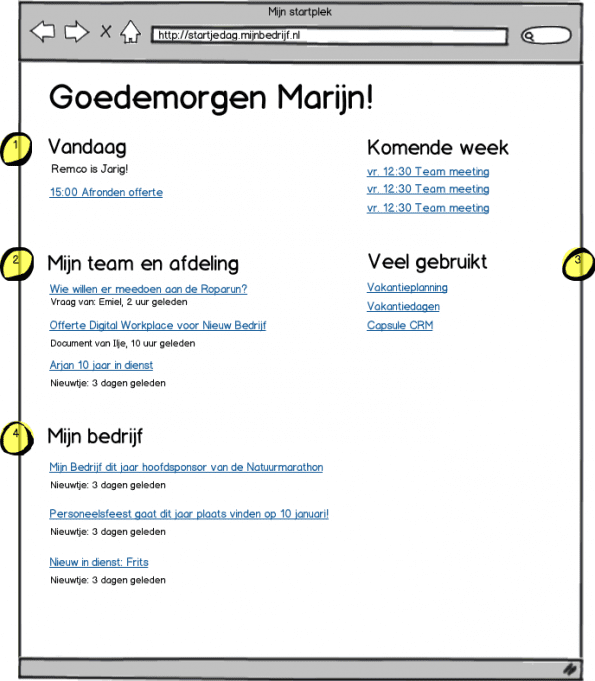
Bij veel organisaties zie ik een startplek met veel nieuws dat voornamelijk afkomstig is uit de organisatielaag: geen goede afspiegeling van alle lagen. Uit het model kun je afleiden wat een medewerker het liefst zou zien op zo’n startplek. Op die manier wordt een typische werkdag goed ondersteund. Elke hiervoor genoemde laag zou op de juiste vorm en plek terug moeten komen. Voor kennisintensieve organisaties betekent het dat de informatie uit de laag ‘Ik’ veelal via navigatie is te bereiken, maar ook terug komt als update op de startpagina. Uit de laag ‘Mijn teams’ zijn dit veelal updates van documenten of taken. De planning komt uit de laag ‘Mijn afdeling’. Als laatste toont de pagina belangrijke updates van interne ontwikkelingen. Een schets van een deze mogelijke oplossing:
1. Vandaag
Dit blok toont voornamelijk informatie afkomstig uit de laag ‘Ik’. Hierbij komen bijvoorbeeld persoonlijke taken en afspraken naar voren. Dit is relevant voor de medewerker op dit moment. Er zit ook een verbinding in met volgende lagen, er wordt namelijk ook getoond wie er jarig is. Dit is niet een opsomming van het hele bedrijf; alleen collega’s die relevant zijn voor de medewerker worden hier getoond, voornamelijk de teamleden en collega’s van de afdeling.
2. Mijn team en afdeling
Dit blok is een combinatie van de lagen ‘Team’ en ‘Afdeling’. Het toont updates van wat er zicht afspeelt rond de medewerker, bijvoorbeeld een vraag van een teamlid of collega van de afdeling. Omdat deze collega’s dichter bij de gebruiker staan is de kans ook groter dat het relevant is.
3. Veel gebruikt
Ook dit blok is een combinatie van de lagen ‘Team’ en ‘Afdeling’. Echter heeft het wel een veel statischer karakter. Op basis van welke informatie door de teams en afdeling veel wordt gebruikt wordt een selectie gemaakt. Hierdoor worden de juiste links gepresenteerd. Zo heeft de medewerker snel toegang tot de belangrijkste informatie om zijn werk uit te kunnen voeren.
4. Mijn bedrijf
In tegenstelling tot het tweede blok staan staan berichten uit de organisatie laag. Deze zijn voor de werkdag minder relevant, daarom staat het blok ook verder naar beneden op de pagina.
‘One size fits nobody’
Ik hoop middels dit model inzicht te geven in hoe medewerkers in het algemeen omgaan met informatie. Dit zijn de gemene delers die ik heb gezien bij veel organisaties. Het is natuurlijk van belang dat het model toegespitst is op de organisatie. Gebruik het model als uitgangspunt en verander het waar nodig. Zorg er in ieder geval voor dat het ontwerp een mooie weerspiegeling is van alle lagen!