Mijn score in Google Pagespeed Insights is laag, en nu?

Je hebt je website door Pagespeed Insights gehaald en krijgt van Google een rode score op mobiel en desktop, shit! Een trage website is niet fijn voor gebruikers en kan impact hebben op het aantal conversies. Wat moet je nu doen, moet die score naar 100? In dit artikel leg ik je uit hoe dit cijfer tot stand komt en waarom je je niet blind moet staren op dit cijfer als het gaat om websitesnelheid.
Lighthouse in Google Pagespeed Insights
Allereerst is het belangrijk om te weten dat Pagespeed Insights een tool is waarmee je Lighthouse kunt gebruiken. Lighthouse is hier dus eigenlijk de ‘echte’ tool om de performance van je website mee te meten. Pagespeed Insights is enkel een methode om deze tool op een gebruiksvriendelijk manier in te zetten.
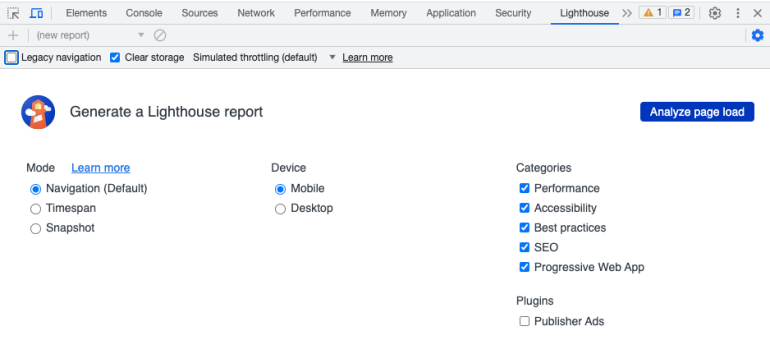
Lighthouse kun je op meerdere manieren gebruiken en zit bijvoorbeeld ook standaard in Chrome DevTools:

Daarnaast kunnen developers Lighthouse integreren of testen doen vanuit een script. Pagespeed Insights is een makkelijke en gebruiksvriendelijke manier om Lighthouse te gebruiken.
Zo wordt jouw score berekend
Lighthouse berekent je score op basis van 5 statistieken die allemaal voor een bepaald percentage meewegen in het eindcijfer:
- First Contentful Paint (10%) – Hoe lang duurt het voordat het eerste onderdeel van de pagina geladen is? Is groen bij 1,8 seconden of minder.
- Speed Index (10%) – Hoe lang duurt het voordat de pagina visueel weergegeven is? Is groen bij 3,4 seconden of minder.
- Largest Contentful Paint (25%) – Hoe lang duurt het voordat het grootste zichtbare onderdeel van de pagina geladen is? Is groen bij 2,5 seconden of minder.
- Total Blocking Time (30%) – Iets complexer. Meet de tijd tussen First Contentful Paint en het moment dat de pagina volledig interactief is. Duurde tijdens het inladen een taak meer dan 50ms? Dan wordt alle tijd boven die 50ms bij elkaar opgeteld, die totale tijd is de Total Blocking Time. Is groen bij 200 milliseconden of minder.
- Cumulative Layout Shift (25%) – Hoeveel onverwachte verschuivingen vinden er plaats bij het inladen van de pagina? Is groen bij 0,1 of minder.
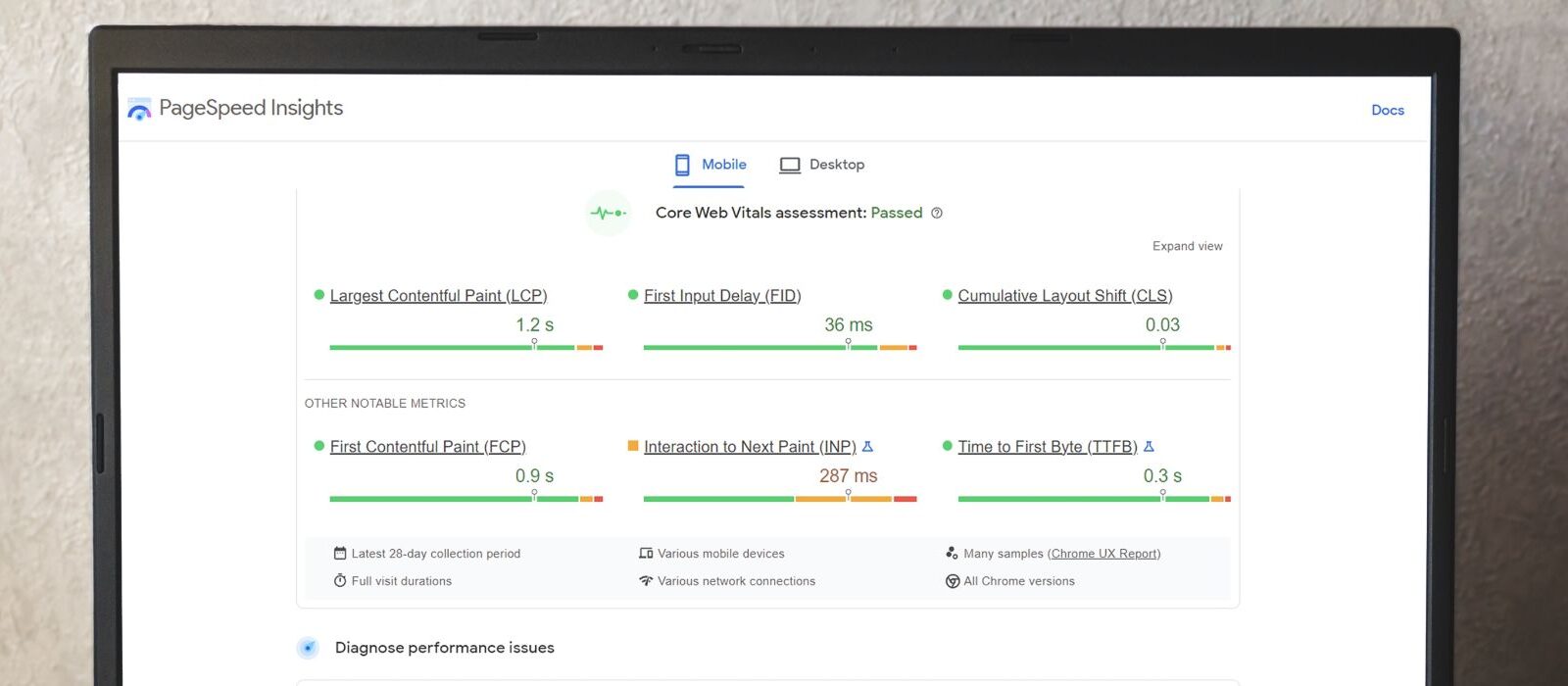
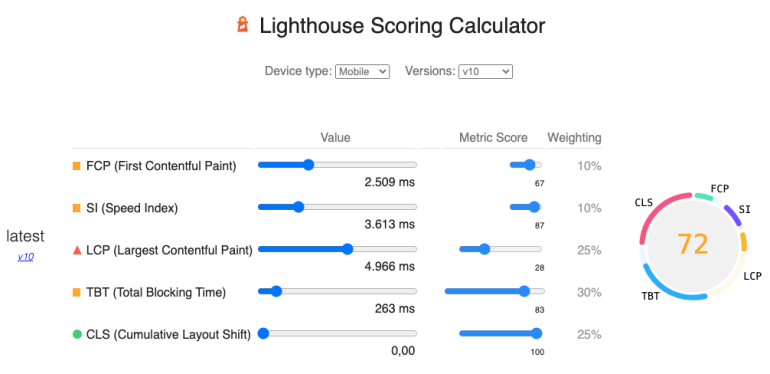
De cijfers die meegenomen worden zie je in Pagespeed Insights dan ook onder je score.

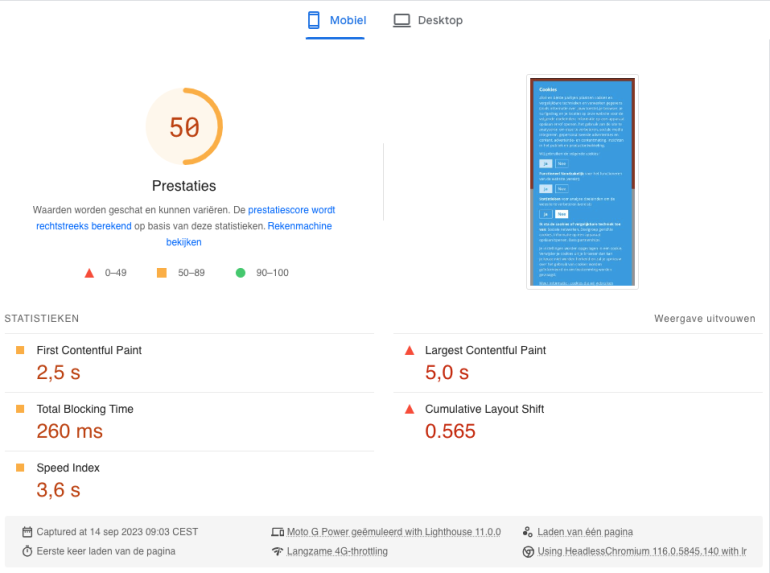
Hier is het belangrijk om te weten dat 75% van je cijfer bestaat uit statistieken over de websitesnelheid. De Cumulative Layout Shift (CLS) is 25% onderdeel van dit cijfer. Dat is fors en zegt niets over de snelheid, enkel hoeveel elementen verschuiven op je pagina. Die is bijvoorbeeld op de homepagina van ZIGT vrij hoog.
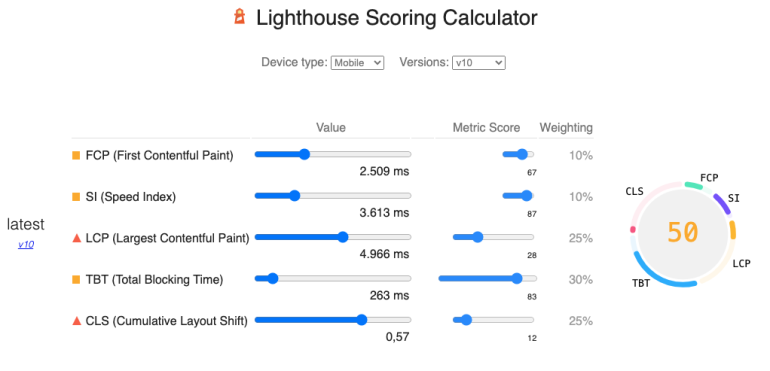
Met de Lighthouse Scoring Calculator is de score volgens de benchmark per statistiek te zien. Hier wordt duidelijk dat bij ZIGT de aandacht zou moeten komen te liggen op de LCP (28 / 100) en CLS (12 / 100).

Zoals eerder benoemd is de impact van CLS dus groot. Had de homepagina van ZIGT geen verschuivingen? Dan was de mobiele score 72 geweest, dat is 22 punten verschil. Een lage score betekent dus niet gelijk een trage website.

Testen in het lab versus de werkelijkheid
Elke gebruiker op je website is anders. Je gebruiker bezoekt de website namelijk met een bepaald apparaat en met een bepaalde internetsnelheid. Lighthouse simuleert een websitebezoek en doet dit ook met een bepaald apparaat en een bepaalde snelheid.
Het ding is, die simulatie is voor Nederlandse websites vaak niet hoe gebruikers de website daadwerkelijk bezoeken.
Apparaat
Google beperkt de kracht van het apparaat waarmee ze de website bezoeken. Dit doen ze door constant een CPU-throttling toe te passen bij het laden van de webpagina. Zo wordt de rekenkracht van je machine waarmee je test gelimiteerd.

In werkelijkheid bezoeken gebruikers je een pagina zonder deze throttling. In Nederland hebben we over het algemeen snelle mobiele en desktopapparaten die kracht hebben om de pagina sneller in te laden.
Netwerk
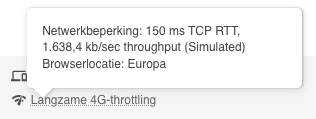
Naast de throttling op je apparaat wordt ook de netwerkverbinding beperkt. Lighthouse simuleert websitebezoek met 150 ms latency en een bandwidth van 1,6 mbps.

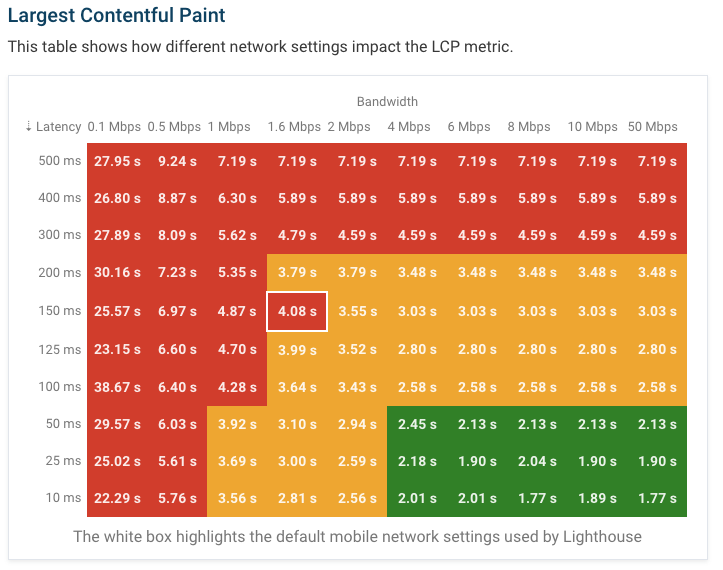
Met de Lighthouse simulator heb je de mogelijkheid om te simuleren wat de LCP is bij verschillende snelheden. Hier is te zien dat bij een bandwidth van 50 mbps en een latency van 10 ms de LCP in potentie 2.31 seconden kan zijn.

Even voor je beeldvorming, bij goed 4G bereik loopt de bandwidth in Nederland al gauw op naar 300 mbps. Een goede WiFi-verbinding thuis loopt al gauw op naar 100 mbps. In Nederland hebben we over het algemeen een veel snellere verbinding dan waarmee Lighthouse de simulatie doet.
Testresultaten kunnen variëren
Net als bij andere dingen is een test in Lighthouse een momentopname. Met elke test die je doet kun je een ander cijfer krijgen. Er zijn vele factoren die meespelen hoe op dat moment de snelheid van je website is. Doe daarom ook meerdere testen op meerdere momenten van de dag.
Daarnaast is het goed om meerdere pagina’s te testen. Vaak wordt de homepagina in de tool getest, is dat wel representatief? Tuurlijk is de homepagina belangrijk maar het is vooral belangrijk om landingspagina’s te testen waar veel gebruikers op komen.
Wil je je websitesnelheid testen? Test dan alle belangrijke type pagina’s. Die pagina’s zijn anders opgebouwd, bevatten andere content en die scores kunnen veel schelen met elkaar.
Is Lighthouse dan een slechte tool?
Nee! Absoluut niet. Alhoewel Google het ‘Pagespeed Insights’ noemt test Lighthouse meerdere onderdelen van de pagina:
- Prestaties
- Toegankelijkheid
- Praktische tips
- SEO
De aanbevelingen die Google doet voor bovenstaande zijn praktisch en relevant en heb je binnen een minuut. Voordat je die naar je developers stuurt is het goed om te kijken hoe je je websitesnelheid wél kunt beoordelen.
Hoe beoordeel ik dan wel mijn websitesnelheid?
We weten inmiddels hoe Lighthouse werkt en hoe het cijfer opgebouwd is. Tuurlijk, de score zegt echt wel wat over de snelheid van je website. Hoe lager dit cijfer, hoe groter de kans dat je websitesnelheid echt een probleem is. Wel moet je iets verder kijken dan dit cijfer.
Google Search Console
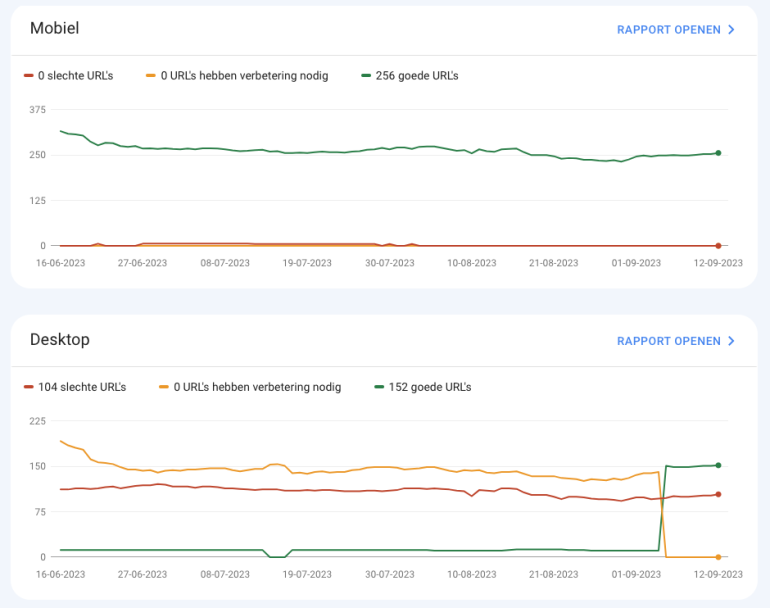
Een goed startpunt om te kijken of je tijd en geld moet gaan investeren in het optimaliseren van je snelheid is Google Search Console. In het tabje site-vitaliteit zie je in één oogopslag hoe gebruikers jouw site ervaren.

De data uit dit rapport is van echte gebruikers, ook wel field data. Zie je hier dat je LCP te lang is? Dan hebben je gebruikers hier last van en is het superwaardevol om je websitesnelheid te optimaliseren.
WebPageTest
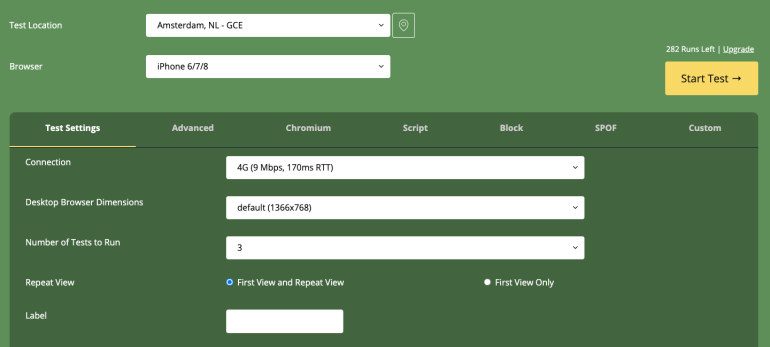
Lighthouse is slechts één tool om je websitesnelheid te analyseren, er zijn er veel meer op de markt. Een fijne tool vind ik WebPageTest. Hiermee heb je namelijk de mogelijkheid om zelf de instellingen van je test te bepalen. Zo kun je bijvoorbeeld een simulatie doen van een iPhone 6/7/8 met een 4G verbinding, iets realistischer.

Is hier je LCP te lang? Ook dan is het goed om je websitesnelheid te optimaliseren.
Staar je niet blind op de score van Google Pagespeed Insights
Voordat je je developer een screenshot stuurt van de score in Pagespeed Insights is het dus goed om iets verder te kijken of de websitesnelheid daadwerkelijk een probleem is op je site. Naast je eigen ervaring kun je verschillende testen doen en de data van echte gebruikers gebruiken om te beoordelen of hier tijd en geld in moet geïnvesteerd worden.
Een score 100 halen is dus geen doel op zich. Gebruik de tool voor inzichten en praktische aanbevelingen om uiteindelijk een snelle website te krijgen, maar staar je vooral niet blind op dat cijfer.
Wil je nou aan de slag met het optimaliseren van je snelheid? Lees dan dit artikel op Frankwatching.

