UX & design van 74 onderwijsinstellingen vergeleken, wat valt op?

Uit een grondig vergelijkingsonderzoek naar de online aanwezigheid van 74 onderwijsinstellingen – mbo, hbo en wo – blijkt dat het digitale onderwijslandschap opvallend divers is. Studentenwerving is op elke website van een onderwijsinstelling belangrijk, maar bijvoorbeeld de manieren waarop het zoeken en vinden vormgegeven is, laat flinke verschillen zien. Voor dit onderzoek bekeken we willekeurig gekozen websites van onderwijsinstellingen met oog op de uitvoering van functionaliteiten, digitoegankelijkheid, het achterliggende CMS en de look & feel. Het doel is om een overview te bieden van wat gebruikelijk is op het online platform van een onderwijsinstelling in 2024.
Zoeken & vinden van opleidingen
Werving van studenten is voor de meeste websites van onderwijsinstellingen dé toptaak. Een zoekmodule met een directe zoek- en filtermogelijkheid vind je dan meteen ook op meer dan de helft van de homepages. Als zo’n module niet direct op de homepage geplaatst is, leidt een knop meestal naar een achterliggende pagina waar je alsnog kunt zoeken en filteren op opleidingen.
![Zoekmodules op de homepage bij Hogeschool Leiden [https://www.hsleiden.nl/] en Da Vinci College [https://www.davinci.nl/](https://www.frankwatching.com/app/uploads/2024/04/Afbeelding-1-1.jpg)
Zoekmodules op de homepage bij Hogeschool Leiden en Da Vinci College
We zien websites met zo’n prominente zoekbalk tegenwoordig ook veel bij gemeentes en waterschappen. En hoewel het aantrekkelijk lijkt, denken we dat het beetje hulp van een zoekmodule, dus met wat aangeboden keuzes en filters, toch nog beter werkt.
![Een prominente zoekbalk op de homepage van VISTA college [https://vistacollege.nl/]](https://www.frankwatching.com/app/uploads/2024/04/Afb3.jpg)
Een prominente zoekbalk op de homepage van VISTA college
Menu
Een poosje geleden leek het een trend om ook desktopversies van websites uit te rusten met een hamburgermenu. En hoewel het er best hip uitziet en alle aandacht naar de homepage visual gaat, doe je gebruikers van het platform er geen plezier mee. Gebruikers komen immers voor informatie en moeten via het menu door de website zien te navigeren.
Met een hamburgermenu op de desktop zadel je je bezoeker meteen op met een onnodige muisklik, je hebt immers ruimte genoeg om je menu gewoon – in één oogopslag – aan te bieden.
Enkele websites bieden een menubalk samen met een hamburgermenu aan. In die gevallen wordt de navigatie er niet helderder op. Zeventien platforms uit dit onderzoek bieden een hamburgermenu op de desktop aan. In alle gevallen hadden wij daar niet voor gekozen.
![Een hamburgermenu op de desktopversie bij VISTA college [https://vistacollege.nl/] en Aeres MBO [https://www.aeresmbo.nl/]](https://www.frankwatching.com/app/uploads/2024/04/Afb4.jpg)
Een hamburgermenu op de desktopversie bij VISTA college en Aeres MBO
Direct contact
Als je liever direct een vraag stelt, kun je bij ongeveer de helft van de sites meteen via een chatfunctie of WhatsApp terecht. Hoe jonger de student, hoe minder geneigd om te bellen of te mailen – zo horen wij, dus het aanbieden van chat of WhatsApp is een goed idee.
Digitoegankelijkheid nog niet echt een ding
Van de 74 onderwijsinstellingen hebben slechts drie platformen een toegankelijkheidsverklaring in het register of op de website. Dit is opvallend. Nu is het zo dat onderwijsinstellingen niet verplicht zijn om – zoals de overheid dat wel is – een digitoegankelijkheidsverklaring op de website te plaatsen. Men lijkt nog niet zo met digitoegankelijkheid bezig: lekker zonder muis kunnen navigeren lukte meestal niet, naar alt-tekstjes was het zoeken en ook de contenthiërarchie kon beter.
Dit is jammer. Het lijkt soms wel alsof onderwijsinstellingen denken dat onderwijswebsites vooral door een relatief jong publiek gebruikt worden en dat het daarom wel mee zal vallen met de beperkingen van de gebruikers. Dat je een lettervergroter plaatst op de website van een bejaardentehuis lijkt logisch, maar op de website van een school of universiteit?
Toch blijkt dat 25% van de Nederlanders op één of andere manier een beperking ervaart bij het gebruik van digitale middelen. Daar zit ook de dyslectische havoscholier die zich oriënteert op de opleiding tot gymleraar bij. Net als de slechthorende leerling applicatieontwikkeling op een ROC. En de kleurenblinde, solliciterende docent die de vacatureknop net niet goed kan zien.
Los van dit alles: vanaf juni 2025 is digitoegankelijkheid verplicht voor alle websites, dus ook ook voor websites van onderwijsinstellingen (European Accibiliy Act).
We adviseren onderwijsinstellingen om digitoegankelijkheid op de agenda te zetten. Vaak zijn er op een bestaande website al quick wins te behalen. En wanneer een nieuwe website in het verschiet ligt, moeten ontwerper, bouwer, maker en beheerder van de content in staat zijn om het platform volgens de WACG 2.1-norm op te leveren. Digitoegangelijkheid moet onderdeel zijn van het wensen- en eisenpakket bij een offerte-uitvraag.
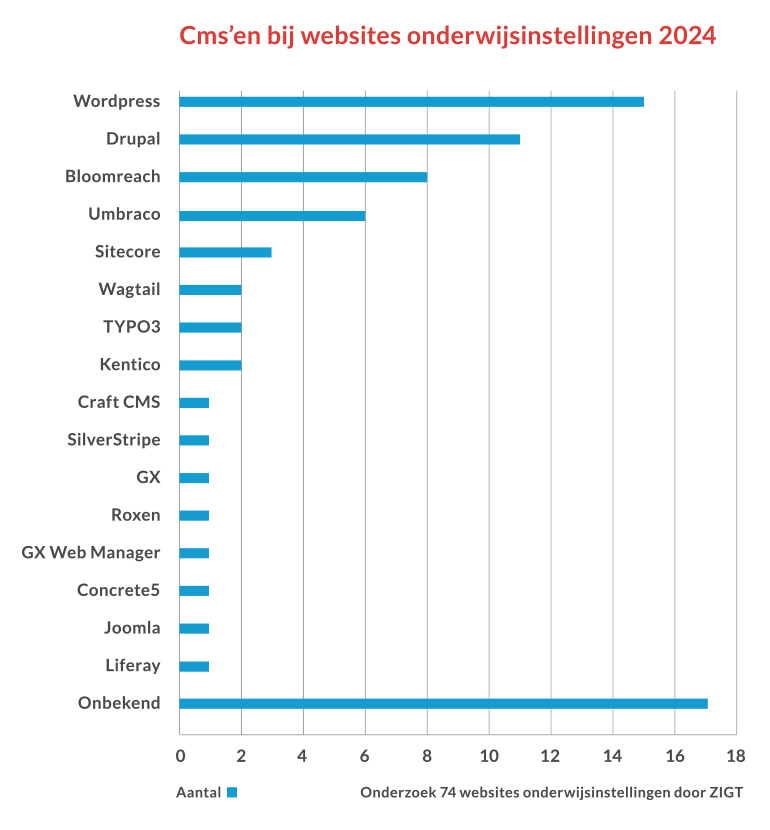
Voorkeur voor grotere CMS’en
Bij ruim driekwart van de onderzochte websites hebben we kunnen achterhalen welk contentmanagementsysteem (CMS) erachter zit. Grotere onderwijsinstellingen kiezen voor hun platform een groter CMS, Drupal loopt hierbij op kop met 18%. Bij 20% van de onderzochte websites zien we dat WordPress ingezet wordt.
WordPress is niet het eerste CMS waar wij aan denken als geschikt contentmanagementsysteem voor een onderwijswebsite. Als we echter verder kijken, zien we dat het bij de websites die op WordPress draaien om minder grote instellingen gaat.

(Correctie 15-5-2024: in bovenstaande grafiek worden GX en GX Web Manager apart genoemd. Met beide wordt echter het CMS XperienCentral van GX bedoeld. De resultaten van GX en GX Web Manager kunnen dus bij elkaar worden opgeteld.)
Responsive versus adaptive
Alle websites werken gewoon responsive op alle apparaten. Uit ervaring weten we dat platformen van onderwijsinstellingen in bijna alle gevallen meer mobiel- dan desktopverkeer hebben, dus mobile first design is geen gek idee. We hebben gekeken of de websites ook adaptive content aanboden. Een adaptive website past niet alleen zijn vorm aan aan het device, maar biedt ook voor specifieke gebruikssituaties content aan. Bij één website vonden we iets dergelijks: de Hogeschool van Amsterdam biedt op de mobiel meteen veelgebruikte (mobiele) toptaken aan, zoals contact, locaties, alumni en ‘mijnhva’.
Look & feel
Het oog van de studiekiezer wil ook wat. We hebben de websites op verschillende vormaspecten bekeken. Zoals naar visual design in het algemeen: maakt het geheel een frisse indruk en is er een herkenbare huisstijl? Wat doet men met beeld? Daarnaast is gezocht naar uiterlijke stijlkenmerken.
Roze, paars en knalgroen
Wo-instellingen kiezen voor een zakelijk design strak in lijn met de huisstijl. Het ontwerp is simpel, rechttoe rechtaan. Spetterende kleurpaletten zijn niet weggelegd voor homepages van universiteiten. Bij mbo en hbo vinden we meer uitgesproken designs: paars, roze en knalgroen zijn de trend, vooral in knoppen en menu’s.
De meest uitgesproken websites zijn de sites van de creatieve opleidingen. Ons designhart gaat daar sneller van kloppen. Niet voor elke onderwijsinstelling een geschikte look & feel, maar wel heel lekker: ArtEZ en Mediacollege.
Beeldgebruik
Uiteraard worden de websites voorzien van beeldmateriaal:
- 60 websites laten foto’s zien
- 3 sites vertonen illustraties
- 14 homepages hebben een video
Mbo- en hbo-instellingen laten vrijwel allemaal foto’s van studenten op de homepage zien. In de meeste gevallen gaat het om beeld waarvan aannemelijk is dat de mensen op de foto’s studenten van de instelling zijn. Een enkele keer vermoed je stockfotografie en dat voelt dan meteen onecht. Foto’s van studenten blijken heel geschikt om zonder woorden de sfeer van een instelling te kenschetsen. Hieronder zetten we een aantal beelden bij elkaar. Ze laten in één oogopslag veel zien. Zo’n beeld komt meteen binnen (of juist niet).
![Fotobeeld op de homepages bij Koning Willem I College [https://www.kw1c.nl/], Drenthe College https://www.drenthecollege.nl/ Artez Unicversity of Arts https://www.artez.nl/ Hotelschool The Hague [https://www.hotelschool.nl/](https://www.frankwatching.com/app/uploads/2024/04/Afb5.jpg)
Fotobeeld op de homepages bij Koning Willem I College, Drenthe College , Artez Unicversity of Arts, Hotelschool The Hague
![Illustratie bij Noorderpoort [https://noorderpoort.nl/]](https://www.frankwatching.com/app/uploads/2024/04/Afb6.jpg)
Illustratie bij Noorderpoort
De homepagevideo’s laten zonder uitzondering een serie korte shots van verschillende dagelijkse onderwijssituaties zien. Werkt prima: je krijgt meer indrukken van de instelling dan van één foto en het voelt dynamisch.
Editorial en brutal
Editorial design neemt meer vrijheid in het grid en adopteert visuele elementen uit magazineopmaak: grote koppen in bijzondere fonts, veel aandacht voor beeld, overlappende vlakken. Brutal design maakt gebruik van schurende vormoplossingen: vloekende kleuren, a-symmetrie, vintage elementen, vreemde fotografie. Beide online designstromingen zie je veel bij commerciële merken gericht op jonger publiek. Bij meer dan de helft van de websites konden we editorial elementen aanwijzen en bij elf platformen troffen we brutal designkenmerken.
![Editorial design bij Hogeschool van Amsterdam [https://www.hva.nl/studeren]: verspringend grid, overlappende kleurvlakken en koppen in divers formaat en kleur](https://www.frankwatching.com/app/uploads/2024/04/Afb7.jpg)
Editorial design bij Hogeschool van Amsterdam : verspringend grid, overlappende kleurvlakken en koppen in divers formaat en kleur
![Brutal kenmerken op de websites van HAS green academy [https://www.has.nl/ ] – bijzonder font voor de koppen, zwarte borderlijnen en ‘vloekende’ kleurcombinatie - en Mediacollege Amsterdam [https://www.ma-web.nl/]: logo, zwarte borderlijnen, ruw beeld](https://www.frankwatching.com/app/uploads/2024/04/Afb8.jpg)
Brutal kenmerken op de websites van HAS Green Academy – bijzonder font voor de koppen, zwarte borderlijnen en ‘vloekende’ kleurcombinatie – en Mediacollege Amsterdam: logo, zwarte borderlijnen, ruw beeld
Online ecosysteem
Ten slotte nog een observatie: grotere websites – dus ook die van onderwijsinstellingen – functioneren steeds vaker vooral als aantrekkelijke landingsplaats in de customer journey. Vanuit omliggende systemen worden data ingeladen in een passende vorm. Daarnaast biedt het platform een naadloze ingang naar achterliggende applicaties. Waar een paar jaar geleden de website zélf veel functionaliteiten herbergde, is het nu steeds meer een hub geworden die verbindingen legt tussen verschillende systemen en applicaties.
De focus verschuift van een opzichzelfstaand platform naar een geïntegreerd ecosysteem waarin de website fungeert als een centraal knooppunt. Dit maakt het mogelijk om de gebruikers een gepersonaliseerde en naadloze ervaring te bieden, waarbij informatie en functionaliteiten uit verschillende bronnen samenkomen. Het is niet langer alleen een plek voor informatie, maar een dynamische omgeving die de interactie tussen de gebruiker en diverse diensten faciliteert.
De wens om informatie meer gepersonaliseerd aan opleidingskiezers aan te bieden bestaat al lange tijd bij veel instellingen. Personalisatie van content de website in het geval van studentenwerving geen sinecure en eigenlijk kennen we dan ook geen echt goede voorbeelden. Maar we blijven het in de gaten houden. Good practices zijn welkom.
Websites van onderwijsinstellingen, hoe ziet de toekomst eruit?
Met dit onderzoek hopen we een indruk te hebben gegeven van wat er gaande is op websites van onderwijsinstellingen. We hebben ons voorgenomen om het onderzoek in de toekomst te herhalen, want we zijn benieuwd naar de ontwikkelingen. We voorspellen in elk geval meer digitoegankelijkheid, meer Drupal, meer brutal en eindelijk vast ook meer personalisatie. Tegelijkertijd gaan we ervan uit dat onderwijsinstellingen hun websites heel verschillend blijven inrichten; zo blijft er wat te kiezen voor de studiekiezer.
Onderzoekers en onderzochte websites
Vrije Universiteit Amsterdam, Aeres Hogeschool, Aeres MBO, Alfa-college, ArtEZ University of Arts, Avans Hogeschool, Aventus, Business School Notenboom, Capabel Hogeschool, Curio, De Haagse Hogeschool, De Rooi Pannen, Design Academy Eindhoven, Drenthe College, Dulon College, Erasmus Universiteit Rotterdam, EuroCollege Hogeschool, Firda, Fontys Hogescholen, Gilde Opleidingen, Graafschap College, Hanzehogeschool Groningen, HAS Green Academy, Hogeschool Arnhem en Nijmegen (HAN), Hogeschool Leiden, Hogeschool NTI, Hogeschool Schoevers, Hogeschool Tio, Hogeschool van Amsterdam, Hogeschool Viaa, Hogeschool Windesheim, Hoornbeeck College, Hotel Management School Maastricht, Hotelschool The Hague, IBHS-Amsterdam, HBO Business School, IVA Business School, Koning Willem I College, Landstede MBO, Leidse instrumentmakers School, Markus Verbeek Praehep, Marnix Academie, Mediacollege Amsterdam, Netherlands Business Academy, NHL Stenden Hogeschool, Noorderpoort, Open Universiteit, Radboud Universiteit Nijmegen, Rijksuniversiteit Groningen, Rijn IJssel, ROC Da Vinci College, ROC Menso Alting Groningen, ROC Nijmegen, ROC Nova College, ROC Rivor, ROC Ter AAROC van Flevoland, Saxion, SOMA College, SVO vakopleiding food, Terra MBO, The New School for Information Services, TU Delft, TU Eindhoven, Universiteit Leiden, Universiteit Maastricht, Universiteit Twente, Universiteit Utrecht, Universiteit van Tilburg, UVA, Van Hall Larenstein, VISTA College, Wageningen Universiteit, Yuverta, Zone.college
