Eduhub’s ontstaan: Informatie Architectuur van een vergelijkingssite

Dit is de de derde aflevering (zie 1 en 2) over het ontstaan van Eduhub, mijn vergelijkingssite voor opleidingen. We kijken naar een cruciale stap in het ontwerp van elke website: de structurering van de informatie, oftewel de Informatie Architectuur (IA). Deze stap komt na het bepalen van het concept en de doelgroep, en voor het interactie ontwerp, visueel ontwerp en het daadwerkelijk bouwen van de website.
Informatie Architectuur als je niet zelf de inhoud bepaalt…
IA is een vakgebied dat qua aandacht en professionaliteit enorm is gegroeid de laatste jaren, in het kielzog van usability en het tegenwoordig hippere “user experience” in het algemeen. Er zijn steeds grotere conferenties op het gebied. En er is al jaren een “IA (tegenwoordig UX) cocktail hour” in Amsterdam, waar informatie-architecten samenkomen om ervaringen te delen.
 IA gaat simpel gezegd om het logisch structureren en “labelen” (naamgeven) van informatie. Zoals een architect het fundament en de bouwtekeningen maakt, maakt de informatie-architect de structuur die een website nodig heeft om niet in te storten op het moment dat hij gebouwd, gevuld en gebruikt moet worden. De bekendste ‘deliverable’ van IA is een sitemap, waarin je alle onderdelen van een website in relatie tot elkaar weergeeft. Ik raad van harte de weblogs van Ferry den Dopper, Peter Boersma, Peter Morville en Boxes & Arrows aan als je meer over IA wilt lezen. Verder is het goed om te realiseren dat IA een enorme invloed op zoekmachine optimalisatie heeft, waardoor je in dit stadium al gedwongen wordt zowel voor de gebruiker als voor Google te denken.
IA gaat simpel gezegd om het logisch structureren en “labelen” (naamgeven) van informatie. Zoals een architect het fundament en de bouwtekeningen maakt, maakt de informatie-architect de structuur die een website nodig heeft om niet in te storten op het moment dat hij gebouwd, gevuld en gebruikt moet worden. De bekendste ‘deliverable’ van IA is een sitemap, waarin je alle onderdelen van een website in relatie tot elkaar weergeeft. Ik raad van harte de weblogs van Ferry den Dopper, Peter Boersma, Peter Morville en Boxes & Arrows aan als je meer over IA wilt lezen. Verder is het goed om te realiseren dat IA een enorme invloed op zoekmachine optimalisatie heeft, waardoor je in dit stadium al gedwongen wordt zowel voor de gebruiker als voor Google te denken.
Voor een vergelijkingssite als Eduhub is IA een grote uitdaging. Dat komt doordat de eigenaar van de site niet de eigenaar van de informatie is; de trainingen, cursussen en opleidingen worden immers door de aanbieders ervan aangeleverd. Nog erger: wij zijn geen experts op alle gebieden waarin wij opleidingen zullen tonen. Tegelijk zijn wij natuurlijk wel experts op zoekmachine optimalisatie en usabilitygebied, en daar snappen de aanbieders weer minder van.
De oplossing? Een combinatie van een rigide categorisering met daarbinnen een soort Folksonomy van onderwerpen. Huh?! Geen nood, ik leg het uit…
Eerste niveau: Categorieën
Op Eduhub staan inmiddels 21 categorieën. Ze zijn sinds het originele ontwerp een paar keer aangepast. Voor een groot deel zijn ze gebaseerd op zoekvolume in Google. Ik heb de categorieën van onze concullega’s op een rij gezet, en de conclusie was vrij snel dat die niet aansloot bij het zoekgedrag van internetgebruikers zoals je dat d.m.v. bijvoorbeeld Google Trends en Google’s Keyword Tool kunt zien. Verder heb ik nog naar een aantal werkgerelateerde sites gekeken, omdat werkende mensen voor Eduhub de belangrijkste doelgroep vormen.

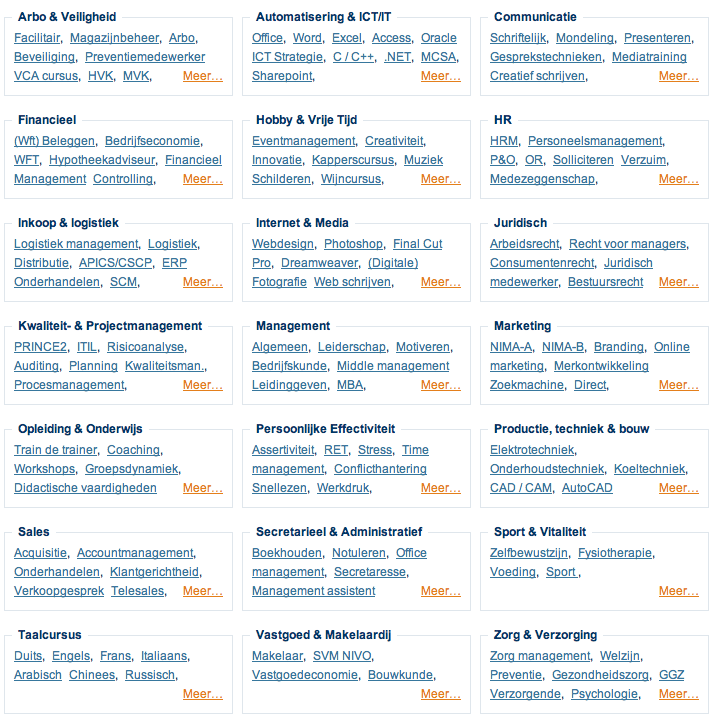
Homepage met daarop alle categorieën en slechts de belangrijkste onderwerpen
Tweede, derde, vierde niveau: Onderwerpen
De keuze van de hoofdcategorieën is dus relatief simpel. Maar wat onder elke categorie moet vallen is een stuk ingewikkelder. Hoort het onderwerp ‘online marketing’ bij ‘Marketing’ of bij ‘Internet & Media’? En is het eigenlijk wel ‘online marketing’, en niet ‘internetmarketing’ of ‘digitale marketing’? Of zijn dat weer andere dingen?
En dat zijn dan nog onderwerpen waar ik toevallig zelf wat vanaf weet. Als het over Logistiek, Financiën of Zorg gaat kan ik inhoudelijk geen enkele beslissing nemen. Hierbij moeten de aanbieders, de inhoudelijke deskundigen, ons dus helpen. Maar als je iedereen zijn eigen onderwerpen laat kiezen, wordt het natuurlijk een zooitje. Het is wel de bedoeling dat de gebruiker van de website straks bij elk onderwerp ook echt een goed overzicht krijgt van wat daarbinnen valt. De oplossing die we uiteindelijk hebben gekozen is het beste in stappen te omschrijven. Ik noemde het al een Folksonomy; dat is een Taxonomie waarbij de gebruikers zelf de structuur bepalen. Vaak wordt dit geassocieerd met tagging systemen waar Flickr en Delicious op gebaseerd zijn.
- Voor zover mogelijk maakt Eduhub binnen een categorie een kleine lijst met onderwerpen aan, vooral gebaseerd op Google’s keyword tools. Simpelweg ‘logistieke opleiding’ intikken geeft je al een aantal veel gezochte gerelateerde onderwerpen die je kunt gebruiken. Natuurlijk kijken we hierbij ook naar de sites van gespecialiseerde aanbieders, die ook al een indeling hebben. Even als extra achtergrond: we begonnen hierdoor met ongeveer 150 onderwerpen binnen de 21 categorieën.
- De aanbieder die zijn training op Eduhub invoert, kiest 1 categorie om de training in te plaatsen. Dit is een harde restrictie, want veel trainingen passen in meerdere categorieën. De aanbieder wordt zo gedwongen echt de meest relevante te kiezen. Als Eduhub groot genoeg is, levert dit voor de gebruiker de beste resultaten. Bij een kleine site werkt dit niet goed, want er zullen niet veel trainingen vindbaar zijn in elke categorie. Dit betekent weer dat het business model (kosteloze plaatsing) belangrijk is: anders kun je nooit groot genoeg worden om overal echt relevante trainingen aan te bieden.
- De aanbieder kiest per training 1 of meer onderwerpen binnen die categorie, maar wordt aangemoedigd er niet teveel te kiezen. Dit doen we door trainingen met meer onderwerpen op elk onderwerp een lagere relevantie waarde te geven dan trainingen met bijv. 1 onderwerp. Dit komt tot uiting in de zoekresultaten en lijsten op Eduhub.

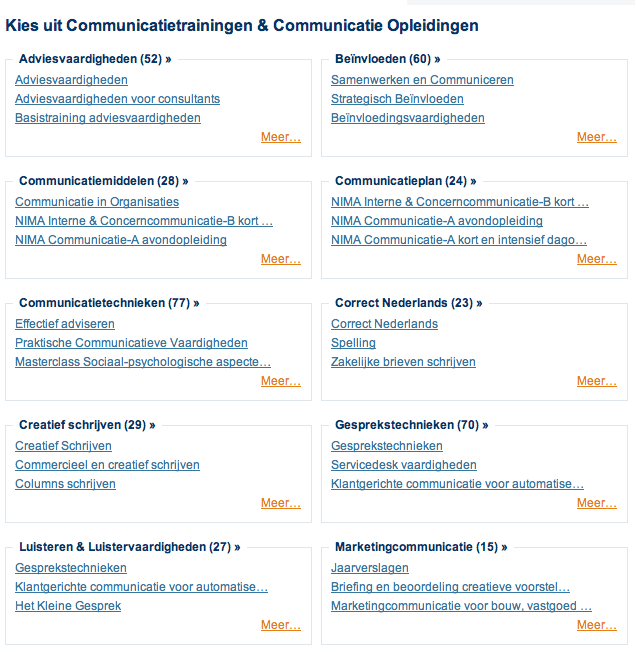
Categorie pagina met daarop alleen de belangrijkste onderwerpen.
- De aanbieder kan nieuwe onderwerpen aandragen die in de regel direct op Eduhub worden toegevoegd. Alleen als het een duplicaat is of als er in Google maar een tiental zoekresultaten voor zijn, wordt een onderwerp geweigerd.
- Bij een training is elk onderwerp dat is gekoppeld, zichtbaar. Maar niet elk onderwerp is ook een link naar een onderwerpspagina. Dit is belangrijk voor de zoekmachine optimalisatie, want een onderwerpspagina met maar 1 training heeft weinig waarde en haalt daarmee de linkwaarde tussen de gekoppelde pagina’s omlaag.
- Pas wanneer een onderwerp door 3 verschillende aanbieders is gekozen, wordt het onderwerp gelinkt op Eduhub. Het is dan nog niet zichtbaar op de categorie-overzichten, maar het wordt wel gelinkt vanaf elke training. Hierdoor wordt het vindbaar voor Google, en natuurlijk voor gebruikers die de training bekijken en meer gerelateerde trainingen willen zien.
- Pas wanneer er veel gezocht wordt op een onderwerp (zowel in Google als op Eduhub) wordt het getoond op de categoriepagina. Dit voorkomt dat de gebruiker (en ook weer Google) overladen wordt met niet veel van elkaar verschillende onderwerpen. Echt belangrijke onderwerpen worden ook op de homepage getoond. Belangrijk betekent daar vooral dat er veel zoekvolume op zit. We maken dan alleen kans goed te scoren in Google als het onderwerp ook vanaf de sterkste pagina (met de hoogste autoriteit) wordt gelinkt. Hier maken we dan ook regelmatig aanpassingen in, vooral op basis van de verdiensten per onderwerp. Als een onderwerp wel veel zoekvolume heeft maar ons weinig oplevert, zullen we het natuurlijk ook niet plaatsen.
De voordelen van dit systeem
Wat zijn nu de concrete voordelen van deze manier van indelen boven het bijvoorbeeld zelf bepalen, of helemaal vrij laten van de indeling?
- De aanbieders voelen zich ‘in control’ over hoe hun trainingen worden weergegeven. Dit is een van de belangrijkste factoren, want bepalend voor de usability van Eduhub als systeem en daarmee voor de goede band die we met aanbieders hebben. Die band is hard nodig om de compleetheid van ons aanbod, en daarmee de band met de gebruikers, te waarborgen.
- Eduhub blijft altijd in control door de laatste hand te hebben in plaatsing en toewijzing. We hebben hiermee bovendien genoeg mogelijkheden om nuances aan te brengen in de presentatie van een onderwerp zonder dat er echt veel redactioneel handwerk bij komt kijken.
- Onderwerpen blijven dynamisch (dus up to date) doordat aanbieders, wanneer er een nieuwe training of nieuwe ontwikkeling in het vakgebied is, nieuwe onderwerpen zullen toevoegen.
- Specialistische onderwerpen maken de site geen rommeltje. Onderwerpen die maar voor een kleine groep gebruikers interessant zijn, zijn vindbaar via Google, via onze zoekmachine en via trainingen over dat onderwerp. Deze ‘kleine’ onderwerpen verstikken de website echter niet door op hetzelfde niveau zichtbaar te zijn als ‘grote’ onderwerpen die vaker gezocht worden.
Het nadeel van dit systeem
Het grootste nadeel is de beheersbaarheid voor de aanbieders die de onderwerpen kiezen. Vooral voor nieuwe aanbieders is het moeilijk om snel te doorgronden welke onderwerpen er zijn en in welke categorie ze zitten. Daardoor is het voor ons weer veel werk om onhandig gekozen onderwerpen te corrigeren. We checken elke training voordat hij gepubliceerd wordt. Best een klus, want we zitten tegen de 8.000 trainingen. Maar dit soort handwerk maakt het verschil tussen een goede en slechte Informatie Architectuur, en daarmee een usable of niet-usable site…

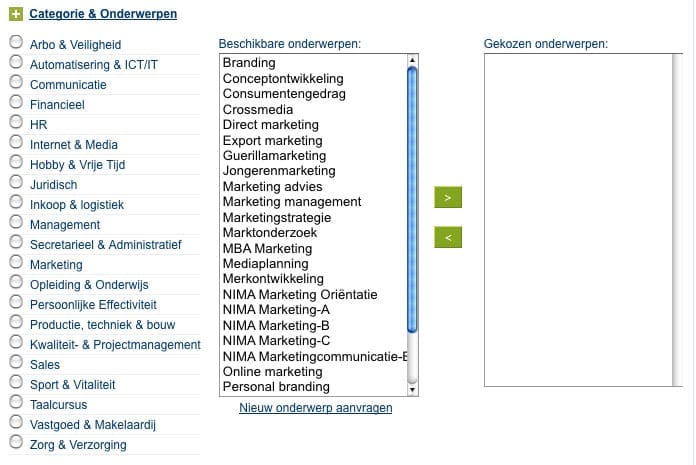
De huidige onderwerpkiezer in de Eduhub Admin.
Om dit keuzeprobleem op te lossen wordt binnenkort een ‘suggest‘ feature in de onderwerpkiezer ingebouwd. Je kunt dan een paar letters ingeven die je zoekt, en terwijl je tikt verschijnen de eventueel relevante onderwerpen. Hopelijk maakt dit het wat makkelijker om de juiste uit alle onderwerpen te kiezen.
Het resultaat?
Dit systeem heeft tot nu toe geleid tot 1.011 onderwerpen. Daarvan zijn er zo’n 800 gelinkt vanaf de trainingspagina’s. Op de categorie pagina’s zijn er 393 zichtbaar. Binnenkort hebben we de mogelijkheid om onderwerpen onderling ook aan elkaar te linken, zodat we een soort 3e, 4e en … informatielaag kunnen creëren van ‘sub’-onderwerpen die technisch gezien wel op hetzelfde niveau staan als andere onderwerpen, maar voor de gebruiker niet op het hogere niveau zichtbaar zijn.
Uiteraard zit er ook nog veel extra handwerk en overleg in de keuze van onderwerpen. Hierover praat ik regelmatig met aanbieders, om ideeën op te doen en hun (vaak verschillende wensen) in lijn te brengen met het zoekgedrag van gebruikers. Andere belangrijke input komt van onze mediapartners. Van de deskundige redactie van Logistiek.nl kregen we tips voor herindeling van onze logistieke onderwerpen, die zij ook weer gebruiken om onze content op hun website weer te geven. En met de mensen op Frankwaching kunnen we sparren over de beste indeling van Media, Marketing en Communicatie gerelateerde onderwerpen.

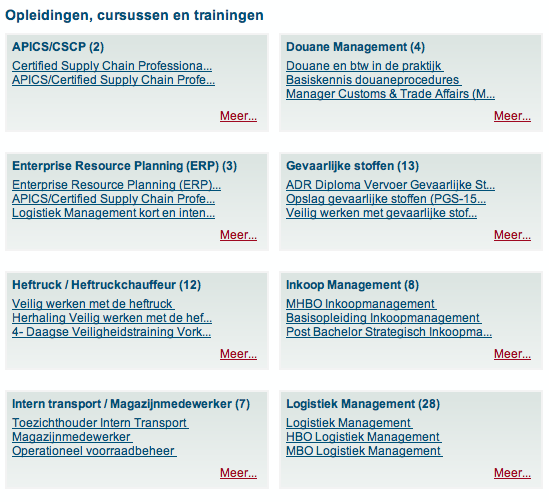
Categorie indeling die samen met mediapartner Logistiek.nl werd bedacht.
Ik hoop dat dit je wat inzicht en wellicht inspiratie geeft voor hoe je de structuur van een website kunt inrichten. Voor mij is de belangrijkste les dat je er in ieder geval rekening mee moet houden dat je de indeling continu kunt aanpassen. Ik hoor graag je feedback, vragen of natuurlijk suggesties ter verbetering van ons systeem!

