Een steeds betere website: 10 quick wins uit eyetracking

De beste posities voor labels en knoppen in formulieren, het effect daarvan op kijkgedrag, het belang van first view en de taal spreken van je doelgroep. Usability inzichten waarmee websites relatief eenvoudig zijn te optimaliseren en toch blijkt in de praktijk dat deze zaken vaak mis gaan. Tijdens de seminar ‘Een steeds betere website’ van Colours in Zaltbommel zijn we hier uitgebreid op ingegaan. Hierbij een overzicht van tien usability inzichten die de revue zijn gepasseerd.
1: Basis webconventies toepassen: probeer niet origineel te zijn
Bezoekers zijn 99% van de tijd die zij op het web doorbrengen niet op jouw website, maar op die van anderen. Daarom hebben ze een bepaald verwachtingspatroon opgebouwd over hoe websites in elkaar zitten. Een verwachtingspatroon dat is gebaseerd op hoe de meeste websites die zij bezoeken in elkaar zitten. Door in te spelen op deze verwachtingen help je bezoekers sneller te vinden wat zij zoeken. Waarom zou je origineel willen zijn als dat je bezoekers voor een raadsel plaatst? Er zijn genoeg andere aspecten van je website waarin je origineel kan zijn.
Hier een overzicht van webconventies die toch nog vaak worden genegeerd.
- Logo links boven en fungeert als hyperlink naar de homepage
- Zoekmachine rechtsboven als zoekbox met zoekknop er rechts naast.
Onderzoek van Jacob Nielsen toont aan dat een zoekbox van 27 karakters breed 90% van de zoekopdrachten dekt! In 27% van de door hem onderzochte websites was de zoekbox te klein. Bij onze eigen gebruikersonderzoeken zien we regelmatig dat gebruikers denken dat ze niet meer kunnen typen in een invoerveld dan het invoerveld breed is. Uiteraard is het onderzoek van Nielsen niet gebaseerd op Nederlandse websites, maar aangezien Nederlandse woorden meestal langer zijn dan Engelse, is 27 karakters voor Nederlandstalige sites dus zeker het minimum. - Hyperlink naar pagina met contactgegevens rechtsboven en overweeg bijvoorbeeld het telefoonnummer overal direct bovenaan de pagina al te tonen. Dat is toch waar vaak een groot deel van de bezoekers voor komt.
- Inloggen / uitloggen rechtsboven
- Navigatie horizontaal boven of verticaal links
- Taalkeuze rechtsboven liefst visueel als vlag
- Hyperlinks: afwijkende kleur ten opzichte van de normale tekst op de website; bij voorkeur blauw en onderstreept.
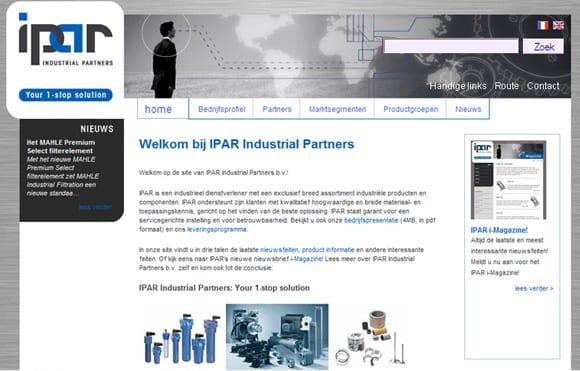
Een voorbeeld dat laat zien hoe gemakkelijk het kan zijn om je ontwerp aan te passen aan deze conventies:

Niet conform conventies

Verbeterde variant
Voor degenen die zich afvragen hoeveel sites tegenwoordig nog geen rekening houden met dit soort conventies: van de 25 websites waarvan de eigenaren aanwezig waren op de seminar, had bijvoorbeeld een kwart de zoekmachine op een onlogische positie staan en maar liefst de helft de contactingang niet rechtsboven geplaatst. Zonde van de leads die ze daarmee mislopen.
2: Mensen scrollen niet: plaats belangrijkste zaken in first view
Geloof het of niet: 77% van uw bezoekers scrollt niet, toont onderzoek van Jacob Nielsen aan. We zien dit in onze eigen gebruikersonderzoeken het sterkst terug bij ouderen en onervaren internetgebruikers. Zij hebben soms niet eens in de gaten dat je kunt scrollen. Daarnaast zijn veel mensen ’te lui’ om te scrollen en baseren zij hun keus om de site wel of niet meteen weer te verlaten op hun eerste indruk gebaseerd op wat zij zien zonder te scrollen. Zo blijkt uit onderzoek van Weinrich en Herder uit 2006 waarin zij de interactie met 65.000 url’s bekeken, dat 25% van webpagina’s minder dan 4 seconden wordt getoond en 52% minder dan 10 seconden. Dat is kort en zal anno 2009 alleen maar korter zijn.
Plaats de belangrijkste zaken daarom dus altijd boven de vouw! Aangezien beeldschermen met een resolutie van 1024 bij 768 nog steeds de meest gebruikte zijn, kun je het beste 550 to 600 pixels hoogte aanhouden als first view, aangezien de browserbalken en taakbalk ook ruimte wegsnoepen.

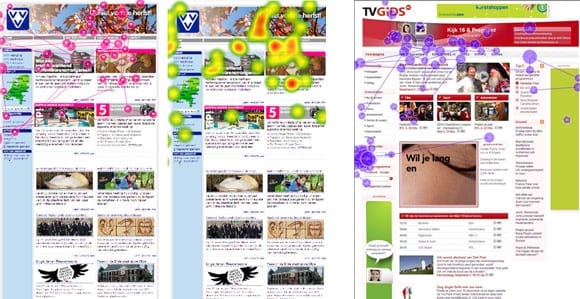
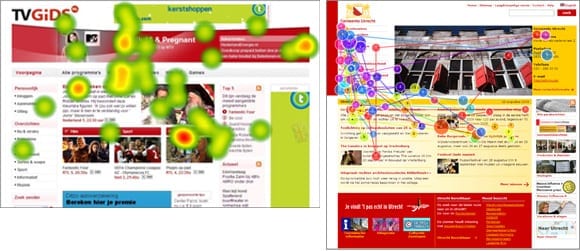
Kijkintensiteit ook bij website VVV Nederland en TVGids.nl voornamelijk boven de vouw.
Van de aanwezigen op de seminar had meer dan de helft een homepage die voor een deel buiten first view valt, waarvan bij de helft essentiële informatie buiten first view valt, zoals de menubalk, het telefoonnummer om producten te bestellen en andere belangrijke calls to action. Dat kan een hoop schelen aan conversie!
3: Gebruik geen hoofdletters voor hele woorden of zinnen
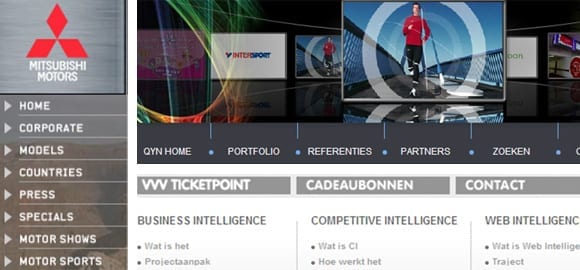
Uit onderzoek van Karen Schriver (Dynamics in Document Design) blijkt dat bij gebruik van hoofdletters voor hele woorden of zinnen de leessnelheid met 13% tot 20% afneemt. Hoofdletters lezen niet prettig en bezoekers zijn daarom minder snel geneigd woorden en zinnen in hoofdletters te lezen. Titels, menu ingangen, hyperlinks en knoppen: gebruik geen hoofdletters! Kies voor vet afdrukken of een opvallende kleur om ze op te laten vallen. Hieronder een aantal voorbeelden van hoofdlettergebruik op de websites van de aanwezigen en oordeel zelf.

Voorbeelden van navigatie in kapitalen op de websites van aanwezigen. Het leest niet prettig.
4: Spreek de taal van je doelgroep
Teveel sites gebruiken nog steeds jargon of zijn een afspiegeling van het organigram het bedrijf. Het resultaat is dat bezoekers op deze sites niet terugvinden wat zij zoeken, omdat de woorden die zij in hun hoofd hebben niet corresponderen met de woorden die op de website worden gebruikt. Zo bleek de nieuwe naam HR die de afdeling Personeelszaken had gekregen, op het intranet door de medewerkers niet te worden begrepen. Verschillende medewerkers konden de informatie over personeelszaken niet meer vinden, omdat ze bij HR de associatie hoog rendementsketel hadden.
Veel gemeentesites gebruiken bijvoorbeeld de woorden reisdocumenten en identiteitsbewijs in plaats van paspoort. In onze gebruikersonderzoeken zien we dat mensen simpelweg over deze woorden heen kijken, omdat ze het woord paspoort in hun hoofd hebben.
De volgende methodes kun je gebruiken om de juiste woorden te kiezen:
- Statistieken analyse: bekijk met welke zoekwoorden bezoekers via Google op je website komen en welke zoekwoorden mensen vervolgens op de zoekmachine van je eigen website gebruiken. Dit is hun eigen woordkeus, dus dichterbij hun taalgebruik kun je haast niet komen!
- Gebruikersonderzoek: vraag gebruikers hoe zij dingen noemen. Geef ze bijvoorbeeld een groepje onderwerpen en vraag hen een titel te bedenken. Erg handig voor het kiezen van rubrieksnamen op je website. Dit maakt ook deel uit van cardsorting onderzoek.
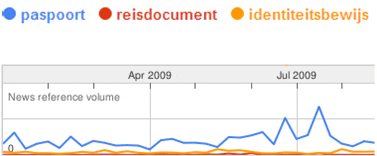
- Zoekwoorden trends: bekijk bij Google Trends hoe vaak bepaalde zoekwoorden worden gebruikt. Een voorbeeld voor reisdocumenten, identiteitsbewijs en paspoort:

Zoekvolumes voor paspoort, identiteitsbewijs en reisdocument.
5: Bied eigen content op je website niet aan in de vorm van banners
In eigenlijk al onze eyetracking testen zien we terug dat het overgrote deel van de mensen banners negeren. Dat is ook duidelijk te zien in het voorbeeld van de TV Gids hieronder: naar de groene banner wordt niet gekeken. En niet alleen banners worden genegeerd: eigenlijk alles wat op een banner lijkt wordt genegeerd. Mensen hebben in de loop der jaren geleerd dat zaken in de rechterkolom en rechthoekige blokjes vaak banners zijn, die bij aanklikken irritante pop-ups openen. Dat voorkomen ze liever. Toch plaatsen nog veel bedrijven hun content in de vorm van banners, waardoor belangrijke content over het hoofd wordt gezien. In het voorbeeld van de gemeente Utrecht hieronder zijn belangrijke items rechts onder met rechthoekige afbeeldingen weergegeven. Het is goed te zien aan de kijkpaden hoe deze blokjes worden genegeerd.

Voorbeelden van kijkgedrag op tvgids.nl en de gemeente Utrecht, waar banners en daarop lijkende items rechts worden genegeerd.
6: Zorg voor opvallende en betekenisvolle hyperlinks
Bezoekers lezen over het algemeen nauwelijks, zij scannen vooral. Ze scannen vooral op koppen, knoppen en hyperlinks. Het is daarom belangrijk dat zij:
- afwijkend worden weergegeven, zodat ze direct opvallen;
- en betekenisvolle tekst bevatten, zodat iedereen meteen snapt waar het over gaat en men geen aanvullende informatie nodig heeft om de tekst te begrijpen.

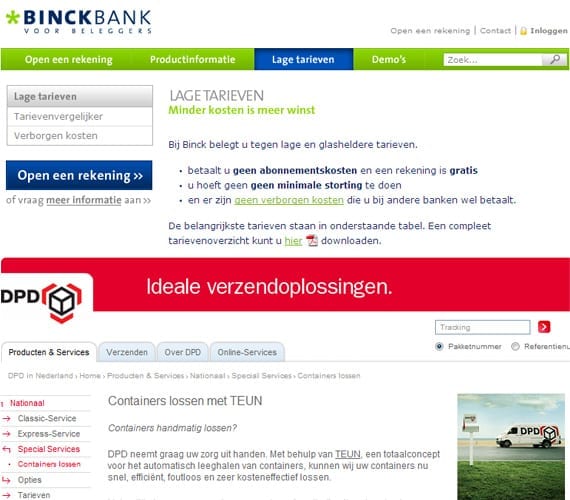
Goed opvallende groene hyperlinks van Bick Bank ten opzichte van hyperlinks in normale tekstkleur bij DPD.In het screenshot van Binck Bank staat een betekenisloze hyperlink ‘hier’. Bezoekers hebben content nodig om deze link te begrijpen en dat kost extra tijd. Tijd die beter besteed kan worden aan het afsluiten van een rekening bijvoorbeeld.
Hieronder het effect van betekenisloze links als ‘hier’: enorm veel extra oogfixaties om te achterhalen waar de link over gaat.

Onnodig veel oogfixaties nodig om betekenis van
7: Kies slimme posities en weergave van knoppen bij formulieren
Formulieren zorgen over het algemeen voor relatief veel afhakers. Mensen houden niet van formulieren, het duurt lang om ze in te vullen en er maar al te vaak voldoende afleiding om ervoor te zorgen dat mensen vroegtijdig afhaken. Denk aan de telefoon die tussendoor gaat of een kind dat om aandacht vraagt. Redenen genoeg voor bezoekers om het formulier misschien maar een ander keertje in te vullen. En zo gaat elke seconde of zelf tiende seconde dat het extra duurt voordat een formulier kan worden verstuurd, ten koste van de conversie.
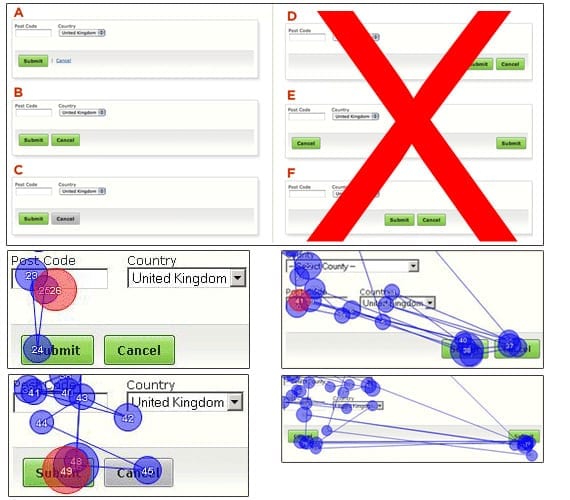
Iets ogenschijnlijk kleins als de positie van een knop, kan invloed hebben op de tijd die nodig is voor het versturen van een formulier. Uit onderzoek van Luke Wroblewski & Etre blijkt heel duidelijk het effect van de positie en weergave van knoppen bij formulieren. Onderstaand is te zien welke variaties ze hebben getest en wat het effect was op het kijkgedrag.

Posities knoppen en resulterend kijkgedrag
Varianten D tot en met F blijken veel meer oogbewegingen te veroorzaken voordat mensen besluiten op de verzendknop te klikken. Het kijkgedrag bij het invullen van een formulier is van boven naar beneden, waardoor men na het invullen van het laatste veld automatisch links onder het formulier uitkomt. Varianten A tot en met C ondersteunen dit kijkgedrag.
Tegelijkertijd is ook de weergave van de primaire en secundaire call to action van belang. De primaire, meest gewenste call to action (vanuit de aanbieder), is de verzendknop. Secundair is de cancelknop of in veel formulieren de terug-naar-vorige-stap-knop. Er is daarom ook getest wat het effect is van een prominenter weergegeven primaire call to action. Alle drie de varianten blijken ongeveer even effectief in de zin van foutloos versturen, tijd tot versturen en de waardering die gebruikers het formulier gaven. Iedereen klikte op de verzendknop; dat ging alleen mis bij variant E, waar per ongeluk op de cancelknop werd geklikt. Verrassend genoeg scoort B nog het beste in de zin van tijd die nodig is tot verzenden en het aantal oogbewegingen dat nodig is. Echter, de proefpersonen gaven bij varianten A en C aan het prettig te vinden dat het verschil tussen beide knoppen visueel duidelijk wordt gemaakt. Bij variant B gaven mensen aan bang te zijn per ongeluk de verkeerde knop aan te klikken.
Conclusie: ook al is het reduceren van de benodigde tijd voor het invullen van een formulier een belangrijk streven, het is ook belangrijk mensen te begeleiden naar de ‘juiste’ actie.
8: Verwijder cancel en wisknoppen
In veel gevallen is het gebruik van een cancel of wisknop af te raden. Want hoe vaak komt het voor dat mensen na de moeite te hebben genomen een heel formulier in te vullen, dit willen wissen in plaats van versturen? Wis-, cancel- en resetknoppen worden over het algemeen voornamelijk door beheerder van websites gebruikt, omdat het handig is bij het testen. En als iets schadelijk is voor je conversie, dan is het bezoekers die per ongeluk op de cancelknop klikken..
9: Kies slimme positie van labels bij formulieren
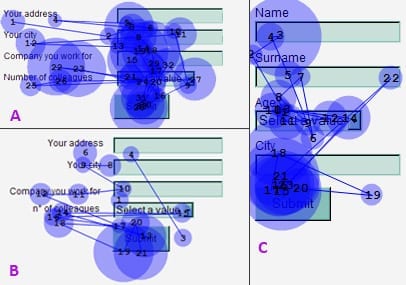
Ook de positie van labels ten opzichte van de invulvelden zijn van invloed op de snelheid van invullen. Zij veroorzaken namelijk verschillend kijkgedrag. Eyetracking beelden uit onderzoek van Matteo Penzo illustreren dit:

Effect van positie van labels op kijkgedrag
De verschillende varianten hebben elk een aantal voor- en nadelen:
Variant A: positief aan deze variant is dat de labels gemakkelijk kunnen worden gescand ten opzichte van elkaar. Dat is vooral handig wanneer gebruikers onbekend zijn met het formulier. Links uitlijnen ondersteunt dit vergelijkend kijkgedrag goed. Ook blijft het formulier korter, omdat de afstand tussen twee velden klein is. Nadeel is dat er meer en langere oogbewegingen nodig zijn tussen de labels en bijbehorende velden. Gebruik deze variant dus wanneer vooral nieuwe gebruikers het formulier invullen.
Variant B: positief is dat er weinig oogbewegingen nodig zijn tussen label en veld en dat ook hier het formulier relatief kort kan blijven. Nadeel is dat de labels niet goed scanbaar zijn ten opzichte van elkaar. Deze variant verdient de voorkeur wanneer het formulier vooral door veel vaste gebruikers wordt ingevuld; datatypistes bijvoorbeeld. Zij hoeven de labels niet meer met elkaar te vergelijken. Het is belangrijker dat ze bij het invullen af en toe snel kunnen zien bij welk veld ze gebleven zijn; een korte oogbeweging naar links dus.
Variant C: het grote voordeel van deze variant is dat bijna in een enkele oogbeweging zowel het label als het veld worden gezien. Dat kan veel tijd en oogbewegingen schelen. Het nadeel is dat formulieren hierdoor langer worden en bij veel velden toont dit rommeliger. Deze variant is dus het best te gebruiken bij korte formulieren.
Ook interessant is het artikel van Luke Wroblewski Web Application Form Design hierover.
10: Sturend effect van lijnen en vlakken: ga daar slim mee om

Sturend effect op kijkgedrag van verticale balk
Veel ontwerpen bevatten lijnen en vlakken om de indeling en samenhang te verduidelijken. Vaak lukt dit goed, maar te vaak ook niet. Niet alle designers lijken door te hebben hoe sturend het effect van lijnen en vlakken is op het kijkgedrag. In onze eyetracking onderzoeken zien we dit regelmatig terug: koppen die niet worden gezien, omdat ze buiten het blok waar ze bij horen worden geplaatst, of lijnen en balken die suggereren dat content niet bij elkaar hoort terwijl dit wel het geval is.
Het voorbeeld uit een eyetracking onderzoek van ons hiernaast illustreert dit duidelijk. De verticale balk suggereert dat de content in het middenvlak niets te maken heeft met menu links, terwijl dit wel het geval is. Je ziet hoe de balk het kijkgedrag stuurt.
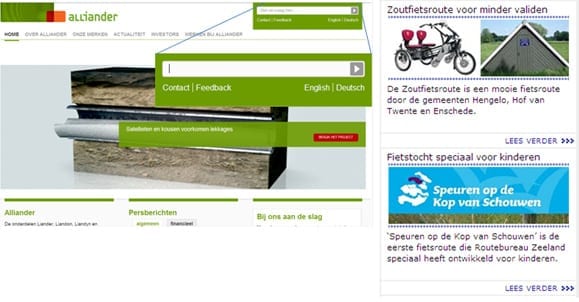
Ook in onderstaande twee voorbeelden van Alliander en VVV Nederland die op de seminar aanwezig waren is het gebruik van vlakken en lijnen enigszins misleidend. De contact en feedback mogelijkheid zullen minder snel in het groene vlak worden gevonden, omdat dit vlak de indruk wekt over zoeken te gaan. De lijnen bij de fietsroutes maken het ontwerp onnodig onrustig en de ‘lees verder’ lijkt eerder bij de fietstocht eronder dan die erboven te horen.

Misleidend effect door gebruik vlakken en lijnen.
Voor een verslag van het seminar kunnen jullie ook kijken op de blog van e-Sites labs. Zij waren als deelnemers aanwezig bij de seminar.
