Zelfs bol.com kan beter: 5 UX-obstakels en pluspunten

Bol.com, de winkel van ons allemaal. Dag en nacht open, meer dan 10 miljoen klanten en meer dan 20 miljoen artikelen. Niet voor niets is bol.com de grootste online retailer van Nederland en in marketingboeken vaak hét schoolvoorbeeld. Gepassioneerd als ik ben, geloof ik erin dat zelfs dit platform nóg beter kan. Mijn collega’s en ik zijn de uitdaging aangegaan en ontdekten met user testing 5 obstakels om van te leren.
Bol.com begon in 1999 en groeide gestaag. In 2019 telt bol.com meer dan 1800 werknemers en wil blijven groeien. Voor andere online retailers is dit slecht nieuws, de concurrentiestrijd wordt immers intensiever. Maar het succes van bol.com heeft ook een keerzijde. Want nu duidelijk is wie het beste kind van de klas is, zou het ook duidelijk moeten zijn wiens huiswerk je over moet schrijven…
In de webdesignwereld zijn partijen als bol.com en Coolblue mateloos populair. Bij online- en designbureaus komen vaak klanten die een blauw thema willen, “want dat heeft Bol ook”. Een reusachtig hoofdmenu, het ontbreken van een telefoonnummer van een klantenservice, “anderen bekeken ook”, groene vinkjes en “alle content in 2 kolommen” zijn andere voorbeelden van zulke eisen.
Maar zoals met alles wat je nadoet van een ander, blijft de vraag of je wel iets goeds kopieert. Daarom ging collega Jan Schulpen eerder dit jaar met user testing op zoek naar imperfecties op bol.com. De interessantste bevindingen van de doelgroep deel ik in dit artikel, vanzelfsprekend is het volledige rapport voor publicatie van dit artikel gedeeld met bol.com. Het kan dan ook zijn dat niet alle punten nog op dezelfde manier worden getoond op bol.com.
User testing – wat is het en waarom doe je het?
Als je mij vraagt user testing in twee zinnen te omschrijven, dan is dit wat ik zou zeggen:
Tijdens een user test vraag je je doelgroep om een aantal taken uit te voeren op je website, intranet, portaal of ontwerp. Daarbij let je goed op wat en op welke manier je respondent deze taken uitvoert, met als doel te leren van en over je doelgroep.
Ik wil verder niet te veel in gaan op user testing zelf, daar is voldoende informatie over te vinden. Wel wil ik een korte situatieschets geven van deze test.
Voor de test van bol.com hebben we gekozen om de doelgroep uit te nodigen om bij ons op locatie te komen testen. Speciaal voor dit soort testen hebben we een ruimte (UX-lab) dat is ingericht om tot de beste resultaten te komen. De ruimte heeft een huiskamer-gevoel, en is voorzien van technologieën zoals eye-tracking.

Een UX-lab en beeld vanuit de observatieruimte
Voor de test zijn 5 respondenten uitgenodigd. Uit onderzoek van Nielsen Norman Group blijkt dat je met vijf respondenten zo’n 80% van de obstakels uit een website haalt.
Bevindingen & adviezen
In totaal vonden we zo’n 30 optimalisaties tijdens deze test. Ik deel in dit artikel de top 5.
1. Het factuuradres
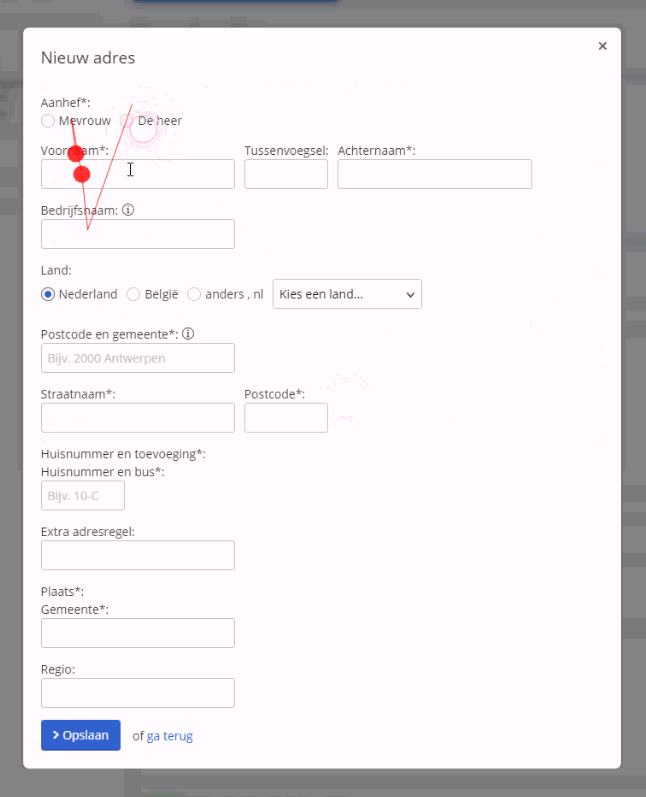
Binnen het bestel- en bezorgproces vonden we een aantal verbeterpunten. Een opvallende daarbinnen was het formulier voor het invullen van het factuuradres. Dit proces wordt namelijk door de respondenten als omslachtig ervaren. Dit komt omdat sommige gegevens vaker worden gevraagd. Voorbeelden daarvan zijn de postcode en de gemeente.

Foto van het bewuste formulier (de rode bolletjes komen van eyetracking)
Dat dit formulier zorgt voor verwarring en frustratie is bekend bij bol.com. Ze hebben namelijk ook een korte versie van dit formulier. De ingekorte variant verschijnt echter maar sporadisch. Het advies is om uit te zoeken wanneer de lange en wanneer de korte versie van het formulier wordt getoond. Vraag je daarnaast af of je de gegevens uit het lange formulier wel nodig hebt. Is dit niet het geval? Toon dan altijd het korte formulier.
Ook kwamen er vragen over het ‘factuuradres is hetzelfde als het bezorgadres’-vinkje later in de check-out.

Screenshot uit de check-out van bol.com
Dit werd als verwarrend gezien omdat het factuuradres dat er staat, bij de vraag lijkt te horen. Dit is echter niet zo, wat er eigenlijk staat is: ‘als u dit vakje aanvinkt, dan gebruiken we Utrecht’. Vink je het vakje niet aan, dan wordt ‘Vlijmen’ gebruikt.
Advies:
- Koppel het adres en de vraag visueel los. Hierdoor ontstaat er een gesloten vraag: ‘Is het factuur- en bezorgadres hetzelfde’ óf ‘Gebruik onderstaand adres’.
2. Tweedehands producten
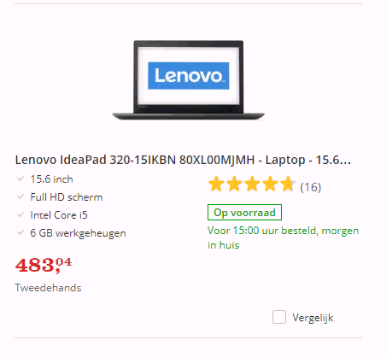
In één van de scenario’s werd aan de respondenten gevraagd een laptop uit te zoeken. Op de resultatenpagina’s staan veel tweedehands laptops. Er staat bij dat deze laptops tweedehands zijn, maar dit wordt vaak niet gezien door de participanten.

Zie jij dat het om een tweedehands laptop gaat?
Ons advies: geef duidelijker weer dat het een tweedehands product betreft. Mogelijke opties daarvoor zijn:
- Geef de prijs (bij wijze van een nieuwe conventie) een afwijkende kleur, geef de tekst onder de prijs dezelfde afwijkende kleur.
- Geef een label mee in het hoekje van de productafbeelding.
Overigens was de algemene opinie over tweedehands laptops niet positief. Respondenten maken zich zorgen over de kwaliteit. Verkoop je dus tweedehands laptops? Zorg dan dat je de zorgen wegneemt. Dit zou je kunnen doen door:
- De laptops te keuren en de bezoeker hierover in te lichten.
- Schrijven over de positieve punten van een tweedehands laptop.
- Duidelijkheid geven over waar de laptop vandaan komt.
Daarnaast zou het ook kunnen helpen om het woord ’tweedehands’ te vervangen door een meer positief klinkende term, ’tweede leven’ bijvoorbeeld.
3. Out-of-stock
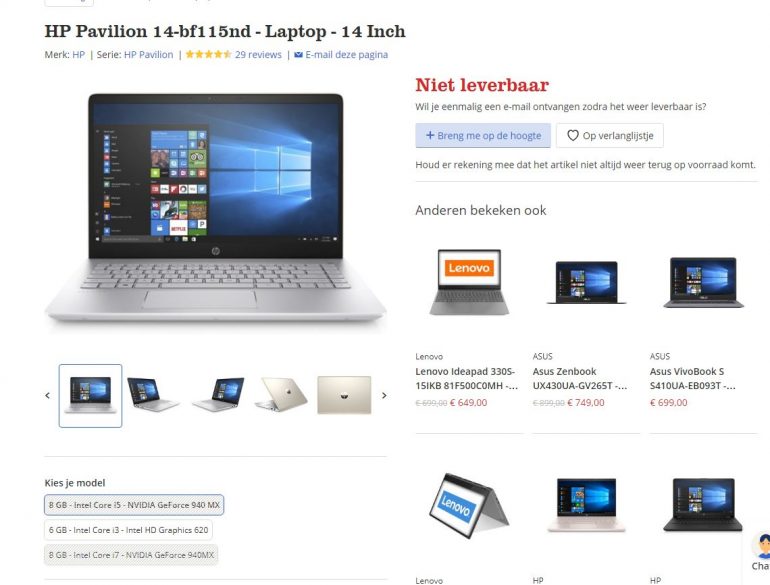
Verwachtingen zijn gevaarlijke emoties. Het kost meer om niet aan verwachtingen te voldoen dan dat het oplevert als je ze waarmaakt. Tijdens het zoeken naar een laptop werd een geschikt model gevonden. Toen hierop geklikt werd, dacht de participant op de productpagina van deze laptop te komen.
Maar deze laptop was niet leverbaar en de productpagina van een uitvoering met minder goede specificaties werd getoond. Dit frustreerde de participant enorm, de laptop die hij zag en wilde was niet leverbaar. Maar nog erger, hij moest zelf ontdekken dat hij bijna de verkeerde laptop had aangeschaft.

De participant had liever deze pagina gezien, dan dat hij door werd gestuurd naar een andere uitvoering die wel beschikbaar is.
Advies:
- Laat duidelijk zien dat een product(uitvoering) niet leverbaar is.
- Als een productuitvoering niet beschikbaar is en de bezoeker toch wordt doorgestuurd, licht de bezoeker in dat hij op de productpagina van een andere uitvoering terecht is gekomen.
4. Het kopen van multipacks
Multipacks zijn populair. Momenteel is er bij bol.com echter geen consistente conventie op de website over hoe dit wordt weergegeven. Het lijkt per merk, product of aanbieder te verschillen. Dat is prima, zolang het aan wordt gegeven.
Als dit niet zo is, wekt dit frustratie op. De koper merkt namelijk later dan gewenst dat hij meer dan één product aan het kopen is.

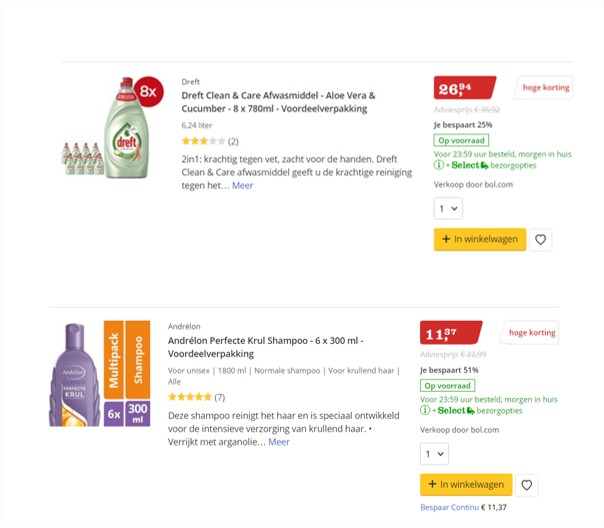
Voorbeelden van multipacks op bol.com
Om dit voor gebruikers eenvoudiger en duidelijker te maken, kun je een aantal dingen doen. De makkelijkste opties:
- Maak een conventie voor multipacks.
- Bijvoorbeeld door een standaardlabel aan de productafbeelding toevoegen.
- Bijvoorbeeld door aan de rechterkant onder de prijs neer te zetten dat het een multipack betreft.
- Maak een filteroptie aan voor multipacks.
5. Filters
Ik treed in details, toch deel ik dit punt graag met je. We zien dit namelijk regelmatig op websites terugkomen. Het belangrijkste obstakel in de filters is dat keuzes niet worden onthouden als iemand een productpagina bekijkt en vervolgens weer teruggaat naar een categorie. De bezoeker moet dan opnieuw filteren. Dit wordt als erg frustrerend ervaren. Zorg dus dat filterkeuzes worden onthouden!
Een ander punt dat we tegenkwamen was dat de filters bij bol.com te snel werken. Te snel? We leggen het uit. Zo werkt het prijsfilter van bol.com erg fijn en snel.

Prijsfilter van bol.com
Na het slepen van het balletje ververst de pagina direct. Dit gebeurt echter zo snel, dat meerdere respondenten niet door hadden dat de pagina al gefilterd was. Het gevolg was dat mensen wachten tot de pagina opnieuw laadt (of blijven klikken op het pijltje tot dit gebeurt). Dit gebeurt natuurlijk niet meer, met frustratie tot gevolg.
Advies:
- Koppel het pijltje (voor het activeren van het filter) en de balletjes visueel los.
- Laat het pijltje de pagina nogmaals verversen zodat de gebruiker feedback krijgt dat de ingeving verwerkt wordt.
Natuurlijk zou je er ook voor kunnen kiezen de filters niet meer automatisch toe te passen, maar pas na een klik op het pijltje.
Maar natuurlijk doet bol.com ook een heleboel goed!
Naast het delen van verbeterpunten, benoem ik ook graag een aantal punten die de respondenten in positieve zin opvielen:
De reviews die worden samengevat
Participanten vonden het erg fijn dat de belangrijkste punten uit de reviews samengevat werden weergegeven zodat ze deze snel konden scannen.
De mogelijkheid tot achteraf betalen
Achteraf betalen is een mogelijkheid die we steeds meer terug zien komen. Dat deze mogelijkheid aanwezig is bij Bol werd zeer positief ontvangen door een kleine groep geïnteresseerden.
Chatten met een persoon
Voor het stellen van kleine specifieke vragen is de drempel om te bellen vaak te hoog en de kans dat de chatbot het antwoord weet vaak te klein. Hiervoor is het heel fijn om laagdrempelig met een echt persoon te kunnen chatten. De werking van deze functie onderaan elke pagina (rechts) wordt als zeer prettig ervaren.
Gratis retourneren
Dat producten gratis geretourneerd kunnen worden, scheelt de participanten stress. De geruststelling bevordert de gebruikerservaring en daarmee wellicht ook de verkoop.
De Billie-chatbot
Toen de chatbot werd getest, waarbij doelgericht het woord ‘terugsturen’ werd gebruikt in plaats van ‘retourneren’ kwam de chatbot gelijk met een interactieve oplossing. We kregen namelijk een lijstje van de laatst gekochte producten toegestuurd, aangevuld met links waar meer informatie over retourneren te vinden is. Erg mooi gedaan door het team van bol.com! Dat een chatbot maken niet makkelijk is, kun je lezen in mijn vorige artikel.
Neem keuzes niet klakkeloos over
Wat leren we uit deze test? We leren dat bol.com niet voor niets de grootste is. Ze doen een heleboel dingen goed. Mensen komen er graag én de service is super.
We leren echter ook dat je de keuzes bol.com (of anderen) niet klakkeloos over moet nemen. Immers, elke doelgroep heeft zijn eigen benadering nodig. En zelfs één van de beste websites van Nederland kan nóg beter.

