4 tips om toegankelijkheid eenvoudig in te passen in je ontwerpproces

Ben jij ervan overtuigd dat de gebruiker centraal stellen in je project de sleutel is tot succes? Probeer je de beste user experience te creëren met behulp van o.a. persona’s, user stories en usability testing? Zie je ook het belang en de meerwaarde van toegankelijkheid voor veel gebruikers, maar vind je het nog lastig handen en voeten te geven in projecten? Lees dan deze 4 tips hoe je toegankelijkheid eenvoudig integreert in je user centered design proces.
Als je aan user centered design denkt, denk je misschien niet automatisch aan toegankelijkheid. Dat lijkt misschien een technische aangelegenheid omdat het zo vaak in technisch klinkende taal gecommuniceerd wordt. Maar waar toegankelijkheid werkelijk om gaat, is technologie en digitale informatie bruikbaar maken voor alle gebruikers, ongeacht leeftijd of beperking. In de beroemde User Experience honingraat van Peter Morville, staat ‘accessible’ als één van de pijlers. Toegankelijkheid is user centered design optima forma.

Dat toegankelijkheid veel betekent voor een paar miljoen Nederlanders, goed is voor de kwaliteit en vindbaarheid van je website en meer voordelen heeft, ga ik vandaag niet op focussen. Daar zijn al talloze artikelen over geschreven. Maar hoe ga je ermee aan de slag, op een manier die perfect aansluit op je huidige manier van werken?
Tip 1: Geef 2 van je persona’s een ’toegankelijk’ gezicht
Toegankelijkheid heeft bij uitstek behoefte aan een menselijk gezicht. Voor de meeste mensen is het nu teveel een set technische richtlijnen. Voor wie en waarom die richtlijnen zo belangrijk zijn, wordt vaak vergeten.
 Persona’s (archetypen van gebruikers) zet je in als het niet haalbaar is iedere week mensen uit je doelgroepen te betrekken bij het ontwerpproces. Door archetypen van gebruikers te maken, die realistisch genoeg zijn om je in hen te kunnen inleven, kun je toch ‘user centered’ ontwerpbeslissingen nemen. In de echte wereld zijn niet al je gebruikers kerngezond. Waarom zouden je persona’s dat wel allemaal zijn? In een handomdraai heb je een paar van je persona’s nog realistischer gemaakt, en heb je toegankelijkheid een menselijk gezicht gegeven in je project. In 2010 schreven Marrije Schaake en Robert Jan Verkade hier overigens ook al een mooi artikel over, getiteld ‘Je persona is ook maar een mens’.
Persona’s (archetypen van gebruikers) zet je in als het niet haalbaar is iedere week mensen uit je doelgroepen te betrekken bij het ontwerpproces. Door archetypen van gebruikers te maken, die realistisch genoeg zijn om je in hen te kunnen inleven, kun je toch ‘user centered’ ontwerpbeslissingen nemen. In de echte wereld zijn niet al je gebruikers kerngezond. Waarom zouden je persona’s dat wel allemaal zijn? In een handomdraai heb je een paar van je persona’s nog realistischer gemaakt, en heb je toegankelijkheid een menselijk gezicht gegeven in je project. In 2010 schreven Marrije Schaake en Robert Jan Verkade hier overigens ook al een mooi artikel over, getiteld ‘Je persona is ook maar een mens’.
Voorbeeld: Voor een universiteit heb je 6 persona’s gecreëerd: een VWO-6 scholier, een bachelorstudent, een buitenlandse student, een onderzoeker van een andere universiteit, een journalist en een alumnus (afgestudeerde).
- Stel, de VWO-scholier is blind. Verandert dit veel aan haar behoeften? Ja en nee. Zij wil als ieder ander weten wat een opleiding inhoudt, wat ze ermee kan op de arbeidsmarkt en welke vakken ze krijgt. Maar ze wil ook weten of de universiteit voor haar makkelijk te bereiken is, of zij het lesmateriaal met haar screenreader kan lezen en welke voorzieningen de universiteit heeft ten aanzien van haar fysieke beperking.
- Stel, de onderzoeker heeft een spieraandoening (bv. MS). In houding en informatiebehoefte verschilt hij niets van zijn collega’s. Hij heeft alleen moeite met het bedienen van muis en toetsenbord en dus behoefte aan bijvoorbeeld grotere knoppen.
Meer voorbeelden van persona’s vind je hier:
- Aegis-Project: Voorbeeldpersona’s
- Just Ask: Voorbeeldpersona’s en voorbeeldscenario’s
Tip 2: Neem toegankelijkheidsrichtlijnen op als user stories
Als toegankelijkheid al een plaats krijgt in het proces, dan wordt er vaak een link rondgemaild met de opmerking: “Deze richtlijnen moeten jullie ook meenemen”. Of het wordt keurig opgenomen als check in de ‘Definition of Done’ (checklist aan het eind van iedere iteratie om te bepalen of het gerealiseerde werk aan de gestelde kwaliteitsnorm voldoet). Dat laatste lijkt toegankelijkheid netjes te borgen, maar in de praktijk komt er weinig van terecht, is mijn ervaring.
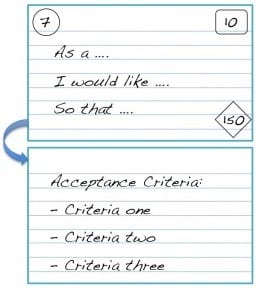
 In agile (scrum) projecten worden functionele eisen en wensen geformuleerd als user stories. In andere projectmethodieken worden bijvooorbeeld use cases gebruikt. Beide gaan uit van de gebruiker. Een user story wordt meestal als volgt geformuleerd: “Als abonnee wil ik een seintje krijgen als een document dat ik eerder gedownload heb, is bijgewerkt, zodat ik dat niet zelf continu in de gaten hoef te houden.” Of: “Als ontevreden klant wil ik een klacht kunnen indienen, opdat mijn probleem hopelijk alsnog opgelost wordt.” Teams plannen en werken aan de hand van de opgestelde user stories. In agile projecten wordt per sprint (iteratie) een selectie gemaakt van user stories. Alles wat niet in een user story staat, wordt niet gemaakt.
In agile (scrum) projecten worden functionele eisen en wensen geformuleerd als user stories. In andere projectmethodieken worden bijvooorbeeld use cases gebruikt. Beide gaan uit van de gebruiker. Een user story wordt meestal als volgt geformuleerd: “Als abonnee wil ik een seintje krijgen als een document dat ik eerder gedownload heb, is bijgewerkt, zodat ik dat niet zelf continu in de gaten hoef te houden.” Of: “Als ontevreden klant wil ik een klacht kunnen indienen, opdat mijn probleem hopelijk alsnog opgelost wordt.” Teams plannen en werken aan de hand van de opgestelde user stories. In agile projecten wordt per sprint (iteratie) een selectie gemaakt van user stories. Alles wat niet in een user story staat, wordt niet gemaakt.
Toegankelijkheidsrichtlijnen opnemen als user stories heeft 2 voordelen:
- De toegankelijkheidsrichtlijnen worden vanuit de gebruiker, in gewone, duidelijke taal beschreven.
- Ze worden onderdeel van de functionele en technische specificaties en worden dus meegenomen in de werkplanning en -uitvoering.
Voorbeelden:
- Als blinde bezoeker wil ik de navigatie kunnen overslaan, omdat ik anders mijn screenreader op iedere pagina telkens weer alle links voorleest voordat ik bij de content arriveer.
- Als bezoeker wil ik op grote knoppen kunnen klikken, omdat ik door mijn leeftijd of beperking moeite heb mijn muis heel nauwkeurig te bedienen.
- Als dove bezoeker wil ik per e-mail of contactformulier een vraag kunnen stellen, omdat ik niet kan telefoneren.
- Als bezoeker met een visuele beperking wil ik dat iedere linktekst duidelijk het doel van de link vertelt, zodat ik ook de juiste link kan volgen als ik niet de hele tekst laat voorlezen door mijn screenreader, maar met de tabtoets van link naar link spring.
De laatste user story zou je overigens ook vanuit SEO-perspectief kunnen schrijven:
- Als site-eigenaar wil ik dat iedere linktekst duidelijk het doel van de link vertelt, zodat mijn pagina’s op meer relevante trefwoorden hoger scoren in zoekmachines.
Tip 3: Nodig voor usability testing ook testpersonen uit met een beperking
Bij het werven van testpersonen voor een usability test probeer je net als bij het opstellen van persona’s een representatieve vertegenwoordiging vanuit de doelgroep(en) te krijgen. Omdat ongeveer een kwart van de bevolking te maken heeft met een vorm van beperking (van blind of verlamming tot dyslexie of kleurenblindheid), is het niet meer dan logisch om ook deze demografische factor – net als bij persona’s – tot uiting te laten komen in de groep testpersonen. En dat kan, heel eenvoudig.
Voorbeeld: Je laat voor het eerst je nieuwe website – en dus je structuur, navigatie en conversiepaden – testen door gebruikers. Je wilt testen met 8 personen, demografisch goed gespreid tussen man/vrouw, oud/jong, hoog/laag opgeleid en nog een aantal kenmerken. Uit de groepen respondenten die voldoen aan het profiel, wil je 8 mensen uitnodigen. Selecteer daaruit dan minimaal:
- Een gepensioneerde; bij veel ouderen gaat op den duur het zicht en/of gehoor achteruit of hun handen gaan meer trillen waardoor ze minder nauwkeurig een muis kunnen bedienen.
- Iemand met een laag taalniveau (B1 of lager), om de begrijpelijkheid van de labels en content te testen. Zestig procent van de Nederlanders begrijpt teksten op taalniveau B1.
- Een man die kleurenblind is, om het kleurcontrast te testen. Eén op de twaalf mannen is kleurenblind.
Eén of twee van bovenstaande respondenten zul je al snel tegenkomen in een panel, ook als dat panel niet met toegankelijkheid in het achterhoofd samengesteld is. Deze mensen worden namelijk door velen niet met toegankelijkheid geassocieerd, terwijl zij wel degelijk baat hebben bij toegankelijke websites. Wil je de toegankelijkheid nog beter testen tijdens een usability test, nodig dan een blinde / zeer slechtziende uit en/of iemand die vanwege een motorische beperking veel moeite heeft een computer te bedienen.

Wil je hiermee aan de slag? Lees dan ook deze tips en handvatten voor usability testing met mensen met een beperking.
Tip 4: Werk met een handige, bondige checklist
Het lijkt soms wel alsof alleen programmeurs verantwoordelijk zijn voor toegankelijkheid. Wederom zal dit te maken hebben met de manier waarop de richtlijnen gepubliceerd zijn. Ontwerpers haken al snel af vanwege de hoeveelheid aan documentatie en de technische precisie waarop de richtlijnen geformuleerd zijn. Zonde, want zij spelen ook een belangrijke rol.
Een tijd geleden heb ik eens voor een aantal projectrollen de meest relevante aandachtspunten in begrijpelijke taal en met voorbeelden op een rijtje gezet:
- Toegankelijkheid voor ontwerpers
- Toegankelijkheid voor ontwikkelaars
- Toegankelijkheid voor redacteuren
Bovenstaande lijsten zijn handig voor mensen die hier voor het eerst mee aan de slag gaan. Daarna heb je wellicht meer behoefte aan een korte checklist, zoals deze:
User centered design en toegankelijkheid gaan prima samen
Kies je voor een user centered design aanpak, zet dan ook alle gebruikers centraal. Veel mensen met een functionele beperking zijn qua eigenschappen en behoeften nauwelijks anders dan kerngezonde mensen en zijn dus net zo geschikt de usability van een site te testen. Maar zij helpen ook de toegankelijkheid vergroten en daarmee het bereik en de vindbaarheid. De kleine, bewuste aanpassingen in user centered methoden en technieken als persona’s, scenario’s, user stories en usability testing zijn eigenlijk heel eenvoudig en leveren veel op.

