Merkbeleving op kleine schermen: 5 tips voor een responsive identity

Wat wil de mobiele bezoeker van onze website? Hoe zorgen we ervoor dat deze bezoeker zo snel mogelijk bij de juiste informatie komt? We gaan er vanuit dat de mobiele bezoeker haast heeft en dus geen tijd heeft voor informatie die niet direct relevant is. Bovendien is daar op het scherm ook geen ruimte voor. Mobiele websites moeten vooral duidelijk en straight to-the-point zijn. Maar is er op kleine schermen nog wel ruimte voor branding en identiteit?
Dat een sterke (online) identiteit een belangrijke rol speelt in je communicatie met je doelgroep, zal geen verrassing zijn. Een sterke identiteit is aansprekend voor je doelgroep en helpt je om jouw merk te onderscheiden van je concurrenten. Toch blijkt dat onderscheidende vermogen op mobiele websites maar weinig aanwezig te zijn.
De mobiele standaard
De beperkte ruimte op het scherm van een smartphone betekent dat er nagedacht moet worden over welke content het meest relevant is voor de gebruiker. Alle minder relevante informatie moet ver weg gestopt worden, of zelfs helemaal worden geschrapt. Het resultaat: veel mobiele en responsive websites krijgen vooral een functioneel karakter. Voor een eigen identiteit en uitstraling is nog maar weinig plek.

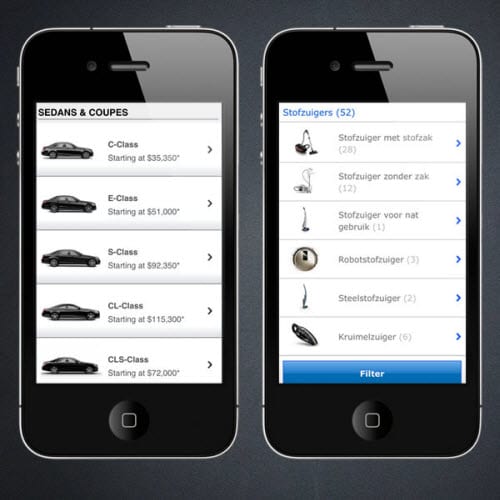
Een dure Mercedes wordt op de smartphone op dezelfde manier gepresenteerd als een stofzuiger van Philips.
Het is opvallend dat het productoverzicht bij een luxe automerk vrijwel dezelfde mobiele gebruikerservaring biedt als het productoverzicht bij een producent van huishoudelijke apparatuur. Dit terwijl het voor de gebruiker twee totaal verschillende soorten belevingen zijn. Biedt het de gebruiker een functioneel overzicht van je producten? Ja! Maar inspireert en overtuigt het je doelgroep ook? Communiceert een dergelijk functioneel overzicht ook het gevoel wat je bij een luxe automerk zou verwachten?

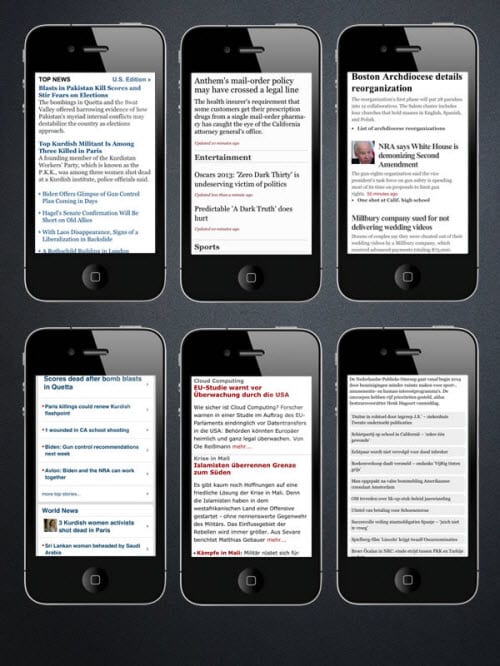
Op het logo en de huisstijl kleur na, zijn er op het eerste gezicht maar weinig onderscheidende kenmerken aan de talloze nieuwswebsites, terwijl de verschillende ‘merken’ juist hele specifieke doelgroepen aanspreken.
Ook de meer content-heavy websites, als nationale en internationale nieuwswebsites, zijn op de smartphone vaak zeer functioneel ingericht. Uiteraard komen bezoekers naar deze websites om het laatste nieuws te lezen. Maar met zo’n sterke focus op content-first en maar beperkte ruimte voor branding en eigen identiteit, blijft er op visueel gebied maar weinig over waarmee de individuele nieuwsbronnen zich van elkaar kunnen onderscheiden. Het content-first principe kan hier zomaar doorslaan in content-only.
Op naar een ‘responsive identity’
De afgelopen maanden is er al veel geschreven over responsive design en content-first als nieuwe ontwerpprincipes voor het ontwerpen van mobiele schermen. Hoewel deze principes veel inzicht bieden in het ontwerpen van gebruiksvriendelijke interfaces en relevante content voor kleine (en grote) schermen, blijft de merkbeleving en ‘eigenheid’ vaak onderbelicht. Ten onrechte, want een positieve merkbeleving kan vaak net die doorslaggevende factor zijn tussen een middelmatige ‘mobile-presence’ en een succesvolle mobiele (of responsive) website. Met steeds meer organisaties die zich op de mobiele markt storten, zal dat onderscheidend vermogen van je merkidentiteit een steeds belangrijkere rol gaan spelen. Het wordt dus hoogste tijd om behalve over schaalbare content, ook na te denken over een schaalbare identiteit.
De grote vraag is echter: hoe bied je op een scherm ter grootte van een visitekaartje, behalve relevante content, ook nog een unieke merkbeleving? Hieronder volgen 5 tips die je kunnen helpen bij het ontwikkelen van een dynamische en schaalbare identiteit.
1. Kleinere schermen vragen om een uitgesproken stijl
Bij het ontwerpen voor mobiel is er vaak een neiging om het design zo ‘clean’ en overzichtelijk mogelijk te houden. Een rustige uitstraling is namelijk beter schaalbaar en zorgt ervoor dat de content ook op kleine schermen goed leesbaar is. Maar hoe mooi een ‘clean’ en minimalistisch ontwerp ook kan zijn, het is moeilijk te vertalen naar een mobiel scherm met behoud van karakter en eigenheid. Juist op kleine schermen, waar je minder ruimte hebt om je boodschap aan je doelgroep over te brengen, kan een uitgesproken visuele stijl voor een veel sterkere merkbeleving zorgen.
De mobiele website van frisdrankmerk dr.Pepper kenmerkt zich niet door minimalistisch of ‘clean’ design, maar heeft zeker voor kleine schermen een uitgesproken stijl!
2. Effectief gebruik van logo’s en iconen
Je bedrijfslogo is vaak één van de meest belangrijke elementen van je identiteit, het is je visitekaartje. Op (mobiele) websites is het logo dan ook vaak te zien aan de bovenkant van elke pagina. Hoewel dat voor desktop-beeldschermen prima werkt, betekent dit voor mobiele schermen dat het logo na een klein stukje scrollen al snel buiten het beeld valt. Merken die hun identiteit vooral halen uit het logo, lopen op het mobiele web een risico hun merkbeleving snel te verliezen. Voor een schaalbare identiteit is het noodzakelijk om op een andere manier met logo’s om te gaan. Een oplossing kan zijn om, naast je bedrijfslogo, gebruik te maken van herkenbare iconen of zelfs je logo in meerdere vormen te ontwerpen en deze op subtiele wijze te herhalen.
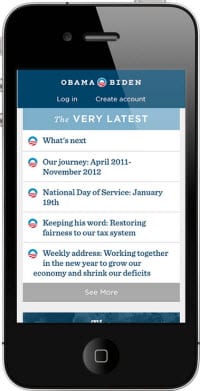
Door het herhalen van een verkleinde versie van het logo (een paraaf) bij specifieke navigatie elementen krijgt de mobiele verkiezingswebsite van Obama een eigen stijl.
3. Herkenbare typografie
Het internet bestaat voor 95% uit tekst. Een goede, herkenbare typografische stijl is dus van groot belang voor je identiteit, met name voor content-heavy websites. Tot een paar jaar geleden moest je het online vaak stellen met standaard systeemlettertypen als Arial en Verdana. Maar met de recente ontwikkeling van HTML5 zijn er veel meer mogelijkheden. Met zogenaamde webfonts kun je vrijwel elk denkbaar lettertype online gebruiken. Het grote voordeel van een herkenbare typografische stijl is dat het perfect samengaat met het content-first principe, zonder in te boeten op herkenbaarheid en identiteit.
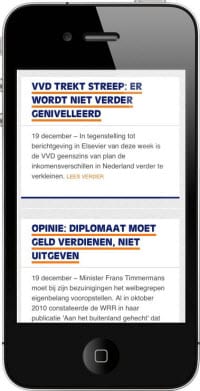
Door een sterke typografische stijl te hanteren, is de identiteit van deze politieke partij ook zonder logo in beeld direct herkenbaar.
4. Kleur bekennen
Een bekend merk wordt in eerste instantie vooral herkend aan logo en kleurgebruik. Deze elementen springen als eerst in het oog. Denk bijvoorbeeld aan het rood van Coca-Cola, het oranje van ING, of het geel-rood van Shell. Toch kiezen veel merken ervoor om beperkt gebruik te maken van kleur. Als er al kleur gebruikt wordt dan is dat hooguit om een link of knop duidelijk zichtbaar te maken. Kleurgebruik in de vorm van branding of merkbeleving wordt over het algemeen weinig toegepast. Zonde, want het gebruik van kleur zorgt ervoor dat verschillende typen content makkelijker van elkaar te onderscheiden zijn. Bovendien kunnen kleuren zeer effectief zijn als het gaat om focus aanbrengen op de juiste plekken op je mobiele website.
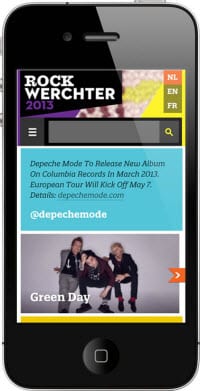
De mobiele website van het Belgische muziekfestival Rock Werchter gebruikt een heel palet aan bijpassende kleuren, wat ervoor zorgt dat de website een eigen karakter krijgt. Bovendien zorgt de afwisseling in kleuren voor duidelijke onderverdeling in content.
5. Fotografie en visuele content op mobiel
Fotografie en andere visuele content zijn krachtige middelen om een webpagina aantrekkelijk te maken voor de bezoeker. De meeste merken hebben dan ook een eigen stijl voor het online gebruik van beeld. Toch is het omgaan met fotografie één van de grootste uitdagingen voor het ontwerpen van mobiele schermen. Een mooie, aansprekende foto toon je het liefst op een groot formaat. Het scherm van je smartphone raakt dan wel heel snel gevuld. Veel mobiele sites maken om deze reden beperkt gebruik van fotografie, om ruimte te behouden voor de ‘echte’ content. Het risico is echter dat mobiele webpagina’s zo snel saai worden. Voor een aansprekende mobiele identiteit is het belangrijk dat visuele content en tekst goed op elkaar afgestemd zijn. Mobiele content zal steeds meer ‘ge-designed’ moeten worden, in plaats van alleen schrijven van een tekst en zoeken van een bijpassende foto. Iets wat offline al gebeurt in de vorm van posters, brochures en reclamefolders.
De productpagina van Snickers doet geen concessies op het gebied van fotografie. Beeld en tekst zijn naadloos op elkaar afgestemd. Het resultaat is een stijlvolle webpagina waar je (letterlijk) je vingers bij aflikt.
Tot slot: identiteit en merkbeleving is meer dan een huisstijl
Als het gaat over identiteit en merkbeleving is het verleidelijk om meteen naar een huisstijlgids te grijpen. Hoewel een goede, consistente huisstijl een belangrijke bijdrage levert aan de herkenbaarheid van je merk, kan het ook een valkuil zijn wanneer je die toepast op een mobiele website. Juist omdat er weinig ruimte is voor branding, blijft het bij het toepassen van het logo en de huisstijlkleur. In plaats van consistentie na te streven, is het ook mogelijk om nieuwe elementen te ontwerpen die misschien niet in de bestaande huisstijl passen, maar wel goed bij je identiteit passen.
Eerder schreef mijn collega Martijn Hinfelaar al over het belang van een dynamisch systeem van design-elementen in een responsive tijdperk. Een goed startpunt voor het ontwikkelen van een schaalbare identiteit zijn de zogenaamde styletiles: schaalbare design elementen die op elk denkbaar formaat de identiteit en merkbeleving ondersteunen. Met steeds meer verschillende formaten van schermen en devices is het niet ondenkbaar dat merken in de toekomst steeds meer behoefte zullen krijgen aan dergelijke dynamische uitstraling.