Moodboards: een oude techniek voor het responsive tijdperk

Voor een responsive, content first, ontwerp is het belangrijk dat je een flexibel systeem van designelementen ontwerpt in plaats van statische pagina’s. Voordat je begint met het ontwerpen van schermen, moet je eerst dat ‘designsysteem’ ontwikkelen. Moodboards zijn heel geschikt om een basis daarvoor te leggen. In dit artikel beschrijf ik hoe je van een high-level, conceptmatig moodboard naar dit soort concretere toepassingen kunt komen.
Moodboards en responsive design
Voor de doorbraak van mobiel internet was de wereld voor een digital designer overzichtelijk: websites werden bekeken op ‘grote’ schermen (minimaal 1024 x 768 px.). En dit simpele gegeven maakte dat je eigenlijk niet meer na hoefde te denken over je canvas; het vlak waarmee je werkt.
Met de opkomst van smartphones en tablets is deze ‘zekerheid’ verdwenen. Schermen zijn groot, klein, breed, lang en kunnen dan vaak ook nog eens gekanteld worden. Hoe zorg je er als ontwerper voor dat de bezoeker van je website een consistente ervaring heeft, ongeacht het apparaat waarmee hij je site bezoekt? En hoe begin je met ontwerpen als je niet eens met de zekerheid van een vast vlak kunt gaan werken?
Een moodboard is een hele goede manier om je eerste concepten en ideeën te communiceren en op ‘papier’ te zetten. Het kan je helpen (vorm-)richtingen te verkennen, zonder specifiek met de functionaliteit, content of lay-out van de website bezig te zijn.

Waarom een moodboard?
Een moodboard gebruik je om je ideeën te communiceren en te visualiseren. Behalve voor het overbrengen van een gevoel of uitstraling, kan het ook een specifiekere aanzet zijn om na te denken over bijvoorbeeld typografie, kleur of fotografie. Een moodboard stelt je in staat om met stijl en vorm aan de slag te gaan zonder je direct bezig te houden met de inhoud. En omdat het ook los van de structuur staat, werkt het goed als basis voor het ontwerp van een responsive site.
In de concept- en schetsfase begin je met het gevoel en de algehele stijl. In een latere fase ga je dat pas vertalen naar concrete uitwerkingen. Het vormt dan een ijkpunt, dat als inspiratie of referentie dient voor het moment waarin de ontwerpen al wat meer toegepast zijn.
Hoe begin je?
Het begint natuurlijk allemaal met een goed verhaal én de juiste vragen. Wat wil je overbrengen met je website? Welk gevoel en uitstraling vind je daarbij passen? Wat is het doel en de functie van de website? Wie is de doelgroep? Wat is het gevoel dat je bij de site hebt?
Uit de antwoorden op dat soort vragen kan je redelijk snel een aantal sleutelwoorden halen die als startpunt voor het moodboard kunnen dienen. Probeer jezelf wel te verrassen met de keuze van die woorden en niet té voor de hand liggend te zijn. Dat je bij een website voor biologische voeding aan het woord “groen” denkt, is misschien logisch, maar het zal je waarschijnlijk geen verrassende inzichten geven. Het kan juist interessant zijn om woorden te gebruiken (of combinaties van woorden) die op het eerste gezicht niet bij elkaar of bij het onderwerp passen.
Bij deze woorden zoek je dan afbeeldingen. Een goed begin zijn Google’s Image Search, Flickr of Pinterest. Maar een stapel met oude tijdschriften of gewoon naar buiten gaan met je camera kunnen je ook interessante ideeën of beeldmateriaal opleveren. De juiste afbeeldingen geven een extra laag en betekenis aan de woorden en maken duidelijk wat je precies bedoelt te zeggen.
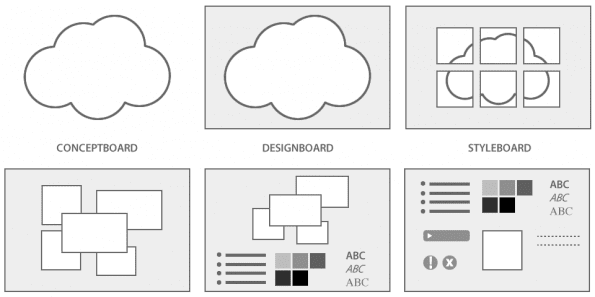
3 Typen Moodboards
Het belangrijkste doel van een moodboard is het overbrengen van een gevoel door middel van beeld (en tekst). En om dat doel te bereiken is ‘alles’ geoorloofd; een collage van verschillende beelden, één sterk beeld met één woord of misschien wel een verzameling video’s van YouTube. Sls het uiteindelijk maar duidelijk is wat je wilt vertellen. Er is dus geen vaststaande formule waaraan je je moet of kan vasthouden. Sterker nog, de manier waarop je het moodboard vormgeeft, is deel van het verhaal. Er zijn verschillende momenten en manieren om moodboards te gebruiken tijdens het ontwerpproces;
- als conceptboard, voor het verkennen van uitstraling en gevoel;
- als designboard, vertaling van uitstraling naar design;
- als styleboard, uitwerking van design naar interface-elementen.

Conceptboard
Het conceptboard is de klassieke benadering van het moodboard. Het zijn de mode-achtige collages die je waarschijnlijk al voor ogen hebt tijdens het lezen van dit artikel.
 Het conceptboard inspireert en verkent het algemene gevoel dat een website moet uitstralen. Wat betekenen die woorden die zo makkelijk in een briefing worden gezet? Wat hebben ze voor consequenties en effect op het ontwerp?
Het conceptboard inspireert en verkent het algemene gevoel dat een website moet uitstralen. Wat betekenen die woorden die zo makkelijk in een briefing worden gezet? Wat hebben ze voor consequenties en effect op het ontwerp?
Met name voor het conceptboard geldt dat alles kan en mag. Eén afbeelding met een woord of juist een drukke collage van herfstbladeren? Als het inspireert en het verhaal vertelt, dan is dat allemaal prima. Als je je moodboard moet presenteren aan collega’s of een klant, is het wel heel belangrijk dat je goed nadenkt over je ‘publiek’. Uiteindelijk moeten zij wel snappen waar het over gaat. Conceptboards kunnen snel vrijblijvend worden, zomaar wat dingen bij elkaar plaatsen werkt al snel averechts. Houd dus altijd het doel voor ogen. Zegt dit board wat ik wil vertellen? En wees rigoureus, kill your darlings! Ook al is het een fantastisch mooie foto, als het niets toevoegt aan het verhaal, hoort het niet thuis op je moodboard.

Conceptboards:
- Inspireren, alles kan;
- Visualiseren het gevoel en idee achter een project;
- Blijf kritisch, wat wil je overbrengen?
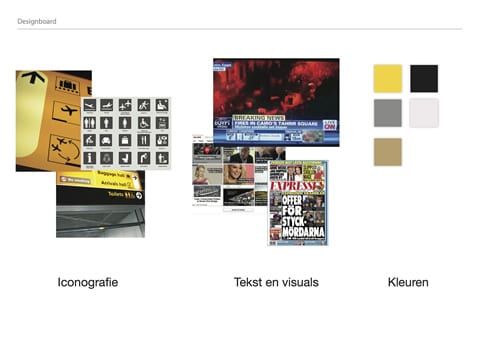
Designboard
Het designboard is een eerste vertaling van de ideeën die in de conceptboards worden gevisualiseerd. Door concretere toepassingen (denk aan typografie, kleur en andere designelementen) worden de contouren zichtbaar van de vormentaal die je aan het ontwikkelen bent. Welke lettertypes passen er het best bij? Welk kleurenpallet? Zijn er specifieke grafische elementen die we gaan gebruiken?
 Omdat het een directe link met het conceptboard heeft, worden ze ook vaak samen gepresenteerd. Een goed designboard maakt een conceptboard een stuk inzichtelijker, een goed conceptboard geeft een designboard extra diepgang. Met designboards kun je snel een aantal richtingen verkennen. Iteraties gaan daardoor ook veel makkelijker en sneller.
Omdat het een directe link met het conceptboard heeft, worden ze ook vaak samen gepresenteerd. Een goed designboard maakt een conceptboard een stuk inzichtelijker, een goed conceptboard geeft een designboard extra diepgang. Met designboards kun je snel een aantal richtingen verkennen. Iteraties gaan daardoor ook veel makkelijker en sneller.
Designboards:
- Inspiratie samen met concrete toepassingen
- Verduidelijken het idee achter het conceptboard
- Snellere iteraties
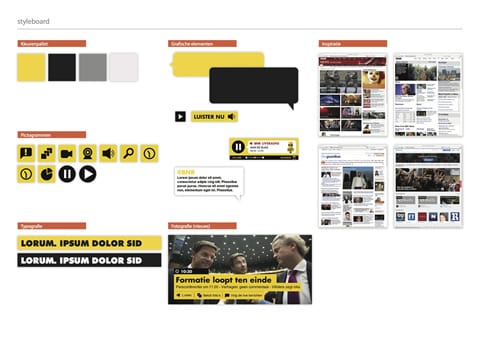
Styleboard
Het styleboard is een verdere uitwerking van het designboard. Waar je bij een designboard de toepassing nog op een hoger niveau beschrijft, werkt een styleboard dit veel verder uit. Door design- en interface-elementen zoals headers, bodycopy, buttons en iconen samen bij elkaar te zetten, toon je al een duidelijk beeld van het ontwerp dat je voor ogen hebt.
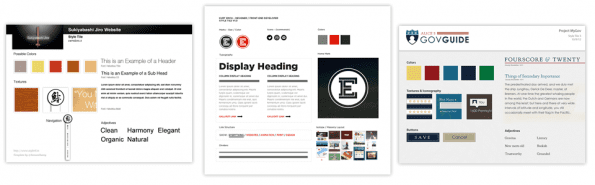
 Juist bij een responsive ontwerp is het belangrijk dat je niet direct begint met het ontwerpen van schermen maar een ‘designsysteem’ ontwikkelt. Met een styleboard creëer je dit systeem van componenten en designelementen. Een ander voordeel van styleboards is dat het heel concreet over de stijl van de site gaat, zonder dat het te vaag blijft of juist te gedetailleerd wordt. Een bekend voorbeeld van styleboards zijn de styletiles van Samantha Warren.
Juist bij een responsive ontwerp is het belangrijk dat je niet direct begint met het ontwerpen van schermen maar een ‘designsysteem’ ontwikkelt. Met een styleboard creëer je dit systeem van componenten en designelementen. Een ander voordeel van styleboards is dat het heel concreet over de stijl van de site gaat, zonder dat het te vaag blijft of juist te gedetailleerd wordt. Een bekend voorbeeld van styleboards zijn de styletiles van Samantha Warren.

Styleboards:
- Verdere uitwerking van het designboard;
- Een ‘systeem’ van designelementen en interfacecomponenten;
- Maakt de stijl van een website duidelijk.
Uitwerken naar stijlgids en schermontwerp
Samen met het interactieontwerp (IO) en het contentplan vormen de moodboards de basis voor het verdere ontwerp van de site. Vanuit de Content First gedachte start je met het ontwerpen van de verschillende (content-)elementen van de site. Natuurlijk begin je dan ook langzaam rekening te houden met de context waarin die content komt te staan. Een formulier op een mobiel kan er heel anders uitzien dan op een desktop.
Het styleboard is eigenlijk al een eerste aanzet voor een stijlgids, waarin je de toepassing van de vormentaal op de verschillende componenten (en hun verschijningsvorm) beschrijft. De vertaling naar schermontwerpen kan op verschillende manieren gebeuren. De componenten kun je gebruiken om heel snel schermontwerpen te maken (in bijvoorbeeld Fireworks of Photoshop) en samen met het interactie-ontwerp vormen ze dan genoeg houvast voor een ontwikkelaar. De moodboards (en dan met name de design- en styleboards) zijn een goed referentiepunt voor designbeslissingen die later genomen moeten worden.
De laatste tijd hoor je ook veel over het ‘ontwerpen in de browser’. Hierbij kunnen moodboards ook een belangrijke rol vervullen. Bij het ontwerpen in de browser worden veel designbeslissingen tijdens het ontwikkelen van de front-end genomen. Een goede set moodboards is dan het ijkpunt voor de stijl en zorgen voor een consistente implementatie.
Heb jij nog tips voor de inzet van moodboards bij het responsive designproces? Ik hoor het graag in de comments hieronder!


 Employee Experience
Employee Experience 





