Top 10 artikelen over CX & UX [2022]
![Top 10 artikelen over CX & UX [2022]](https://www.frankwatching.com/app/uploads/2022/12/Best-of-2022-CX-UX-1600x700.jpg)
Veelvoorkomende frustraties in UX en design, digitale toegankelijkheid, onweerstaanbare call-to-actions en uniek webdesign voor een klein budget… We zetten de top 10 artikelen over user experience en customer experience van 2022 op een rij. Laat je inspireren door de geweldige voorbeelden, tips en ervaringen!
10. 10 veelvoorkomende frustraties in UX & design
Waarom verlaten mensen het online winkelkarretje? Wat is het échte effect van die pop-up? Om het gedrag van websitebezoekers te meten, kun je tools als Google Analytics, Hotjar en A/B-testingtools gebruiken. Ze geven je cruciale informatie over hoe bezoekers interacteren, converteren of uit een flow vallen. Maar ze missen één ding: ze vertellen je niet waarom. Roger van der Spek bespreekt in dit artikel 10 UX-bottlenecks én hoe het beter kan.
Data laat in de meeste gevallen niet de achterliggende reden van het bezoekersgedrag zien. Bovendien, ze meten geen emotionele ervaring en onbewust gedrag van gebruikers in de digitale klantreis.
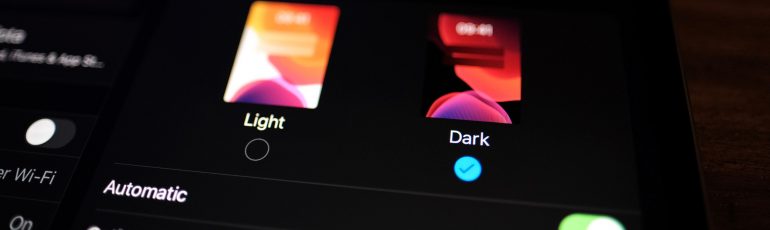
9. Dark mode in e-mailmarketing: voordelen & optimalisatietips
Veel browsers en apps bieden een dark mode aan naast een lichte, witte modus. Wat zijn daar de voordelen van én hoe houd je met je e-mailmarketing rekening met die dark mode-gebruikers? Isabelle van Dijk gaat er in dit artikel dieper op in.
8. Je website digitaal toegankelijk maken? Van quickscan tot resultaat [case]
Digitale toegankelijkheid: je weet waarvoor het is, je weet dat er verplichtingen aan komen. Waar begin je als je zelf de opdracht krijgt om digitale toegankelijkheid op te pakken en de website digitaal toegankelijk te maken? Melanie Schaap deelt haar ervaringen uit de praktijk.
7. Onweerstaanbare call-to-actions: laat je inspireren door 5 voorbeelden
Met een scherpe call-to-action (CTA) breng je jouw doelgroep in beweging en zet je ze aan tot actie. Maar hoe maak je zo’n CTA nou écht onweerstaanbaar? Alle doeltreffende CTA’s hebben dit met elkaar gemeen:
- de call-to-actions beginnen met een werkwoord
- ze zijn activerend
- de CTA’s worden vaak in een contrasterende kleuren gebruikt
- ze maken gebruik van de kracht van eenvoud
6. Hoe groot moeten je websitefoto’s zijn?
Bij het plaatsen van een foto op een website moet je met een paar dingen rekening houden. Je wil het aantal kB’s klein houden en de foto’s zo mooi en goed als mogelijk plaatsen op je website. Maar wat is goed? Wilmar Dik deelt handige tips.
5. Uniek webdesign met een klein budget: 6 inspirerende voorbeelden
“Een goede website hoeft geen tienduizenden euro’s te kosten,” stelt Nadja Gherasim. “Ook voor bedrijven die niet over enorme marketingbudgetten beschikken, is het mogelijk om een mooie en effectieve website neer te zetten.” Je moet in elk geval op de volgende punten letten voor een MKB-site:
- Een eerste impressie van je bedrijf
- Maak het persoonlijk
- Leesbare tekst
- Veel beeld
- Responsive
- Huisstijl
- Logo
In haar artikel deelt Nadja ook nog eens 6 mooie voorbeelden.
4. 7 veelgemaakte UX-fouten & hoe het wel moet
Ontoegankelijke teksten, hyperlinks alleen opmaken met kleur, flitsende animaties gebruiken… Deze 7 fouten mag je écht niet meer maken als het gaat om de digitale toegankelijkheid van je website. Lees ze door, sla ze op en voer ze door!
Door deze fouten niet te maken in het ontwerpproces, bespaar je niet alleen tijd en geld op de lange termijn, je ontwerpt ook inclusievere producten. – Vincent van Brakel & Robert Keus
3. Een dagje uit voor iedereen: maak je website digitaal toegankelijk
Hoe maak je een dagje uit leuk en ontspannen voor iedereen? Daar heeft Stichting Accessibility onderzoek naar gedaan. Als je rekening houdt met de wensen en behoeften van mensen met een beperking, zorgt dat ervoor dat een grote groep mensen graag naar jouw locatie toekomst. Dit zijn de 5 stappen die iemand met een beperking volgt op jouw website en hoe je deze stappen prettig maakt.
Als je bezig bent met digitale toegankelijkheid, laat dan vooral mensen met je meekijken die zelf een beperking hebben. Ons onderzoek heeft laten zien dat je met kleine aanpassingen een groot verschil kunt maken op je website. – Anouk Butterlin
2. 15 extreem goede contactpagina’s die je op je eigen website zou willen hebben
De contactpagina is de plek waar op veel websites de conversie wordt bereikt, waar bezoekers klanten worden. Daarom laat Vincent Alblas zien hoe je je contactpagina uitmuntend kunt maken. Met 15 best practices én 15 voorbeelden!
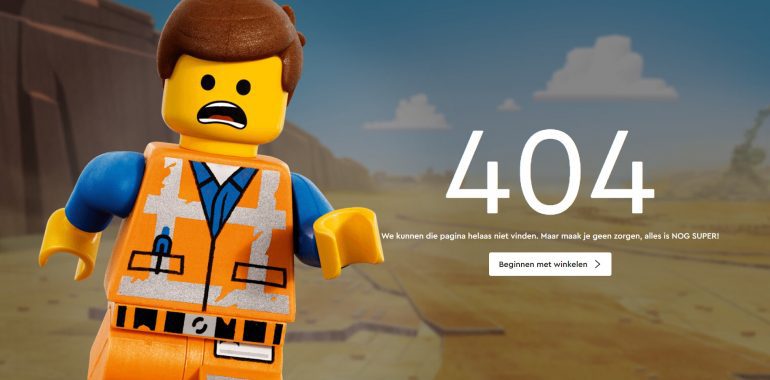
1. Oeps, foutje! Dit zijn de 11 beste voorbeelden van goede 404-pagina’s
En dan zijn we aangekomen bij de nummer 1 van dit jaar. Bijna 74% van de websitebezoekers verlaat je site als ze op een 404-pagina terechtkomen. Maak er geen doodlopend pad van, maar leid bezoekers naar andere delen van je site. In dit artikel vind je 11 inspirerende voorbeelden.
Vincent Albas: “De 404-pagina is ontegensprekelijk de pagina die je als website-eigenaar het minst vaak aan je bezoekers wil laten zien. Desondanks bewijzen sommige websites dat zelfs een 404-pagina origineel, grappig en behulpzaam kan zijn.”
Dit is de top 10 van 2022 met artikelen over user experience en customer experience. Bekijk hier de top 10’s over content & taal, communicatie, social media en online marketing.