10 veelvoorkomende frustraties in UX & design
Om gedrag van websitebezoekers te meten zijn verschillende data-analytics tools beschikbaar, zoals Google, Hotjar, en A/B-testingtools. Hoewel ze cruciale informatie geven over hoe mensen interacteren, converteren, of uit een flow vallen, missen ze allemaal één ding: ze vertellen je niet waarom. In dit artikel lees je over 10 veelvoorkomende UX-frustraties met daarbij een (psychologische) verklaring.
Het ‘waarom’ achterhalen
Data laat in de meeste gevallen niet de achterliggende reden van het bezoekersgedrag zien. Bovendien, ze meten geen emotionele ervaring en onbewust gedrag van gebruikers in de digitale klantreis. Zeker, analytics toont wanneer mensen uit een funnel vallen. Maar wist je dat de aanleiding voor uitvalgedrag al vaak is opgebouwd eerder in de flow? Om dat soort inzichten te verzamelen is aanvullend (kwalitatief) onderzoek nodig.
De combinatie van usability-research met neuromarketing-technologie (met onder andere EEG, eyetracking en click/touch-tracking) maakt het mogelijk om emoties en dit soort gebruikerservaringen te detecteren en precies te pinpointen waar en waarom die optreden. Het levert concrete input op voor optimalisatie en A/B-testing-hypotheses.
Na het jarenlang uitvoeren van duizenden neuro-usabilitytesten zien we regelmatig bepaalde gebruikersfrustraties terugkomen. Graag delen we 10 veelvoorkomende UX-bottlenecks met daarbij een (psychologische) verklaring. Zo kun je binnen je eigen context nadenken over optimalisatieoplossingen.
Oké, hier komen ze.
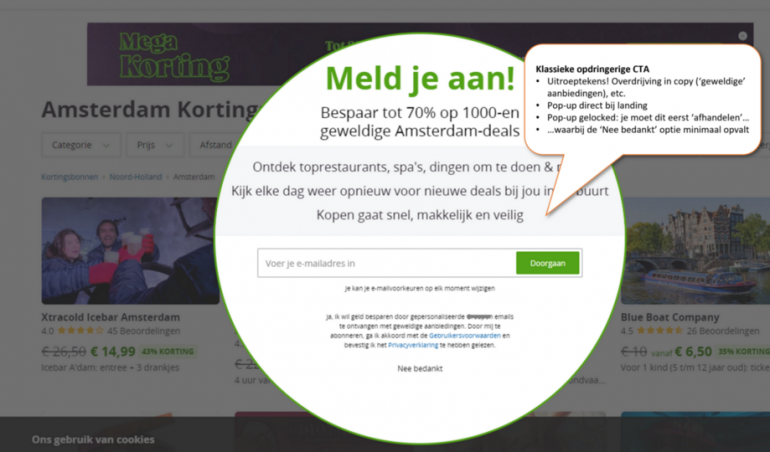
1. Opdringerige CTA’s en suggesties
Websitebezoekers actief sturen naar jouw doelen kan lonen. ‘Pushy’ CTA’s of pop-ups zijn nog steeds populair. Wat veel e-commerceprofessionals niet weten is dat er psychologische factoren zijn waarmee je rekening moet houden. Soms lokt opdringerigheid namelijk het tegenovergestelde effect uit, wat voorkomt uit weerstand. Dit wordt Psychological reactance genoemd, een fenomeen dat optreedt wanneer mensen (te) sterk worden beïnvloed en een gebrek aan keuzevrijheid ervaren. Door het gevoel te hebben ergens toe gedwongen te worden, reageren mensen vervolgens met extremere vormen van weerstand, waardoor tegengesteld gedrag wordt opgeroepen.
Opdringerige pop-ups en call-to-actions blijken daarom vaak ineffectief. Ze leiden tot gefrustreerde gebruikers. Wil je toch deze strategie vasthouden, biedt dan meer dan één optie aan en benadruk dat het aan de gebruiker is om (zelf) een keuze te maken.
Korting-websites blinken vaak uit in pushy call-to-actions, zoals hier weergegeven. De pop-up verschijnt direct na landing en je kunt het niet negeren. Het duidelijker en makkelijker maken van een optie om dit weg te klikken (bijv. via de ‘nee bedankt’, onderaan) zal het gevoel van weerstand verminderen.
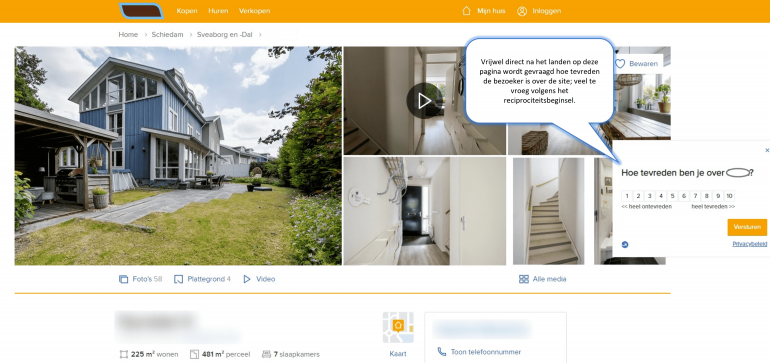
2. Pop-ups op het verkeerde moment
Vaak vragen pop-ups gebruikers al om feedback of validatie, voordat die gebruiker enige vorm van waarde van een website heeft ontvangen. Het beste voorbeeld is de vraag om een app in de App Store te beoordelen, direct nadat je die hebt gedownload (“Serieus? Ik heb hem nog maar net geopend, natúúrlijk ga ik nog niets beoordelen…”). Dit kan worden verklaard met het ‘wederkerigheidsprincipe’: mensen moeten eerst iets van waarde ontvangen, voordat ze daar iets voor terug willen geven.
Ook blijken bezoekers de pop-ups van chatbots vaak irritant te vinden. Dit staat los van het wederkerigheidsprincipe en komt voort uit het feit dat gebruikers worden afgeleid. Gebruikers komen namelijk met een bepaald doel op een website en die afleiding zorgt voor een hindernis in het bereiken van dat doel. Het verstoort in feite je klantreis.
Het is prima om feedback te vragen, maar stel een timer in voor je pop-up. Zo kunnen bezoekers/gebruikers eerst de website ervaren en ook echt hun mening geven op basis van hun ervaring.
3. Slechte navigatiestructuur
Niets is erger dan browsen door een website en niet meer weten waar je bent. Of, ook vaak onderschat, je weg niet meer terug kunnen vinden naar de oorspronkelijke landingspagina. Gebruikers hebben hier een hekel aan.
Zorg ervoor dat gebruikers altijd weten waar ze zijn en hoe ze kunnen terugkeren naar eerder bezochte pagina’s. Gebruik daarom bread-crumb-structuren om navigatie naar vorige pagina’s te vergemakkelijken. Zo hoeven mensen niet de ‘terug-knop’ van de browser te gebruiken. Ook is het aan te raden om begrijpelijke paginatitels en CTA’s te gebruiken, en die waar mogelijk te ondersteunen met de juiste iconografie, zodat het voor gebruikers glashelder is waar ze naartoe navigeren.
4. Verwarrende laadpagina’s
De meeste mensen denken dat lange(re) laadtijden van landingspagina’s of elementen op een pagina een probleem zijn. Dit is niet noodzakelijkerwijs het geval. Maar het is bewezen dat wanneer gebruikers niet begrijpen wát er precies wordt geladen, of wáárom iets lang duurt, ze gefrustreerd raken. Dit heeft alles te maken met verwachtingenmanagement.
De oplossing is simpel: laat gebruikers zien wat er aan de hand is. Probeer een geanimeerd icoontje toe te voegen (een cirkel of zandloper die langzaam gevuld wordt, Minions aan het werk… Laat je creativiteit de vrije loop!). Deze ‘wachtmomenten’ zorgen meestal voor positieve emoties.
Een andere optie is om gebruikers op hun gemak te stellen en hen te informeren over wat er gebeurt: “Zoeken naar winkels bij u in de buurt”, “Bankgegevens controleren”, enz. Dit zal mensen het gevoel geven dat er werk voor hen wordt verricht, waardoor ze de resultaten als betrouwbaarder ervaren.
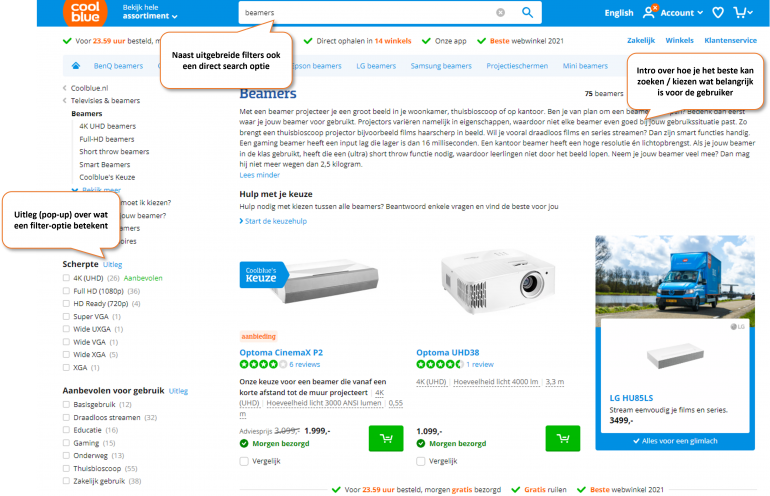
5. Onduidelijke zoekfilters
Iedereen weet dat zoekfilters essentieel zijn voor online shopping. Het doel is uiteraard om zoekopdrachten specifieker en gebruiksvriendelijker te maken. Toch komen we in onze research regelmatig zoekfilters tegen die onduidelijk zijn. Als mensen tijd moeten besteden aan het doorworstelen van verschillende filteropties om er wijs uit te worden, leidt dit onherroepelijk tot frustratie. Probeer het aantal zoekfilteropties te minimaliseren, voeg een knop toe om alle keuzes te (de)selecteren en voeg een zoekfunctie toe voor een betere en snellere vindbaarheid.
Andere veel voorkomende fouten: onduidelijke titels of jargon. Dit komt vaak voor bij technische specificaties die uiterst relevant kunnen zijn, maar moeilijk te begrijpen voor een gemiddelde gebruiker. Zorg ervoor dat de titels van filtercategorieën herkenbaar en gemakkelijk te begrijpen zijn (ook voor het managen van de verwachtingen over wat er in die categorie valt). Vermijd te technische termen, of, wanneer onvermijdelijk, gebruik dan tooltips (dat wil zeggen een vraagtekenpictogram) om informatie en context te geven.

Goed voorbeeld van duidelijke filter- en search-opties, inclusief intro met relevante informatie over hoe te komen tot een productkeuze.
Coolblue is een goed voorbeeld van hoe de bezoeker/klant wordt geholpen bij het kiezen van het juiste product. Vooral ook wanneer er technische aspecten zijn die relevant zijn voor een koopbeslissing.
6. Eindeloos scrollen op product-overzichtpagina’s
Sommige websites kiezen ervoor om eindeloos scrollen (infinity scroll) op product-overzichtpagina’s mogelijk te maken. Zonder paginering – of een alternatieve aanduiding – hebben gebruikers geen idee waar ze zich bevinden in de oceaan van informatie en hoeveel er nog komt. Als gebruikers terug willen naar een product dat ze eerder hadden gezien, moeten ze vervolgens helemaal terug naar boven scrollen. Het scheiden van pagina’s en toevoegen van paginering zorgt ervoor dat je website beter aan de verwachtingen van gebruikers voldoet.
7. Bevestiging bij het toevoegen van artikelen aan winkelwagentjes
Bij het toevoegen van artikelen aan een winkelwagen is het voor gebruikers niet altijd duidelijk of hun add-to-cart-actie succesvol was. Dit kan leiden tot meerdere kliks. Dit levert frustratie op, zeker als later blijkt dat hetzelfde artikel meerdere keren is toegevoegd aan de winkelwagen.
Een best practice is om het toevoegen aan een winkelwagen visueel te maken. Bijvoorbeeld door de winkelwagen automatisch uit te klappen en het toegevoegde item te tonen, eventueel versterkt met animaties of geluidseffecten. Met betrekking tot shopping carts ben je wellicht bekend met de term ‘pain of paying’ of ‘loss aversion’. Benadruk dus bij de klant wat hij krijgt (product) in plaats van de nadruk te leggen in de winkelwagen op wat de klant kwijtraakt (kosten).

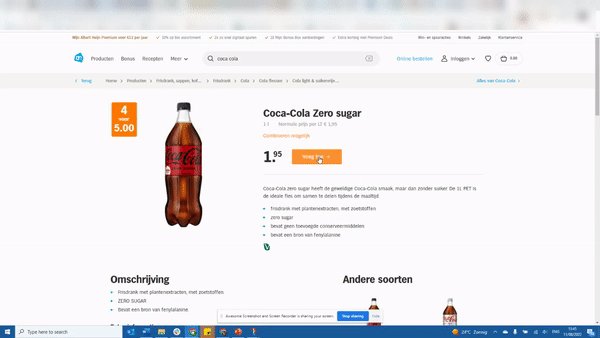
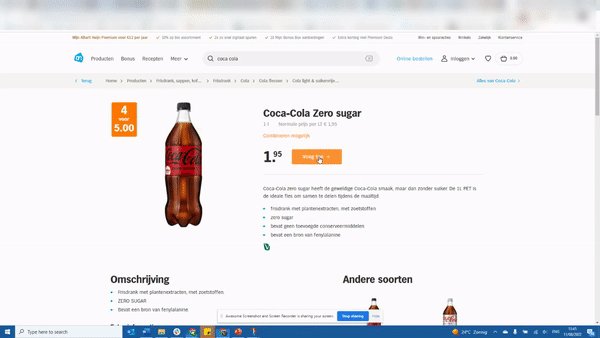
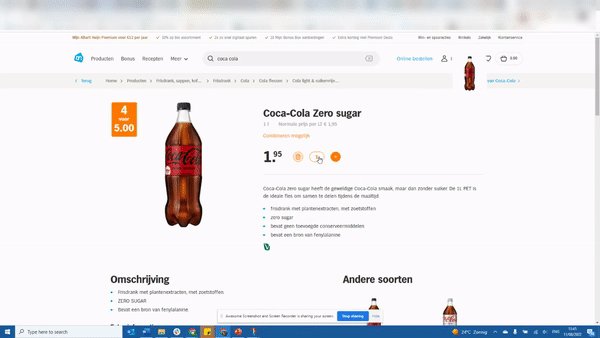
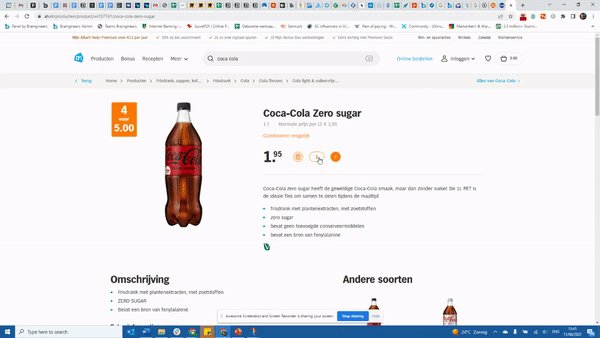
AH bevestiging add-to-cart
AH heeft de add-to-cart op verschillende manieren geoptimaliseerd: een duidelijke button ‘voeg toe’, gevolgd door een animatie als visuele bevestiging. Vervolgens is daarna het aantal gekozen producten zichtbaar én aanpasbaar. Tenslotte laat de winkelmand-icon direct zien wat de status is. Best practice!
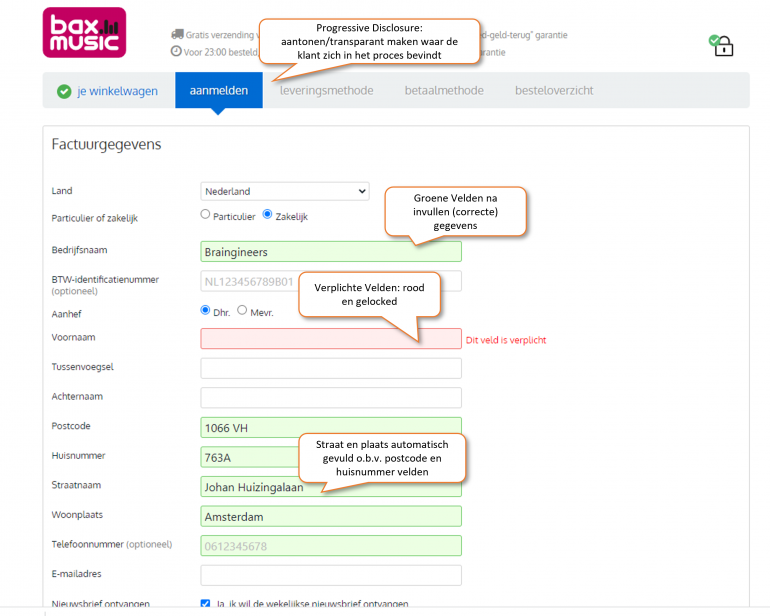
8. Online formulieren: progressive disclosure
Helaas zijn checkouts een van de meest vervelende ervaringen op een website. Daarom is het elimineren van knelpunten in deze fase van de customer journey de sleutel tot het minimaliseren van verlaten winkelwagentjes.
Omdat niet alle checkouts hetzelfde proces volgen, weet je als gebruiker meestal niet precies hoeveel stappen er zijn om een aankoop af te ronden. Het toevoegen van een voortgangsbalk helpt om die verwachtingen te managen. Maak het transparant: ‘dit is de informatie die we nog nodig hebben, dit is waar je bent in het proces’, enz. Het is niet ongewoon dat gebruikers op dit cruciale moment afhaken uit frustratie omdat ze niet weten hoelang het checkout-proces nog duurt.
Coole neuro-tip: het toevoegen van een voortgangsbalk triggert de menselijke behoefte van voltooiing. Het stimuleert je om een taak af te maken.
9. Online formulieren: feedback loops
Een trigger voor klantfrustratie bij online formulieren die we vaak tegenkomen is het foutief invullen van velden. Dit kan een echte conversie-killer zijn. Door groene vinkjes toe te voegen of velden groen te markeren – ook wel inline validation genoemd – krijgen gebruikers direct bevestiging dat een veld correct is ingevuld.
Verder is het verankeren van een pagina op onjuist ingevulde formulieren, bijvoorbeeld door elementen rood te markeren, een goede en snelle manier voor correcties. Het voorkomt irritatie bij gebruikers en zorgt er voor dat velden voor facturatie en shipping correct worden ingevuld. Dit voorkomt onnodige retouren.
10. Te veel informatie (Fear of Missing Information)
Het laatste dat we willen benoemen is om goed na te denken over de hoeveelheid informatie die je je gebruikers wil voorschotelen in de user flow. Als er te veel informatie is (denk aan informatieve teksten, veel lees-meerknoppen of hyperlinks), kan er Fear of Missing Information (FOMI) optreden. Dit is een gevoel van onveiligheid, omdat het idee ontstaat dat je cruciale stukjes informatie mist. Gebruikers krijgen het gevoel dat ze nog niet optimaal geïnformeerd zijn om een beslissing te nemen en stellen hun aankoop uit.
Minimaliseer FOMI door content goed te structureren voor gebruikers bij het landen op een pagina. Het helpt hen het gevoel te krijgen dat er voldoende (maar niet te veel) informatie beschikbaar is om een goed geïnformeerde beslissing te nemen. Houd het kort en vermijd het ‘verstoppen’ van informatie in diepere lagen op de website.
Grootste frustraties in UX-design
Er zijn nog véél meer UX-knelpunten die we dagelijks tegenkomen. We hadden net zo goed een top 25 (of top 100) kunnen maken, maar hopelijk geeft deze top 10 van veel voorkomende frustraties een eerste inzicht voor UX-optimalisatie om uitvalgedrag te verlagen.
Bedenk dat iedere website of app en iedere doelgroep uniek is, dus voer regelmatig usability-onderzoek uit als aanvulling op je kwantitatieve data. Zeker als je je realiseert dat frustraties al veel eerder in de flow kunnen ontstaan dan op die ene pagina volgens Google of Hotjar.
Co-auteur: Danique Verweij


 ChatGPT
ChatGPT