Parallax scrolling op je website: waarom (niet)?

Parallax scrollende websites nemen sterk in populariteit toe. Webdesigners zoeken steeds meer de grenzen op van wat mogelijk is met de huidige browsers om bezoekers met het ‘wauw!’-effect te verleiden. Deze webtrend van 2013 heeft voor- en nadelen. Wanneer kies je ervoor om parallax scrolling toe te passen?
Wat is parallax scrolling?
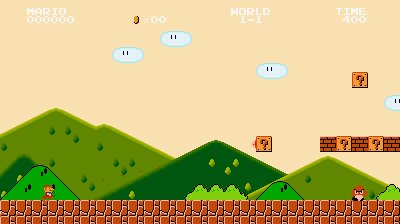
 Parallax scrolling is een speciale techniek, waarbij content (met name afbeeldingen) met verschillende snelheden (=parallax), verticaal en/of horizontaal en soms gecombineerd met extra animaties, over elkaar heen rollen (=scrollen). Hiermee wordt de illusie van diepte (3D) gecreëerd in een 2D beeld. Een techniek die vroeger werd ingezet bij computerspellen waarbij de achtergrond langzamer beweegt dan de voorgrond. Een voorbeeld van zo’n spel is Super Mario (zie afbeelding). Hierbij bewegen de bergen (achtergrond) langzamer dan de struikjes (voorgrond).
Parallax scrolling is een speciale techniek, waarbij content (met name afbeeldingen) met verschillende snelheden (=parallax), verticaal en/of horizontaal en soms gecombineerd met extra animaties, over elkaar heen rollen (=scrollen). Hiermee wordt de illusie van diepte (3D) gecreëerd in een 2D beeld. Een techniek die vroeger werd ingezet bij computerspellen waarbij de achtergrond langzamer beweegt dan de voorgrond. Een voorbeeld van zo’n spel is Super Mario (zie afbeelding). Hierbij bewegen de bergen (achtergrond) langzamer dan de struikjes (voorgrond).
Op steeds meer websites wordt deze techniek ingezet. Tot enkele jaren geleden was dat met eenvoudige Flash-animaties. Een voorbeeld daarvan is de homepage van de Radboud Universiteit. Tegenwoordig is het mogelijk complete websites te animeren die soms uit slechts één pagina bestaan. De website van de Milwaukee Police is een bekend en prijswinnend voorbeeld. Hieronder een aantal leuke voorbeelden met websites die parallax scrolling inzetten:
100 meter scroll
Niet echt parallax maar wel veel scrolling is de website 100 meter scroll. Scrollen zien zij als een Olympische sport. In iets minder dan anderhalve minuut heb ik de 100 meter afgelegd. Hoe hard kun jij scrollen?

Webfilm Peugeot
Peugeot laat de bezoeker achterover leunen bij het bezoeken van de website. Een complete webfilm waar zij de nieuwe techniek presenteren.
Too young to wed
Too young to wed is een symbolisch website waarbij vooral veel foto’s van de Amerikaanse fotojournalist Stephanie Sinclair te zien zijn. Deze (campagne)site was opgericht voor Wereld Meisjesdag om meisjes en vrouwen die veel te jong (moeten!) trouwen onder de aandacht te brengen.
Scrollen zonder parallax effect kan ook met gelijke snelheden. De 3D-illusie vervalt dan, maar het geanimeerde en (oneindige) scrollende effect blijft.
Wel of geen (parallax) scrolling?
De keuze of je (parallax) scrolling inzet voor je website hangt af van een aantal factoren.
Wel (parallax) scrolling
Vloeiende overgangen, inclusief animaties, effecten en mooie afbeeldingen, prikkelen de nieuwsgierigheid van de bezoeker. Hij ervaart dit als positief en blijft veelal langer op de site om hiermee te spelen en wordt tot een aankoop verleid (conversie).
 Dat is de reden waarom (parallax) scrolling websites zeer geschikt zijn voor de promotie van een enkel product of actie. Dat gebeurt veelal op basis van storytelling. Zie bijvoorbeeld de special edition presentatie van de Range Rover Evoque of de watercampagne van de FRAC Act.
Dat is de reden waarom (parallax) scrolling websites zeer geschikt zijn voor de promotie van een enkel product of actie. Dat gebeurt veelal op basis van storytelling. Zie bijvoorbeeld de special edition presentatie van de Range Rover Evoque of de watercampagne van de FRAC Act.
Naast al deze (positieve) effecten, zijn er ook negatieve effecten als de parallax scrolling-techniek niet goed wordt ingezet.
Geen (parallax) scrolling
Parallax/scrolling design kost tijd en dus geld. Het resultaat is meestal niet volledig te beheren door webredacteuren. Daarnaast is het een nachtmerrie voor internetmarketeers door de geringe SEO-mogelijkheden. Verder stelt de langzamere laadtijd het geduld van de (mobiele) bezoeker op de proef. Deze verlaat de website nog sneller als hij – na de eerste wauw! – door de vele animaties op de website de gewenste informatie niet snel kan vinden of zelfs de weg kwijtraakt. Daarnaast zijn (parallax) scrolling-websites moeilijk responsive te maken. Dat maakt dat er een veelal een separate – onnodige – mobiele versie nodig is.
Samengevat
De belangrijkste overwegingen die een rol spelen bij de keuze voor de realisatie van een parallax scrolling website op een rijtje:
- Wat is het doel, wat is het verhaal, wie is de doelgroep?
- Het beschikbare budget voor realisatie én beheer
- SEO-eisen
- Beheerbaarheid door webredactie
- Laadtijd én performance
- Gebruikersvriendelijkheid
- Mobiele ontsluiting
Oplossing: balans tussen vorm en functie
Kies voor de synergie tussen vorm en functie in combinatie met mobiel gebruik. Als parallax design een ‘must have’ is, dan is een homepage die pronkt met deze nieuwe technologie een goede oplossing. Zoals de website van Sofon. De homepage bestaat uit stukjes content en calls-to-action. De bezoeker wordt zo verleid door te klikken naar de gewenste informatie dieper in de website met een gebruikers- en SEO-vriendelijke sitestructuur. Deze is volledig responsive en geschikt voor mobiel gebruik.
