AMP wel of niet inzetten? Zo maak je een weloverwogen keuze

De eerste Accelerated Mobile Pages staan al bovenaan de zoekresultaten en Google praat alsof dit nog maar het begin is. Wat zijn AMP-pagina’s precies en moet jij deze op jouw zakelijke website implementeren als dit zo belangrijk wordt? We bespreken de voor- en nadelen van AMP en of jij deze pagina’s ook op jouw website moet hebben. Dat doen we niet enkel vanuit de theorie maar we delen ook de resultaten van ons eigen experiment met het open source-project van Google en Twitter.
Wat is AMP?
AMP staat voor Accelerated Mobile Pages en is een open-source initiatief van Google en Twitter dat ervoor zorgt dat mobiele pagina’s bliksemsnel geladen worden. AMP is het open-source antwoord op het Facebook Instant Articles project van Facebook en Apple News dat hetzelfde beoogd. Het idee is simpel. Door ervoor te zorgen dat mobiele bezoekers direct toegang tot een artikel hebben, zal een uitgever meer bezoekers en dus omzet krijgen.
We bespraken AMP al eerder:
- Weg met die trage mobiele laadtijd: Google AMP komt eraan
- De 10 principes van Accelerated Mobile Pages (AMP)
Hoe het werkt en hoe je het implementeert op jouw eigen website wordt in deze artikelen helemaal duidelijk. Maar de belangrijkste vraag moet nog beantwoord worden: moet jij dat ook doen?
Moet ik AMP inzetten op mijn zakelijke website?
Om daar antwoord op te geven, hebben wij uitgebreid geëxperimenteerd met de inzet van AMP en de mogelijke voor- en nadelen in kaart gebracht. Deze laatsten bespreken wij hieronder, ons eigen experiment lichten we later toe.
De voordelen van Accelerated Mobile Pages (AMP)
Google en Twitter hebben naast hun eigen agenda natuurlijk ook veel inzicht in wat hun bezoeker precies wil. En dat zijn dan ook precies waar de voordelen hem in zitten.
Hogere positie in zoekresultaten Google
AMP-pagina’s krijgen een voorkeurspositie in Google door middel van de ‘Top Stories’-carroussel bovenaan de pagina of een speciaal icoon bij het zoekresultaat. Dit zorgt voor een hogere click ratio.
Gebruiksvriendelijk
Een AMP-pagina laadt echt razendsnel. Als je het nog niet ervaren hebt, pak dan nu je telefoon. Ook leest de pagina echt prettig. Alle poespas is weggelaten en je ziet enkel tekst en de goedgekeurde plaatjes. Erg prettig leesbaar dus.
Eventuele invloed op SEO (later)
Google suggereert dat de aanwezigheid van AMP-pagina’s in de toekomst ook gaat zorgen voor een hogere zoekmachine ranking. Dit is echter nog niet het geval aangezien AMP-pagina’s 100 procent los staan van de andere pagina’s op jouw website.
Over de invloed van mobielvriendelijk ontwerp van websites op zoekresultaten schreven wij een artikel.
De nadelen van Accelerated Mobile Pages (AMP)
AMP is een behoorlijke verandering zoals je in het technische overzicht hebt kunnen zien. Dat betekent dat er ook wel degelijk nadelen aan de implementatie verbonden zijn.
Zeer beperkte of geen merkidentiteit
Omdat AMP-pagina’s alles behalve de daadwerkelijke content ontberen, is het praktisch onmogelijk om jouw merkidentiteit aan content te verbinden. Jouw AMP-pagina ziet er praktisch hetzelfde uit als die van jouw concurrent, niks aan te doen.
Beperkte conversiemogelijkheden
Geavanceerde styling, formulieren en veel Javascript is simpelweg niet te gebruiken op AMP-pagina’s. Hierdoor wordt het converteren of trechteren van jouw bezoekers veel moeilijker.
Wiens bezoeker is het?
De bezoeker blijft als hij een AMP-pagina bezoekt in het ecosysteem van Google. Het lijkt alsof hij op jouw site is, maar dat is schijn. Het onderscheid is nu nog marginaal, maar stel jezelf eens de vraag: is het wel jouw bezoeker, als hij jouw echte website nooit ziet? Komt het er niet op neer dat jij jouw content simpelweg (voor niets) aan Google geeft?
Accelerated Mobile Pages in de praktijk: een voorbeeld
Merkelijkheid houdt alle ontwikkelingen nauwlettend in de gaten. Bij de aankondiging van AMP moesten we een daadwerkelijke integratie in de zoekresultaten nog maar zien gebeuren. Een jaar later was het zover en hebben we AMP-pagina’s aangemaakt. De resultaten en onze conclusies bespreken we aan de hand van één van onze veelgelezen blogs.
Blog: Albert Heijn vs. Jumbo
Dit blog, dat de positioneringen van Jumbo en Albert Heijn vergelijkt, wordt maandelijks door zo’n 750 mensen bezocht. Genoeg om inzicht te geven in wat het toevoegen van AMP-pagina’s op een zakelijke site betekent. De data van onze andere artikelen (zo’n 14.000 pageviews per maand) laat – voor alle duidelijkheid – eenzelfde beeld zien.
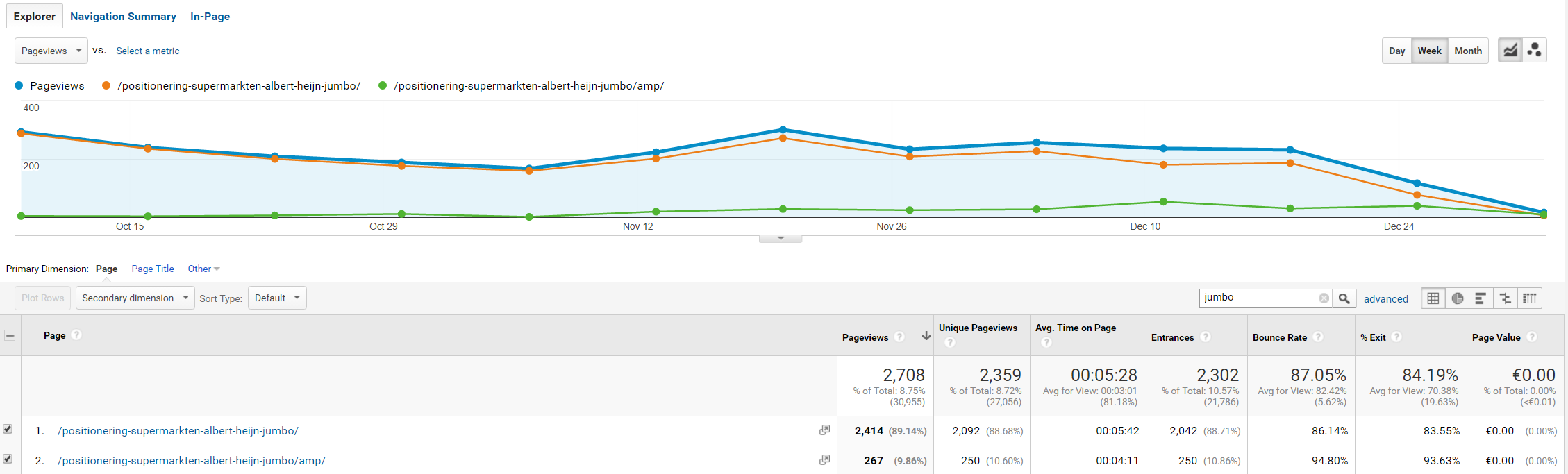
De bezoekersdata vanaf het moment dat wij AMP-pagina’s implementeerden is als volgt:

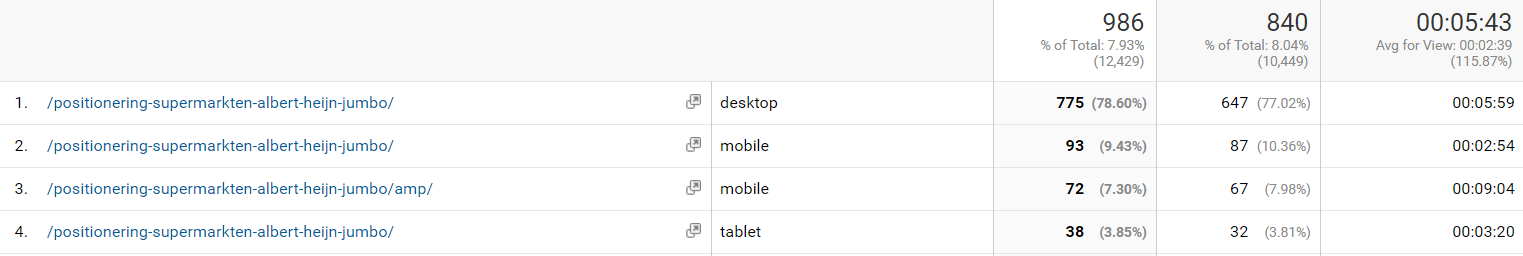
Daarnaast vroegen wij ons af hoe desktop-bezoekers, ‘normale’ mobiele bezoekers en AMP-bezoekers verschilden. Daar hoort de volgende data bij:
Aan de hand van deze data, en onze kennis van de voor- en nadelen, kwamen wij tot de volgende conclusies:
1. Bezoek aan de AMP-pagina gaat ten koste van bezoek aan de ‘normale’ pagina
In de eerste grafiek zie je dat het totale aantal bezoekers redelijk constant blijft (blauwe lijn) maar dat het aandeel van bezoekers dat de AMP-pagina ziet, stijgt. We krijgen dus niet meer bezoekers, we serveren alleen een andere pagina zonder merkidentiteit of conversiemogelijkheden.
2. Gebruikers blijven langer op de AMP-pagina dan de normale pagina
Dit verschil is enorm en onderstreept welke waarde AMP-pagina’s kunnen hebben voor uitgevers. Bezoekers bezochten de AMP-pagina gemiddeld 3 keer zo lang als een normale pagina!
3. We krijgen niét meer bezoekers door AMP
Omdat veel lezers de koppen scannen, staat deze er dubbel. In de eerste conclusie staat merkidentiteit en conversie voorop, hier staan pure aantallen centraal. Beiden zijn negatief voor alle duidelijkheid.
4. AMP-bezoekers hebben een hogere bounce rate
Onze bounce rate is hoog, gemiddeld zo’n 80 procent. Het is een belangrijke uitdaging voor Merkelijkheid om de bounce rate terug te brengen onder de 60 procent. AMP-pagina’s hebben een drastisch hogere bounce rate en staan dus haaks op dit voornemen.
Beëindiging AMP-experiment voor Merkelijkheid
De nadelen wogen bij ons een stuk zwaarder dan de voordelen en we hebben de AMP-implementatie daarom uitgezet.
Het merk Merkelijkheid viel op de AMP-pagina’s nauwelijks op en hoewel de bezoekers langer een artikel lazen, bezochten ze minder pagina’s op onze website dan een reguliere bezoeker. Tel daarbij op dat wij op de pagina zelf nauwelijks conversiemethoden in konden bouwen en het verhaal is compleet.
De reden dat wij content produceren, is deels om onze bestaande klanten te informeren maar ook om nieuwe contacten te leggen. Een belangrijk doel van de website is het converteren van bezoekers naar contacten en een AMP-pagina lijkt daar vooralsnog een stuk minder geschikt voor te zijn.
Een belangrijk doel van de website is het converteren van bezoekers naar contacten en een AMP-pagina lijkt daar vooralsnog een stuk minder geschikt voor te zijn.
Daar komt natuurlijk bij dat onze website mobile-first ontworpen is en dus al optimaal werkt op mobiele telefoons. Laadt hij net zo snel als via de Google server? Nee, maar binnen een seconden laden maakt ons sneller dan 95 procent van de sites op het web.
Redenen om geen AMP te implementeren op merkelijkheid.nl
- Geen Merkelijkheid identiteit (huisstijl) op de pagina’s
- Hogere bounce-rate
- Geen conversiemogelijkheden
AMP wel of niet inzetten op jouw zakelijke website?
Hoewel de marketing van bedrijven steeds vaker vraagt dat het merk zich gedraagt als uitgever (contentmarketing) is de inzet van AMP voor jou waarschijnlijk geen verbetering.
Het gebrek aan branding, merkidentiteit en conversiemogelijkheden weegt niet op tegen de voorkeurspositie in Google. Dat deze positie bij Merkelijkheid ook nog eens niet resulteert in meer bezoekers, maakt dit gegeven alleen maar sterker.
Google suggereert dat de zoekresultaten in de toekomst door AMP beïnvloed kunnen gaan worden, tot op heden is daar nog geen zicht op. Of dit ingevoerd wordt, zal van het succes van AMP afhangen. Onze verwachting is dat nieuwssites AMP zullen omarmen, maar dat alle andere sites er niet echt bij gebaat zijn en dat écht succes dus uit zal blijven.
Mijn advies is dus: laat als je een zakelijke website beheert Accelerated Mobile Pages (voorlopig) aan je voorbij gaan.