Vind je weg in de mobiele chaos: dedicated of responsive site?

Iedereen wil apps. In Europa, en zeker in Nederland, zijn we er verslaafd aan. En dat is niet zo gek, want eind vorig jaar had al bijna de helft van de Nederlanders een smartphone. Een mobiele website is een goedkoper alternatief, maar heeft zijn eigen voor- en nadelen. Heeft je organisatie de keus gemaakt om het mobiele pad te bewandelen? Dan is het belangrijk om de (on)mogelijkheden van het mobiele web en van applicaties duidelijk voor ogen te hebben. Want als je eenmaal een weg bent ingeslagen, kun je moeilijk weer terug.
Een mobiele website of een app
Een belangrijk verschil tussen mobiele websites en apps is de functionaliteit. Apps kunnen gebruikmaken van bijvoorbeeld GPS en de camera van je mobiel. Een mobiele site kan de functies van je mobiel maar beperkt aanroepen. Daar tegenover staat dat mobiele websites meestal voor een lagere prijs gebouwd worden dan apps. Je hoeft namelijk maar één website te laten bouwen voor alle besturingssystemen.
In het gebruik verschillen mobiele websites en apps ook van elkaar: gebruikers besteden meestal meer tijd aan het gebruik van een app, dan aan een mobiele website. Kamil van Buuren schreef eerder een artikel over de verschillen tussen die twee en Isaac Huijink schreef over het feit dat de twee elkaar ook kunnen aanvullen. In dit artikel behandel ik twee vormen van een mobiele website, namelijk de dedicated mobiele website en de website met een responsive design. Bij de volgende twee artikelen ga ik meer in op native en hybride apps, om je op weg te helpen bij je keuze in de mobiele wereld.
Mobiel versus desktop
Een mobiele website is een versie van een website, die geoptimaliseerd is voor gebruik op een klein scherm. Het klinkt simpel, maar wat bedrijven vaak vergeten, is dat gebruikers hun telefoon anders gebruiken dan de browser op hun pc. De verschillen op een rij:
- Mensen gebruiken een mobiele site of app vaak als ze verveeld zijn, het druk hebben of verdwaald zijn.
- Achter de pc zijn mensen minder gauw afgeleid, dan bij mobiel gebruik.
- Je smartphone gebruiken is vaak onderdeel van multitasking: je pakt Twitter er bijvoorbeeld bij tijdens het televisiekijken.
- De gebruikersverwachtingen van mobiel zijn hoog: de eerste indruk is nog belangrijker dan bij een desktop-site. Is deze niet naar verwachting, dan is de kans groot dat een gebruiker nooit meer terugkeert.
- De ruimte op het (kleine) scherm is schaars. Omdat je een smartphone met je vingers bedient, en de klikbare items daarom groot moeten zijn, is het optimaal indelen van je content essentieel.
Dedicated mobiele website
Er zijn twee manieren om een website voor een mobiele telefoon te maken. De dedicated mobiele website is daar één van: een website die los staat van de desktop-versie, toegewijd aan de smartphone.




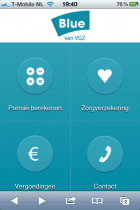
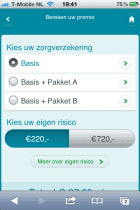
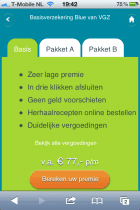
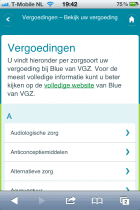
De mobiele site van verzekeraar Blue.nl (m.blue.nl) is een goed voorbeeld van een dedicated mobile website. Hoewel je vrijwel je hele polis mobiel kunt aanvragen, zijn de uitgebreidere functies van de gewone website niet beschikbaar via de mobiele site.




Veel Amerikaanse gebruikers kopen hun spullen al via een mobiele site, terwijl we hiervoor in Europa nog steeds liever een app of volledige (desktop-) website gebruiken. Toch zetten de Amerikanen een trend die langzaam maar zeker overwaait naar Europa. Deze vorm van online verkoop wordt ook wel m-Commerce genoemd. Een voorbeeld hiervan is de mobiele site van skate-merk Etnies (m.etnies.com). Hier kun je verschillende soorten skatekleding via de browser van je smartphone kopen.
Het voordeel van een dedicated site is ook meteen het nadeel: er moet – naast de desktop-versie – een speciale website voor het mobiele toestel gemaakt worden. Meestal herken je ze aan een url die lijkt op m.mijnpagina.nl of www.mijnpagina.nl/mobiel. Als er al een goede desktop-website is, kan dit een goede reden zijn om een dedicated site te maken. Ben je juist van plan je huidige website een nieuwe lik verf te geven of helemaal te verbouwen, dan is een responsive design misschien een betere optie.
Mobiele website met responsive design
Een responsive design is een tweede manier om een website op een mobiel scherm te toveren. Op een normaal scherm is de volledige website zichtbaar, maar zodra je de website opent op een klein scherm, passen de opmaak en de inhoud zich aan. Meer hierover is te lezen in het artikel ‘De zes niveaus van Responsive Design’ van Christiaan W. Lustig en Niels van Midden.
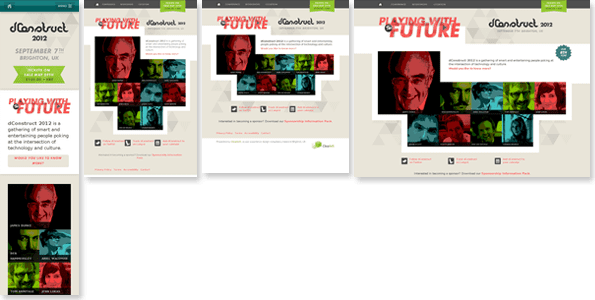
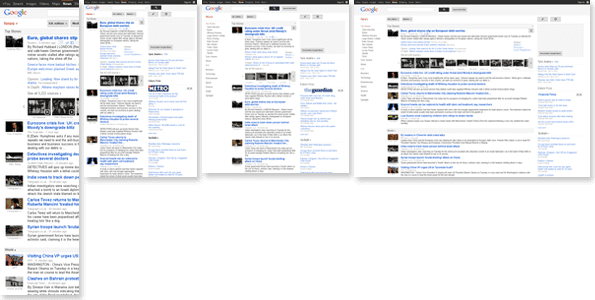
Twee voorbeelden van sites die responsive design toepassen zijn het dConstruct en Google News.

Voor de Britse conferentie dConstruct kozen de designers voor een ontwerp met vier verschillende opmaken, zie de afbeeldingen hierboven.

Ook de Google News-site maakt gebruik van responsive design met vier opmaken. Hierdoor heeft de gebruiker op elk apparaat toegang tot dezelfde, maar toch voor het scherm geoptimaliseerde, content.
Afhankelijk van de internetverbinding
Het nadeel van zowel een dedicated site als een responsive design is dat je in de meeste gevallen afhankelijk bent van de internetverbinding van de gebruiker. Een snelle internetverbinding is moeilijk te garanderen met mobiele netwerken. Gelukkig is er op steeds meer plaatsen toegang tot (gratis) wifi. En met lokale opslag voor mobiele browsers is het steeds vaker mogelijk grote hoeveelheden data op te slaan op het toestel.
Of toch een app?
Ben je op onderweg naar een skivakantie in de Tiroolse Alpen en krijg je onderweg te maken met een ongeval? Dan kan het handig zijn om direct foto’s te uploaden van het ongeval. In zo’n geval kan een native of hybride app interessanter zijn dan een mobiele site. Deze onderwerpen behandel ik in deel twee van deze reeks artikelen over mobiele toepassingen.


 ChatGPT
ChatGPT 





