Call-to-action buttons: is groen het nieuwe oranje? [infographic]

Seth Godin noemt ze bananen. Call-to-action buttons zijn er in alle soorten, maten en kleuren. Tijd voor een smaaktest: welke bananen schotelen de webmasterchefs ons zoal voor? Om maar gelijk met de deur in huis te vallen: groen is niet het nieuwe oranje.
De Amerikaanse marketinggoeroe Seth Godin is auteur van The Big Red Fez. Daarin legt hij uit hoe je websites beter maakt. Godin introduceert de banaan als metafoor:
“Force yourself to design each and every page with one and only one primary objective. That’s the banana. Make it big. Make it blue (or red). Make it obvious.”
Godin vergelijkt de mens dus met een aap. Een aap die altijd op zoek is naar een banaan. Ook websitebezoekers hebben trek in iets lekkers. Aartjan van Erkel legt het in zijn boek Verleiden op internet zo uit:
”De banaan op de webpagina is een simpel, opvallend visueel element, dat erom schreeuwt om te worden aangeklikt.”
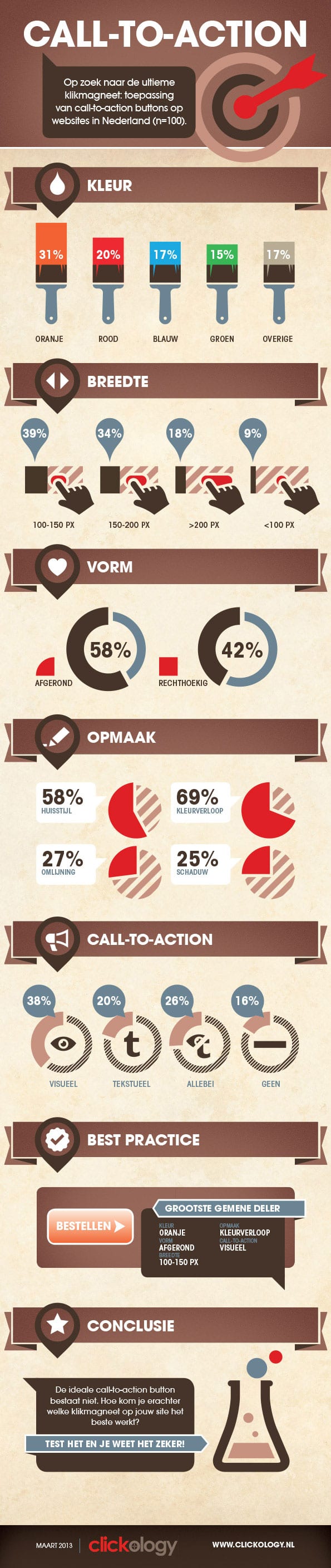
Goede call-to-action buttons vallen op en trekken de aandacht van bezoekers. Er zijn ook minder geslaagde voorbeelden. Reden genoeg om de proef eens op de som te nemen. Onlangs heb ik 100 call-to-action buttons onder de loep genomen van websites die zich richten op de Nederlandse markt. Natuurlijk is de ene call-to-action de andere niet. Het boeken van een reis heeft bijvoorbeeld een andere dynamiek dan het aanmelden voor een nieuwsbrief. Toch geeft de infographic een aardig beeld van de state of the art.
Kleur: Oranje Boven
Ooit is bedacht dat een link blauw moet zijn. Voor een call-to-action button bestaat een dergelijke conventie niet. De belangrijkste regel is dat de actieknop moet contrasteren. Een heldere kleur die afwijkt van de rest van de pagina valt het meeste op. Rood, oranje, blauw en groen zijn geschikte kleuren.
In Nederland is oranje veruit favoriet (31%) op ruime afstand gevolgd door rood. Groen (15%) is dus niet het nieuwe oranje. De meestgebruikte kleuren hebben zowel voor- als nadelen. Oranje is een goede conversiekleur en geel een kleur die de aandacht trekt. Rood is het meest controversieel. Het roept negatieve associaties op: stop, nee, verbod, agressie en gevaar.
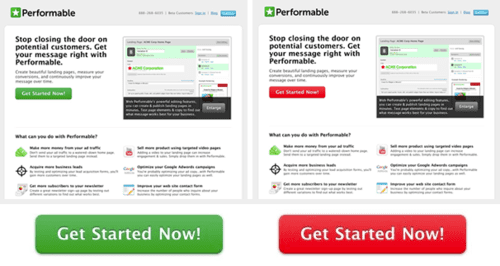
Van de Nederlandse websites gebruikt maar liefst 20% een rode call-to-action button. Vaak past deze bij de huisstijl. Het goede nieuws is dat rood prima kan werken. Op de website van Performable leverde een rode actieknop 21% meer conversie op dan een groene.
Breedte: size matters
Een grote button trekt de aandacht. E.ON heeft dat goed begrepen: hun actieknop is bijna 400 pixels breed. Om deze blauwe banaan kan niemand heen. Size matters, maar een grote button kan al het andere overschreeuwen. Een te kleine actieknop trekt juist weer niet genoeg aandacht. De button moet dus groot genoeg zijn om op te vallen zonder overheersend te zijn. In Nederland zweert driekwart van de websites bij een tussenmaat. De breedte varieert van 100 tot 200 pixels.
Vorm: afgeronde hoeken
De call-to-action heeft in de regel de vorm van een button. Dat levert betere resultaten op dan tekstlinks of banners. De actieknop van Burgers’ Zoo heeft wel wat weg van een banner. Tricky, want websitebezoekers hebben weinig oog voor (advertentie)banners.
Afgeronde hoeken hebben de voorkeur. Ronde hoeken wijzen naar binnen, dit trekt de aandacht naar de call-to-action toe. Bovendien oogt rond wat prettiger dan harde, puntige hoeken. In Nederland zijn afgeronde hoeken veruit favoriet (58%). Rechthoekige actieknoppen zijn in de minderheid.
Opmaak: huisstijl is heilig
De meeste Nederlandse websites (58%) werken met een call-to-action button die aansluit bij de huisstijl. Zo kiezen ABN AMRO, Albert Heijn, C1000, Essent, Nationale Nederlanden, Rabobank, Selexyz, Sunweb en Univé duidelijk voor een actieknop in de huiskleuren.
Bij KiKa zijn alle buttons op dezelfde manier vormgegeven. Bescheiden en mooi consistent, maar de banaan springt er niet echt uit. Het Longfonds doet het beter. De knop valt erg op en bevat een animatie-effect. Ook Efteling en Miss Etam doen het goed. Beide werken met fraaie buttons die qua kleur en vormgeving bij de huisstijl passen. Nice!
De huisstijlpolitie heeft dus een stevige vinger in de pap. Toch valt er veel voor te zeggen om een afwijkende kleur te kiezen. Bongo doet dat met zijn beleveniscadeaus. Het opvallende blauw zorgt ervoor dat de bestelknop de aandacht trekt.
Naast huisstijl hebben de Nederlandse buttonontwerpers een uitgesproken voorkeur voor kleurverloop (69%). Omlijning en schaduweffecten passen ze zelden toe.
Call-to-action: tekst en visueel
De tekst van een call-to-action luistert nauw. Het moet eenduidig en simpel zijn. Bezoekers moeten direct snappen wat ze gaan doen of wat hen te wachten staat als ze op de button klikken. De call-to-action van Nationale Nederlanden is aan de lange kant: ‘bereken premie en sluit direct af’. Wel weet je meteen wat de bedoeling is. Duidelijkheid voor alles. Ook de werkwoordsvorm doet ertoe. Het beschrijvende ‘Bestellen’ klinkt minder dwingend dan het directieve ‘Bestel nu’. De actieve vorm heeft de voorkeur, maar de toepassing is soms lastig. ‘Leg in winkelmandje’ bekt minder lekker dan het Engelse ‘Add to cart’.
Een visuele call-to-action kan de tekst ondersteunen. Ook in dit geval moet het symbool duidelijk en herkenbaar zijn. Bijvoorbeeld een winkelwagen bij een bestelproces of een neerwaartse pijl op een download-button. In Nederland is de visuele call-to-action populair (64%). Vooral de winkelwagen en het winkelmandje zijn veelgebruikte symbolen. H&M kiest voor een herkenbare boodschappentas als alternatief.
Pijltjes en plustekens komen ook vaak voor als visueel element. Blijdorp heeft een button in de vorm van een pijl. Bovendien geven ze twee euro korting weg als klap op de (vuur)pijl. Ook webwarenhuis Fonq hanteert een extra klikargument: gratis thuisbezorgd. Prima!
Best practice: grootste gemene deler
Uit de test komt een oranje actieknop met afgeronde hoeken als best practice naar voren. Een visuele call-to-action roept op tot actie. Ter vergelijking: de Amerikaanse webwinkel Amazon kiest voor een gele, afgeronde knop met een blauwe omlijning. Reken maar dat deze button converteert als een dolle, want bij Amazon weten ze heel goed waar ze mee bezig zijn.
Als grootste gemene deler zegt de best practice niets over de effectiviteit. Uiteindelijk gaat het toch om het resultaat. De grote vraag is wat nu echt het succes van een actieknop bepaalt en welke factoren de doorslag geven. Daar ben ik erg benieuwd naar. Wie durft zijn conversiedata met ons te delen?
Conclusie: context is key
De best practice wijkt duidelijk af van Amazon. Bovendien zien we een grote verscheidenheid aan kleuren, vormen en afmetingen. Kennelijk bestaat de ideale call-to-action button niet. Deze conclusie trekt ook Guido Jansen, die stelt dat vele variabelen een rol spelen. De context waarbinnen een actieknop zich manifesteert, is van doorslaggevend belang. De hele setting bepaalt hoe de banaan het best tot zijn recht komt.
Wil je weten wat in jouw situatie het beste werkt? Ga niet op je onderbuikgevoel af, maar neem de proef op de som. Testen kost tijd en geld, maar de investering betaalt zich dubbel en dwars terug. De praktijk liegt immers nooit. Kijk maar eens op ConversionSkills of WhichTestWon en laat je verrassen.
 In onderstaande infographic vind je alle resultaten uit de call-to-action steekproef terug.
In onderstaande infographic vind je alle resultaten uit de call-to-action steekproef terug.


 Employee Experience
Employee Experience