Usability in de praktijk: do’s, don’ts & 2 klantcases

Hoe klantvriendelijk is jouw website? Vroeger betaalde je voor een usability-test al snel duizenden euro’s. Dit is gelukkig verleden tijd! Je hebt nu zeer betaalbare tools, waarmee je een usability-test kunt uitvoeren. Dit opent deuren voor de MKB’er. In deze blog bespreek ik de do’s en don’ts van usability testing bespreken en deel ik twee klantcases!
Usability testing vind ik zelf een weinig concrete term. Ik kan me goed voorstellen dat deze term verwarring kan opwekken bij de gemiddelde marketeer. Eigenlijk is het heel eenvoudig: je wilt met een usability-test kunnen nagaan of jouw website inspeelt op de wensen van jouw gebruiker.
De do’s en don’ts van usability testing
Waar moet je op letten bij het opzetten van je usability-test?
- Voer alleen een usability-test uit met een hypothese. Breng daarom goed in kaart wat je wilt bereiken met een usability-test.
- Denk goed na over het testscenario van jouw usability-test. Wat wil je de gebruiker laten doen op jouw site?
- Denk goed na over de gebruikers die je wilt laten meedoen aan de test. Komen de gebruikers uit de usability-test overeen met je reguliere websitebezoekers?
- Combineer de testresultaten met kwantitatieve data. Bijvoorbeeld uit een A/B-test of vanuit een web-analyse.
Don’ts Usability tests
Je wilt graag conversieproblemen kunnen achterhalen via een usability-test. Probeer daarom onderstaande don’ts te vermijden:
- Peil niet alleen meningen van de gebruikers. Gebruikers doen namelijk niet altijd wat zij zeggen.
- Maak geen website-aanpassingen puur op basis van enkele meningen. Koppel aan de meningen het werkelijke site-gedrag van de gebruiker.
- Voer nóóit een usability-test uit zonder hypothese. Anders kun je namelijk nooit nagaan of je usability-test succesvol was of niet.
- Koppel een A/B-test aan je usability-test. Dan weet je ook of jouw bevindingen meer conversies opleveren.
Wanneer voer je een usability-test uit?
Het is natuurlijk spannend en leuk om een usability-test uit te voeren. Maar wanneer kun je het beste een usability-test uitvoeren? In onderstaande situaties is het aan te bevelen om een usability-test te laten uitvoeren:
- Redesign van de website. Maar ook bijvoorbeeld voor een nieuwe funnel/winkelwagen.
- Nieuwe functionaliteiten op de website. Bijvoorbeeld een prijsindicatiemodule of een promotiefilmpje.
- Na afloop van een A/B-test. Via een A/B-test kom je erachter of een aanpassing meer conversies oplevert of niet. Maar je krijgt geen antwoord op de vraag “waarom levert deze aanpassing niet meer conversies op?”
- Concurrentie onderzoek. Wat kun je leren van de website van concurrenten op het gebied van klantgerichtheid?
- Persona creatie. Via een remote user test kun je de persona’s op je website achterhalen. Hoe reageren spontane of gevoelsmatige bezoekers op jouw site in vergelijking tot rationele of competitieve types?
Houd voor iedere usability-test rekening met drie factoren:
- Ontwerp/design. Wat voor gevoel krijgen de bezoekers bij het zien van het design van jouw website?
- Relatie. Houd rekening met de koopfase van jouw bezoeker. Je gaat een andere relatie aan met de homepagebezoeker dan met een winkelwagenbezoeker.
- Conversatie. Houd rekening met de waardepropositie en relevantie van jouw content. Communiceer je de content waar je gebruiker naar op zoek is?
Hoe vaak voer je een usability-test uit?
Dit is afhankelijk van jouw interne capaciteit en wensen. Een MKB’er heeft hier natuurlijk minder ruimte voor dan een multinational met een usability-afdeling. Mijn advies is om minimaal halfjaarlijks een usability-test te laten uitvoeren. Dan weet je ook gelijk of je website nog voldoet aan de wensen en doelen van je gebruiker.
Eénmalige usability-tests hebben niet zoveel zin. De ontwikkelingen in het online consumentengedrag gaan zo snel, dat het geen overbodige luxe is om gebruikers twee keer per jaar te laten meekijken naar de gebruiksvriendelijkheid van jouw website.
Usability tests hoeven niet veel geld te kosten!
Usability neem ik altijd standaard mee binnen een conversieoptimalisatietraject. Ik wil hier enkele klantcases met je delen. Hierbij heb ik de web interactie-tools CrazyEgg en ClickTale gebruikt.
Klantcase CrazyEgg
Voor mijn klant wilde ik twee zaken achterhalen via deze web interactie tool:
- Hoe relevant is de content voor de gebruiker?
- Communiceren we de waardepropositie richting de gebruiker? De waardepropositie zijn de voordelen voor de gebruiker. Denk hierbij aan kosten of tijdsbesparing.
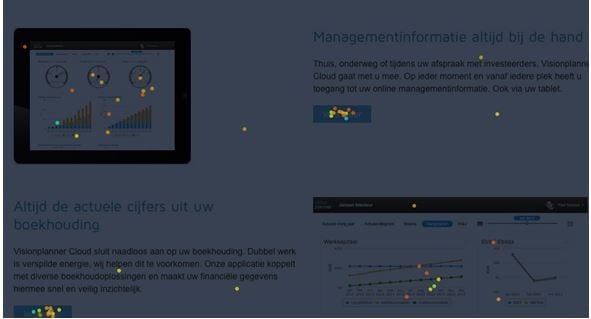
Bovenstaand screenshot is de homepage van één van mijn klanten. Het is natuurlijk positief dat de bezoekers klikken op de menu-items ‘hoe werkt het’ en ‘abonnementen’ (omcirkeld in met rood). Mijn klant wil echter ook dat ze de verschillende abonnementen met bijbehorende prijzen gaan bekijken.
Minder positief is dat de bezoekers op het pijltje aan de rechterkant (omcirkeld in het rood) klikken. De gebruiker gaat binnen de slider-banner op zoek naar informatie, maar klikt in de meeste gevallen niet op één van de items hierbinnen.
Nog opvallender is dat tientallen bezoekers klikken op de USP’s (Unique Selling propositions) ‘Managementinformatie bij de hand’ en altijd ‘Actuele cijfers uit uw boekhouding’. Deze staan namelijk ‘beneden de vouw’. Deze inzichten geven input om kwantitatief te gaan testen via een gecontroleerd experiment:
- De slider-banner met de pijltjes vervangen door een afbeelding met de USP’s. Dan communiceer je ook de ‘waardepropositie’ richting de gebruikers
- De bezoeker klikt relatief weinig op de call-to-action ‘Probeer nu’. Deze call-to-action zegt natuurlijk weinig over de te nemen actie. Je kunt ervoor kiezen om een beschrijvende call-to-action te gaan A/B-testen. Bijvoorbeeld: ‘Start hier uw gratis proefabonnement’.
Welke abonnementen zijn aantrekkelijk voor de gebruiker?
De meerderheid van de bezoekers klikken op de menu-items ‘Hoe werkt het’ en ‘Abonnementen’. Welke abonnement(en) kiest de gebruiker?
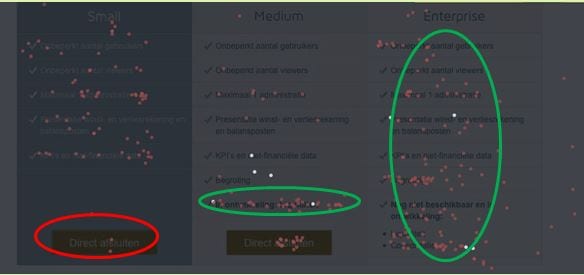
In bovenstaand screenshot kun je zien dat slechts twee bezoekers kiezen voor het Small abonnement (omcirkeld met rood). Daarnaast is het opvallend dat er veel bezoekers klikken op de functionaliteit ‘Liquiditeitsprognose’ (omcirkeld met groen). Deze staat zowel bij het Medium- als Enterprise abonnement, maar is niet klikbaar. Wat kun je met deze inzichten?
- ‘Liquiditeitsprognose’ klikbaar maken en verwijzen naar een informatiegerelateerde pagina over deze functionaliteit.
- Het gratis proefabonnement is de call-to-action op de homepage. Je kunt de gratis proefperiode ook als abonnement gaan aanbieden in plaats van het Small abonnement. De bezoekers kiezen namelijk nauwelijks voor het Small abonnement.
- Veel bezoekers klikken op de functionaliteiten van het Enterprise abonnement. Dit is echter nog niet beschikbaar. Je kunt bezoekers natuurlijk wel de mogelijkheid bieden om zich aan te melden voor dit abonnement. Bijvoorbeeld door de call-to-action ‘Direct aanmelden’ toe te voegen onder de functionaliteiten. Wanneer het abonnement dan beschikbaar is, kun je de bezoekers hierover persoonlijk per mail informeren.
Klantcase met Google Analytics en ClickTale
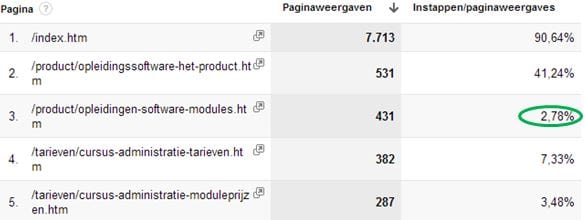
Voordat ik een usability-test opzet, kijk ik altijd eerst naar het aantal navigatiebezoeken. In Google Analytics kun je dit berekenen met behulp van de statistiek ‘instappen/paginaweergaves’.
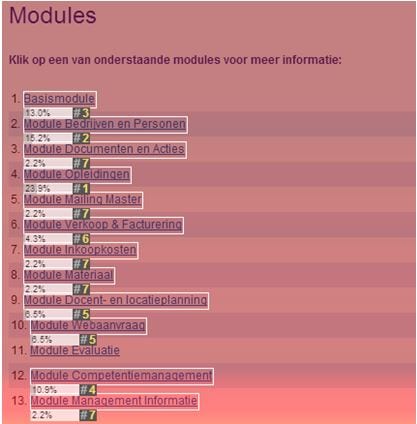
In het bovenstaande screenshot kun je zien dat de pagina over de modules relatief veel navigerende bezoeken ontvangt (100-2,78=97,22%). De bezoekers zijn dus op zoek naar informatie over de modules van de cursussoftware. Vervolgens heb ik in ClickTale gekeken naar de interactie op de pagina:
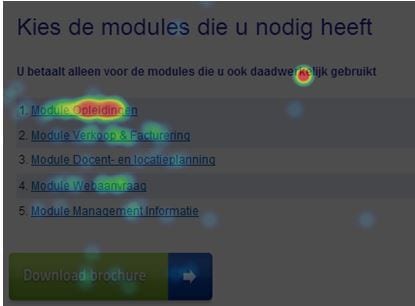
In bovenstaand screenshot kun je zien dat vier tot vijf modules verantwoordelijk zijn voor de meerderheid van de kliks. Mijn hypothese was dat het communiceren van alleen de kernmodules zal leiden tot meer doorkliks naar het brochureformulier en meer aangevraagde brochures. Maar komt deze hypothese wel overeen met de wens van de gebruikers?
Vervolgens heb ik een A/B-test uitgevoerd om erachter te komen of de hypothese juist is:
Resultaten A/B-test
Doorkliks naar het brochureformulier:
Aangevraagde brochures:
Wat zijn de belangrijkste conclusies uit deze test?
- Het communiceren van alleen de kernmodules heeft gezorgd voor meer doorkliks naar het brochureformulier en brochure-aanvragen.
- Het communiceren van alleen de kernmodules speelt dus beter in op de informatiebehoefte van de gebruiker.
Dit is typisch een voorbeeld van het combineren van een web interactie-analyse met A/B testing. Je kunt in een tool als ClickTale of CrazyEgg zien waar bezoekers op klikken. Vervolgens kun je op basis van deze data een hypothese bedenken. Met A/B testing kom je er dan achter of jouw hypothese wel of niet juist is.
Aan de slag!
Uit bovenstaande voorbeelden kun je zien dat een eenvoudige usability-analyse zeer waardevolle inzichten kan opleveren. Deze kun je daarna AB testen, zodat je zeker weet dat het ook meer conversies voor de website oplevert. Je kunt er ook voor kiezen om CrazyEgg of ClickTale als testing tool te gebruiken. Hoe kun je dit doen?
- Bewaar jouw snapshots of heatmaps
- Voer jouw aanpassingen door
- Maak een nieuwe snapshot/heatmap van dezelfde pagina
- Vergelijk de nieuwe en bewaarde pagina na enkele weken met elkaar. Is je hypothese wel of niet juist?
Kortom: ook goedkopere usability-tools kunnen je actiegerichte inzichten geven over het gebruikersgedrag op jouw website! Wat zijn jouw ervaringen met usability-tests? Ik lees jouw ervaringen graag bij de reacties!


 Employee Experience
Employee Experience