Testen is luisteren naar je klant

Een belangrijke trend die we niet mogen onderschatten is die van customer empowerment. Een dure term om aan te geven dat de klant steeds vaker het voor het zeggen heeft. Zo zie je veel meer bedrijven aan het co-creëren en wordt er wel degelijk iets gedaan met social media monitoring. Luisteren naar je klant is zo belangrijk. Wat mij intrigeerde was aan welke knoppen je kunt draaien wanneer je een website wilt optimaliseren, maar vooral: laten we de klant gelijk geven door te testen.
Waar je eind jaren ’90 nog als de deskundige werd gezien als je als een van de weinigen iets wist van HTML en van het basic programmeren, ben je nu één van de vele internetdeskundigen die ons land rijk is. Daarnaast zie je dat door het toenemende gebruiksgemak van het internet (denk aan het gebruik van verschillende devices) er veel meer consumenten-/gebruikers-experts zijn gekomen.
Iedereen heeft wel een mening over het web en heel veel mensen geven graag hun mening over bijvoorbeeld vormgeving, of teksten die op een (corporate) website staan. Hoe goed bedoeld ook, of het nu een marketeer of winkelmanager of CFO is, we trekken daarbij allemaal aan het kortste eind.
 Eén van de elementen die consequent belangrijker wordt is het tweaken van je website. Zo was een redesign tot voor kort een tweejaarlijkse exercitie die iedere website moest ondergaan. In essentie gaat het vandaag de dag meer om het realignen dan het redesignen van de website. Daarmee bedoel ik te zeggen: “Het continue tweaken door wekelijkse releases van je website.” Rekening houdend met de omgeving, andere websites, de perceptie, functie en positie die jouw website inneemt in de beleving van de klant, afgezet tegen media-inzet en multichannel gedrag. Kortom, een aantal, al dan niet, beïnvloedbare complexe omgevingsfactoren. Dat maakt het ‘internetvak’ zo intrigerend en veelzijdig in mijn beleving.
Eén van de elementen die consequent belangrijker wordt is het tweaken van je website. Zo was een redesign tot voor kort een tweejaarlijkse exercitie die iedere website moest ondergaan. In essentie gaat het vandaag de dag meer om het realignen dan het redesignen van de website. Daarmee bedoel ik te zeggen: “Het continue tweaken door wekelijkse releases van je website.” Rekening houdend met de omgeving, andere websites, de perceptie, functie en positie die jouw website inneemt in de beleving van de klant, afgezet tegen media-inzet en multichannel gedrag. Kortom, een aantal, al dan niet, beïnvloedbare complexe omgevingsfactoren. Dat maakt het ‘internetvak’ zo intrigerend en veelzijdig in mijn beleving.
Waar ik naartoe wil met dit artikel is de professionalisering in het website doorontwikkelen dankzij het testen. Hoe richt je een dergelijk proces in. Waar moet je aan denken, waarom zou je willen testen, maar belangrijker; wat zijn de doelen met het testen.
Zoals in de introductie aangegeven, test je om een stukje bewijsvoering te krijgen voor het onderbuikgevoel wat je hebt. Je hebt al tijden een gevoel dat die ene banner niet werkt, of verschillende stakeholders vinden dat ene plaatje niet mooi en je wilt die repeterende discussie een keer uit de weg door te laten zien dat de conversie toch echt beter is met dat vreselijk lelijke plaatje. Einde discussie en de dooddoener, maar ook hier weer, oh zo waar: de klant heeft altijd gelijk.
Onderbuikgevoel
Vaak geven mensen op basis van ervaring een mening over een website. Hun mening kunnen ze niet altijd gronden, maar is vaak gestoeld op onbewuste ervaringen. Traditioneel gezien heeft degene die het hoogst in rang is het eindwoord. Zeker als het gaat om de homepage. Vergeet die gut-feeling, en kijk hoe jouw onderbuikgevoel is. Kijk bijvoorbeeld op WhichtestWon.
Weet vooraf wat je wilt gaan testen. Voordat je begint is het verstandig een businesscase te maken om een sanity check te doen op wat je ermee wilt bereiken. Wat verwacht je er aan additionele marge mee te kunnen verdienen na aftrek van alle bovenstaande kosten. Komt dit uit of moet je je zinnen ergens anders op gaan zetten. Belangrijke afwegingen om te maken voordat je start met testen. Weet wat de zwakke punten van je website zijn zijn dit specifieke punten in je sales funnel?
Leuk zo’n tool, maar kun jij of een collega dat bedienen? Is er iemand met verstand van onderzoek of statistische kennis, iemand die hypotheses kan maken en kan beoordelen of een test significant beter heeft gescoord ten opzichte van een andere variant. Denk na over wie de test kan gaan implementeren, of uitvoeren. Heeft eventueel de interne klant budget beschikbaar om de implementatie te betalen?
Best practises
Leuk alle lijstjes met iedereen die aangeeft wat bij een andere klant het beste heeft gewerkt, of wat het beste draait bij de concurrent. Goed om aan te geven waar je zou mee kunnen testen en geven zeker een beeld wat wel en niet werkt, maar neem dat niet voor vaststaande feiten aan. Ga vooral deze best practises nog eens bij jouw eigen website testen. Jouw bezoekers hebben ongetwijfeld een ander profiel, een andere insteek en komen in een andere webomgeving dan bij je concurrent. Het grootste gevaar is dat je grote succesvolle websites probeert na te bouwen. Niet voor iedereen geldt dat wanneer je Amazon nabouwt, je een commercieel succesvolle website hebt.
Twee manieren van testen: A/B (splitrun) of Multivariate testen
A/B testen
Wanneer je net begint met testen, start met het testen van twee varianten. Dit kan omdat de tool die je gebruikt zich hiertoe beperkt, maar ook als er weinig verkeer is op die pagina. Wil je conversie testen? Zorg er dan voor dat je genoeg conversies haalt om te kunnen testen. Dus ook wanneer je multivariaat zou willen testen, zou je op een pagina waar weinig conversie is, veel te lang de test moeten draaien om een valide uitspraak te kunnen doen. Ook in dat geval is het advies om A/B te testen.
Multivariate testen (MVT)
Vooral te gebruiken indien je een stappenplan hebt waarin je een aantal onderdelen wilt testen. Of wanneer je meer varianten nodig hebt om je testdoel te behalen. MVT is ook relevant wanneer je grote bezoekersaantallen of conversies draait. Je kunt meer tegelijkertijd testen in een korter tijdsbestek. Wat is er allemaal te testen? Eigenlijk teveel om op te noemen. Maak voor jezelf een lijstje met te testen elementen van je website.
Testtip
Definieer het testdoel. Wil je meer doorkliks, langere verblijfsduur op de pagina, meer conversie, focus op bepaalde producten, minder afhakers, meer herhaalbezoek, een hoger aantal nieuwsbrief abonnees, meer followers op Twitter. Het belangrijkste is dat je van tevoren bepaalt wat je testdoel is. Wil je 2 afbeeldingen met elkaar vergelijken, prima, maar definieer wanneer het een succes is: stel een test hypothese op.
Zo kun je bijvoorbeeld visuele elementen met elkaar vergelijken, bestelknoppen, maar wat dacht je van rijen versus kolommen. Ben je al wat verder gevorderd, ga dan bezoek op verschillende tijdstippen testen; een bezoeker rond 17.00 uur tonen we prominenter de avondspits, dan wanneer deze op zaterdagmiddag komt. Of een bezoeker waarvan we weten dat hij uit een bepaalde regio komt, tonen we zijn regionale file. Wil je dat bezoekers met herkomst Google verrassen met een grotere zoekbox op je website en bezoekers die vanaf een startpagina komen juist veel meer een overzichtelijke linkenlijstje presenteren? Kortom, testvariabelen genoeg. Hieronder een willekeurige verzameling van websites waar ik graag een aantal testscenario’s voor zou willen uitvoeren.
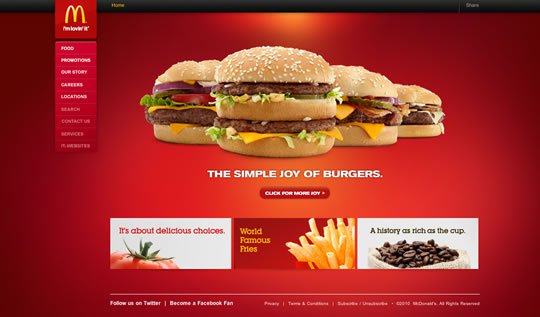
Beleving

McDonalds staat voor de snelle hap. Maar probeert meer en meer wat upscale te worden. Hier zou ik bijvoorbeeld de maaltijden onder de burgers willen vergelijken. Je weet ongetwijfeld wat er in de McDonalds gecross-selled wordt. Waarom dan ook niet doorvoeren in je test? Wissel plaatje drie met positie één etc. Maar kijk ook naar de variaties van maaltijden die je zou willen testen.
Websites met grote achtergrond
Test de verschillende achtergronden en dat wat er op de voorgrond staat.
Keuzes testen
Hoeveel keuzes wil je je klanten laten maken? Heb je op het eerste gezicht teveel keuzes, kijk dan of je iets in de informatie hiërarchie kunt veranderen.
Laat je product zien
Laat het aan te schaffen product zien. Test met de verschillende previews. Laat je het product zelf zien, toon je een catalogus van verschillende producten, geef je een tipje van de sluier (een lekkermakertje), toon je de USP’s. Zit je bijvoorbeeld in de automotive industrie, wil je dan bij de gekozen Ford Fiesta ook een Ford Ka (goedkoper model) en een Ford Fusion (een trapje duurder model) tonen? Kortom, denk hier goed over na.
Call-to-action
Je vraagt natuurlijk de lezer iets te doen, maak dit duidelijk en experimenteer hiermee. Maak grote, kleine, interactieve, verleidelijke of inspirerende call-to-action items waarmee je vraagt om iets te doen. Leg vooral uit wat de bezoeker kan verwachten nadat hij/zij geklikt heeft. Toon bijvoorbeeld testimonials (van zowel klanten als uit de media), reviews/ratings of Like buttons om de call-to-action te benadrukken.
Lettertypes
Hier gaat het om verschillende lettertype conventies zoals welk letterkleur op welke achtergrond, fontgrootte en combinaties van lettertypes om bijvoorbeeld een meer magazine karakter te krijgen. Probeer het vooral uit en kijk naar de scanbaarheid van je pagina. Hoe leest men, leest de bezoeker überhaupt of scant hij de tekst alleen maar. Test met de ‘lees meer’ hoeveelheid tekst. Tot hoe ver verleid je de bezoeker om te lezen en hoeveel karakters toon je al in de ‘preview’. Hoe ga je om met bullets en leestekens?
(Giant) Footers
Een navigatie-element als dit kan prima gebruikt worden om de bezoeker op een net iets andere manier te laten navigeren door je website. Speel met beeldvarianten in plaats van enkel tekst.
Sub- of hoofdnavigatie

Menubalken kunnen heel eenvoudig zijn en kunnen soms alternatief worden opgelost. Test met iconen in je menubalk zoals dat begin dit jaar in Vancouver is gedaan. Je kunt ook kiezen voor een rijkere hoofdnavigatie met uitklapmenu’s of testen met de volgorde van je navigatie. Werkt bijvoorbeeld het woord webwinkel of webshop nu beter?
Credibility logo’s
Laat het Thuiswinkel waarborg logo of het VeriSign logo zien. Bewijs dat de betalingen veilig over een https:// verbinding gaan, toon de logo’s van de creditcards of betaalpassen, laat zien dat je PayPal Certified bent of beste keus van de Consumentenbond.
Wat je verder nog zou kunnen testen is:
- product copy/info (manier van schrijven, directief of niet, voordelen noemen, alle informatie tonen)
- betaalproces
- thumbnails
- call-to-action elementen
- positionering van elementen, volgorde
- afbeeldingsgroottes
- aanbiedingen
- cross-sell varianten
- cross browser testen (werkt iets in IE7 of in Firefox)
- performance testen (laadtijd, bugfixing)
- opvolging van de Call-me-back knop
- soorten pagina’s (informatie pagina, betaalpagina, bedankpagina, overzichtspagina)
- groeperen (clutteren) van items
Het testproces
Om een zo goed mogelijk testproces in te richten stel ik voor dat je een aparte corporate mailbox opent “testvoorstellen@bedrijfsnaam.com”. Hier laat je iedereen zijn of haar testwensen ‘inschieten’.
Test intake
Juist om te voorkomen dat je rücksichtslos gaat testen, zou ik werken met onderstaand intakeformulier. Dit laat je meesturen naar het intake e-mailadres. Of je stelt in ieder geval dergelijke vragen.
Testvoorraad
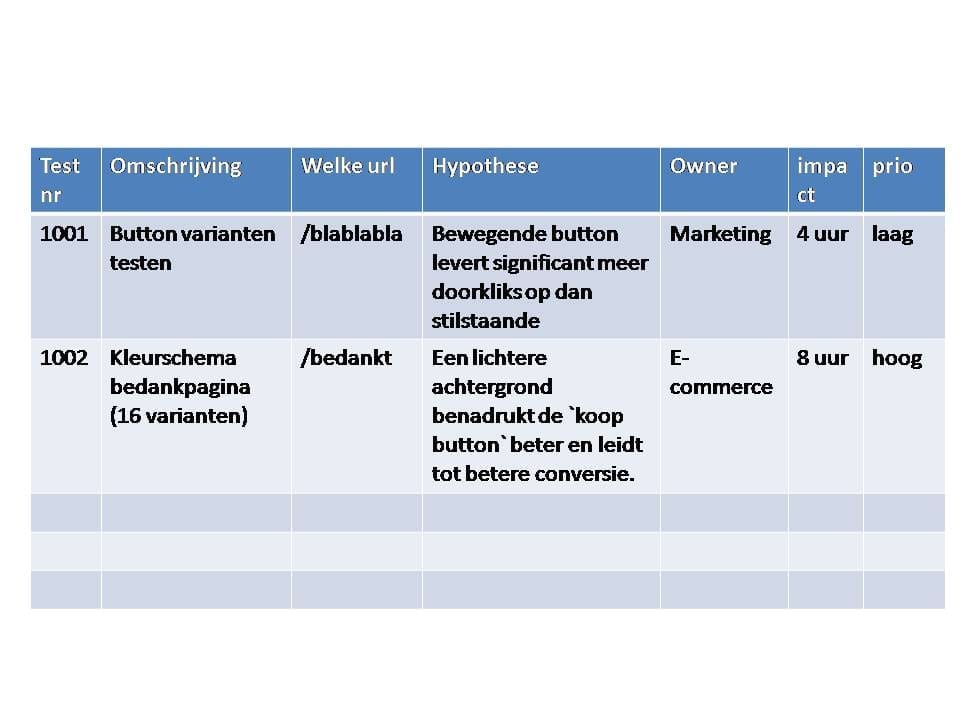
Omdat er vaak teveel wensen zijn om te testen, meer dan dat fysiek of technisch mogelijk is, adviseer ik om met een werkvoorraad aan de slag te gaan. Hierin maak je feitelijk een schema waarin je aangeeft wanneer je welke test laat starten. Niet alleen voor jezelf overzichtelijk, maar het is ook voor de interne klanten handig om te weten wanneer hun test aan de beurt is. Zo’n werkvoorraad kan er bijvoorbeeld als volgt uitzien:
Voordat je begint met testen
Testen kan lucratief zijn. Juist omdat je test in een live omgeving en je een voorspelling kunt doen die gebaseerd is op de realiteit. Zo zijn er verschillende testinstrumenten op de markt en kun je testen met gratis of betaalde instrumenten. Wat belangrijk is om te weten, is dat testen tijd en dus geld kost.
Hou rekening met het volgende:
- Kosten van het testinstrument (incl installatie en implementatie kosten, trainingskosten)
- Creatiekosten van een test (er moeten visuele uitingen gemaakt worden, dan wel varianten worden geprogrammeerd bijvoorbeeld in de front-end)
- Personeelskosten om een testexperiment te begeleiden, hypothese op te stellen, uit te voeren en te beoordelen
- Implementatiekosten; de meest succesvolle variant wil je uiteraard doorvoeren.
- In sommige gevallen heb je daar een ontwikkelaar voor nodig of een CMS release
Testtip: Radicaal redesignen
Wanneer je radicaal wilt testen, kun je met meerdere variabelen gaan werken, maar de kans dat de variabelen van invloed op elkaar zijn, is erg groot. Daarom is het verstandig om bijvoorbeeld twee compleet andere pagina’s met een A/B test met elkaar te vergelijken. Nadeel van deze oplossing is dat je niet zeker bent welk element ertoe heeft bijgedragen aan de testresultaten. Ga daarom na een dergelijke test de variabelen tweaken.
Testtip: Stel de juiste Hypothese
Weet je zeker dat de variabele de testresultaten beïnvloed? Ligt het echt aan de thumbnail dat de conversie omhoog gaat? Of is het realistischer om de bezoeker langer op de pagina te behouden dan wel beter te laten doorklikken. Wees realistisch. Niet elke pixel draagt significant bij aan KPI’s. Sommige variabelen dragen bij aan de overzichtelijkheid, aan de scanbaarheid van een pagina.
Testtip: Te korte testperiode
Testen zijn afhankelijk van externe invloeden. Het tijdstip van de dag, de dag van de week, de week van het jaar, het kan allemaal van invloed zijn op de test. Probeer minimaal een week aan te houden voor een test. Niet alleen om de steekproefgrootte te vergroten, maar ook om te voorkomen dat logische webstatistieken hier niet in meegenomen worden. Als je altijd al meer kleding verkoopt tussen 18.00 en 22.00, dan wil je dat ook meenemen in de test.
Testtip: Kunst van het weglaten
De trend is om terug te gaan naar “simplicity” dat betekent dat je focus aanbrengt door meer elementen weg te laten. Durf daarom ook te testen met het verwijderen van elementen. Of dit nu een illustratie is, een hoeveelheid tekst of subtitels. Verwijder bijvoorbeeld onderdelen die afleiden. Leidt iets waarschijnlijk af van de aankoop, kijk dan of je de conversie/ doorklik kunt verbeteren door het weg te halen of maak het minder prominent aanwezig.
Testtip: test met varianten van aanbiedingen
Probeer niet alleen de prijs te noemen, maar kijk wat de impact is van het doorstrepen van de originele prijs versus de van/voor prijs. Kun je beter ‘tweede item gratis’ roepen, dan ‘twee producten voor 50%’. Moet je het hebben over ‘koop nu, betaal later’, ‘eerste maand gratis’ , ‘niet goed geld terug’. In overleg met de marketingafdeling kom je vaak al een heel eind.
Tot slot
Concluderend, dit zijn alleen nog maar experimenten die het online realtime gedrag van je bezoeker op de website testen. Uiteraard kun je kijken naar usability testen, expert reviews houden, vragen via een entry/exit poll of iemand gevonden heeft wat hij zocht, eyetracking, klantenpanels en andere vormen inzetten. Mocht je vragen hebben, laat het dan horen!


 Employee Experience
Employee Experience