Het ontwerpen van een effectieve infographic

Infographics zijn niet meer uit ons leven weg te denken. Als je eens goed om je heen kijkt, zul je versteld staan van de hoeveelheid datavisualisatie, bewegwijzering, handleidingen en uitleganimaties, die onderdeel zijn van ons dagelijks leven. Bij het maken van een effectieve infographic hoort een handleiding. In dit artikel geef ik mijn visie op het ontwerpen van infographics.
Van complex naar compact
In dit tijdperk van information overload bieden infographics uitkomst. Infographics kunnen voor structuur en duidelijkheid zorgen. Ze kunnen ervoor zorgen dat complexe data compact wordt gevisualiseerd en zo begrijpelijker wordt.
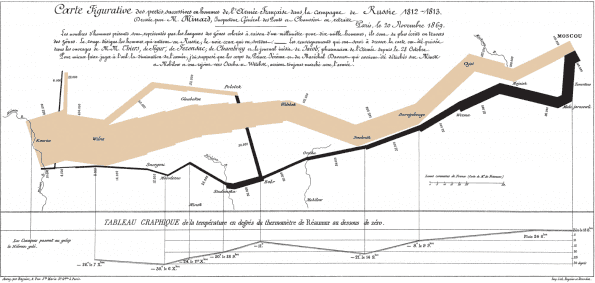
Infographics zijn echter niet nieuw. In 1869 maakte de Fransman Charles Joseph Minard (1781 – 1870) een infographic over Napoleons tocht van Parijs naar Moskou en terug. Volgens Edward Tufte, een specialist in het visueel weergeven van informatie, is deze infographic misschien wel de mooiste grafische voorstelling die ooit is gemaakt. Tufte: “De grafiek bevat zoveel informatie dat deze in tekst vele A4’tjes in beslag zou nemen”1. En dat is nu precies wat een infographic goed maakt. Een infographic die complexe data in een compact visueel beeld weergeeft, is naar mijn mening een geslaagde infographic. Een mooie uitspraak van Dolf Rogmans die hierop aansluit: “De kracht van infographics is het ingewikkelde simpel maken, overzicht bieden in de chaos van mogelijkheden”2.
 Charles Joseph Minard (1781 – 1870) – Carte Figurative Een infographic over Napoleons tocht van Parijs naar Moskou
Charles Joseph Minard (1781 – 1870) – Carte Figurative Een infographic over Napoleons tocht van Parijs naar Moskou
Ook vroeger werden er dus al infographics gemaakt. Waarom spreekt men dan van information overload? Het verschil zit in de hoeveelheid data die we op ons afkrijgen. Voorheen waren de journalisten een filter op de informatie die we te zien, te lezen of te horen kregen3. Met de komst van internet is die filter verdwenen en krijgen we een enorme bulk van informatie op ons af. Er ligt een uitdaging voor de ontwerpers om een nieuwe filter te creëren.
Verschillende infographics
Het ontwerpen van infographics kan op verschillende manieren. Zo zijn er statische, interactieve en geanimeerde infographics, maar ook abstracte en figuratieve.
Statisch
Een voorbeeld wat ik vaak aanhaal om de meest simpele vorm van (statische) infographics uit te leggen, is het weerkaartje van het nieuws. Daarbij is echt in één oogopslag duidelijk waar het bijvoorbeeld in Nederland mooi weer is en waar niet.
Geanimeerd
Er zijn talloze voorbeelden van geanimeerde infographics. Geanimeerde infographics zijn een sterk medium voor het uitleggen van een ingewikkeld thema. Ook voor het neerzetten van je merk is dit een interessante methode. Via beelden en geluid schept de infographic een duidelijk verhaal.
| [youtube width=”275″ height=”223″]https://www.youtube.com/watch?v=zgZfry82LC4 GOOD & Nigel Holmes – Vampire Energy | [youtube width=”275″ height=”223″]https://www.youtube.com/watch?v=BlH1BDWGYrw Dare – This is Dare, are you? |
Abstract of figuratief
Vaak maak je binnen een infographic gebruik van zowel abstracte als figuratieve elementen. Abstracte elementen worden veelal gebruikt om groottes of hoeveelheden aan te geven. Dit wordt bijvoorbeeld gebruikt bij datavisualisatie.
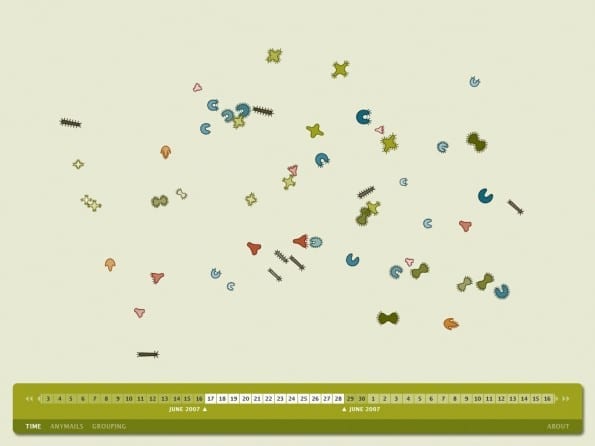
 Caroline Horn – Anymails Elke email in je inbox is een abstracte vorm met een eigen kenmerk (bijvoorbeeld familie of werk)
Caroline Horn – Anymails Elke email in je inbox is een abstracte vorm met een eigen kenmerk (bijvoorbeeld familie of werk)
Voor een handleiding, wetenschappelijke of technische infographic wordt in de meeste gevallen figuratieve visualisering gebruikt. Het moet immers precies laten zien hoe het er in het echt uitziet. De nadruk ligt hierbij op de details.
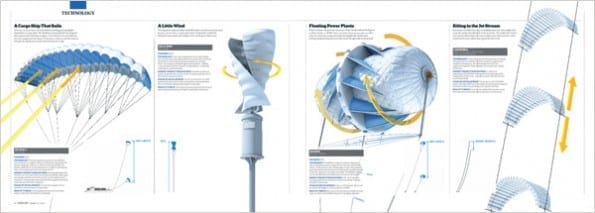
 Bryan Cristie – Wind Technology Een voorbeeld van een wetenschappelijke, figuratieve infographic over windtechnologie.
Bryan Cristie – Wind Technology Een voorbeeld van een wetenschappelijke, figuratieve infographic over windtechnologie.
Het gebruik van iconen en symbolen is een vorm van een geabstraheerde werkelijkheid. Het is soms onmisbaar in een infographic. Pijlen zijn bijvoorbeeld een symbool om een richting aan te geven. Iconen en symbolen kunnen op een simpele wijze veel betekenen. Ze worden door bijna iedereen begrepen. Toch moet je hiermee oppassen. Binnen bepaalde culturen gelden andere betekenissen voor kleuren en symbolen.
Het belangrijkste is dat de informatie begrepen wordt door de gebruiker. Of je nu abstracte of figuratieve vormen toepast, de infographic moet altijd getest worden om te kijken of de gebruiker hetzelfde eruit haalt als wat je graag wilde.
Ontwerpkeuzes zijn ook afhankelijk van je doel. Zo verschillen infographics voor het nieuws van die voor bijvoorbeeld de wetenschap. Infographics voor het nieuws moeten soms in vier uur gemaakt worden4. Er is geen mogelijkheid tot uitgebreid schetsen of testen.
Interactief
Er bestaat de mogelijkheid om interactiviteit toe te voegen aan infographics, mits tijd een minder cruciale rol speelt. Interactiviteit laat de gebruiker de mogelijkheid tot ontdekken en biedt de gebruiker een verhaal aan waar hij door heen kan wandelen. De route die hij loopt is aan de gebruiker, waardoor hij het gevoel krijgt dat hij deelneemt en niet alleen het publiek is5. Bovendien kun je met een interactieve infographic veel meer laten zien of horen.
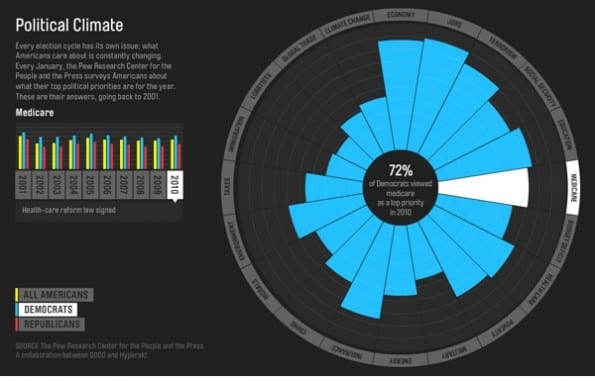
 The Pew Research Center – Political Climate Een voorbeeld van een interactieve infographic (tevens abstract), waarbij informatie gelaagd wordt aangeboden. Deze infographic geeft van 2001 tot 2010 weer welke onderwerpen binnen het verkiezingsprogramma volgens de Amerikanen het belangrijkste zijn
The Pew Research Center – Political Climate Een voorbeeld van een interactieve infographic (tevens abstract), waarbij informatie gelaagd wordt aangeboden. Deze infographic geeft van 2001 tot 2010 weer welke onderwerpen binnen het verkiezingsprogramma volgens de Amerikanen het belangrijkste zijn
Je moet volgens Karin Swandt (Swandt Infographics) wel oppassen voor de complexiteit die bij interactieve infographics komt kijken. Swandt: “Veel mensen schrikken hier misschien van”6. Maar als je de informatie gelaagd aanbiedt, kan de gebruiker volgens Swandt zelf kiezen wat hij wel en niet wil weten. Het laatste wat we willen is dat die information overload nog eens wordt onderstreept met interactieve infographics. Ik vind het daarom heel belangrijk dat voor interactieve infographics die gelaagdheid erin zit en dat de gebruiker zelf zijn route kan bepalen. Er moet aan elke gebruiker worden gedacht, dus ook aan elk tempo van informatieverwerking.
Kortom, of je nu een interactieve, statische, abstracte, figuratieve of geanimeerde infographic ontwerpt, kijk allereerst naar de doelgroep. Voor elke doelgroep, en elke soort infographic kan een andere presentatievorm geschikt zijn. Het is van belang dat je gedegen onderzoek doet naar de gebruiker van je infographic voor het beste resultaat.
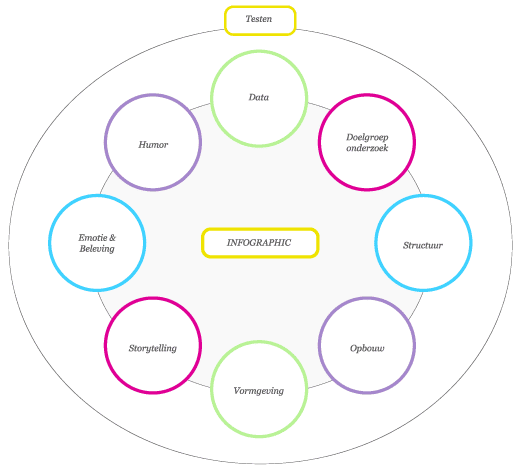
De ingrediënten van een infographic
We kunnen een aantal elementen op een rij zetten die onmisbaar zijn voor het maken van een succesvolle infographic. Sommige elementen zijn bij de ene infographic (bijvoorbeeld een interactieve) uitgebreider toe te passen dan bij de ander (bijvoorbeeld een statische). Ik omschrijf elk element hier kort.

Data
Het begint allemaal met de data die je moet verzamelen voor de infographic. Wat voor bronnen raadpleeg je en klopt de informatie wel?
Doelgroep
Zoals ik al eerder heb aangegeven: de gebruiker is de belangrijkste factor tijdens het proces van het ontwerpen van een infographic. Als de informatie uit de infographic niet wordt begrepen, heb je het doel niet bereikt. Je kunt de doelgroep in kaart brengen met het schrijven van een of meerdere persona’s. Je brengt hiermee de doelgroep tot leven en de randvoorwaarden in kaart.
 Fenna van Kesteren – Een bovengemiddelde leerling Een voorbeeld van een persona (Klik voor de gehele afbeelding)
Fenna van Kesteren – Een bovengemiddelde leerling Een voorbeeld van een persona (Klik voor de gehele afbeelding)
Structuur
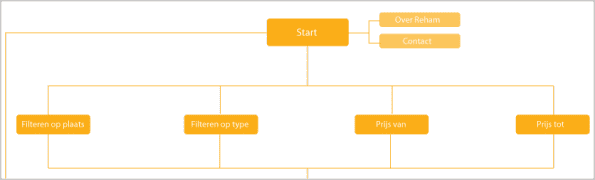
Het is belangrijk om van te voren een informatiestructuur op te bouwen. Deze kun je met behulp van een flowchart uittekenen. Een flowchart laat het proces zien wat de gebruiker doorloopt. Het laat alle keuzes en gevolgen zien. Er moet een logische structuur zijn en de gebruiker moet niet verdwalen.
 Fenna van Kesteren – Flowchart Een voorbeeld van een Flowchart (Klik voor de gehele afbeelding)
Fenna van Kesteren – Flowchart Een voorbeeld van een Flowchart (Klik voor de gehele afbeelding)
Opbouw
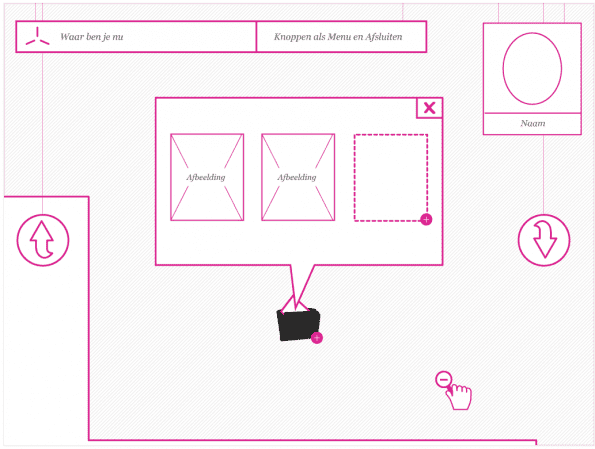
Bij de opbouw ga je bedenken waar alle elementen van de infographic komen te staan. Voor een interactieve infographic moet je goed nadenken over de plaatsing van bijvoorbeeld knoppen. Met behulp van een wireframe kun je de opbouw van je infographic bepalen. In een wireframe teken je alle losse elementen. Je tekent dit voor elk scherm waarmee de gebruiker te maken heeft.
 Fenna van Kesteren – Wireframe Een voorbeeld van een Wireframe
Fenna van Kesteren – Wireframe Een voorbeeld van een Wireframe
Vormgeving
Elke doelgroep is gevoelig voor andere typografie, kleur of stijl. Waar spreek je de doelgroep mee aan? Het kan zijn dat je de infographic voor een bepaald bedrijf maakt, waardoor je moet letten op de huisstijl die voor het bedrijf staat. Het kan ook zijn dat je een infographic maakt in een bepaald thema. Handig is dan om onderzoek te doen naar deze stijl en een moodboard te maken. Met een moodboard kun je de sfeer visualiseren. Je maakt hier tevens een keuze of je abstract, figuratief of een combinatie ervan gaat gebruiken in je infographic. En vergeet niet dat je bezig bent met het compact maken van complexe informatie, dus de wijze woorden van Ludwig van der Rohe “less is more”7 moeten ter harte worden genomen.
Storytelling
Het vertellen van een goed verhaal is belangrijk voor de gelaagdheid in de informatie. Naast het feit dat de structuur van dit verhaal goed moet zijn, moet het vooral bij educatieve infographics, een spannend en aangenaam verhaal worden waar de gebruiker door heen kan wandelen. Spanning zorgt er voor dat de gebruiker meer op ontdekkingstocht gaat voor het compleet maken van het verhaal. Bovendien zorgt het omvormen van informatie naar een verhaal beter voor het onthouden ervan.
Emotie en beleving
Minstens zo belangrijk is de rol van emotie en beleving. Het aanspreken van emoties helpt bij het inleven en onthouden van de informatie. Met emotie en beleving kun je de gebruiker in de wereld van je thema plaatsen.
Humor
Volgens Nigel Holmes moet er humor worden gebruikt in infographics8, zowel in het verhaal dat overgebracht wordt, als in de vorm. Hijzelf maakt regelmatig humoristische infographics. Met humor breng je de lezer in een stemming die helpt om de infographic beter te begrijpen. Je moet humor wel pas gebruiken als het gepast is, dit is afhankelijk van de informatie die je overbrengt. Ook Gerrit de Jager, tekenaar van de Familie Doorzon, vindt het gebruik van humor belangrijk9. Het verhoogt volgens de Jager de attentiewaarde.
Testen
Een absoluut onmisbaar element is het testen van de infographic. Hiermee koppel je de infographic terug naar de gebruiker die, zoals ik al eerder beschreef, de belangrijkste factor is tijdens het ontwerpproces. Via het testen kom je er achter waar er mankementen zitten. Via testscenario’s kun je op een gestructureerde wijze testen afnemen.
Een voorbeeld wat ik graag nog aandraag is deze prachtige interactieve infographic van WoIIonline. Deze infographic laat op een interactieve wijze de eerste vijf dagen van de Tweede Wereldoorlog in Nederland zien. Kijkend naar de ingrediënten van een infographic ben ik van mening dat ze de elementen hier goed hebben toegepast. Er wordt een complex verhaal zeer visueel en compact weergegeven, wat het aantrekkelijk en overzichtelijk maakt. Er mag gesproken worden van een geslaagde infographic.
 Nederlands Instituut voor beeld en geluid – WOII online Een geslaagde infographic
Nederlands Instituut voor beeld en geluid – WOII online Een geslaagde infographic
Een stap verder
Graag maak ik van de gelegenheid gebruik om kort iets te vertellen over een specifiek soort infographic: een interactieve, educatieve infographic. Voor dit soort infographics valt ook wat te zeggen over effectiviteit. Na uitgebreid onderzoek over het geheugen en leren heb ik een strategie ontwikkeld met als uitgangspunt: het begrijpen en onthouden van de informatie van een infographic die wordt overgedragen aan de gebruiker. Deze strategie kan als hulpmiddel gebruikt worden bij het ontwerpen van een dergelijke infographic. Samengevat komt de strategie op het volgende neer:
- Motivate: motiveer de gebruiker door een omgeving te creëren waarin hij zich op zijn gemak voelt. Dit draagt bij aan het onthouden van de informatie.
- Attract: maak de te leren lesstof aantrekkelijk, maar ook zo aan te bieden dat het leerproces wordt vereenvoudigt. Belangrijk is dat er zoveel mogelijk zintuigen worden geprikkeld en dat het uiteraard bij de doelgroep past.
- Flow: zorg voor een duidelijke en efficiënte structuur.
- Keys: koppel reeds aangeleerde kennis aan nieuwe informatie. Gebruik verhalen voor inlevingsvermogen en het aanspreken van herinneringen. Daarbij geldt: hoe gekker en fantasievoller het verhaal, hoe beter de informatie wordt onthouden.
- Experience: laat de gebruiker de lesstof ervaren en eigen maken. Leren is ervaren. En door het ervaren wordt de lesstof nog eens herhaald.
- Reward: Toets en beloon. Dit kan in detail (met behulp van usability), maar ook groots. Het geeft ons een goed gevoel en we zullen de infographic met plezier nog een keer willen gebruiken.
Mocht je geïnteresseerd zijn in dit onderzoek dan verwijs ik je graag door naar mijn scriptie.
1 Van den Brandhof in Gebruik je hersens, 2007, p220
2 Rogmans in Infographics – Voorwoord #1 mei 2009, p4
3 Sand in Information Overload, 2009, p1
4 Rogmans in Infographics-Race tegen de klok #1 mei 2009, p37
5 Holmes in Infographics – Voorwoord #1 mei 2009, p6
6 Pas in Infographics – Zo run je een hele week #1 mei 2009, p26
7 Wikipedia, https://en.wikipedia.org/wiki/Minimalism, p1
8 Holmes in Infographics – ‘We’re not trying to simplify things, but to clarify’ #1 mei 2009, p6
9 Ruys in Infographics – Humor gebruiken #1 mei 2009, p58


 Employee Experience
Employee Experience 






