Eenvoud in webdesign: moet je deze ‘trend’ wel volgen?

Simplicity, ofwel eenvoud, is al een aantal jaar een duidelijke trend in web en mobile design. Begonnen met Microsoft’s Metro-stijl, het minimalisme en functionele van Google en nu heeft ook Apple met iOS7 deze designstijl omarmd. In dit artikel ga ik wat dieper in op ‘eenvoud’ in design. Wat is het? Hoe bereik je het? En moet je deze ‘trend’ wel volgen?
Less is more
Hoewel het de laatste jaren zeker een vlucht heeft genomen, met name in web- en mobile design, zijn eenvoud en minimalisme eigenlijk altijd al belangrijke stromingen binnen het (grafisch) ontwerpen geweest. Zo is de ’Swiss Style‘ uit de jaren ’50 voor veel huidige ontwerpers een grote bron van inspiratie. In plaats van een trend kun je dan ook beter van een golfbeweging spreken die om de zoveel tijd weer opkomt.

Voorbeelden van de ‘Swiss Style’
Eenvoud beschouwen als alleen maar een ‘designtrend’ zou het dan ook te kort doen. Het streven naar eenvoud gaat niet alleen over de buitenkant, maar is vooral een designfilosofie en aanpak waar het uiteindelijke ontwerp een resultaat van is.
De kracht van eenvoud
In een wereld die steeds complexer wordt en waar de keuzemogelijkheden met de dag toenemen, is het niet zo gek dat we steeds meer opzoek gaan naar gebruikservaringen die eenvoudig zijn.
Eenvoud helpt bij de selecties door het aantal keuzes flink te reduceren. Eenvoud geeft helderheid in plaats van verwarring. Eenvoud geeft vertrouwen door inzichtelijkheid en openheid. En eenvoud loont; kijk naar het succes van Netflix of Spotify met hun ‘simpele’ businessmodel, naar Nest die de thermostaat een hele nieuwe beleving gaf en natuurlijk naar Apple waar ‘simplicity’ in het DNA zit.
Consumenten zijn bereid (meer) te betalen voor een eenvoudigere gebruikservaring. De eenvoud en het gemak waarmee je tegen (geringe) betaling muziek uit de iTunes-store kan kopen, of voor een vast bedrag per maand bij Spotify kan streamen, heeft er bijvoorbeeld voor gezorgd dat het illegaal downloaden van muziek is afgenomen.
Het is de paradox van eenvoud dat het niet simpel te realiseren is. Het vergt een duidelijke stellingname, zelfvertrouwen en gedegen kennis van de gebruiker van je website of app. Je moet keuzes durven maken.
4 strategieën om eenvoud te bereiken
In zijn boek ‘Simple and Usable’ (New Riders, 2011) beschrijft Giles Colborne 4 praktische strategieën om eenvoud te bereiken: weghalen, organiseren, verbergen en verplaatsen.

De 4 strategieën toegepast op een afstandsbediening
Weghalen
Eén van de meest doeltreffende manieren om eenvoud te bereiken is om dingen weg te strepen. Dat begint met het verwijderen van wat onnodig is; voegt die ene feature of functionaliteit wel iets toe? Is het echt nodig om de gebruiker zijn taak te laten vervullen? Prioriteer ze daarna; welke zijn het meest belangrijk?
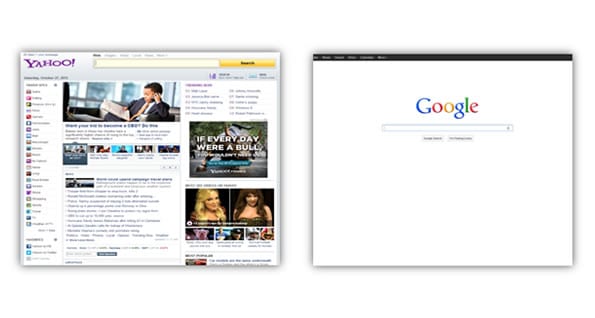
 Een extreem voorbeeld van hoe succesvol weghalen kan zijn, is de zoekmachine van Google. Voordat Google opkwam stonden de sites van de grote zoekmachines (AltaVista, Yahoo, ilse) helemaal vol met linkjes, nieuws en banners. Je moest zoeken waar je moest zoeken. Het antwoord van Google was simpel, maar doeltreffend; een witte pagina met daarop alleen een zoekveld (en uiteraard excellente zoekresultaten).
Een extreem voorbeeld van hoe succesvol weghalen kan zijn, is de zoekmachine van Google. Voordat Google opkwam stonden de sites van de grote zoekmachines (AltaVista, Yahoo, ilse) helemaal vol met linkjes, nieuws en banners. Je moest zoeken waar je moest zoeken. Het antwoord van Google was simpel, maar doeltreffend; een witte pagina met daarop alleen een zoekveld (en uiteraard excellente zoekresultaten).
In het kort:
- Vraag nooit “waarom zou dit weg moeten”, maar altijd “waarom zou dit moeten blijven?”.
- Prioriteer functionaliteiten, definieer toptaken.
- Houd de focus op de gebruiker.
Organiseren
Door een website of interface goed te organiseren, breng je focus en hiërarchie aan. Je laat de gebruiker op die manier zien wat belangrijk is en waar hij zich op moet concentreren. Door goed gebruik te maken van designcomponenten als kleur, vorm en tekst en van Gestaltwetten kun je de gebruiker meer over de relatie tussen de verschillende onderdelen vertellen, waardoor voor hem de interface overzichtelijker en toegankelijker wordt.

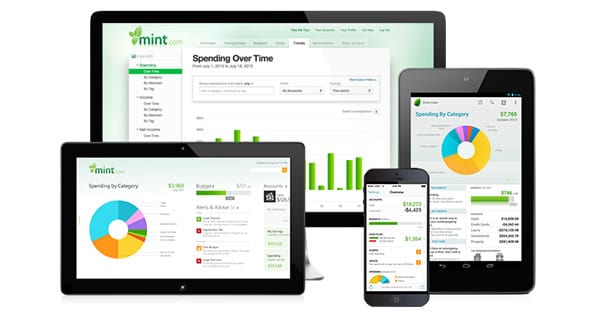
Dit principe is vooral belangrijk bij sites met veel informatie en functionaliteit. Mint.com is een website die al je financiële gegevens voor je op een rij zet en organiseert. De site maakt goed gebruik van kleur, typografie, witruimte en heeft een duidelijk grid waardoor iets wat eigenlijk complex is, toch eenvoudig aanvoelt.
In het kort:
- Deel informatie en functionaliteit op in blokken.
- Organiseer op basis van gebruiksonderzoek.
- Maak gebruik van Gestaltwetten om informatie duidelijk en overzichtelijk te groeperen..
Verbergen
Een andere manier om een applicatie of site te vereenvoudigen, is door het verbergen van elementen. Het gaat dan vaak om content of functionaliteiten die niet vaak hoeven te worden gebruikt, slechts van toepassing zijn voor een bepaalde gebruikersgroep of alleen binnen een bepaalde context interessant zijn (denk aan tijd of locatie).

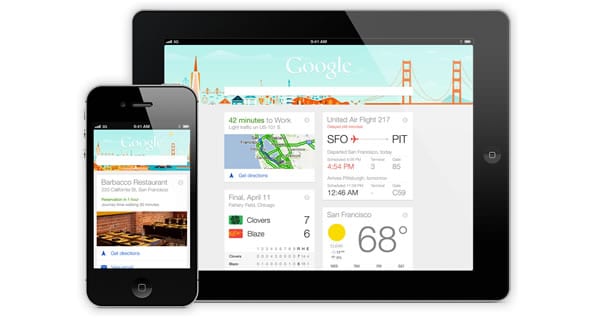
Een mooi voorbeeld van het tonen van de juiste informatie in de juiste context is Google Now. Op basis van een heleboel gegevens van de gebruiker toont Google Now alleen de ‘Cards’ die relevant voor jou en je situatie zijn. Op deze manier kunnen ze veel informatie tonen maar blijft de interface helder.
In het kort:
- Geef duidelijke aanwijzingen waar de gebruiker de ‘verborgen’ content kan vinden.
- Maak gebruik van moderne technieken om de juiste informatie in de juiste context te tonen.
- Leer je gebruikers goed kennen en pas het aanbod van de informatie hierop aan.
Verplaatsen
Het laatste principe om eenvoud te bereiken is het simpelweg verplaatsen van functionaliteit naar ‘elders’; een ander deel van de site of een ander device. Wat complex voelt op het ene platform, is een stuk makkelijker en eenvoudiger op het andere.

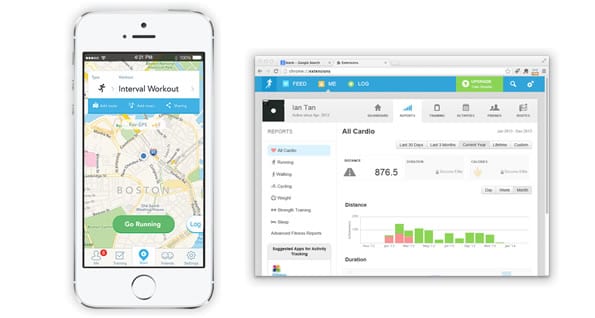
Runkeeper heeft dat goed begrepen. Het gebruikt de app (mobiel) voor datgene wat het het beste kan; het vastleggen van je looproute, tijden, afstanden en andere data. Wil je een overzicht van alles of de data bewerken, dan wordt je verwezen naar de desktopversie waar dat een stuk makkelijk gaat dan op mobiel. Zo voelt de gehele ervaring een stuk eenvoudiger aan.
In het kort:
- Maak gebruik van de kracht van elk platform.
- Zorg voor een naadloze ervaring op de verschillende devices.
- Bekijk waar je functionaliteiten het beste kan plaatsen.
Eenvoud is keuzes maken
Eenvoud is niet makkelijk te bereiken. Zeker niet als je het hebt over een grote site of app waar veel stakeholders bij betrokken zijn. Er moeten keuzes worden gemaakt en die keuzes zullen niet door iedereen leuk worden gevonden, logisch. Om die discussies neutraal te houden en in goede banen te leiden, kun je gebruik maken van een aantal middelen en technieken.
Analytics
Door middel van analytics kun je goed zien hoe de huidige site wordt gebruikt. Dit geeft je een goede basis waarop je bepaalde beslissingen kan nemen. Een argument onderbouwd met cijfers is altijd sterker.
Gebruikersonderzoek
Ga te rade bij de (toekomstige) gebruikers en doelgroep van je site of app. Wat willen ze? Wat verwachten ze? Vaak krijg je hier hele andere, en verrassende, inzichten uit dan dat je zelf had bedacht.
Content first
Neem de content, het verhaal dat je de gebruiker wilt vertellen, als basis. En kijk daarna hoe je dat op de verschillende devices wilt tonen. Door middel van content mapping bepaal je de hiërarchie en prioriteit en besluit je om dingen eventueel weg te halen of te verbergen.
Design principles
Het is heel goed om aan het begin van het design traject een aantal basisprincipes te definiëren waaraan het ontwerp moet voldoen. Deze principes dienen als leidraad en ijkpunt gedurende het hele proces. Helder geformuleerde principes vormen het kader waaraan beslissingen kunnen worden getoetst en zorgen ervoor dat feature creep, het ongebreideld toevoegen van nieuwe functionaliteiten en ideeën, minder kans krijgt.

Is eenvoud altijd de beste oplossing?
Uiteraard is ‘eenvoud’ geen tovermiddel of algemeen recept voor succes. Eenvoud kan te ver doorslaan, waardoor een site of app steriel en emotieloos aanvoelt, zonder eigen identiteit. Je zult dan ook altijd op zoek moeten gaan naar de balans tussen branding, emotie en functie. Maak dingen zo eenvoudig als mogelijk, maar zeker niet eenvoudiger dan dat.
Sommige zaken zijn domweg complex; het afsluiten van een zorgverzekering zal nooit met één druk op de knop voor elkaar zijn en een game moet ook niet te eenvoudig zijn, want dan wordt het al vrij snel saai. Uiteindelijk gaat eenvoud vooral over de gebruiker; geef hem geen onnodige informatie, leid hem niet af met onbelangrijke bijzaken en stel hem niet voor keuzes waar hij langer dan een paar seconden over moet nadenken. Ontwerp vanuit de gebruiker en probeer in zijn belevingswereld te kruipen.
Het streven naar eenvoud is uiteindelijk het streven naar de ultieme gebruikservaring en dat is iets wat voorbij trends en golfbewegingen gaat. Het is waar we dagelijks mee bezig zijn.


 Employee Experience
Employee Experience 





