Zo laat je bezoekers intuïtief navigeren door je event- of projectsite

Websites hebben meestal een klassieke navigatiestructuur. Denk aan de horizontale menu’s bovenin en de verticale menu’s aan de linkerkant van een webpagina. Deze conventionele navigatiestructuren spelen in op de verwachtingen van gebruikers. Maar is conventioneel ook intuïtief?
In dit artikel vertel ik hoe je zo’n intuïtieve navigatiestructuur voor projectsites kunt vormgeven.
Onconventionele navigatie
Het voordeel van conventionele navigatie (iedereen weet waar hij aan toe is) weegt niet op tegen intuïtieve navigatie. Bij intuïtieve navigatie volg je als bezoeker een natuurlijke flow in een website, daardoor kun je de bezoeker beter meenemen in je ‘verhaal’ en de bezoeker is eerder geneigd deze positieve ervaring mee te nemen. Een aantal evenementenbureaus komt bijvoorbeeld met mooi vormgegeven, intuïtieve navigatiestructuren (bijvoorbeeld Awakenings) waarbij een tijdlijn wordt gebruikt als structuur.
Van idee naar structuur
Maar waarom blijft het daarbij? Kan een intuïtieve navigatie ook breder toegepast worden? Het idee om een tijdlijn als kapstok te gebruiken voor de navigatie, heeft een aantal voordelen. De content is uitgezet in de tijd waardoor je de mogelijkheid hebt om je bezoeker altijd eerst de actuele content te tonen. Een ander voordeel is dat je als bezoeker meer besef van tijd en chronologie krijgt.
Intuïtieve navigatie in een projectsite
In een website waar één of meerdere projecten centraal staan, is het heel prettig om als bezoeker meteen meegenomen te worden in de actuele fase van een project en een idee te krijgen van waar het project zich in de tijd bevindt en wat er dan speelt. Op deze manier word je als bezoeker meteen meegenomen in de flow van het project zonder daar bij stil te hoeven staan. Iets dat met een klassieke navigatie niet haalbaar is.
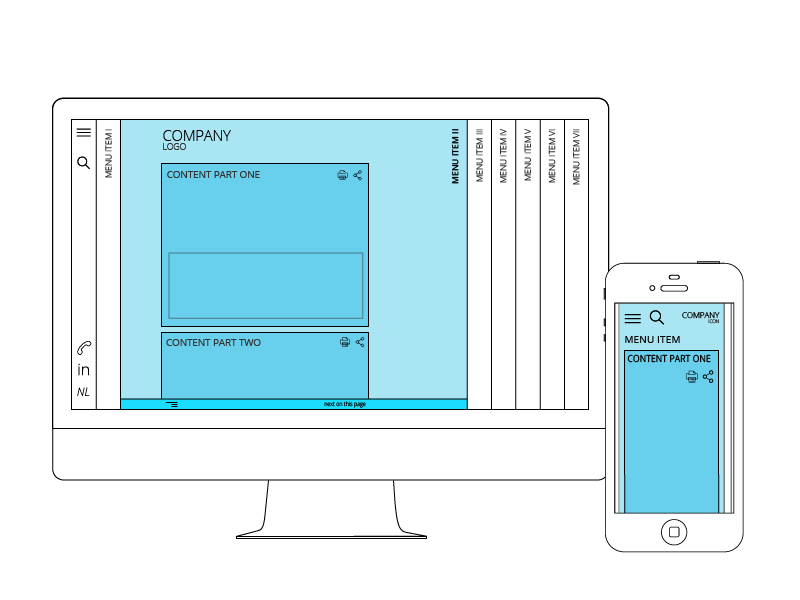
Hoe ziet dat er uit? Door een projectsite letterlijk als een tijdlijn chronologisch uit te werken, waarbij elk belangrijk moment in de tijd een menu-item wordt, ontstaat een lamellenstructuur waarbij de lamellen wegschuiven voor de onderliggende content. (zie onderstaande afbeelding)

De lamellenstructuur
Hoe werkt het?
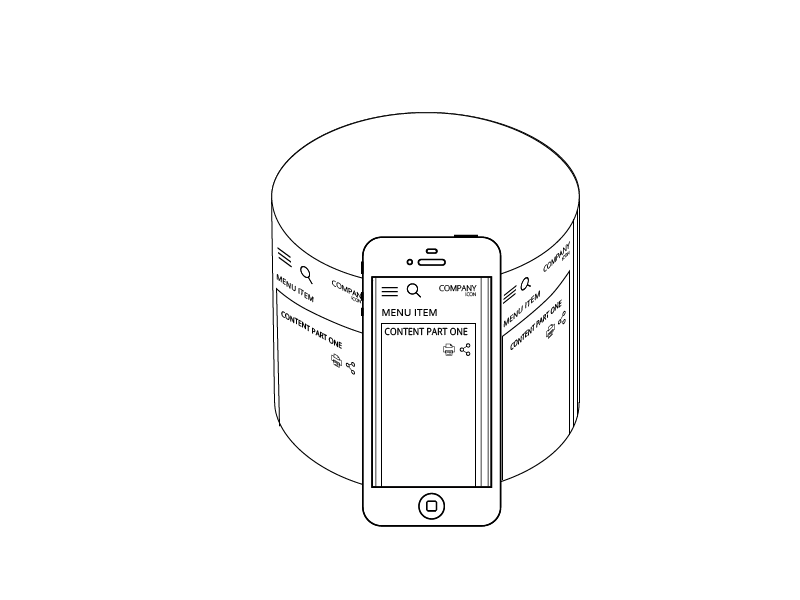
Het concept kun je in verticale stroken, de lamellenstructuur, uitwerken (zie bovenstaande afbeelding), waarbij je op de mobiele versies van lamel naar lamel kunt swipen, zoals in een carrousel (zie onderstaande afbeelding). De content wordt altijd in één kolom getoond, die oneindig lang is. De desktop lay-out wordt vanaf een landscape iPad-formaat getoond.

De lamellen roteren als een carroussel in je scherm.
Een actuele landingspagina
De actuele projectfase is altijd de landingspagina, waardoor de bezoeker meteen binnenkomt op de pagina die op dat moment relevant is. Op deze pagina staat alle bijbehorende actuele content van nieuws tot algemene informatie behorend bij deze specifieke fase.
Hoe ziet een lamel er uit?
Elke actieve of geopende lamel is opgebouwd uit brokken content (zie onderstaande afbeelding). Dit kunnen tekstblokken, nieuwsblokken of vacatureblokken zijn. Binnen de actieve lamel navigeer je van blok naar blok via ankerlinks (je springt meteen naar de juiste plek binnen de pagina). Daarnaast kun je ook via de sticky footermenu, dat onderin elke lamel staat, door de actieve lamel navigeren: dit kan direct, met het submenu links, of met de next on page link aan de rechterkant.
Extra laag
Binnen de content van een lamel zou je verdere verdieping toe kunnen voegen. Als je bijvoorbeeld in het contentblok Nieuws zit, kun je op een bericht klikken om het hele bericht te zien. Het canvas schuift dan van rechts naar links onder de lamellen door. Zo’n oplossing is gebruiksvriendelijk, het voelt logisch.
Dashboardlamel
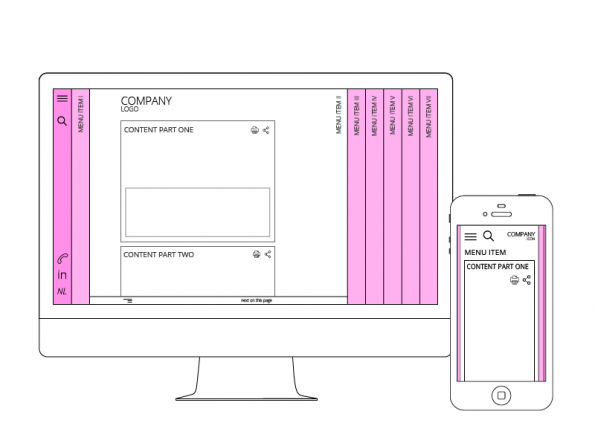
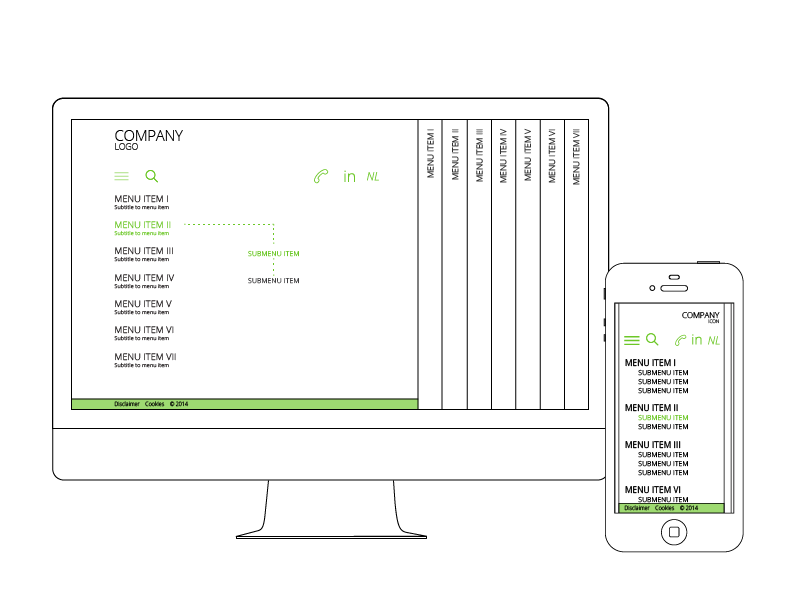
Naast deze hoofdnavigatie kun je ook een klassieke navigatie in het ontwerp integreren. De meest linkse lamel is de navigatielamel en bevat een aantal algemene functies en heeft een navigatiefunctie (zie onderstaande afbeelding). Naast het menu kun je daar ook de taalswitch, social media-links en zoeken onderbrengen. Het interessante van deze dashboardlamel is dat er veel ruimte ontstaat voor navigatie, waardoor je je bezoeker ook submenu’s kunt tonen voor hij een selectie maakt. Een ander voordeel van de dashboardlamel is dat er ruimte is om de zoekresultaten meteen in de lamel te tonen, zonder overlays of pop ups. In de footer van de dashboardlamel staan disclaimer, privacy- en cookiebeleid.
 De dashboardlamel met hoofdnavigatie, zoekfunctie en settings
De dashboardlamel met hoofdnavigatie, zoekfunctie en settings
Iets voor jouw organisatie?
Dit responsive navigatieconcept kan een flinke meerwaarde hebben voor je projectsites. De belangrijkste features? Mobile friendly, responsive, touch screen functies, content gebaseerd, swipe proof, gebruiksvriendelijk en intuïtief.
Doordat de lamellen uit flexibele modulaire blokken zijn opgebouwd, kan het concept door veel verschillende organisaties worden ingezet. Zeker als je een verhaal wilt vertellen en als het gaat om het indelen van complexe of grote hoeveelheden content.
Illustratie intro met dank aan Fotolia.


 Employee Experience
Employee Experience