Geef content de juiste vorm: gebruiksvriendelijkheid en esthetiek van webpagina’s

Hoe mooi het ontwerp van website en pagina’s oorspronkelijk ook is, naarmate er meer content op de website komt, komen gebruiksvriendelijkheid en esthetiek vaak in het gedrang. Door tijdgebrek, snel knip-en-plak-werk en gebrek aan kennis veranderen webpagina’s in lappendekens. Waar moet je op letten bij het publiceren van content? In dit artikel ga ik in op grafische elementen op een webpagina die de gebruiksvriendelijkheid van je website beïnvloeden. Een praktische reminder voor webredacteuren en webdesigners.
Het doel van opmaak: welke functies heeft webdesign?
De belangrijkste functie van de vormgeving van een webpagina is (vanzelfsprekend) gebruiksvriendelijkheid. De vorm staat in dienst van het resultaat; Je wilt gemakkelijk informatie overbrengen en de communicatie of transacties vereenvoudigen. Een goed webdesign zorgt voor een leesbare, overzichtelijke en rustige webpagina. Naast de standaard navigatie-elementen (menu, zoekfunctie, kruimelpa etc.) helpt het design de bezoeker bij het vinden van de juiste informatie. Daarnaast bepaalt vormgeving de uitstraling van je website. Vormelementen als vlakverdeling, kleurgebruik, lettertypes, buttons en iconen bepalen de sfeer waarin de boodschap wordt overgebracht of communicatie tot stand komt.
Hoewel vormgeving vaak als een kwestie van smaak wordt afgedaan, zijn er – vooral op het web – belangrijke regels die bepalen of een webdesign gebruiksvriendelijk is. De gestaltwetten als basis voor webdesign en praktische tips:
De basis: Gestaltwetten als richtlijn voor webdesign
Rond 1930 introduceerde onder andere de Duitse psycholoog Max Wertheimer de wereldberoemde Gestaltpsychologie. De Gestalttheorie vertelt ons dat de manier waarop we dingen waarnemen niet wordt bepaald door een optelsom van losse elementen, maar door een configuratie van het totaalbeeld. Oftewel: het geheel is meer dan de som der delen. De bijbehorende gestaltwetten verklaren hoe mensen structuur en groepering aanbrengen in hun waarnemingen. Deze wetten zijn zeer van toepassing op webdesign. Stefan Wobben schreef hier in 2006 al een interessant artikel over met veel voorbeelden. Een korte samenvatting:
- Wet van nabijheid: elementen die dicht bij elkaar liggen, worden als een eenheid beschouwd. Groepeer daarom content die met elkaar te maken heeft. Orden bijvoorbeeld je relevante links en downloads in logische groepen.
- Wet van gelijkheid: bezoekers groeperen elementen die op elkaar lijken. Door kleur en vorm is er een gemeenschappelijke overeenkomst. Geef elementen op een consistente manier dezelfde kleur of vorm, waardoor de bezoeker sneller herkent wat de inhoud of functie van het element is. Denk bijvoorbeeld aan hyperlinks: bezoekers die een blauwe, onderstreepte tekst zien, verwachten daar een link. Deze waarnemingswet kun je op veel manieren toepassen. Enkele voorbeelden: geef kaders met terugkerende informatie een consistente kleur en maak gebruik van iconen en buttons.
- Wet van geslotenheid: bezoekers zien omlijnde elementen als een geheel. Omrandingen geven rust en ordenen de informatie op een pagina: bezoekers weten dat de informatie bij elkaar hoort. Vergelijk bijvoorbeeld eens de homepage van NRC Handelsblad, met die van de Volkskrant. Website van NRC Handelsblad past de wet van geslotenheid goed toe:

Website van de Volkskrant past de wet van geslotenheid minder goed toe:

- Wet van continuïteit: Volledige geslotenheid (een kader) is niet nodig om geslotenheid waar te nemen. Bezoekers zijn in staat om subjectieve contouren zelf aan te vullen. Slechts de suggestie van een kader geeft vaak al genoeg rust en orde.
- Wet van gemeenschappelijk lot: Elementen op een webpagina die in eenzelfde richting ‘bewegen’ horen bij elkaar. Kruimelpaden en opsomming onder een zoekresultaat zijn daar een mooi voorbeeld van.Voorbeeld van een kruimelpad:

Voorbeeld van de navigatie bij een zoekresultaat:

- Wet van eenvoud: hoe eenvoudiger de opzet van je webpagina, hoe minder moeite het kost om de informatie te scannen. Verticale en horizontale (denkbeeldige) lijnen helpen daar ook bij. De website van Telegraaf is een bekend voorbeeld van hoe het in ieder geval niet moet.

Dus welke praktische tips en trucs kunnen we uit de waarnemingswetten halen?
- Zet elementen die bij elkaar horen ook bij elkaar.
- Geef terugkerende elementen op je pagina een consistente vorm en kleur.
- Creëer (denkbeeldige) lijnen en zorg voor zoveel mogelijk horizontale en verticale uitlijning.
- Laat de relaties tussen pagina’s zien door ze in een bepaalde volgorde (richting) te zetten.
- Houd je webpagina’s zo eenvoudig mogelijk, voorkom complexe opbouw.
De waarnemingswetten vormen de basis voor een goede lay-out. Als het design eenmaal is ontwikkeld, valt hier weinig aan te veranderen. Maar ook de opmaak van content zelf speelt een grote rol in de gebruiksvriendelijkheid.
Tekst: koppen, alinea’s, opsommingen en links
Het verschil tussen een onleesbare en leesbare tekst zit hem grotendeels in de opmaak. Enkele tips:
- Gebruik voldoende regelafstand: alinea’s met voldoende regelafstand en ruimte aan de linker- en rechterzijde lezen prettiger.
- Gebruik de juiste lettertypegroottes: je tekst moet minimaal 10 punten groot zijn. Bied daarnaast de mogelijkheid om de tekst te vergroten en gebruik verschillende groottes voor titels, koppen en lopende tekst.
- Licht kernwoorden en belangrijke zinnen uit: het gebruik van vet en cursief is niet alleen belangrijk voor zoekmachine-optimalisatie, ook lezers kunnen de tekst gemakkelijker scannen.
- Gebruik voldoende kleurcontrast: een donkere tekst op een lichte achtergrond leest prettiger. Maak daarnaast van je pagina geen kleurboek: 2 à 3 kleuren brengen rust op je webpagina. Wees consistent en gebruik op elke pagina dezelfde kleuren (zoals bepaald in de stylesheet).
- Gebruik opsommingen: al vaak genoeg besproken, maar voor de volledigheid: opsommingen maken je webteksten leesbaarder.
Navigatie-elementen in je content: buttons, iconen en banners
Buttons, pijlen, banners en iconen maken je pagina niet alleen mooier, ze helpen je bezoeker ook om sneller te scannen en navigeren. Enkele tips:
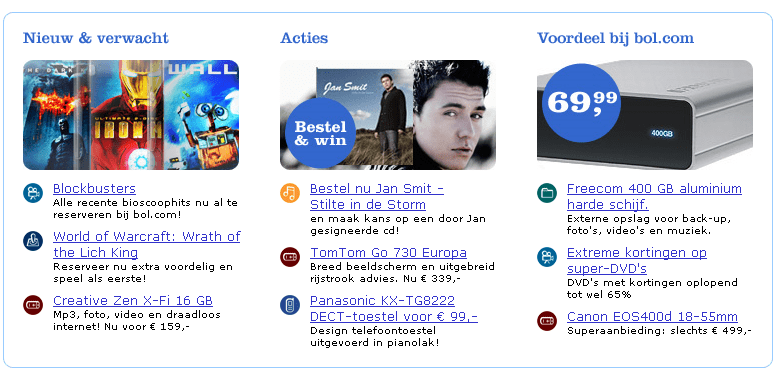
- Gebruik iconen om categorieën nog sneller te herkennen: door symbolen aan categorieën/menu-items toe te voegen, herkent de bezoeker nog sneller waar de informatie over gaat. Bol.com maakt hier goed gebruik van.

- Gebruik buttons voor gerelateerde (conversie)pagina’s: waar wil je dat de bezoeker na het lezen van de pagina naartoe gaat? Stimuleer het ‘juiste’ klikpad door gebruik te maken van buttons. Ze vergemakkelijken het klikproces van je bezoeker. De buttons of knoppen vallen op: zodra de bezoeker – na het lezen van de informatie – overgaat naar een volgende stap, heeft hij de knop al gevonden. Gebruik ze bijvoorbeeld voor contact-, bestel- of downloadpagina’s.
- Gebruik banners ook op je eigen website om pagina’s onder de aandacht te brengen: banners kunnen ook op je website zelf ingezet worden. Ze maken je pagina’s aantrekkelijker en vestigen de aandacht op belangrijke (conversie)pagina’s.
Tabellen en kaders: structureer je content
Tabellen en kaders geven nog meer structuur aan je content. structureer je content. Enkele tips:
- Zorg voor horizontale uitlijning: Zorg ervoor dat de kolommen van je tabel horizontaal zijn uitgelijnd (vertical-align=“top”).
- Gebruik kaders om iets uit te lichten: Zet voorbeelden, aankondigingen, actuele informatie in een kader. Kaders in je lopende tekst trekken de aandacht.
Oproep aan alle webredacteuren: sta óók stil bij de opmaak van je content
Voor veel webredacteuren is het publiceren van content iets wat snel en gemakkelijk moet. Je bent al lang genoeg bezig geweest met het creëren van de content. Het ‘online zetten’ moet dus niet teveel tijd kosten. Maar meer aandacht aan de opmaak, zorgt dat je content beter tot zijn recht komt. Organisaties adviseer ik graag om webredacteuren niet alleen te trainen in schrijven voor het web, maar ook in het opmaken en publiceren van content.


 Employee Experience
Employee Experience 






