Tips: optimaal omgaan met de paginavouw
 “Slechts 23% van de internetgebruikers scrollt op de homepagina. 42% scrollt op een contentpagina” schrijft Jakob Nielsen, de usability goeroe. Deze richtlijn pleit ervoor dat er geen content onder de vouw geplaatst wordt. Dit legt een grote beperking op aan de content, pagina-indeling en het ontwerp. Waar ligt de paginavouw precies? Scrollen gebruikers echt niet? En vooral, hoe ga je er in het paginaontwerp mee om?
“Slechts 23% van de internetgebruikers scrollt op de homepagina. 42% scrollt op een contentpagina” schrijft Jakob Nielsen, de usability goeroe. Deze richtlijn pleit ervoor dat er geen content onder de vouw geplaatst wordt. Dit legt een grote beperking op aan de content, pagina-indeling en het ontwerp. Waar ligt de paginavouw precies? Scrollen gebruikers echt niet? En vooral, hoe ga je er in het paginaontwerp mee om?
Wat is de paginavouw?
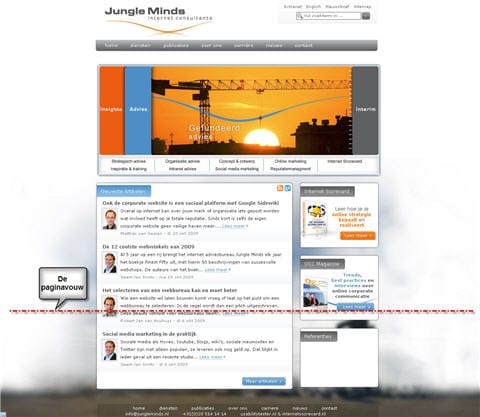
De paginavouw is de fictieve lijn die in een browser het direct zichtbare deel van de webpagina afscheidt van het deel van de pagina dat zichtbaar wordt na scrollen. De term is afkomstig uit de krantenwereld waarbij deze vouw fysiek aanwezig is.
Waar ligt de paginavouw precies?
Het is lastig te zeggen op welke hoogte de paginavouw bij jouw doelgroep zich bevindt. Eén ding is zeker: de hoogte van de paginavouw kan per gebruiker verschillen. Deze hoogte is van meerdere dingen afhankelijk.
De beeldschermresolutie
Afhankelijk van de computer en de daarbij behorende resolutie ziet de gebruiker een bepaald deel van jouw site. Beeldschermverhoudingen en -afmetingen verschillen enorm. De trend hierin is dat schermen steeds breder worden en ook wat hoger.
Veel websites worden ontworpen op beeldschermresolutie 1024 x 768. Dit was zeker de meest gebruikte monitorresolutie, maar we zien een duidelijke verschuiving hierin.
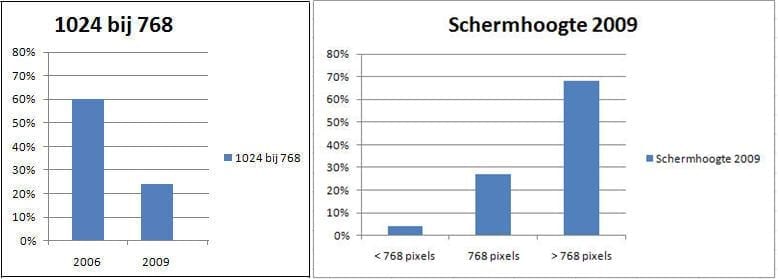
- Figuur 2. Daling in resolutie 1024 x 768 veroorzaakt door stijging in breedbeeldschermen & de schermhoogte in 2009
Op dit moment is namelijk de meest populaire breedte 1280 pixels. Voor de hoogte geldt dat 27 % van de gebruikers websites op een schermhoogte van 768 pixels bekijkt. 68 % van de gebruikers heeft een schermhoogte van meer dan 768 pixels en heeft dus meer ruimte boven de vouw.
Van de standaard 1024 x 768 verschuift de afmeting niet alleen omhoog, maar ook omlaag. Schermen worden ook kleiner, zoals bij netbooks en smartbooks (minilaptops) en internetten via de mobiele telefoon. In 2008 surften 1,6 miljoen Nederlanders één of meerdere keren per maand mobiel over het internet. De groei van het aantal gebruikers van mobiel internet ligt tussen de 30 à 40 procent per jaar. Deze trend laat ik verder buiten beschouwing, omdat ik van mening ben dat er speciale versies van de website voor mobiel gebruik ontworpen moeten worden.
Toolbars en tabbladen
De ruimte boven de vouw wordt naast de beeldschermresolutie ook beperkt door:
- Ingestelde toolbars
- Openstaande tabbladen

Figuur 3. Toolbars en tabbladen beïnvloeden de afstand tot de paginavouw
- Grootte van het browservenster. Mensen met een breed beeldscherm hebben soms meerdere browsers of programma’s naast elkaar open staan. Dit komt mede doordat websites vaak niet geoptimaliseerd zijn voor grote schermen.
Scrollt de gebruiker nou wel of niet?
Ja, internetgebruikers scrollen. Meer op contentpagina’s dan op homepagina’s, zoals het citaat van Jakob Nielsen al aangaf. Maar ook hier raakt de bezoeker aan gewend. Met dank aan veelbezochte sites met lange pagina’s als Bol.com, Amazon of nieuwssites.
Bij de usabilitytesten van Jungle Minds zien we ook dat gebruikers scrollen. Bij heatmaps van de pagina zien we dat de scrollbar bekeken wordt. Dit wordt vaak gedaan om een idee te krijgen van de lengte van de pagina. Joe Leech kwam tot dezelfde conclusie door gebruikerstesten. Naast de scrollbar is de onderrand van het browserscherm een belangrijke indicator om in te schatten of een pagina doorloopt. Als er componenten van de pagina ‘afvallen’, is dat een hint dat er meer content onder de vouw te vinden is. De scrollbar en de onderrand van de pagina zijn de twee belangrijkste items die invloed hebben om het scrollgedrag van de bezoeker.
Hoe om te gaan met de paginavouw in het paginaontwerp?
1. Optimaliseer voor 1024 x 768 pixels
De cijfers geven aan dat de schermresoluties (en dus de ruimte boven de paginavouw) steeds groter worden. Er blijven alleen ook gebruikers met kleinere schermen. Optimaliseer daarom de website voor 1024 x 768 pixels. Maar zorg er voor dat de site op andere resoluties ook goed functioneert, waarbij het overgrote deel van de bezoekers de site op een breder en hoger scherm zal bekijken.
Houd bij de hoogte rekening met de toolbar en eventuele tabbladen. Plaats daarom de belangrijkste content niet lager dan 714 pixels van de bovenrand (768 pixels minus 2 x 27 pixels voor de balken).
Is je doelgroep uitsluitend B2B? Dan kun je van iets lagere resoluties uitgaan. Deze groep gebruikt nog meer de 1024 x 768 monitoren dan bij de B2C markt. Dit wordt veroorzaakt doordat bedrijfscomputers minder snel vervangen worden dan particuliere computers. Ze lopen hierdoor iets achter in technologie en trends.
2. Geef hints dat er meer onder de vouw te vinden is
De gebruiker scrollt alleen als hij duidelijke hints krijgt dat er nog iets onder de paginavouw te vinden is.
Plaats titels boven de vouw
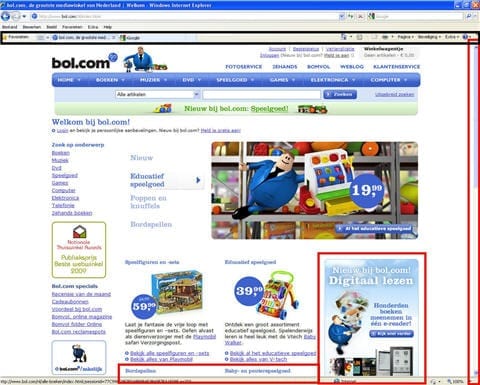
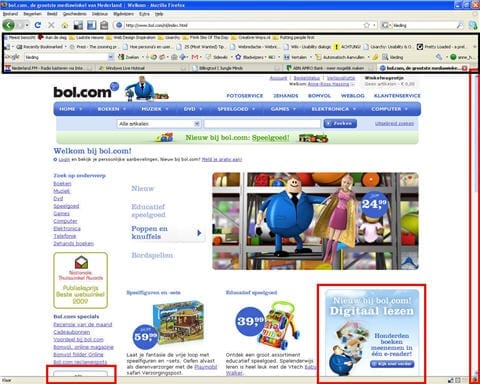
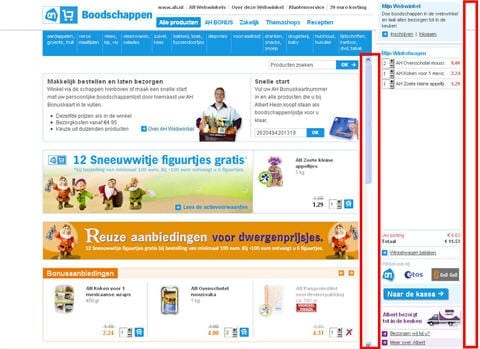
Dit kan door de titels van de items onder de vouw net zichtbaar te maken boven de vouw. Door de titels wordt de bezoeker erop geattendeerd dat er meer content onder de paginavouw volgt. Een mogelijkheid om het verschil in schermhoogtes op te vangen, is het op verschillende hoogtes plaatsen van componenten. Zo zullen nooit alle titels net onder de vouw vallen. Dit zie je in het screenshot hieronder van Bol.com goed terugkomen. De eerste afbeelding is van een scherm met een enkele toolbar waarbij de titels van kolom 2 en 3 net boven de paginavouw vallen. In de volgende afbeelding met meerdere toolbars, vallen deze titels net onder de vouw. Dit wordt goed opgevangen doordat nu de componenten in kolom 1 en 4 onderbroken worden door de vouw.

Figuur 5. De titels in kolom 2 en 3 geven aan dat de pagina doorloopt onder de vouw

Figuur 6. De componenten in kolom 1 en 4 geven aan dat de pagina doorloopt onder de vouw
Vermijd horizontale lijnen rond de paginavouw
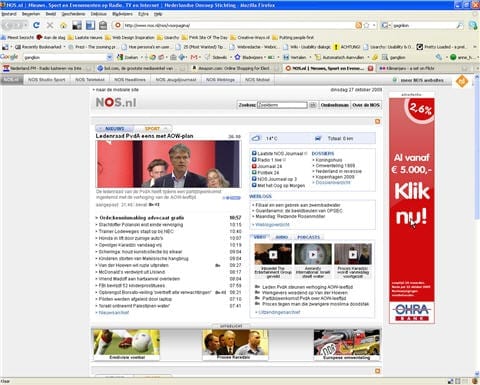
Zorg ervoor dat een pagina niet op zijn eind lijkt te komen voordat hij dat werkelijk is. Gebruik geen sterke horizontale lijnen rond de paginavouw. Deze wekken de indruk dat de pagina daar ophoudt. In het voorbeeld hieronder lijkt de pagina in eerste instantie niet scrollbaar door de sterke horizontale lijnen en vakken. Alleen de scrollbar is niet indicatief genoeg.

Figuur 7. Horizontale lijnen rond de paginavouw nodigen niet uit tot scrollen
Geen scrollbare delen in de pagina
Een belangrijk oriëntatiemiddel voor paginalengte is de scrollbar uiterst rechts. Gebruikers lezen hieraan af hoe lang de pagina is. Sommige sites bevatten scrollbare content, bijvoorbeeld in een iFrame. Dit geeft een vertekend beeld van de totale paginalengte. Hierdoor is de gebruiker minder snel geneigd om te scrollen. Vermijd daarom scrollbare delen in de content.

Figuur 8. De rechter rand geeft geen betrouwbare indicatie van de lengte van de pagina
3. Deel de ruimte boven de vouw zo optimaal mogelijk in
De meest bekeken ruimte blijft toch boven de vouw. Daarom:
- Plaats de belangrijkste informatie ruim boven de vouw. Dit is de content waarvoor de bezoeker komt.
- Gebruik genoeg witruimte. Witruimte maakt je pagina overzichtelijk waardoor de bezoeker sneller ziet dat de pagina onder de vouw doorloopt.
De paginavouw is niet het einde
De paginavouw is zeker niet het einde van je pagina. Geef duidelijke hints dat er meer relevante informatie te vinden is na scrollen. Bekijk je site in meerdere resoluties en leg het uiteindelijke resultaat aan je gebruikers voor. Alleen zij weten hoe ze jouw site echt ervaren.


 Employee Experience
Employee Experience