Goede usability van Rich Internet Applications

Websitebezoekers zijn steeds meer visueel ingesteld en verwachten van bedrijven dat zij hierop inspelen. Rich Internet Applications (afgekort RIA’s), ook wel interactieve internetapplicaties genoemd, reageren direct op door de gebruiker ingevoerde gegevens, zonder dat hiervoor een andere pagina wordt geopend. RIA’s vergroten op deze wijze het gebruikersgemak en de beleving van de websitebezoeker. Daarmee zijn RIA’s ook voor corporate websites en intranetten zeer interessant. Eén ding moet echter niet uit het oog verloren worden: RIA’s hebben alleen toegevoegde waarde wanneer de toepassingen functioneel zijn, anders is de gebruiker van de website er niet bij gebaat. In dit artikel gaan we in op de inzet en usability van interactieve applicaties in een corporate omgeving.
Voordelen en toepassingen van RIA’s
- Snelheid: Pagina’s met RIA’s reageren sneller op acties van de bezoeker dan de standaard HTML-website. Dit komt doordat slechts de veranderde informatie van de website gehaald wordt waardoor niet de hele pagina opnieuw hoeft te laden. Dit heeft minder dataverkeer tussen de gebruiker en de webserver tot gevolg. RIA’s zijn daarmee efficiënt, besparen tijd en maken zo de website gebruiksvriendelijker.
- Informatie ontsluiten: Websites spelen een grote rol in de communicatie en bedrijfsprocessen. Hierdoor bevat een corporate website of een intranet vaak veel content. RIA’s kunnen de bezoeker helpen zijn weg te vinden in deze bulk aan informatie, zonder dat hij naar een nieuwe pagina wordt geleid. Informatie wordt zo beter toegankelijk en inzichtelijk gemaakt.
- Gemak: Bij invulformulieren kunnen RIA’s de bezoeker helpen door eerder verstrekte gegevens op relevante plaatsen weer te geven zodat de gebruiker niet vaker dezelfde gegevens hoeft in te vullen. Gebruikers verwachten deze mate van interactie ook waardoor oude type formulieren zonder RIA’s als gebruiksonvriendelijk worden ervaren. Dit is niet alleen zeer interessant voor intranet, maar ook voor serviceformulieren op corporate websites.
- Multimediale beleving: RIA’s kunnen voor verschillende toepassingen worden ingezet. Met RIA’s kan er een unieke mix van transactie, communicatie, video en animatie worden gecreëerd. Zo helpen RIA’s om van websites een ervaring op zich te maken.
Tips voor een gebruiksvriendelijke invoering van RIA’s
.
1. Maak van de website een beleving
Maak het websitebezoek een prettige en efficiënte ervaring door met gebruik van RIA’s een heuse belevenis neer te zetten. Dit kan door bezoekers met de website te laten spelen en handige tools te bieden die met enkele klikken leiden tot een visuele voorstelling naar keuze van de bezoeker. Zo kunnen bijvoorbeeld bezoekers van je recruitment sectie op een interactieve manier met je bedrijf kennismaken. Ook kun je een kijkje geven in je productieproces of dienstverlening. Zorg er wel voor dat je je doel niet voorbij schiet, de toepassing moet altijd functioneel zijn.

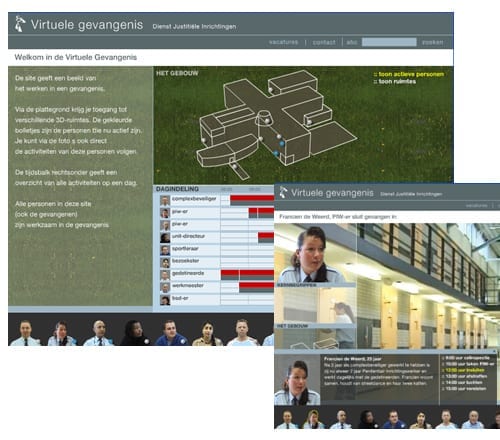
Virtuele gevangenis: Door enkele klikken in de virtuele gevangenis, krijgt de websitebezoeker inzicht in verschillende functieprofielen, de werkzaamheden en de locatie van gevangenismedewerkers
2. Maak informatie inzichtelijk
Geef bezoekers gemakkelijk toegang tot een grote hoeveelheid informatie door hen zelf de gewenste informatie te laten selecteren. Dankzij RIA’s wordt de gevraagde informatie snel, overzichtelijk en op dezelfde pagina getoond. Vooral bij grote hoeveelheden informatie of cijfers en bij archieven kunnen RIA’s zo een grote toegevoegde waarde bieden.

OPG Groep: Hier wordt met verschillende tabs op een duidelijke manier inzicht gegeven in een archief met persberichten over verschillende jaren

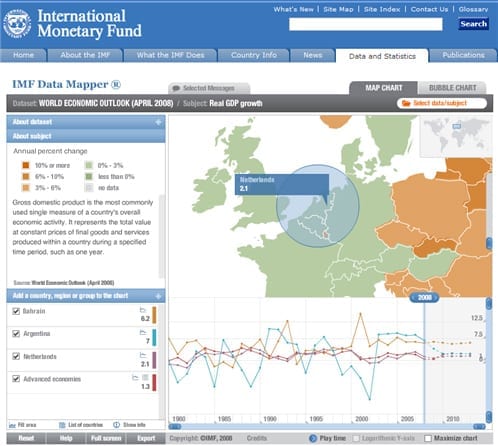
International Monetary Fund: Via de kaart is per land zichtbaar wat de totale economische activiteit is. Met een klik op het land wordt in het onderste stuk de betreffende grafiek getekend
3. Zorg voor gebruiksvriendelijkheid
Zorg dat de werking van de applicatie voor de gebruiker duidelijk is:
- Maak visueel duidelijk dat de bezoeker een actie kan ondernemen, door bijvoorbeeld een deel van de applicatie te laten bewegen
- Geef bij lastige applicaties uitleg van het gebruik
- Zorg voor goede benaming van woorden, zinnen en concepten die bij de bezoeker bekend zijn

Jaxtr: In dit voorbeeld wordt duidelijk uitleg gegeven wat er ingevuld dient te worden en wat er fout gaat. Zo wordt de bezoeker geholpen en is de kans op fouten veel kleiner
4. Bied alternatieven
Zorg ervoor dat gebruikers niet afhankelijk zijn van de geavanceerde methode, maar ook op de ‘bekende’ manier de informatie kunnen invoeren. Dit is met name voor oudere gebruikers wenselijk.

ABN AMRO: Met de slider kan het aantal jaren ingesteld worden. Wie de slider niet goed begrijpt, kan de jaren op een alternatieve wijze in voeren
5. Zorg dat de techniek werkt
Rich Internet Applications zijn ingewikkelder om te bouwen dan traditionele web-applicaties. Ze zijn lastiger te onderhouden en stellen zwaardere eisen aan het systeem van de bezoeker. Zorg er daarom voor dat:
- De applicatie gemakkelijk te gebruiken is (test dit bij gebruikers!) en dat de applicatie technisch in orde is
- De laadtijd van de applicatie minimaal is
6. Geef feedback
Het systeem moet bezoekers altijd aangeven wat er gebeurt, ook wanneer de applicatie niet juist wordt toegepast. Dit doet u door altijd de juiste feedback te geven. Zo help je de gebruikers te begrijpen wat de investering van de actie waard is en kunnen zij zich tijdens de activiteit optimaal oriënteren.

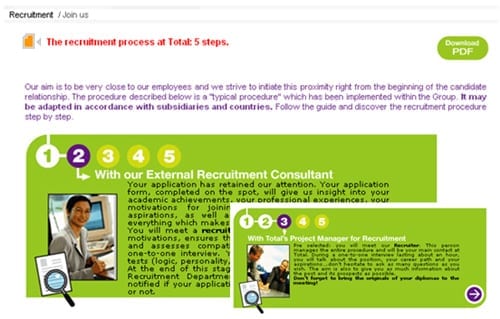
Total geeft feedback op het aantal stappen in het recruitment proces. De werkzoekende ziet zo precies waar hij zich in het proces bevindt en weet dat hij nog kan verwachten aan informatie.
Tot slot
Bedenk voor je RIA’s inzet goed wie de gebruikers zijn en wat hun behoeften zijn. Begin dan pas aan het design om zo goed en aantrekkelijk mogelijk in deze behoeften te voorzien. Goed toegepaste RIA’s kunnen de bezoeker wachttijd besparen, de interactiviteit op de website stimuleren en vooral de gebruiksvriendelijkheid vergroten. RIA’s zonder functionele toegevoegde waarde dragen echter niet bij aan de usability en hebben daarmee een negatieve impact op de gebruikerstevredenheid van de website.


 Employee Experience
Employee Experience 





