De Wet op Gebruiksvriendelijkheid

Het internetgebruik onder Nederlanders ligt boven de 80% en is daarmee een van de hoogste ter wereld. Het is niet verwonderlijk dat de Nederlandse overheid daar op aanhaakt door steeds meer informatie en diensten online aan te bieden. De aanname is dat het internet een algemeen toegankelijk kanaal is en dat burgers de informatie kunnen vinden en deze diensten kunnen gebruiken. Die aanname is ongegrond.
In de praktijk blijkt dat minder dan de helft van de Nederlanders die thuis toegang tot het internet hebben, effectief gebruik maakt van overheidswebsites. Dat komt vooral omdat de structuur en werking van websites voor veel bezoekers onbegrijpelijk is. De goede informatie wordt niet gevonden en de verkeerde juist wel. Duizenden burgers missen zo informatie en diensten die voor hun van groot belang zouden kunnen zijn of ze nemen uiteindelijk de verkeerde beslissingen op basis van informatie die ze hebben gevonden. Het gaat hier niet alleen om specifieke doelgroepen (zoals mensen met een functiebeperking) maar om burgers in het algemeen.
Er is voor overheidsorganisaties veel geld gemoeid met de ontwikkeling, bouw en het beheer van websites. Daarom is het interessant om kritisch te bekijken of en hoe die investeringen kunnen worden terugverdiend. Nu zijn slecht ontworpen websites duur in onderhoud en gebruik. Als vorm en inhoud niet consequent gescheiden zijn, is het relatief tijdsintensief (en dus duur) om de inhoud van een website aan te passen. Ook de kosten voor het intern trainen van medewerkers in het gebruik van de site zijn dan hoog.
Daarnaast jagen gebruiksonvriendelijke websites burgers naar andere kanalen (fysieke balie, telefonische helpdesk), die relatief duur zijn ten opzichte van het online kanaal. Tenslotte is er de – zwaar onderschatte – imagoschade die slecht ontworpen websites met zich meebrengen. Hoe mooi een site ook is vormgegeven, als bezoekers uiteindelijk de informatie niet kunnen vinden die ze zoeken of de diensten niet kunnen afnemen die ze willen afnemen, dan zal dat direct het imago van de organisatie beschadigen.
Bij lokale overheden wordt het probleem van gebruiksonvriendelijke websites nog nauwelijks erkend. Er zijn weinig gemeentesecretarissen die zich zorgen maken over het feit dat hun (dure) websites nauwelijks iets opleveren, als ze maar hoog in de Overheid.nl Monitor staan. Ze worden dan ook niet afgerekend op lage bezoekersaantallen, hoge weigeringspercentages of lage conversion rates. Van een slecht imago of brand value liggen ze zeker niet wakker, dat is meer iets voor e-commerce bedrijven. Bij bedrijven is het onderzoek naar het feitelijke (sic!) gebruik van websites al in hoge mate geprofessionaliseerd.
 Het verbeteren van gebruiksvriendelijkheid (usability) van websites is allang geen vrijblijvende onderneming meer. Bij de meeste overheden blijft ‘de gebruiker’ meestal geheel buiten beeld. Aangezien de kosten in overheidsland niet worden gekoppeld aan de opbrengsten, leidt dit niet tot politieke problemen. Bovendien worden de kosten grotendeels doorberekend naar de burgers zelf of naar andere onderdelen van de organisatie.
Het verbeteren van gebruiksvriendelijkheid (usability) van websites is allang geen vrijblijvende onderneming meer. Bij de meeste overheden blijft ‘de gebruiker’ meestal geheel buiten beeld. Aangezien de kosten in overheidsland niet worden gekoppeld aan de opbrengsten, leidt dit niet tot politieke problemen. Bovendien worden de kosten grotendeels doorberekend naar de burgers zelf of naar andere onderdelen van de organisatie.
Het standaard argument is dat de publieke sector heel anders werkt dan de private sector. En dat mag dan allemaal wel zo zijn, maar de investeringen zijn hetzelfde en het belang om gebruikers optimale service te kunnen bieden is net zo groot of misschien wel groter. Bovendien zijn voor burgers de veelbezochte sites uit de private sector (google.nl, startpagina.nl, marktplaats.nl, postbank.nl, nl.bol.com, nu.nl) het referentiekader. Ze verwachten simpelweg dezelfde kwaliteit en gebruiksvriendelijkheid van overheidswebsites.
Exit Webrichtlijnen 2.0
 Op landelijk niveau begint inmiddels langzamerhand wel het besef door te dringen dat de gebruiksonvriendelijkheid van overheidswebsites een serieus probleem is. Twee belangrijke ijzers in het vuur waren tot nu toe de Webrichtlijnen en de eerder genoemde Monitor. Het grootste nadeel van beide instrumenten is dat ze sterk vanuit de techniek denken. De huidige Webrichtlijnen bijvoorbeeld, richten zich voornamelijk op de toegankelijkheid van websites.
Op landelijk niveau begint inmiddels langzamerhand wel het besef door te dringen dat de gebruiksonvriendelijkheid van overheidswebsites een serieus probleem is. Twee belangrijke ijzers in het vuur waren tot nu toe de Webrichtlijnen en de eerder genoemde Monitor. Het grootste nadeel van beide instrumenten is dat ze sterk vanuit de techniek denken. De huidige Webrichtlijnen bijvoorbeeld, richten zich voornamelijk op de toegankelijkheid van websites.
Gebruiksvriendelijkheid en toegankelijkheid zijn echter wel twe e verschillende onderwerpen. Ze vragen om een geheel andere manier van invoering en het cruciale verschil zit in het uitgangspunt. Voor toegankelijkheid is dat de techniek. Voor gebruiksvriendelijkheid is dat het feitelijk gebruik. Voor een gebruiker maakt het over het algemeen weinig uit welke techniek er wordt toegepast, zolang hij of zij maar op een prettige manier met de website kan werken. So much voor ideologische debatten over het al dan niet gebruiken van I-Frames. En wat betreft de Monitor: een hoge score zegt niets over het gebruikers(on)gemak van de website in kwestie.
De cruciale omschakeling zit in het denken vanuit de gebruiker. Met het programma Begrijpelijke Formulieren heeft het Ministerie van Binnenlandse Zaken al met dat idee geëxperimenteerd. Uitgangspunt is, dat degene die het formulier invult het vertrekpunt van het ontwerp is en niet de wijze, waarop de achterliggende regeling is geformuleerd. Consequente toepassing van dit idee bleek tot een halvering van het aantal invulfouten te leiden en resulteerde in een veel grotere tevredenheid bij de invullers. Het lag voor de hand om hetzelfde principe op overheidswebsites toe te passen. Daarom heeft het ministerie in het najaar van 2008 aan Dialogic gevraagd om te onderzoeken of er (a) algemeen geldige principes zijn voor gebruiksvriendelijkheid en zo ja (b) of de bestaande set van Webrichtlijnen is uit te breiden met richtlijnen die specifiek betrekking hebben op gebruiksvriendelijkheid.
Enter vuistregels 1.0
 Om met de algemene principes te beginnen: absolute regel nummer één is om de gebruiker centraal te stellen bij het ontwerpen van gebruiksvriendelijke websites. De grote vraag is hierbij wie nu eigenlijk die gebruiker is. In tegenstelling tot toegankelijkheid, dat ten minste voor een deel samenhangt met een vrij uniforme en onderliggende technologie, is er bij gebruiksvriendelijkheid sprake van een extreme mate van variatie. Elke gebruiker van een website is immers uniek.
Om met de algemene principes te beginnen: absolute regel nummer één is om de gebruiker centraal te stellen bij het ontwerpen van gebruiksvriendelijke websites. De grote vraag is hierbij wie nu eigenlijk die gebruiker is. In tegenstelling tot toegankelijkheid, dat ten minste voor een deel samenhangt met een vrij uniforme en onderliggende technologie, is er bij gebruiksvriendelijkheid sprake van een extreme mate van variatie. Elke gebruiker van een website is immers uniek.
De specifieke inhoud, specifieke gebruikersgroep en specifieke context bepalen hoe een informatiesysteem in de praktijk wordt beoordeeld. Hieruit valt regel twee af te leiden: “het hangt er maar vanaf” (‘it depends’). Op basis van deze regel hebben een aantal van de experts gesteld, die we tijdens het onderzoek hebben geraadpleegd, dat het helemaal niet mogelijk is om vuistregels op te stellen die algemeen gelden voor het ontwerpen van gebruiksvriendelijke websites.
 Dit roept natuurlijk meteen de tegenvraag op wat dan het alternatief is. In de huidige situatie speelt de ervaringskennis van experts hierbij een doorslaggevende rol . Toch bestaan rond gebruiksvriendelijkheid geen algemene waarheden. Afhankelijk van de usability expert, die men iets vraagt, krijgt men een ander antwoord. Daar heeft onze arme gemeentesecretaris of beleidsambtenaar niet zoveel aan en daarom hebben we alsnog de uitdaging aangenomen om een set van algemene regels voor gebruiksvriendelijkheid op te stellen.
Dit roept natuurlijk meteen de tegenvraag op wat dan het alternatief is. In de huidige situatie speelt de ervaringskennis van experts hierbij een doorslaggevende rol . Toch bestaan rond gebruiksvriendelijkheid geen algemene waarheden. Afhankelijk van de usability expert, die men iets vraagt, krijgt men een ander antwoord. Daar heeft onze arme gemeentesecretaris of beleidsambtenaar niet zoveel aan en daarom hebben we alsnog de uitdaging aangenomen om een set van algemene regels voor gebruiksvriendelijkheid op te stellen.
De manier waarop we de regels hebben geformuleerd wijkt nogal af van de manier waarop de huidige set van Webrichtlijnen is vormgegeven. Ze staan zelfs haaks op die regels. Dat geeft meteen antwoord op de tweede onderzoeksvraag: ze zijn niet te beschouwen als een uitbreiding van de huidige set regels, maar zijn herkenbaar aan de volgende punten:
- De regels worden niet van bovenaf opgelegd: het is aan de ontwerper van de website om ze, gegeven de specifieke context, al dan niet te toe passen. We spreken daarom ook liever van ‘vuistregels’ dan van ‘richtlijnen’.
- De vuistregels zijn niet ontworpen op basis van een vast theoretisch kader, maar eerder ‘van onderaf’, op basis van ontwerppatronen (‘design patterns’). Dat zijn patronen die in de praktijk de beste oplossing voor een veelvoorkomend probleem bieden.
- De vuistregels zijn zoveel mogelijk in termen van doelen (“zorg dat gebruikers nooit vast komen te zitten”) in plaats van middelen (“gebruik nooit frames”) geformuleerd.
Van hoofdprincipe naar design pattern
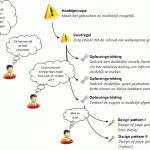
De basisingrediënten voor de vuistregels zijn verzameld in een uitgebreide literatuurstudie en in conversaties met usability experts. De resultaten van de desk research zijn opgenomen in een publieke wiki, Begrijpelijkewebsites.nl. Na enkele nachten stug doorredeneren is er orde in de grote hoeveelheid informatie gebracht. Uit het kernprincipe “stel de gebruiker centraal” zijn vier hoofdprincipes af te leiden:
- Houd bij de ontwikkeling van een website vanaf het begin rekening met de gebruiker
- Geef gebruikers maximale vrijheid en controle
- Geef gebruikers tijdige en gerichte feedback
- Maak het gebruikers zo makkelijk mogelijk

Voorbeeld koppeling vuistregel met design pattern
Uit deze vier hoofdprincipes zijn vervolgens 29 vuistregels afgeleid. Die zijn tenslotte via een tussenstap waarin iedere vuistregel verder is gespecificeerd (‘oplossingsrichting’) gekoppeld aan één of meerdere (bestaande) design patterns. In een vuistregel en oplossingsrichting staat wat er moet gebeuren om aan een hoofdprincipe te voldoen, in een design pattern staat hoe die vuistregel vervolgens het beste kan worden uitgevoerd. Dit klinkt overigens makkelijker dan het is. In de praktijk bestaat er op het algemene niveau van vuistregels nog wel overeenstemming, maar zodra er op detailniveau man en paard worden genoemd (zoals in de wiki gebeurt), komen er vaak allerlei verschillen van inzicht naar voren (bijvoorbeeld hoeveel gebruikers er minimaal bij een gebruikstest moeten worden betrokken.)
Een hiërarchisch overzicht van alle vuistregels is te vinden op de website www.dialogicusability.nl. Het is, ironisch genoeg, niet de meest gebruiksvriendelijke website, maar voor zover wij weten op dit moment wel een van de meest uitgebreide systematische registers voor design patterns ter wereld.
De Weg Voorwaarts
De belangrijkste uitdaging bij het voeren van een gebruiksvriendelijkheid beleid is ervoor te zorgen dat gebruiksvriendelijke websites ook als zodanig (h)erkend worden. In navolging van Jared Spool en andere usability goeroes, pleiten we ervoor om de nadruk te leggen op het evolutionaire karakter van de ontwikkeling van websites en webtechnologie. Wat goed is komt vanzelf naar boven drijven en wat slecht is verdwijnt na een tijdje ook weer uit beeld.
 Dat ‘natuurlijke’ evolutionaire proces kan in hoge mate worden versterkt door de aanleg van een (dynamisch) bestand van goede en slechte voorbeelden. Dit veronderstelt dan wel, dat de kwaliteit van websites met elkaar vergeleken kan worden op een min of meer objectieve manier. De 29 vuistregels voor gebruiksvriendelijkheid geven hopelijk de basis voor een eerste globale selectie. Uiteindelijk bepaalt de gebruiker zelf de kwaliteit van de site en niet de gemeenschap van experts. Met andere woorden: het gaat er om om te bepalen in hoeverre de website de gebruiker in staat stelt zijn of haar doelen te bereiken.
Dat ‘natuurlijke’ evolutionaire proces kan in hoge mate worden versterkt door de aanleg van een (dynamisch) bestand van goede en slechte voorbeelden. Dit veronderstelt dan wel, dat de kwaliteit van websites met elkaar vergeleken kan worden op een min of meer objectieve manier. De 29 vuistregels voor gebruiksvriendelijkheid geven hopelijk de basis voor een eerste globale selectie. Uiteindelijk bepaalt de gebruiker zelf de kwaliteit van de site en niet de gemeenschap van experts. Met andere woorden: het gaat er om om te bepalen in hoeverre de website de gebruiker in staat stelt zijn of haar doelen te bereiken.
Dat lijkt ingewikkelder dan het is. In de praktijk gaat het om een test met individuele gebruikers die een aantal eenvoudige opdrachten moeten uitoefenen, zoals het zoeken van bepaalde informatie of het voltooien van een bepaalde opdracht. In bijlage 2 van het rapport hebben we, analoog aan De Formulierenwaaier, een eerste opzet van de ‘Gebruikstestwaaier’opgesteld. Hierin staat geschreven hoe een uniforme gebruikstest er uit zou kunnen zien.
Als de testen op een vergelijkbare manier worden uitgevoerd, kunnen de resultaten van de testen onderling worden vergeleken. Dit kan worden gerealiseerd door gebruik te maken van representatieve steekproeven van gebruikers, standaard protocollen en dezelfde set van opdrachten. Op deze manier is het mogelijk om de gebruiksvriendelijkheid van websites op een objectieve manier te beoordelen en te meten.
De resultaten van alle testen – de gestandaardiseerde scores op de uniforme gebruikstest – kunnen bijvoorbeeld in de Monitor worden opgenomen. Zo wordt er een dynamisch bestand van goede en slechte voorbeelden aangelegd. Daarnaast kan er aansluiting worden gevonden bij bestaande initiatieven zoals de Usability Award voor Nederlandse websites. Maar dan moet er wel een aparte subcategorie voor de publieke sector worden gemaakt, anders zal het nog jaren duren voordat websites van overheden worden genomineerd.


 Employee Experience
Employee Experience 







