De ultieme RIA toepassing?

Rich Internet Applications, ofwel RIA, verrijken de laatste jaren steeds meer Nederlandse websites. Een erg mooie toepassing zijn ‘sliders’ waarmee je bezoekers door te slepen (een range voor) bijvoorbeeld bedragen, tijden of aantallen selecteren. In de usability tests die wij wekelijks doen merk ik vaak dat de gebruiksvriendelijkheid van sliders te wensen overlaat. Regelmatig vormen ze een conversieverlagende drempel. In dit artikel: wat gaat er in de praktijk mis en hoe zorg je dat je RIA sliders tot meer conversie leiden?
Sliders een uitglijder?
De introductie van sliders zorgde bij veel websites in eerste instantie voor een verslechtering van de gebruikersbeleving. In onze usability tests zagen bezoekers de sliders over het hoofd, lieten ze bewust links liggen of snapten de werking niet. Met alle (conversie)problemen van dien.
Twee oorzaken leken hieraan ten grondslag te liggen.

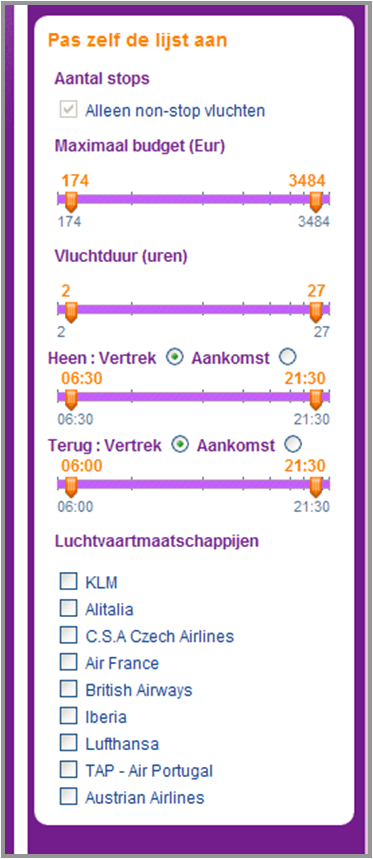
De sliders op budgetair.nl bleken tijdens het gebruikersonderzoek knelpunten te vertonen
Ten eerste kenden veel internetgebruikers het fenomeen nog niet. Dit leek bij de introductie van de sliders medeverantwoordelijk voor teleurstellende resultaten. De gemiddelde internetgebruiker vindt het fijn als hij de functionaliteiten in je site herkent. Hij wil er zo snel mogelijk doorheen navigeren en vindt het lastig als hij ondertussen dingen moet leren. Voordat bezoekers de eerste keer weten aan te geven hoeveel minuten ze in hun telefoonabonnement willen, tussen welke tijden ze graag vliegen of hoe hoog zij hun hypotheek wensen, moeten ze even oefenen.
Dit ‘probleem’ heeft zichzelf met de tijd ten dele opgelost. Zoals een van onze klanten het onlangs verwoordde: “Inmiddels hebben meer en meer sites sliders waardoor klanten ze ook bij ons veel beter begrijpen” (Luc Drouen, www.budgetair.nl; een Airtrade-zusje van vliegwinkel.nl en hotelwinkel.nl).
Ten tweede spelen vaak usability problemen. Een illustratief voorbeeld vormen de resultaten van het gebruikersonderzoek dat we vorig jaar voor budgetair.nl deden. De vliegticketsite biedt op haar zoekresultatenpagina de mogelijkheid om met – onder meer – sliders het aantal resultaten te verkleinen. Een paar concrete knelpunten die we tegenkwamen:
- Sliders werden veelal over het hoofd gezien, vanwege:
- de kleurencombinatie van paars en oranje
- het kleine formaat van de sliders
- RIA bleek de resultaten zo snel en geruisloos aan te passen dat gebruikers niet merkten wat het effect van hun schuif-actie was: “Er verandert niks!”
- De begeleidende teksten waren te onduidelijk. Gebruikers realiseerde zich niet dat ‘Pas zelf de lijst aan’ betekent dat het aantal zoekresultaten wordt verkleind. Een kop als ‘vluchtduur’ leidde tot nog meer verwarring: “De vluchtduur kan ik toch niet veranderen?! Ik ben geen piloot!”
- Verrassend genoeg bleek niemand het kiezen van een minimum vluchtduur en -prijs interessant te vinden…
Wanneer werken sliders?
Budgetair ging met de resultaten van de usability test aan de slag en merkte een aanzienlijke verbetering in het gebruik van de sliders. Op basis van dit en andere gebruikersonderzoeken geef ik een zevental tips die zorgen dat sliders de dialoog met je klant soepeler laten verlopen en de conversie kunnen verhogen.
1. Sliders zijn een middel, geen doel
Maak van sliders geen doel op zich maar gebruik ze om de gebruiksvriendelijkheid te vergroten. Laat je niet alleen leiden door de prachtige vormgeving en mooie effecten maar bedenk je bij elke slider die je wilt inzetten: verhoogt dit de gebruiksvriendelijkheid van mijn website werkelijk? Soms zijn ouderwetse oplossingen eenvoudigweg sneller voor de gebruiker: wil iemand bijvoorbeeld een exact bedrag aangeven, dan is het omslachtig om twee sliders te moeten verslepen tot het gewenste bedrag is geselecteerd. Een open veld is voor de gebruiker in dat geval veel handiger.
2. Maak de werking zo natuurlijk mogelijk
- Wanneer gebruikers nooit een minimum vluchtduur willen instellen is het voldoende om alleen een schuifje te bieden voor de maximumduur. Dit brengt hen niet onnodig in verwarring.
- Zorg dat de sliders niet alleen te verplaatsen zijn door ze aan te klikken en te verslepen maar ook door op een willekeurige plaats op de balk te klikken.
3. Kondig het effect aan

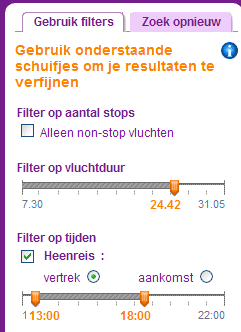
Duidelijke koppen op het nieuwe budgetair.nl
Geef een korte tekstuele introductie van de sliders waarin je vooral aangeeft wat het effect zal zijn van het verslepen van de sliders. Bijvoorbeeld: “Gebruik onderstaande sliders om je resultaten te verfijnen” (zie screenshot bugdetair.nl, afbeelding rechts).
4. Bied visuele ondersteuning
Zorg dat sliders door de kleurstelling en grootte voldoende zichtbaar zijn.
Benadruk daarnaast met het design hoe de sliders te gebruiken zijn door de gekozen range een andere kleur of vorm te geven. Dit voorkomt dat – zoals in het voorbeeld van www.bing.com/travel (zie screenshot hieronder) – de selectie onduidelijk is.

Onduidelijke weergave van de geselecteerde range op Bing.com/travel
Beter is Amazon.com Loose Diamonds.

Een duidelijk gehighlighte range op Amazon.com Loose Diamonds
5. Maak sliders niet cruciaal
Sliders moeten een handige extra tool om bijvoorbeeld door het productaanbod te browsen. Voorkom dat gebruikers op cruciale punten volledig afhankelijk zijn van sliders om bijvoorbeeld een bestelling te kunnen plaatsen. Dit kan je conversie kosten. Hoe gebruiksvriendelijk ook; sommige gebruikers zien of snappen ze niet. Anderen zijn toetsenbord georiënteerd en ‘tab-ben’ het liefst door een pagina.
6. Laat zien dat de slider werkt
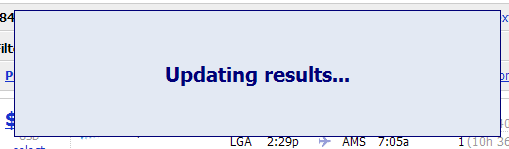
Geef – expliciet en opvallend – weer wat het effect is van een schuifactie. Geef – ook als het updaten een kwestie van seconden is – een duidelijk tekstblok (zie screenshots). Zo help je de gebruikers te begrijpen wat de investering van de actie waard is en voorkom je dat ze tussentijds afhaken.

Een duidelijke boodschap voor het bijwerken van de zoekresultaten op kayak.com (boven) en het nieuwe budgetair.nl (0nder)

7. Wissel de interactie zo min mogelijk af
Gebruikers vinden het lastig om te schakelen van checkboxes naar sliders, om vervolgens via open velden weer terug te gaan op sliders. Bied de sliders daarom in een aaneengesloten blok aan.
Conclusie
Sliders kunnen onmiskenbaar het ‘wow’- effect van een website vergroten en de gebruiksvriendelijkheid aanzienlijk verbeteren. De tijd is er rijp voor. Neem ze daarom zeker in overweging bij het ontwikkelen van een (vernieuwde) site. Zorg wel dat je weet met welk doel en voor welke doelgroep je ze wilt inzetten. Weet hoe internetvaardig je (potentiële) klanten zijn en of zij de functionaliteit als een verrijking of een struikelblok zullen ervaren. Test daarom de website altijd voor livegang in een gebruikersonderzoek. Zo zorg je dat je sliders geen usability uitglijders, maar mogelijke conversie boosters zijn.


 Employee Experience
Employee Experience 





